Gutenberg 15.1于本周发布,在“媒体”选项卡中集成了 Openverse,新增基于每个区块的自定义CSS等。
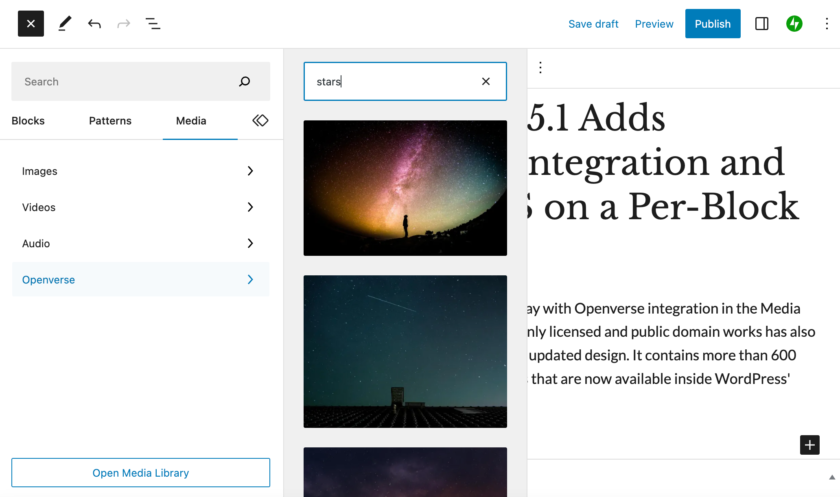
在“媒体”选项卡中集成了 Openverse
开放许可和公共领域作品的 Openverse 资源库也已通过更新的设计移至其自己的网站。它包含超过 6 亿个免费使用的图像和音频文件,现在可以在 WordPress 的编辑器中使用:

单击 Openverse 图像将立即将其作为图像块插入,并自动将适当的属性和许可添加到标题中。这种体验比从 Openverse 网站下载然后上传到媒体库要快得多。

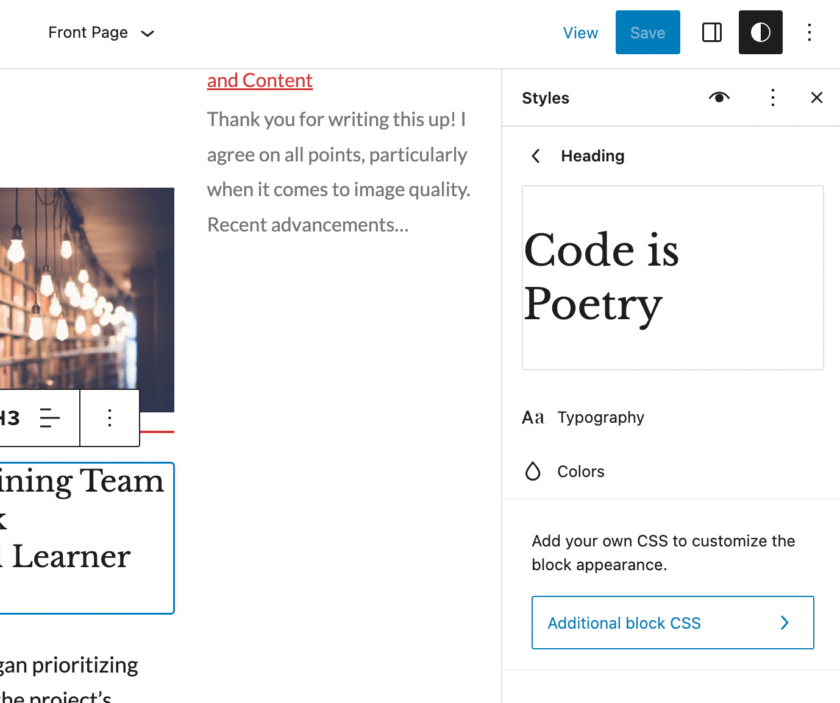
在每个块的基础上添加自定义 CSS
15.1 的另一个主要亮点是能够在每个块的基础上添加自定义 CSS。这可以通过站点编辑器中的全局样式菜单来完成。对于每个块,您可以添加自己的 CSS 以自定义块外观,方法是滚动到面板底部的“附加块 CSS”按钮。这些 CSS 编辑将应用于网站上块的所有实例。

引入了对全局样式中阴影预设的支持
Gutenberg 15.1 还引入了对全局样式中阴影预设的支持,有四种默认值(Natural、Crisp、Sharp 和 Softy),主题作者可以通过“theme.json”添加自定义预设。公告帖子包含一个演示新 UI 的视频:
导航已添加到站点编辑器中的浏览模式侧栏
在 15.1 中,导航已添加到站点编辑器中的浏览模式侧栏,因此用户可以快速访问他们的菜单和菜单项,通过拖放重新排列它们,或导航链接。
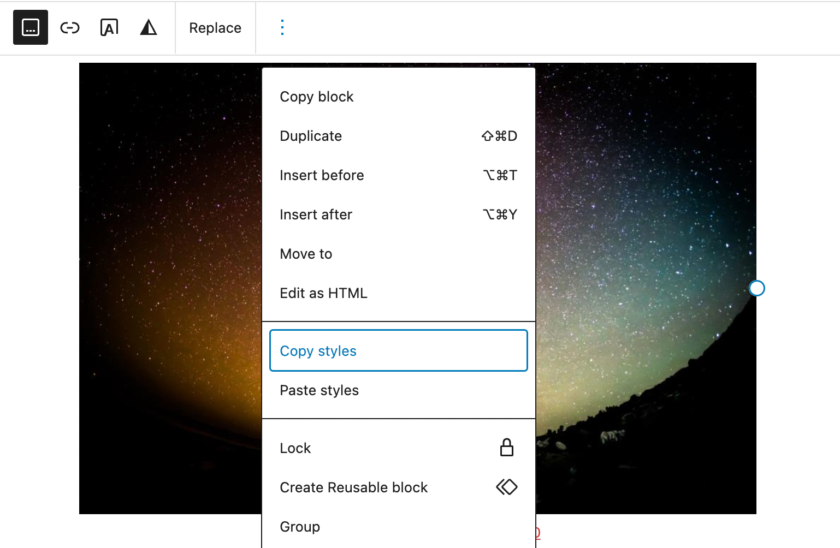
此版本对版本 15.0中引入的“粘贴样式”功能进行了一些更改。块工具栏中的选项菜单现在显示“复制样式”和“粘贴样式”,以便更容易理解如何使用该功能,因为以前只有“复制样式”选项可用时不清楚。

改进了站点编辑器加载状态
Gutenberg 15.2改进了站点编辑器加载状态以实现更好的初始化。这是使站点编辑器准备好退出 Beta 的重要更新。它不是一个完整的解决方案,但通过以下更改使其更加完善,如 Riad Benguella 在 PR 中概述的那样:
- 可以在具有“就绪”状态的组件中使用的 CanvasSpinner。因此,当这些组件未准备好时,将呈现微调器,而不是呈现空白页面。
- 确保 iframe 默认具有“白色”背景,以避免在初始化期间切换太多背景颜色。
这些只是其中的几个亮点。查看15.1 发布帖子,了解增强功能、错误修复、性能改进和工具更改的完整列表。




