Gutenberg 13.1 已发布,该版本侧重于改进和错误修复,最大的亮点是添加了新的边框设计组件。
主题作者应该注意的一个值得注意的错误是站点编辑器中缺少样式。当通过wp_enqueue_block_style()将样式表排入队列时,它们明显不存在。此错误是在 Gutenberg 13.0 中引入的,但尚未修复。这在 WordPress 6.0 beta 版本中不是问题,仅存在于插件中。
此版本还包括一些与块相关的更改:分类块现在可以隐藏“空”类别(没有文章的分类)。双色调按钮默认有一个新的三角形图标,当应用过滤器时,它会恢复为圆形。
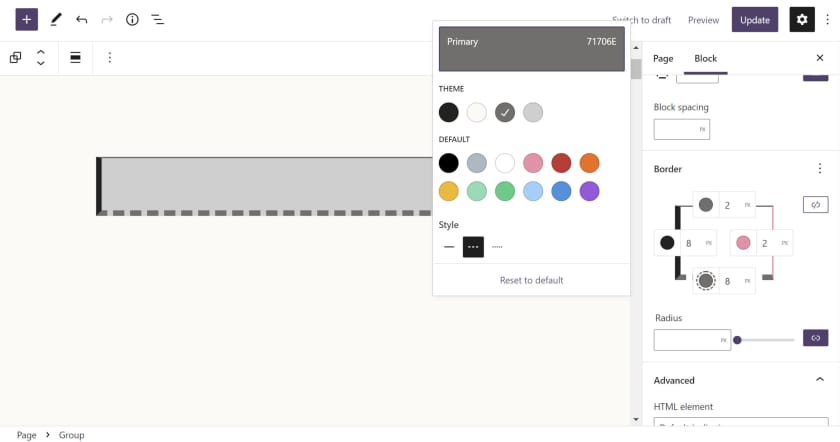
新的边框设计组件

Gutenberg 13.0新增BorderControl的BoxBorderControl组件。这些更新是对用户将在块检查器中看到的旧边框设计工具的彻底检查。
在 13.1 中,任何选择加入边框支持的块都将使用新组件。这允许最终用户定义顶部、右侧、底部和左侧边框。主题作者还可以通过theme.json为特定块注册单独的边框。
除此更新外,核心 栏目 Column 块现在也支持边框了。
重命名区块“设置”面板

十几个块有自定义设置面板,在块检查器中读取“块名称设置”。这些都被简化为“设置”。
更新可能看起来很小,但用户界面更加精致,从长远来看,它创造更好的用户体验。
为自己的块设置面板遵循古腾堡命名方案的插件作者应注意。可能是时候做同样的事情了。
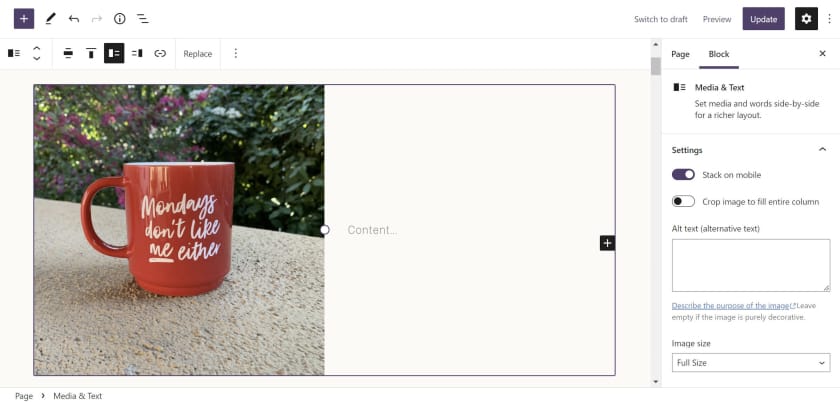
媒体和文本区块字体大小更改

最新的插件版本更改了用于创建媒体和文本区块块的模板。过去,插入“文本”列的默认段落块被赋予较大的字体大小。更新消除了这个问题。
长期以来,这一直是编辑器设置的令人沮丧的默认值之一,用户每次添加块时都需要对其进行调整。对于删除或不支持该特定字体大小的主题开发人员来说,这也是一个问题。
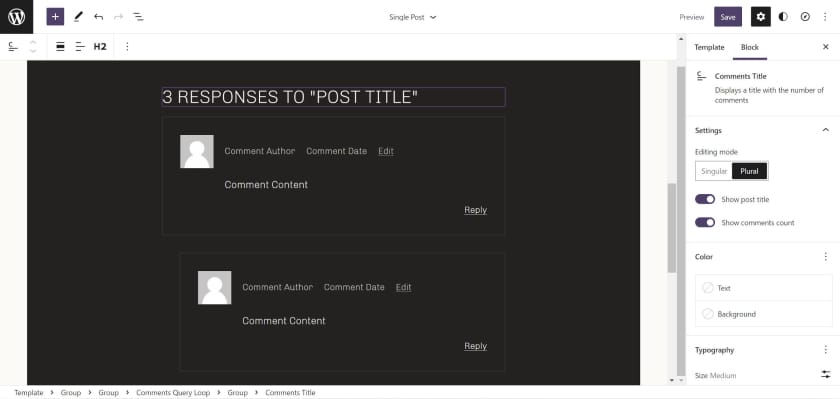
改进的评论查询循环和相关块

评论查询循环块的引入为主题作者和用户提供了极大的灵活性。它充当其他评论相关块的包装器,可以为不同的设计重新排列。
主要问题在于前端输出。评论类不是通过评论模板块输出的,缺少 ID意味着评论永久链接和评论回复脚本无法正常工作。
古腾堡13.1新增了一个专门的评论标题栏,让你可以设置评论块的标题。
要了解该版本的更多信息,请看官方日志。




