标题有些吓唬人啦!不过在之前分享过的《Gutenberg编辑器二期开发计划》中,我们提到了官方计划在全站范围内支持古腾堡编辑器。目前仍旧不清楚该计划何时才能变成现实。
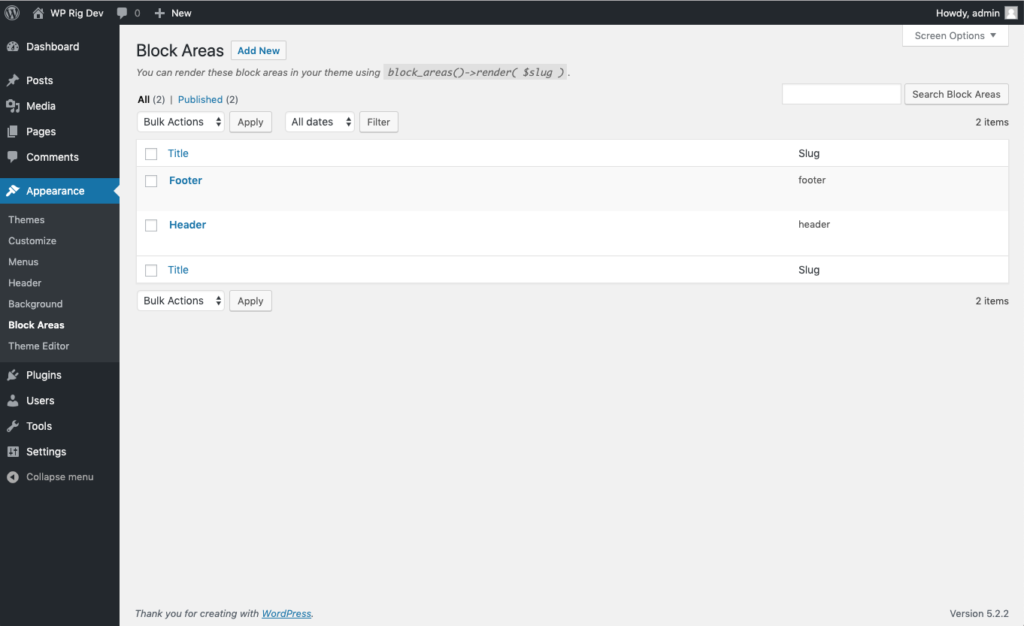
最近看到 Felix Arntz (WordPress核心开发者)发布了一个名为 Block Areas 的插件,允许创建不同的块区域,然后像编辑文章一样编辑这些区域的内容,只要在主题中对应的位置,使用插件提供的代码就可以调用显示这些内容。

比如,我们可以创建一个header 页眉区域,也可以创建 footer 页脚区域,甚至一个 sidebar 侧边栏区域,然后在主题中添加对应的调用代码(是的,需要预备一定主题开发能力的人才可以哦)。这样一来,我们就可以像编辑文章一样,编辑这些区域的内容!!的确很酷!
当然,这个方式仅仅是实验性的,相比WordPress官方二期计划的操作体验来说,还是相差甚远,也很可能不会是官方采用的方式!所以,不推荐在实际项目中使用,或者一定要使用的话,一旦官方出了新的方式,需要去更新的主题适配新的方式!嗯,在官方出方案之前,这个方法还是不错的!有点像当初创建多个小工具区域那样!
如果你对这个项目比较感兴趣,可以通过下面的链接了解更多:
- https://wordpress.org/plugins/block-areas/
- https://felix-arntz.me/blog/exploring-sitewide-gutenberg-usage-today/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





古腾堡编辑器到现在也无法适应
看了这么多天,忍不住还是登录上来回复一下。你这个新主题的标题展现位置非常不合理。像我是RSS过来的,看到文章第一眼找半天才看到标题。
多谢反馈,后续有时间点再调整下,现在中间加了广告位,标题和内容间隔更大了