从今天开始,倡萌将和大家分享《WordPress Gutenberg Block API》系列教程,该教程出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/series/wordpress-gutenberg-block-api–cms-1281,倡萌水平有限,翻译可能不那么好,请见谅。
该系列文章是从2018年4月25日开始写的,当时 WordPress 5.0 还没有发布,所以教程可能不一定十分符合当前你看到的 Gutenberg 编辑器,但是依旧很有帮助。在翻译过程中,倡萌也会按照作者原来的行文进行,有些事件表述可能会和当前不太符合,请知晓。
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。
我将向您展示如何使用块API(Block API)并创建您自己的内容块,您可以使用它们来构建您的文章和页面。
还没有确定何时发布WordPress 5.0的确切日期,但它应该会在接下来的几个月内完成。在此之前,Gutenberg作为独立插件提供。
如果你还没有试用过Gutenberg编辑器,我强烈建议你试试。直接从您的WordPress管理员安装非常容易。但是,由于这仍然是新编辑器的测试版,因此不建议您仅在生产站点上使用它。暂时在本地开发站点上测试为好。
此外,如果您想要遵循本教程,安装Gutenberg是关键。这样,您就可以尝试创建自己的自定义块。新编辑器的开发在过去几个月中迅速加快,到目前为止已在2018年发布了几个版本。在撰写本文时,最新版本的Gutenberg目前为2.7.0。每个版本都会添加新功能,并根据用户反馈不断改进编辑器界面。它开始看起来和感觉比以前的版本更光滑。此外,还修复了许多错误,使编辑器更加健壮。
Gutenberg提供了一种通过“块”构建文章内容的新方法,“块”可以堆叠在一起,形成一个完整的页面。每个单独的块独立于其他块而存在,并且可以包含您想要的几乎任何标记、样式和JavaScript。
在本教程中,我们将介绍您需要了解的有关块API的所有信息,以便您可以立即开始创建自己的自定义块。一旦掌握了基础知识,创建更复杂的块就比你想象的要容易!
由于另一个重要原因,Gutenberg项目对WordPress来说是个大新闻。它建立在React之上。这是正确的,这是第一次在WordPress中,React将被包含在核心中!这对于主题和插件开发人员来说是个好消息,因为可以通过利用WordPress核心中包含的React和ReactDOM库轻松地将React添加到任何页面。
很快你就可以直接在React中为所有WordPress项目创建UI组件。以前,如果您想使用React和ReactDOM库,则必须手动包含它们。将它们放在核心使它更方便。
想想在React中完全创建一个插件选项界面,或者一些很酷的高级定制器控件会有多棒!这些新工具将为开发人员提供很多自由和灵活性,以创建一些出色的交互式用户界面。
我预计未来几年WordPress的开发将非常有趣!
到底什么是块?
新编辑器中“块”的概念是对当前基于TinyMCE的编辑器的真正转变,所以让我们在深入研究块API之前仔细研究一下“块”是什么。将块视为盒子,每个盒子包含一堆标记、样式和JavaScript,所有这些都包含在称为“块”的实体中。
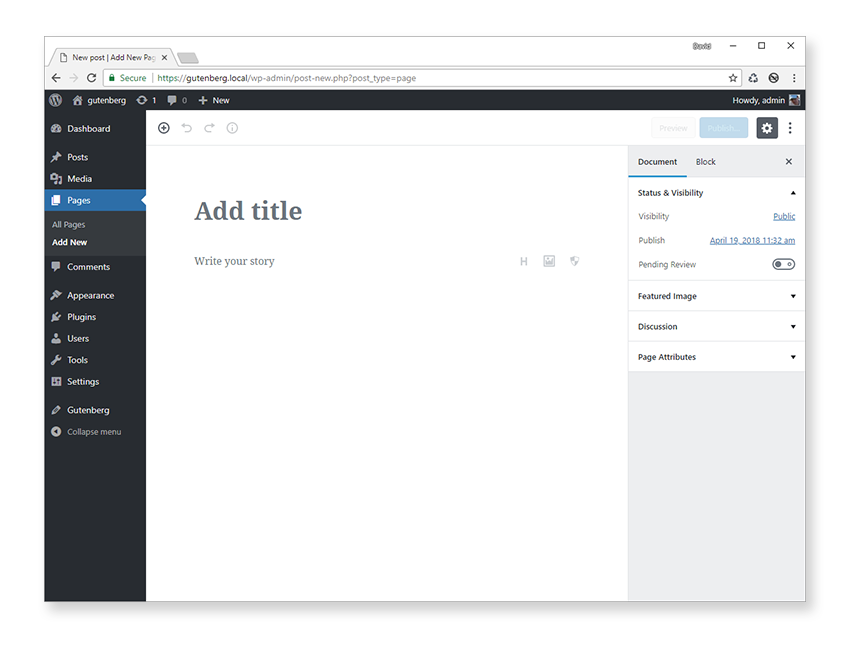
将块添加到编辑器时,它会显示前端外观的预览。几乎所有块都具有进一步定制其外观和/或行为的设置。
默认情况下,新编辑器中的某些可用块为:
- 段落
- 画廊
- 列表
- 引用
- 代码
- 表格
- 按钮
- 分栏
这使您可以使用新编辑器附带的块来添不同的内容类型到编辑器。所有这些块类型都很有用但非常基本,所以期望大量的插件开始出现更全面的块,以添加您可以想到的几乎任何类型的内容。
您可能已经考虑过自己项目所需的一些内容块。如果Gutenberg中没有这些都可用,那么它们可能是创建自己的自定义块的好选择。我建议您尝试本教程系列中介绍的代码,因为这是了解如何使用块API创建自己的块的最佳方法。通过阅读教程,首先要了解块API的工作原理,然后回过头来尝试一些代码并开始创建一些块!
先决条件
这是一个中级到高级的教程,需要你具备一定的WordPress开发经验。为了充分利用本系列,您至少应具备以下方面的知识:
- JavaScript (ES6+)
- React (and ReactDom)
- JSX
- Command line
- Node/NPM
- PHP
- WordPress 插件/主题开发经验
- WordPress 本地开发环境
如果你还没有完全了解这些话题,那么先去了解后再继续会更好。我将继续解释概念,但是在每个细节只能是在教程范围之外自己去学习了。
通常的做法是使用JSX在WordPress中创建自定义块,但这并不是必需的。如果你习惯用vanilla JavaScript开发React组件,你也可以在WordPress中这样做。选择完全属于你。但是,您将遇到的大多数块代码都将用JSX编写(包括本教程),因此如果您也使用JSX,您会发现理解概念更容易。
Gutenberg:仍在进行中
Gutenberg项目仍在不断发展,因此即使您阅读本教程,有些事情也可能会发生变化。这可能包括对编辑器界面、新核心组件等的更改。但是,新的编辑器现在非常稳定,最近添加的功能,如嵌套块和拖放重新排序非常令人兴奋。即使有关如何实现块的一些细节可能会发生变化,重要的是要记住块的整体概念以及如何使用它们来创建任何类型的内容。
如果您遇到困难,我建议您查看Gutenberg官方手册,该手册会及时更新最新版本。还可以查看GitHub上的Gutenberg项目,检查源代码并记录您可能遇到的任何问题。这会帮助项目越来越强大,测试它的人越多。这是在他们正式成为WordPress的一部分之前开始开发块的另一个重要原因!
环境设置
要按照本教程中的代码进行操作,您需要具备以下条件:
- 一个本地开发环境
- 最新版本的WordPress
- Gutenberg 插件
- 一个代码编辑器
如果您还没有设置本地开发环境,那么您可以使用 Local 或 DesktopServer 之类的东西,因为它们都有可用的免费版本并支持多种操作系统。(倡萌建议新手可以试试 phpstudy 搭建本地环境,在我们的WordPress入门视频中有介绍)
确保您运行的是最新版本的WordPress和Gutenberg插件,以确保您使用的是所有最新功能。此外,还有一些很棒的代码编辑器,所以如果你还没有安装一个代码编辑器,那么看看免费的编辑器,如Visual Studio Code或Atom,这应该是绰绰有余的。
为了轻松创建新的块,我们将使用一个名为 create-guten-block 的相对较新的工具包。它允许您快速启动一个新插件,其中包含创建块所需的所有设置和入门代码。它也是一个零配置工具包,因此它的开箱即用方式与 create-react-app 工具包类似,可以轻松地构建新的React应用程序。所以如果你曾经使用过create-react-app,你就会知道会发生什么。
现在让我们来看看我们如何使用这个工具来创建Gutenberg块。在本地开发站点的插件文件夹(/wp-content/plugins/)中打开一个终端窗口,然后输入以下内容:
npx create-guten-block my-custom-block
cd my-custom-block
npm start
(注意:使用npx命令需要npm v5.2 +)
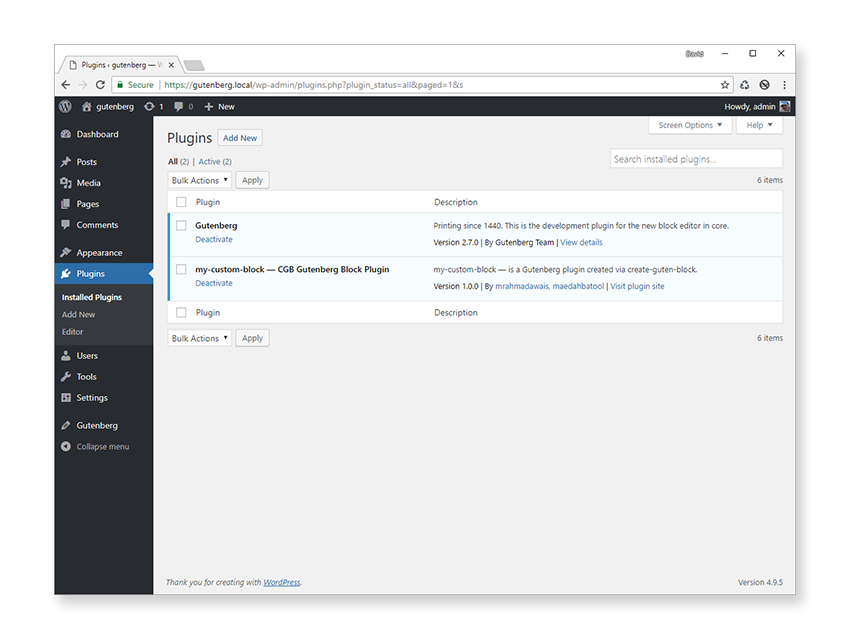
几分钟后,将在名为 my-custom-block 的文件夹中创建一个新插件,其中包含使用React创建块所需的所有文件和工具!不错吧?!WordPress插件管理界面看到的名称将是 my-custom-block – CGB Gutenberg Block Plugin。继续并激活它。
该插件创建了一个新的块,可供我们在Gutenberg编辑器中使用。要测试我们的新块,请访问文章编辑器,然后单击标记为撰写故事的占位符文本。
接下来,按 / 键显示一个弹出框,我们可以用它来搜索所有可用的块。
注意:还有其他搜索块的方法,但我喜欢使用 / 来显示搜索块窗口非常快速和方便。但请使用您觉得最舒服的方法。
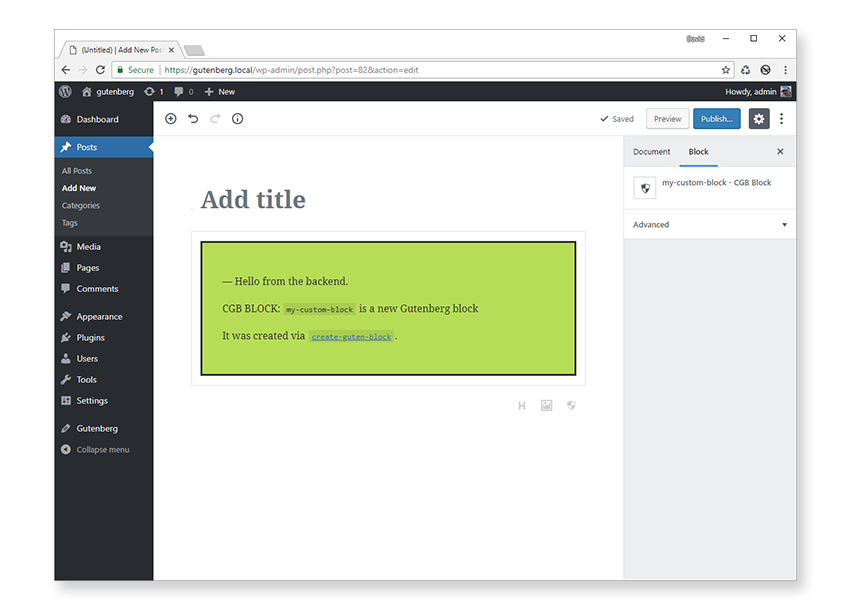
打开搜索框,开始键入 my-custom-block 并选择 my-custom-block – CGB Block。这将在编辑器窗口中显示我们的自定义块。
目前它只是一个样板块,除了在彩色框内显示占位符文本之外,它实际上没有做任何其他事情。但是,它确实突出了创建块的一个有趣方面。
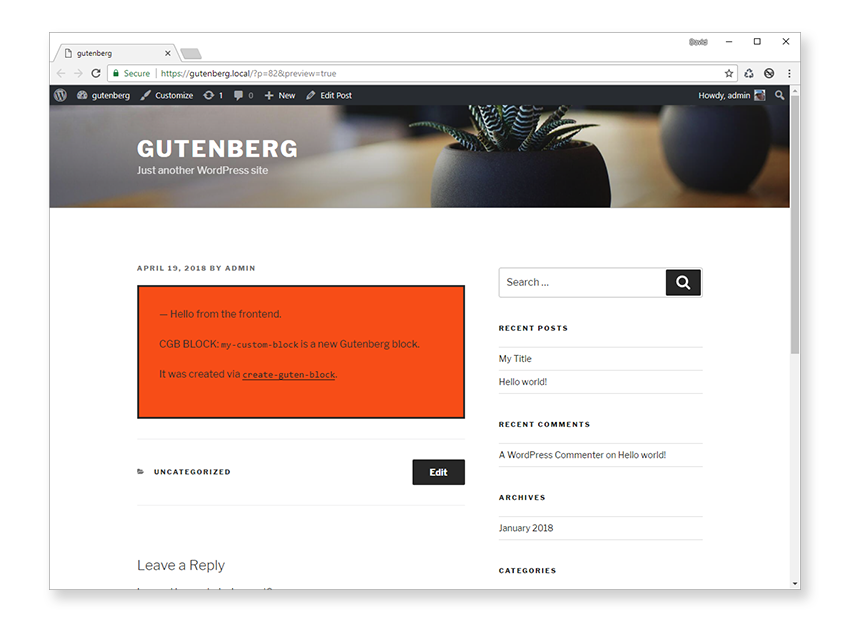
单击“查看文章”以查看文章对网站访问者的外观。
如您所见,渲染块的内容和样式在前端和后端都不同。JavaScript代码在前端也可能不同。渲染差异的原因是因为在创建块时,您需要专门声明单独的前端和后端渲染功能。这是因为很多块需要在帖子编辑器中呈现额外的UI元素以帮助配置块设置。由于这仅与后期编辑器相关,因此在前面渲染块时完全是多余的。因此,您需要在单独的渲染功能中指定需要在前端显示的输出。
虽然这种方法很有意义并且运行良好,但确实会引发代码重复问题。如果您不小心,最终可能会有大量重复的内容定义。在可能的情况下,最好将前端和后端渲染功能的内容分开,以帮助减少重复。我们将在本系列教程中遵循这种方法。
小结
在本教程中,我介绍了块的概念以及为什么新的Gutenberg编辑器在WordPress 5.0附带时将成为重大新闻。这是对当前基于TinyMCE的编辑器的真正转变。
为了快速创建块,create-guten-block 是一个非常有用的工具,可以让您创建一个包含准备进行自定义的工作启动器的块的完整插件。
我们通过了解如何在新的帖子编辑器中使用我们的自定义块来解决问题,并且我们发现前端和后端的渲染看起来非常不同。在古腾堡,你不需要匹配任何输出!
在第2部分中,我们将详细介绍块API以及如何利用它来创建自己的自定义块。
在此期间,查看我们关于WordPress Gutenberg的其他一些帖子:
- http://code.tutsplus.com/articles/what-is-wordpress-gutenberg–cms-31025
- http://code.tutsplus.com/tutorials/how-to-prepare-your-plugins-for-wordpress-gutenberg–cms-30877
- http://code.tutsplus.com/articles/take-a-first-look-at-wordpress-gutenberg-in-our-new-course–cms-30879
原文:WordPress Gutenberg Block API: An Introduction ,发布于 2018年4月25日,由 倡萌@WordPress大学 翻译,未经许可,禁止转载和挪用译文!
您已阅读完《WordPress Gutenberg Block API(共6篇)》专题的第 1 篇。请继续阅读该专题下面的文章: