-
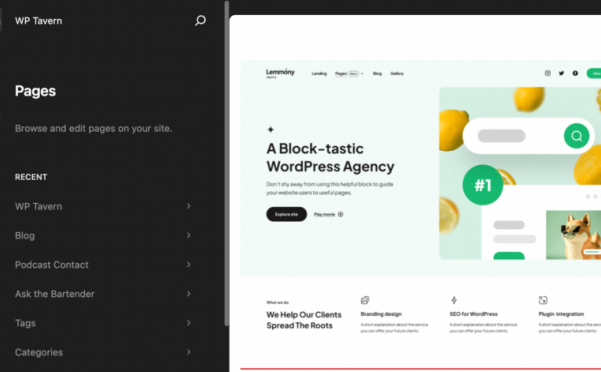
Gutenberg 16.0 在站点编辑器中引入页面管理
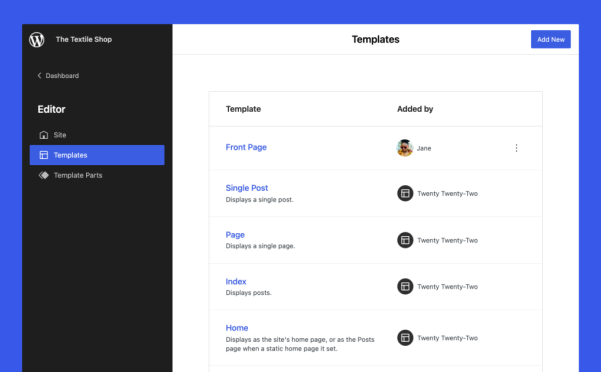
Gutenberg 16.0已发布,页面管理现在可以在站点编辑器中使用。这是朝着更统一的内容和设计编辑体验迈出的第一步。 用户现在可以在侧边栏中创建新页面和查看页面详细信息,这种体验与在块编辑器中编辑页面非常相似,只是它将过程保留在设计编辑流程中。 “这意味着您实际上可以在不离开网站编辑器的情况下构建网站,这加快了网站创建过程,更容易看到最终结果的样子,并减少了在编辑器之间切换的整体认知负担,”A…- 161
- 0
-
10个优秀的古腾堡编辑器(Gutenberg)增强插件
WordPress 5.0 中引入的古腾堡编辑器(Gutenberg)提供了一个预建元素或“块”库,可帮助您以更直观的方式创建网站。WordPress 6.0 添加了一组新的块,并对特定块进行了设计增强。现在,您拥有最好的古腾堡块插件,可以将各种项目添加到块编辑器中。所有这些使您可以更好地控制网站建设,让您可以立即启动任何类型的网站。 今天我们来推荐一些 Gutenberg 编辑器增强插件,它们拓…- 3k
- 0
-
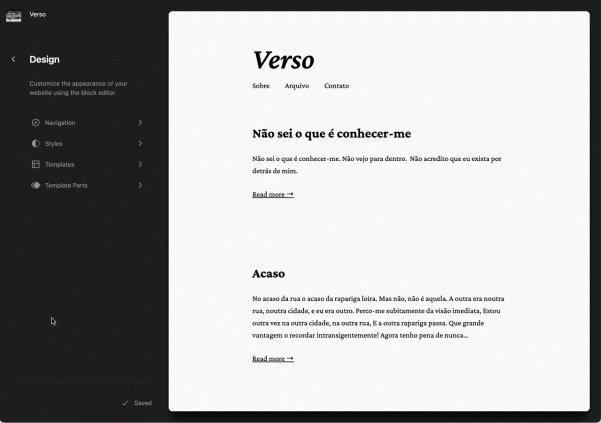
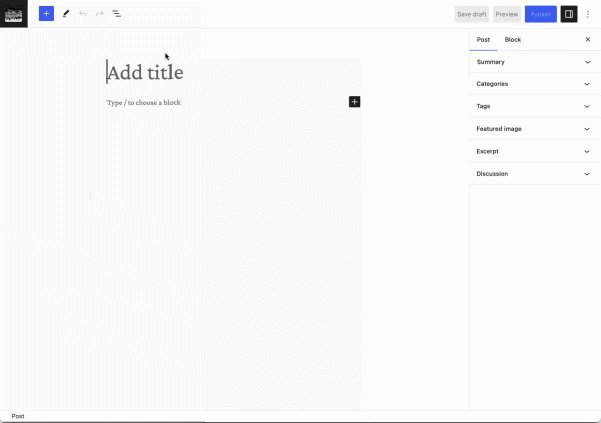
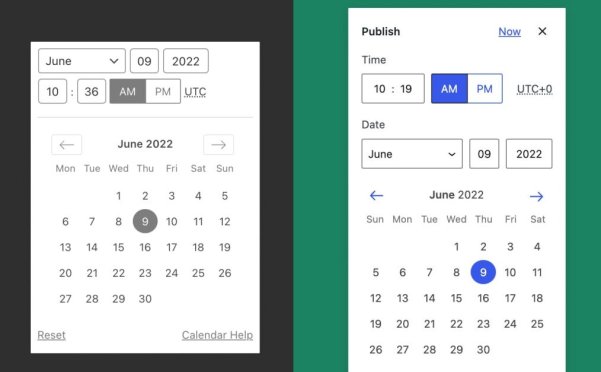
Gutenberg 15.8 向站点编辑器添加页面菜单,向全局样式添加修订 UI
Gutenberg 15.8发布时带有一些令人兴奋的功能,这些功能包含在暂定的WordPress 6.3 路线图中。通过向站点编辑器添加页面菜单,用户越来越接近于更统一的内容编辑体验。单击页面将加载十个最近更新的页面,并在列表底部带有指向“管理所有页面”的链接。用户可以通过选择页面快速跳转到编辑内容。 该界面还包括一个关于 WordPress 页面性质的小提示:“页面是静态的,不按日期列出。页…- 124
- 0
-
Gutenberg 15.7 将站点徽标上传添加到检查器控件
Gutenberg 15.7 发布,从检查器控件侧边栏添加站点徽标上传和替换。此功能在块工具栏中仍然可用,但感觉就像是对检查器的自然补充,因为它以前在定制器中以类似的方式提供。用户可以在这里轻松调整徽标宽度并设置图像是否链接到主页、在新标签页中打开等。 15.7 版更改了顶部工具栏固定设置的行为,以解决古腾堡首席架构师 Matias Ventura概述的一些问题。 “在编辑器的功能集不断发展的同时…- 57
- 0
-
WordPress 经典编辑器 vs 古腾堡编辑器:终极对决
自古腾堡(Gutenberg)被引入为默认编辑器以来,经典编辑器(Classic Editor)与古腾堡之间的持续争论一直是 WordPress 社区的热门话题。当网站建设者、开发人员、在线营销人员和设计师为他们的选择而苦苦挣扎时,认识到这两个编辑器之间的核心区别以及他们如何塑造内容创作是至关重要的。 在这篇博文中,我们将概述古腾堡块编辑器和经典编辑器界面,同时比较它们的特性和功能。我们还将讨论采…- 5.1k
- 0
-
Gutenberg 15.2 引入了模板编辑的修订
Gutenberg 15.2 对模板编辑体验进行了经常要求的改进,让用户可以通过更高效、更直观的控件享受更好的编辑体验。可访问性改进和对块的额外控制支持也是值得注意的补充。 编辑模板和模板部分时支持修订 Gutenberg 15.2现在可以在编辑模板和模板部分时支持修订。如果您不熟悉站点编辑器,那么站点编辑器可能是一个令人生畏的地方。几次点击就会产生巨大的影响,一些用户将不知道如何返回到他们开始的…- 98
- 0
-
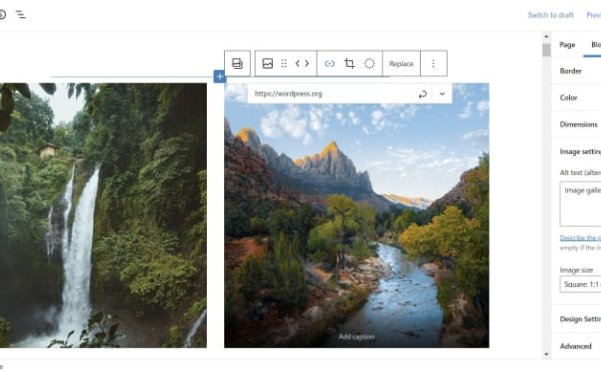
Gutenberg 15.1 添加了 Openverse 集成,新增区块自定义CSS
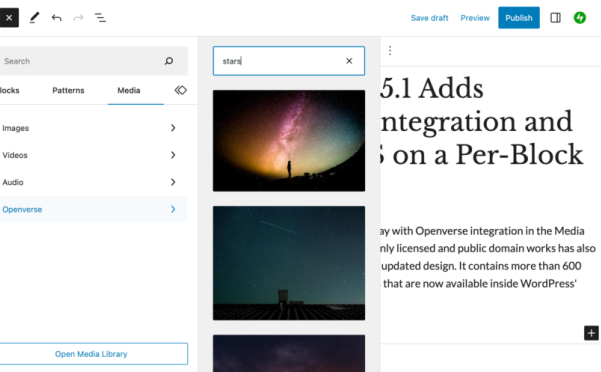
Gutenberg 15.1于本周发布,在“媒体”选项卡中集成了 Openverse,新增基于每个区块的自定义CSS等。 在“媒体”选项卡中集成了 Openverse 开放许可和公共领域作品的 Openverse 资源库也已通过更新的设计移至其自己的网站。它包含超过 6 亿个免费使用的图像和音频文件,现在可以在 WordPress 的编辑器中使用: 单击 Openverse 图像将立即将其作为图像…- 98
- 0
-
Gutenberg 13.8 新增自适应排版、改进可访问性、改进的引用块和增强模板部件UX
Gutenberg 13.8新增自适应排版、改进可访问性、改进的引用块和模板部件UX增强。该版本还包含错误修复和代码质量改进。 流畅的排版支持 这个新选项允许用户定义可以缩放并适应屏幕可用真实状态的文本大小,因此您的内容在任何屏幕上看起来都很棒。 注意:这是一项新功能,Gutenberg 团队将非常感谢您的反馈。 利用内部块改进的引用块 在最近的Gallery 块改进之后,是时候重新引入 引用(Q…- 167
- 0
-
Gutenberg 13.7 更新模态设计、将块锁定应用于内部块、更多模板类型
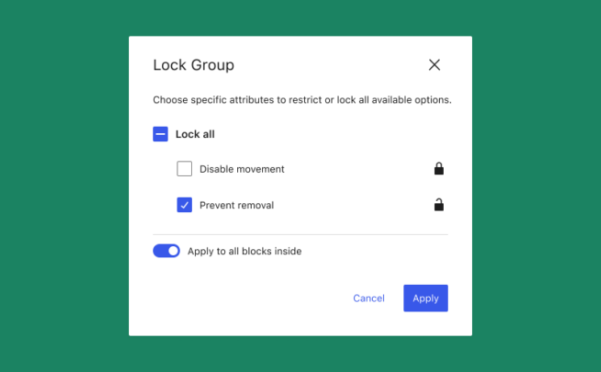
Gutenberg 13.7 带来了更新的模式设计、通过单击按钮将块锁定应用于内部块的能力、无数新的模板类型,以及基于社区反馈对现有功能的大量改进。 一键锁定容器内部块 在 扩展锁定功能的基础上,此版本的古腾堡在锁定块时包括一个新的切换开关,可快速将选定的锁定设置应用于容器块(组、覆盖和柱块)内的所有块。 更新和统一的模态设计 此版本还为各种屏幕提供了更新的模态设计。这些设计…- 209
- 0
-
如何修复 WordPress 中的无效 JSON 错误
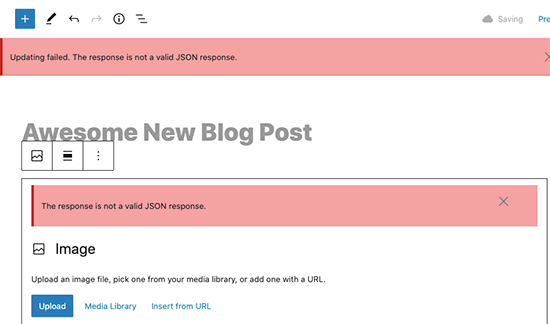
在使用古腾堡块编辑器的过程中,当 WordPress 无法与 Web 服务器通信时,就会出现无效 JSON 错误情况。 今天我们就来介绍如何查找和修复问题。 按照我们的经验,通常可以按照下面的步骤检查: 找出简单的事情是否是导致错误的原因。检查您的WordPress URL并在必要时更改它们。调整你的永久链接设置,或者至少重建它们。查看 WordPress 中的站点健康页面以获取有关如何进行的线索…- 1k
- 1
-
Gutenberg 13.4 新增theme.json按钮设置,画廊块支持不同间距设置
Gutenberg 13.4 包含了 25 项增强功能和近 30 个错误修复。比较突出的改进如下: 支持 theme.json 中的按钮元素画廊块支持间距设置侧边栏设计更新搜索块变体现在支持查询变量性能改进 theme.json 支持设置按钮元素 Gutenberg 13.4 在theme.json中添加了对按钮元素的支持,因此主题现在可以使用 theme.json 向其按钮添加样式,如下所示: …- 205
- 0
-
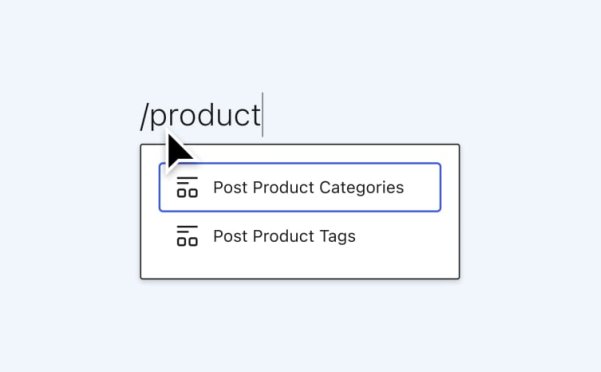
Gutenberg 13.3 引入了实验性文章目录块
Gutenberg 13.3.0 引入了新的目录块,对现有块进行了一些增强,以提供更多显示内容的方式等。 新目录块 经过一年多的工作和迭代,目录块现在可以作为实验块使用。一旦放入内容中,目录块将检测添加的任何标题块并使用锚链接显示它们,以允许用户跳转到页面上的某个部分。 文章分类块变体以显示自定义分类 现在为每个注册的自定义分类生成一个文章分类块变体。例如,如果您注册“产品类别”分类,您将能够添加…- 251
- 0
-
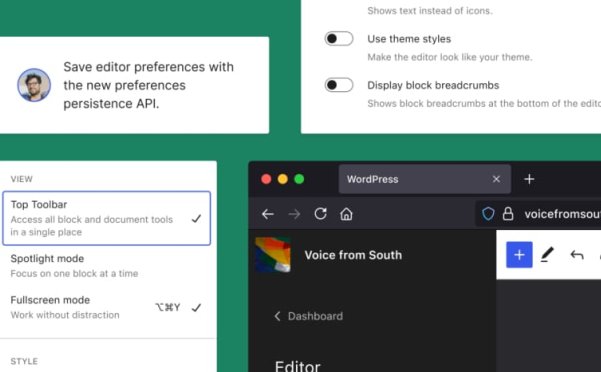
Gutenberg 13.2 添加了持久用户首选项,并为边距和填充控件添加可视化设置
Gutenberg 13.2 尽管重点关注修复错误,但插件更新中有一些值得欢迎的改进。Gutenberg 13.2 带来了一个新的API来保存服务器上的编辑器首选项、填充和边距的可视化设置,以及对 栏目(Comment)块的改进。 保存编辑器首选项 Gutenberg 现在将编辑器首选项保存在网站的数据库,而不是在浏览器中。这意味着无论您使用哪台计算机或浏览器,Gutenberg 将始终按照您喜欢…- 277
- 0
-
全站编辑是 WordPress 的未来,你怎么看?
全站编辑 (Full Site Editing,简称 FSE) 是 WordPress Gutenberg 发展的下一步,自从 WordPress 5.9 一起发布全编辑的初始版本以来,备受争议!直到目前,全站编辑作为 WordPress 的一个相对较新的功能还处于起步阶段。 “全站编辑将改变每个人使用主题的方式——以及我们构建主题的方式。”fullsiteediting.com 资料来源:Ful…- 2.4k
- 0
-
20 个优秀的 WordPress 页面构建器 Elementor 扩展插件
Elementor 是一个非常优秀的 WordPress 页面构建器插件,倡萌此前在《3个不错的WordPress可视化页面生成器比较》已进行介绍,Elementor是具有超过500万安装的页面生成器,并且是当今最受欢迎的WordPress页面构建器之一。 它的免费版本包含30多个基本模块,由于 Elementor 是一个非常受欢迎的WordPress插件,很多开发者都开发了拓展 Elemento…- 4.9k
- 0
-
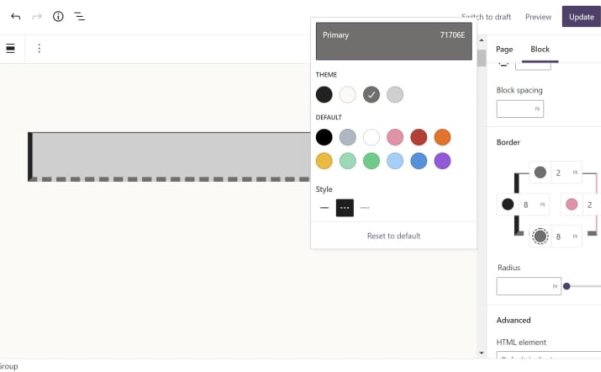
Gutenberg 13.1 添加了新的边框设计组件
Gutenberg 13.1 已发布,该版本侧重于改进和错误修复,最大的亮点是添加了新的边框设计组件。 主题作者应该注意的一个值得注意的错误是站点编辑器中缺少样式。当通过wp_enqueue_block_style()将样式表排入队列时,它们明显不存在。此错误是在 Gutenberg 13.0 中引入的,但尚未修复。这在 WordPress 6.0 beta 版本中不是问题,仅存在于插件中。 此版…- 211
- 0
-
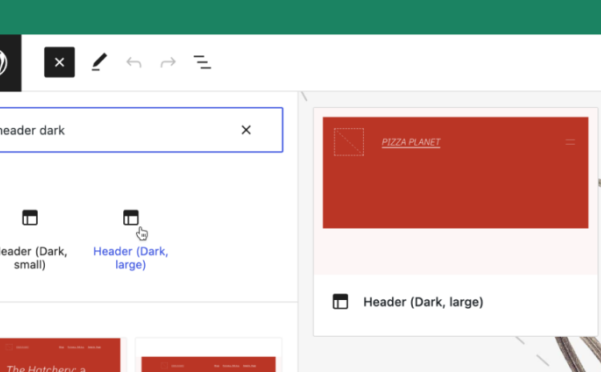
Gutenberg 13.0 添加了跨多个块的文本选择、新的堆栈组变体和特色封面块
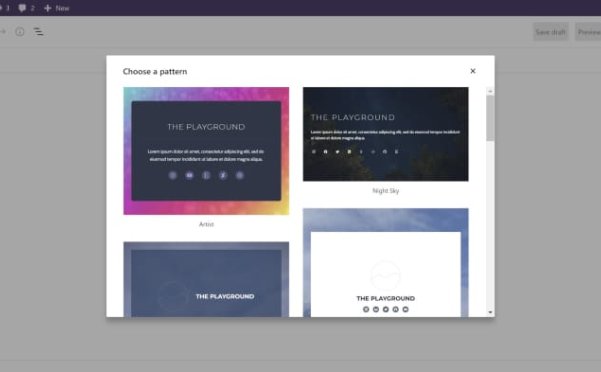
Gutenberg 13.0 已发布到 WordPress 插件目录。它是最近发布的最重要的版本之一,包含应随 WordPress 6.0 一起提供的最终功能。 主要更新功能包括多块部分文本选择、带有特色图像的封面块、组的堆栈变体以及基于样板的页面创建。本文仅介绍了一些大的更新,要了解全部更新,请查看Gutenberg 13.0 发布公告。 其他值得注意的亮点包括对 栏目 块的间距支持、网络字体优…- 226
- 0
-
深入了解 WordPress 区块样板:为什么以及如何使用它们
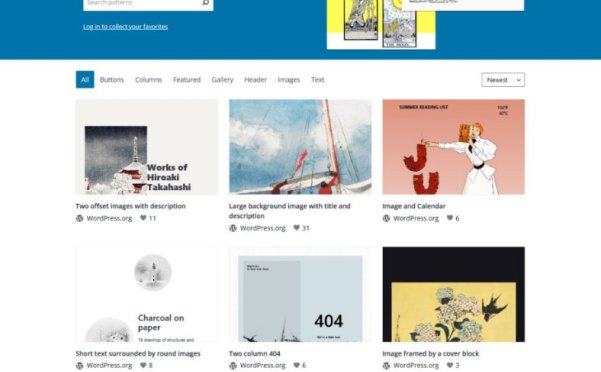
不管你是否喜欢古腾堡Gutenberg编辑器,WordPress 团队都会义无反顾地向前推进,也许到某一天,你会发现,它是值得的!倡萌一直都在关注和使用着,习惯了就好。以下是关于古腾堡区块样板的一篇很详细的文章,希望大家喜欢,此外,也值得关注一下《Gutenberg 12.9 添加块锁定 UI、自动样板注册和完整主题导出》 WordPress 区块样板(Block Pattern)是古腾堡的一个经…- 3.4k
- 0
-
Gutenberg 12.2 专注于改进用户体验
一些 Gutenberg 插件版本感觉像是具有新的面向用户的功能的重磅炸弹。其他的,比如今天的 12.2 版本更新,平滑了问题,创造了更全面的体验。 站点编辑器和模板之间的切换更加顺畅。颜色选择器不再是一团糟。而且,边框控件现在使用工具面板方法,允许用户启用或禁用他们想要的选项。 贡献者在更新评论查询循环块方面取得了进展,该块最终将成为在块主题中显示评论的支柱。最大的障碍之一是使嵌套评论起作用。现…- 150
- 0
-
Gutenberg 12.1 新增模板列表视图,改进全局样式设置和导航块等
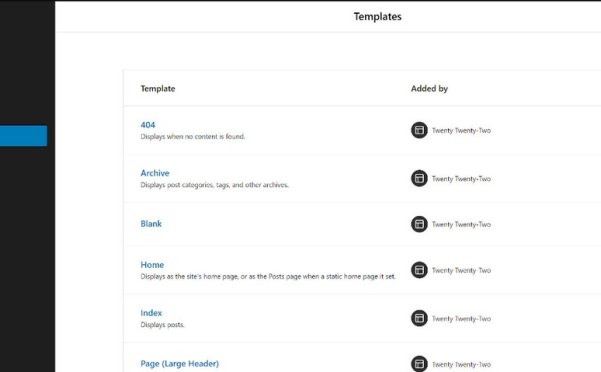
Gutenberg 12.1 来了,带来了模板列表视图,改进全局样式设置和导航块等。贡献者继续不知疲倦地准备 WordPress 5.9 并修复该版本的剩余流程和错误。 模板列表视图 此版本标志着模板列表视图的回归,允许用户在主页和站点编辑器中的不同模板和模板部件之间导航。这是站点编辑器难题的重要组成部分。设计的当前迭代有利于简单性和可用性。将来可能会添加实现客户端导航和马赛克视图的迭代。 全局样…- 836
- 0
-
Gutenberg 12.0 小更新,WordPress 5.9 延迟至2022年1月25日发布
Gutenberg 12.0.0 已经发布!由于贡献者的努力正在为 WordPress 5.9 做准备,此版本更加注重维护,但仍提供一些新功能以及许多错误修复。 WordPress 5.9 的发布负责人达成共识,Beta 1 计划于 2021 年 11 月 30 日发布,随后的 Beta 版将于 12 月发布,RC 1 计划于 2022 年 1 月 4 日发布,预计正式发布时间为 1 月 25 日…- 562
- 0
-
Gutenberg 11.5 添加小工具分组、改进块间隙功能和导航菜单区块
古腾堡 11.5 是一个重大版本,其中包括对导航块的大量更改、分组小工具的新方法以及更多块间隙功能集成。 一个快速说明是,每个不运行支持块编辑器的主题的人都应该检查他们的后端样式是否合适。如果用户的活动主题没有注册自己的主题或存在文件,古腾堡会自动输出一些默认的编辑器样式theme.json。这应该捆绑在诸如 WordPress 5.8.2 之类的版本中,这样用户就不会等到 5.9 才能使用它。 …- 442
- 0
-
深入比较古腾堡Gutenberg编辑器与页面构建器 – 哪个更好更快?
您可以使用 WordPress 构建网站,无需太多编码技能,甚至无需接触任何代码行。原因在于许多出色的工具可以帮助您轻松完成。毫无疑问,最受欢迎的工具是古腾堡( Gutenberg )和页面构建器/页面生成器。目前,它们各有利弊,因此很难决定哪一个是最好的。 但是,仍然可以对Gutenberg 和页面构建器进行一般的外观和诚实的审查、比较。因此,我们将按照以下标准对它们进行比较、深入分析: 突出特…- 2.9k
- 0
-
Gutenberg 11.4 大调整画廊,为按钮添加填充,并为全局间距奠定基础
Gutenberg 11.4 已发布,让我们来了解新版本的功能,例如新的“块间隙”样式设置,还有对按钮块的padding填充设置。 除了块间隙和按钮填充外,Gutenberg 11.4 将画廊 Gallery 块变成了嵌套图像块的容器,并为特色图像添加了双色调过滤器支持。其他值得注意的增强包括一个选项,用于向 封面Cover 块添加替代文本,以及对 文章日期Post Date、文章分类项Post …- 296
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!