Gutenberg 13.4 包含了 25 项增强功能和近 30 个错误修复。比较突出的改进如下:
- 支持 theme.json 中的按钮元素
- 画廊块支持间距设置
- 侧边栏设计更新
- 搜索块变体现在支持查询变量
- 性能改进
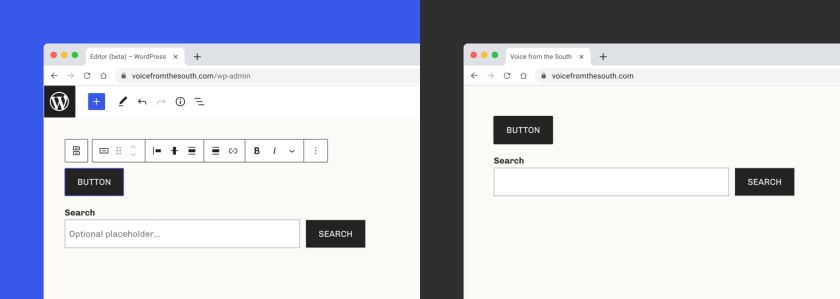
theme.json 支持设置按钮元素
Gutenberg 13.4 在theme.json中添加了对按钮元素的支持,因此主题现在可以使用 theme.json 向其按钮添加样式,如下所示:
{
"styles": {
"elements": {
"button": {
"color": {
"background": "black"
}
}
}
}
}为了充分利用这一变化,按钮 Buttons、搜索 Search、文章评论 Post Comments 和 文件 File 块等块现在使用新的CSS类wp-element-button来支持 theme.json 中的按钮元素。

画廊块支持间距设置
块间距对于 画廊 Gallery 块来说是一个非常有用的设计工具,但是如果你想设置不同的水平和垂直间隙怎么办?好吧,您现在可以通过选择画廊块的尺寸面板中可用的新轴向间距来做到这一点。
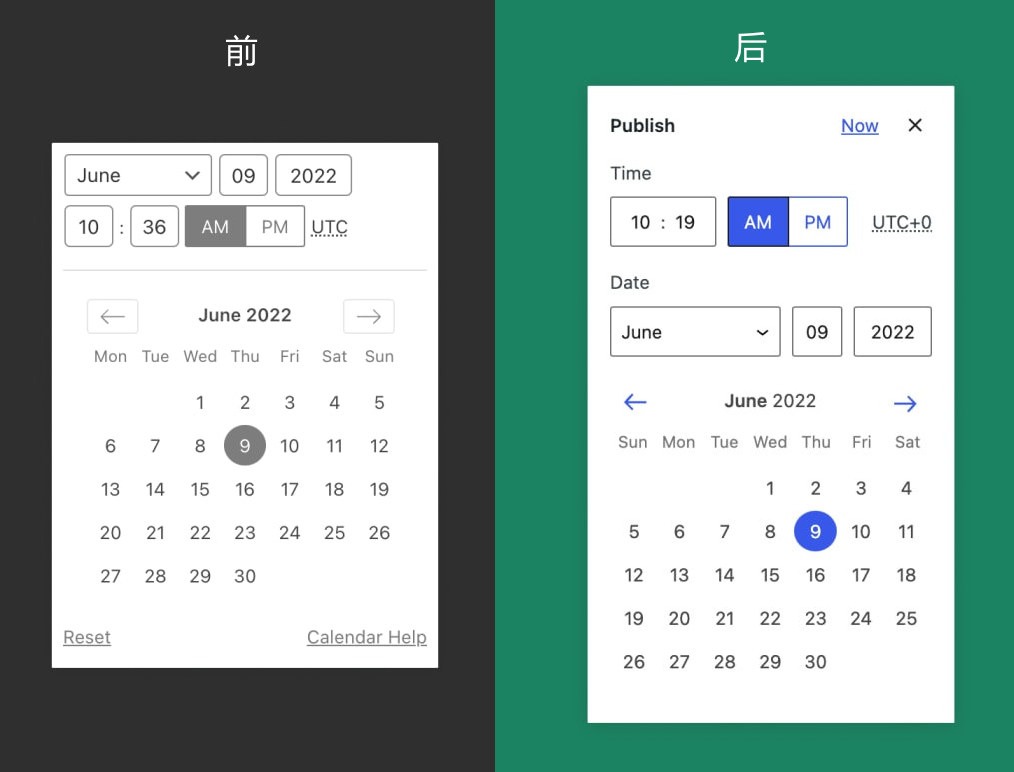
侧边栏设计更新
作为对组件和后边栏的迭代改进的一部分,Gutenberg 13.4 为发布弹出框带来了新的外观和感觉。

颜色设置 UI 也得到了改进。现在使用Gutenberg 12.6中引入的ToolsPanel,拾色界面已经统一。这种变化也带来了一些品质的改进,例如在粘贴十六进制颜色时,会自动剥离以实现更流畅的工作流程。
搜索块变体现在支持查询变量
从 Gutenberg 13.4 开始,搜索块变体可以根据提供的查询变量限制其搜索结果。例如,您可以创建一个自定义搜索块变体,在以下注册时限制为post_type=product进行搜索:
registerBlockVariation( 'core/search', {
name: 'test/product-search',
title: 'Product Search Block',
category: 'test',
attributes: {
query: {
post_type: 'product'
}
}
} );性能改进
性能是 WordPress 的首要考虑因素,Gutenberg 13.4 再次带来了一些性能改进。
在前端,全局样式 CSS仅针对当前正在加载的页面中的块有条件地排队,从而为客户端提供更小的页面。
就编辑器而言,自动完成性能得到了改进。最后但并非最不重要的一点是,React Spring 依赖项已升级,从而在块编辑器空闲时更有效地使用资源。
要查看完整的更新详情,请看官方发布日志。




