-
Gutenberg 7.2 新增多按钮块和画廊图像尺寸选项
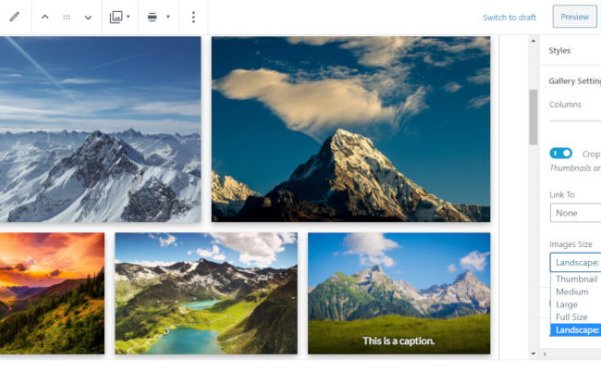
古腾堡团队在休假了四个星期后,于昨天发布了Gutenberg 7.2。此更新包括至少56个贡献者向项目存储库发出的180个提交请求。面向用户的最大功能包括一个新的“多按钮”块,该块允许用户连续添加多个按钮,并且可以在画廊块中定义图像的大小。这是两个非常需要的功能。 此更新支持在导航块中更改字体大小。用户还可以在媒体和文本块中添加图像的链接。大多数增强功能将继续清理界面并提高可用性。 7.2版中包含…- 752
- 0
-
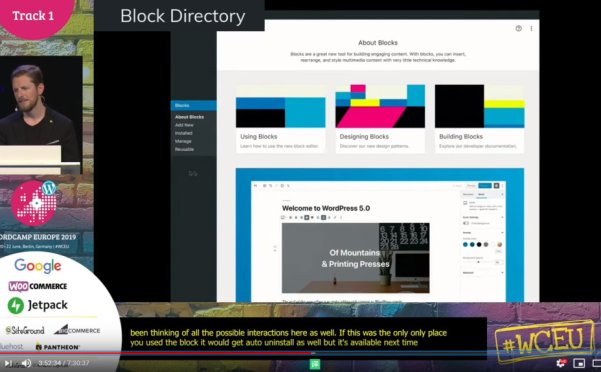
WordPress后台区块安装和管理界面原型第1版预览
随着古腾堡(Gutenberg)编辑器的开发推进,WordPress计划在后台添加一个区块安装和管理功能界面,允许用户像安装WordPress插件一样,来搜索和安装古腾堡编辑器区块。这个功能的确非常酷! 几天前,Mel Choyce-Dwan分享了设计团队一直在研究的WordPress管理块目录原型的第一版。计划在在2020年8月,在WordPress 5.5添加区块目录到管理后台。该帖子还概述了…- 959
- 0
-
Gutenberg 7.1 新增欢迎模块、改进区块选择和拖放设置特色图片
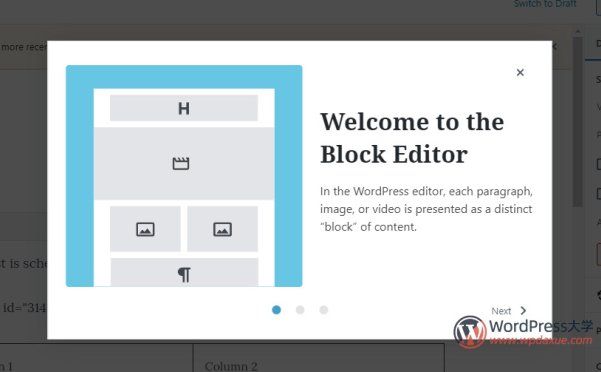
过去的两周中,Gutenberg插件开发取得了飞速发展。总共161个补丁已合并到该插件的7.1版中。修复了20多个错误,同时团队增加了一些增强功能,包括新的欢迎模块、 更好的多个区块选择以及拖放设置特色图片。 该团队重构了代码库的几个区域,为将来的更改做准备,并使其可以使用新的挂钩。API的更改包括新的自定义选择控件,文本突出显示和自定义渐变选择器组件,供开发人员在其插件中使用。 Gutenber…- 589
- 0
-
Gutenberg 6.9引入了图像标题属性、块模式和块模板功能
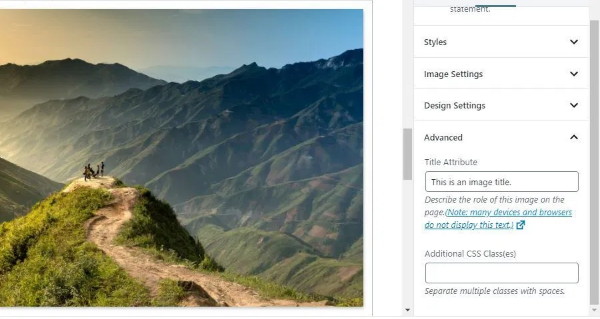
11月13日,古腾堡(Gutenberg)团队发布了具有多个新功能的6.9版,其中大多数功能是针对开发人员的。用户现在可以添加自定义图像标题属性。插件开发人员可以开始研究新的区块模式API( Block Patterns API )。另外,主题作者可以开始尝试实验性的渐变预设和区块模板功能。 Gutenberg 6.9修复了许多错误,包括为【引文】块选择颜色时令人讨厌的无效内容错误。此更新包括对基…- 311
- 0
-
WordPress 5.3 已发布,最全面的更新介绍
WordPress 5.3 已经发布,此次更新引入了150多项新功能和改进。倡萌此前分享过一些 WordPress 5.3 的主要更新,今天在本文中,我们将重新回顾一下 WordPress 5.3 的最主要的20个新功能。 更新之前,请备份网站!!在运行WordPress的任何主要更新之前,请确保备份您的网站。使用诸如BackupBuddy、WPvivid Backup之类的WordPress备份…- 6.1k
- 0
-
WordPress 5.3 古腾堡编辑器与主题相关的更新
WordPress 5.3包括许多新增功能和对现有区块的重构,以便支持新功能。为了优化“块编辑器”主题集成,某些功能需要主题作者特别注意。 分组区块 引入了一个分组区块(Group block)作为其他区块的通用容器。如果主题不支持宽和完整对齐( wide and full alignments),则无需更改CSS。 如果一个主题做了宽和完整对齐的支持,可能需要一些额外的主题样式,以确保子块像预…- 739
- 0
-
为古腾堡区块添加Dashicons或自定义SVG图标
如果你在开发Gutenberg区块或插件,你可能会遇到一个问题,就是如果为自己的区块或插件添加图标,今天我们就来分享一下,为古腾堡区块添加Dashicons或自定义SVG图标的方法。 WordPress 官方有一个字体图标库 Dashicons ,你可以直接通过添加图标的类名,来调用已有的图标。但是,如果你希望添加其他图标,那就需要采用自定义的svg图标了。 使用默认的WordPress Dash…- 778
- 0
-
Gutenberg 6.5 新增在线安装区块的功能?
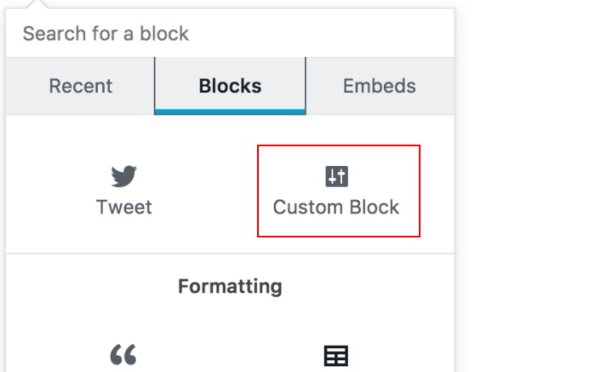
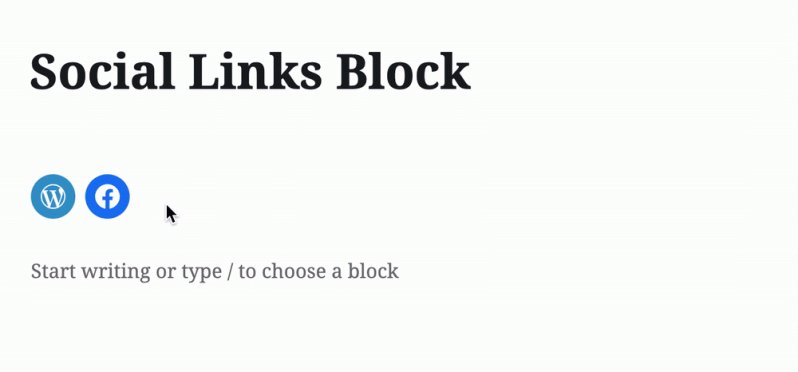
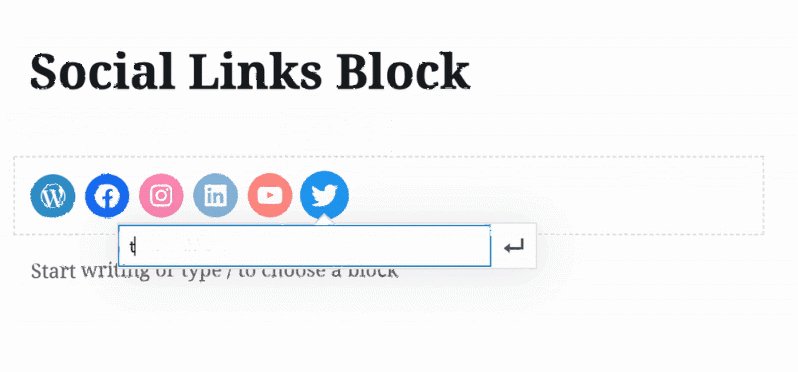
Gutenberg 6.5 已经发布,新增了一些功能,这是集成到WordPress 5.3的最后一个插件版本。 社交链接区块 新增的社交链接区块,但是目前似乎没有看到中国的社交图标,不知道以后是否会有。 本地自动保存 新增了本地自动保存,也就是在浏览器端自动保存文章数据,防止因为错误导致文章数据丢失。 在线安装区块 这是一个内测的功能,在线搜索和安装可用区块将是一个非常值得期待的事情。 此外,按钮…- 252
- 0
-
Gutenberg Sidebar边栏开发心得
这是一篇手把手教你开发WordPress Gutenberg Sidebar的文章。虽然之前也写了很多关于Gutenberg的开发心得,不过都直接忽略了环境的安装和配置,以至于很多新手对于ES Next的编译仍然无法下手。因此本文在写Gutenberg Sidebar开发心得的时候,加上了环境配置的部分。 安装Node 从Node官方网站下载符合你系统版本的Node进行安装,过程就是下一步下一步完…- 506
- 0
-
WordPress编辑器Gutenberg创建Format格式工具
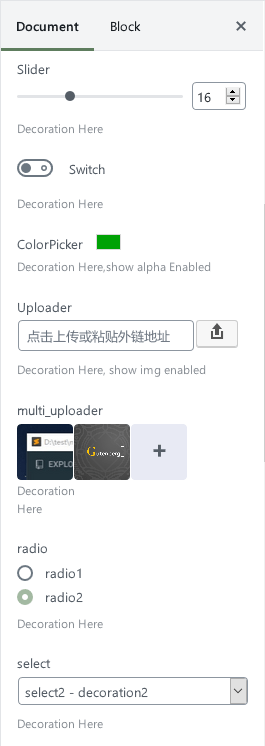
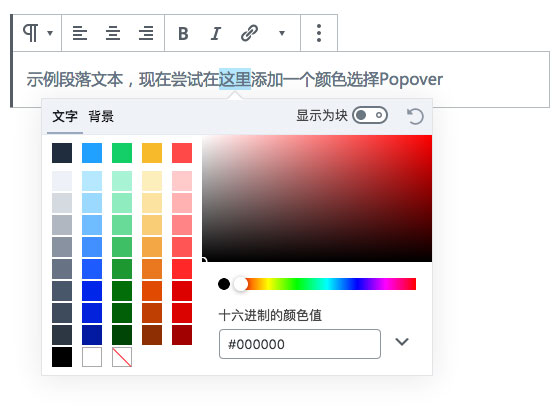
WordPress新的Gutenberg编辑器是一个完全使用现代前端技术打造的编辑器。WordPress4.7引入的Rest API就奠定了WordPress的野心,Gutenberg也基于此技术。从前端的大潮流来看,经典编辑器使用的旧技术势必会被历史淘汰。 Gutenberg从目前的进展来看,它包含了Block、Format、Sidebar三个部分。由于Gutenberg的开发很少有中文原创教程…- 723
- 0
-
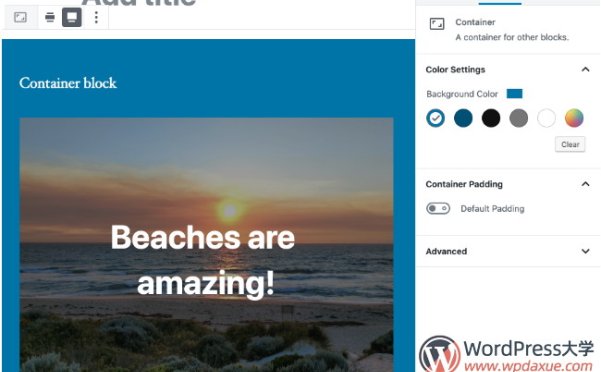
WordPress编辑器Gutenberg创建自定义Block模块
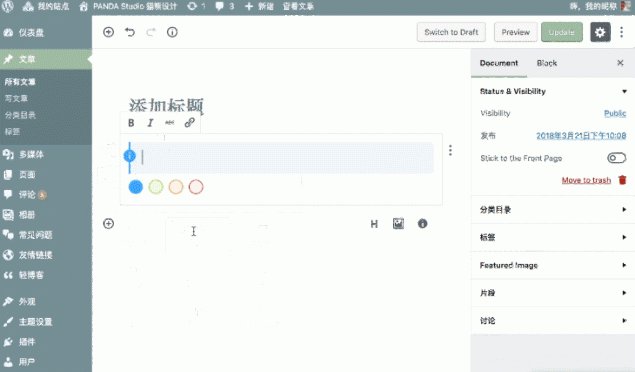
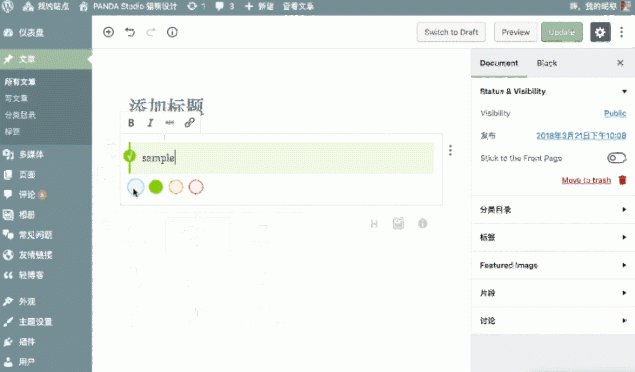
注:本文写于2018年3月24日,内容有些表述和现状可能不太相符,请见谅。原文出自: http://panda.panda-studio.cn/how-to-creat-custom-block-type-in-gutenberg 在写这篇文章前,本来还在考虑写一个TinyMCE的教程,来自定义一个在后台编辑就可以所见即所得的模块功能。然而突然想到WordPress的新编辑器Gutenberg本身…- 2.5k
- 0
-
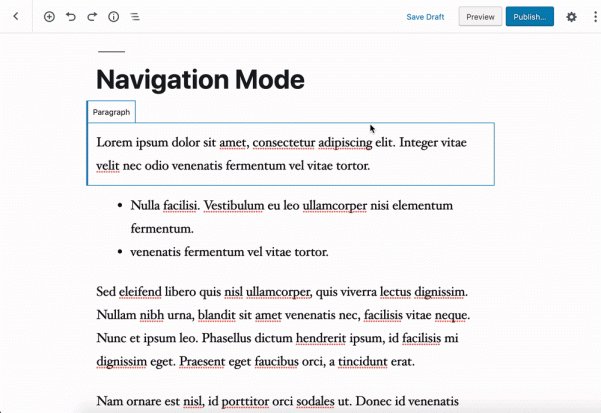
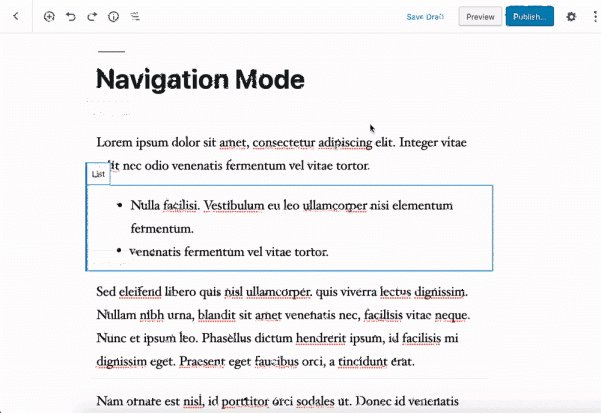
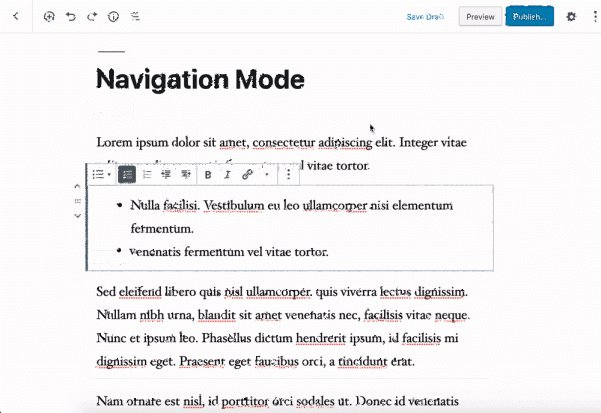
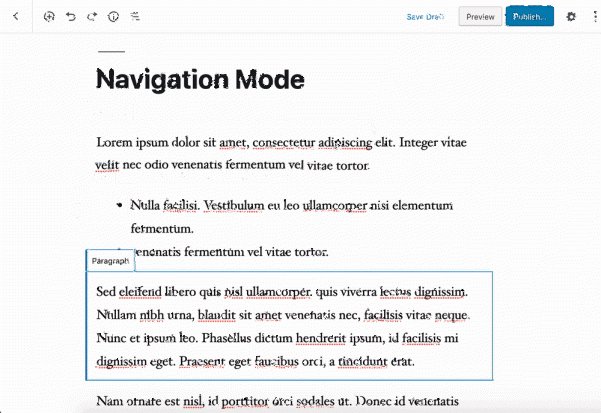
Gutenberg 6.3添加区块导航模式
Gutenberg 6.3版本是编辑器可访问性方面的重要里程碑。 Gutenberg默认提供了许多功能,每个区块都通过它的工具栏、设置面板、区块移动器、拖动手柄中使用自定义控件进行操作。区块UI还包括区块本身的内容,区块的内容可能很复杂。这使得屏幕阅读用户浏览文章的内容非常具有挑战性。 为了解决这个问题,我们引入了导航模式。默认情况下,编辑器以此模式加载,只需按一下 Tab即可从一个区块移动到另一…- 382
- 0
-
Gutenberg 6.2为封面、媒体和文本区块添加嵌套功能
Gutenberg 6.2 已经发布,给我们带来了两个不错的改进:一个是为【按钮】区块添加了链接打开方式设置,也就是你可以设置按钮链接在新标签/窗口打开;另一个是为【 封面 】、【媒体和文本】区块添加嵌套功能。 设置按钮链接打开方式 设置按钮链接打开方式 区块嵌套功能 还有很多人要求在【封面】和【媒体和文本】区块中使用各种区块类型,因此该版本已经删除了它们的嵌套区块限制。 【 封面 】、【媒体和文…- 373
- 0
-
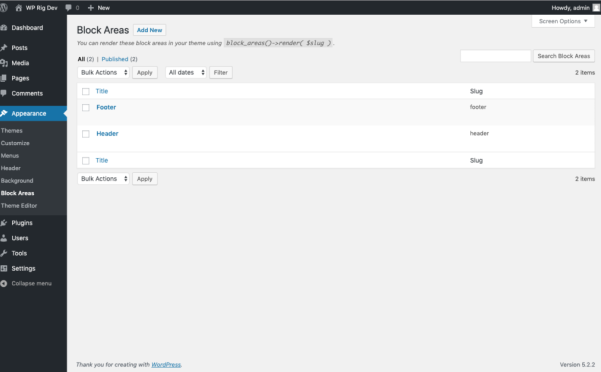
Block Areas 插件探索全站使用古腾堡编辑器
标题有些吓唬人啦!不过在之前分享过的《Gutenberg编辑器二期开发计划》中,我们提到了官方计划在全站范围内支持古腾堡编辑器。目前仍旧不清楚该计划何时才能变成现实。 最近看到 Felix Arntz (WordPress核心开发者)发布了一个名为 Block Areas 的插件,允许创建不同的块区域,然后像编辑文章一样编辑这些区域的内容,只要在主题中对应的位置,使用插件提供的代码就可以调用显示…- 475
- 0
-
超棒,WordPress在未来将内置多语言支持!
Matt Mullenweg(WordPress创始人)在 6月底的WordCamp欧洲峰会上总结了过去6个月WordPress的开发进度以及未来的计划: 在WordPress 5.0中添加新的Block编辑器(古腾堡),已经完成。在文章和页面编辑以外使用古腾堡编辑器,目前正在进行中。更好的编写和编辑协作。这是下一个。在WordPress内置多语言支持,这将在完成以上3个目标之后进行。 目前Wor…- 1.7k
- 0
-
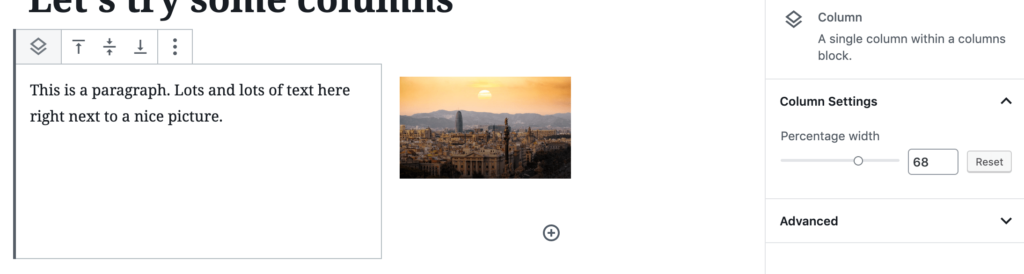
Gutenberg 6.0 为栏目区块添加了布局选择器
Gutenberg 6.0 对栏目区块( Columns )进行了重大更新。用户现在可以从一组预定义的布局中为分栏目进行选择,并提供其他功能,以解决许多有关该块可用性的长期抱怨。 尽管许多插件已经在使用栏目和网格布局进行更高级的操作,但WordPress核心的栏目区块的当前实现非常混乱,几乎无法使用。它有一个用于选择列数的滑动控件,但很难看到列边界。 Gutenberg 6.0使用户能够从多个预…- 403
- 0
-
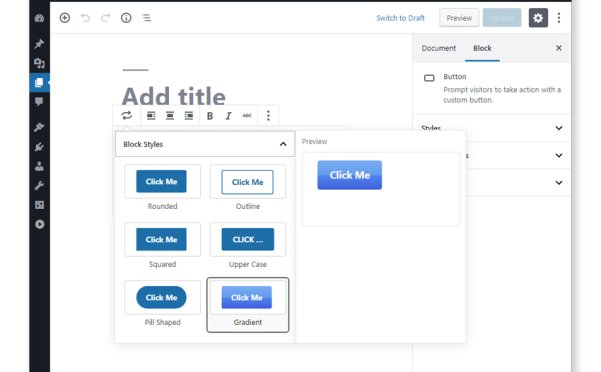
为WordPress Gutenberg 区块创建样式变体:第2部分
在上一篇文章中,我们学习了所有关于区块样式的变化,以及它们如何在全新的WordPress 5.0编辑器中使用,以便轻松地在预定义样式之间切换。 我们将通过更多示例,为您在自己的项目中实现块样式变体提供坚实的基础。具体来说,我们将从头开始创建自己的块,以演示如何直接在块定义中添加多个样式变体。我还将向您展示如何设置使用哪种块样式作为默认值。 然后我们将通过一个单独的插件添加更多的块样式变体(简称BS…- 1.4k
- 0
-
为WordPress Gutenberg 区块创建样式变体:第1部分
今明两天,倡萌将和大家分享《为WordPress Gutenberg块创建样式变体》的教程,出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/tutorials/implementing-block-style-variations-in-gutenberg-part-1--…- 1.8k
- 0
-
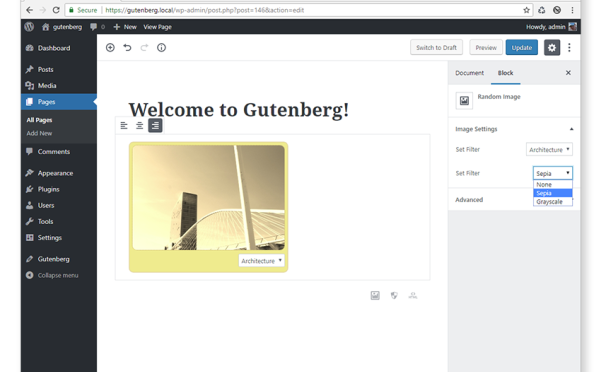
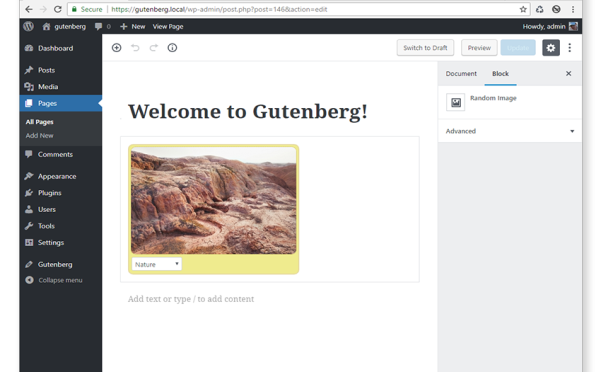
WordPress Gutenberg Block API:扩展块
欢迎回到我们使用WordPress Gutenberg Block API创建自定义块的系列教程。本教程是关于扩展我们在上一篇文章中创建的随机图像块。我们已经添加了一个下拉控件来选择图像类别。下来将添加更多选项,来进行更多自定义。 具体来说,我们将看到如何在编辑器的各个部分添加块设置。没错,您不仅限于直接在块本身上添加块控件! 最终的my-custom-block 插件代码会提供下载。只需点击下载…- 1.5k
- 0
-
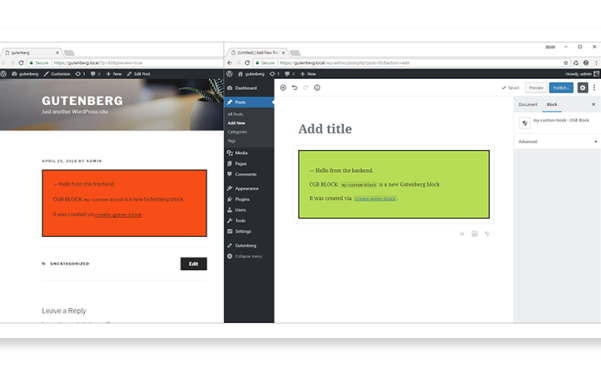
WordPress Gutenberg Block API:创建自定义块
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。 在本系列中,我将向您展示如何使用Block API并创建您自己的内容块,您可以使用它们来构建您的帖子和页面。 在上一篇文章中,我们了解了如何使用create-guten-block工具包创建一个插件,其中包含一个可供我们使用的样本块。我们可以根据需要轻松扩展它,但…- 3.1k
- 0
-
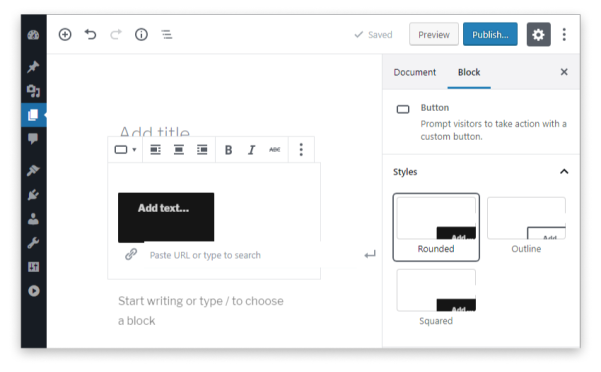
WordPress Gutenberg Block API:块外观
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。 在本系列中,我将向您展示如何使用Block API并创建您自己的内容块,您可以使用它们来构建您的帖子和页面。 在本系列的第一篇文章中,我们概述了Block API并创建了一个简单的测试块。我们稍后会仔细研究Block API,但首先让我们编辑我们在上一篇文章中创建…- 1.2k
- 0
-
WordPress Gutenberg Block API:简介
从今天开始,倡萌将和大家分享《WordPress Gutenberg Block API》系列教程,该教程出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/series/wordpress-gutenberg-block-api--cms-1281,倡萌水平有限,翻译可能不那…- 1.9k
- 0
-
WordPress 5.0.2 提升Gutenberg编辑器性能
WordPress 5.0.2 已经发布,该版本是一个维护版本,解决了73个错误。此版本的主要工作是对 Gutenberg 编辑器进行性能改进:累积的性能提升使得200个区块的文章的速度提高了330%。 以下是一些其他亮点: 共包含45个块编辑器改进(14个性能增强和31个错误修复)。 修复了官方自带主题中与块编辑器相关的17个错误。 与脚本加载相关的一些国际化(i18n)问题也得到了修复。 有关…- 1k
- 0
-
WordPress 禁用Gutenberg古腾堡编辑器
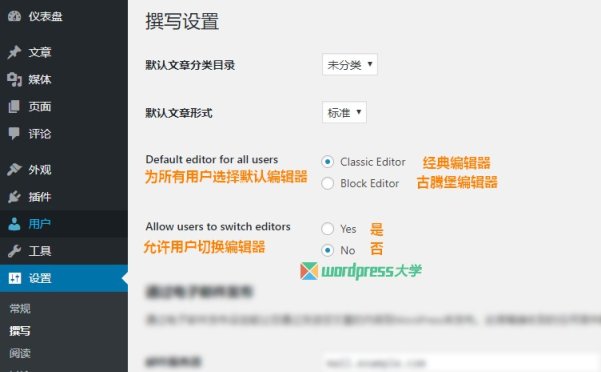
WordPress 5.0 发布以来,自带的Gutenberg编辑器(中文一般翻译为古腾堡),的确不那么被用户待见,其实最主要的原因还是主题和插件的兼容问题,当然,使用习惯上也是有点不那么顺手。昨天倡萌提到了官方针对Gutenberg的二期开发计划,可以说,只有当二期计划完成以后,这个编辑器才会真正好用,当然是配合兼容的主题和插件的情况下。那么,在此之前,如果你已经升级到 WordPress 5.…- 6.8k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!