最近WooCommerce开发团队正在开发和测试基于古腾堡块的WooCommerce购物车和结帐,如果你也对WooCommerce比较感兴趣,可以一起来看看这些酷毙的功能。
以下内容转载自 WooCommerce开发博客,由WordPress大学翻译整理。
在2019年,我们首先通过WooCommerce Blocks插件启动了许多新的WooCommerce Blocks,然后通过WooCommerce本身取代了WooCommerce使用的大量旧的短代码。
作为这项工作的一部分,要替换的两个短代码是WooCommerce中购物车和结账页面使用的短代码。我们不仅借此机会用相同的设计替换了它们,而且还借此机会重新设计了购物车和结账功能。
将购物车和结账转换为区块是一个复杂且具有挑战性的过程,但是到目前为止,我们已经通过WooCommerce Blocks功能插件使新的购物车和结账可用于预览。如果您想测试它们,请花一些时间阅读以下要求。
测试新的购物车和结账区块
店铺要求
由于这是我们用于测试和反馈的初始版本-我们确实对能够测试新购物车和结账块的初始版本的商店类型有一些限制-为了对其进行测试,商店需要:
- 使用WooCommerce Blocks 2.6.0
- 使用WP 5.3+和WooCommerce 4.0+
- 使用以下任何一种付款方式:Stripe 付款请求(ApplePay,ChromePay),Stripe CC付款方式,贝宝标准或支票。
请注意:
- cart和checkout块当前不支持与常规cart和checkout短代码集成的第三方插件。在将来的版本中将支持扩展。
- 您可能会在主题和新块之间遇到一些样式问题,因为并非所有主题都一定会为现成的新块提供支持。我们正在努力提供更大的默认主题/块样式支持。
- 当前,这些区块尚未与Stripe支持的任何其他付款方式集成。我们正在努力在将来的版本中添加更多内容。
反馈可以直接通过模块本身的内置反馈部分提交,也可以提交到Github中。
设置新块
当前,有两种方法可以测试新块–您可以:
- 通过块插入器插入新的块并保存页面,将商店的购物车和结账页面中的现有短代码替换为新的块,或者
- 您可以在旧的支持短代码的购物车和结帐页面旁边创建新页面-只需记住更改用于购物车和结账的页面即可
WooCommerce -> 设置 -> 高级
有什么新功能?
新的购物车和结账处引入了全新的设计。在某些区域,我们进行了渐进式改进(例如购物车),而结账时看到的变化更大。除了这些设计更改外,我们还开始了核心购物车和结账设置的初始“迁移”,以进行块设置,并且在块设置中还包括了一些新功能,使商户可以更“直接”地控制商店的结账体验。
以下是基于块的购物车和结账中的一些新内容的简要概述。
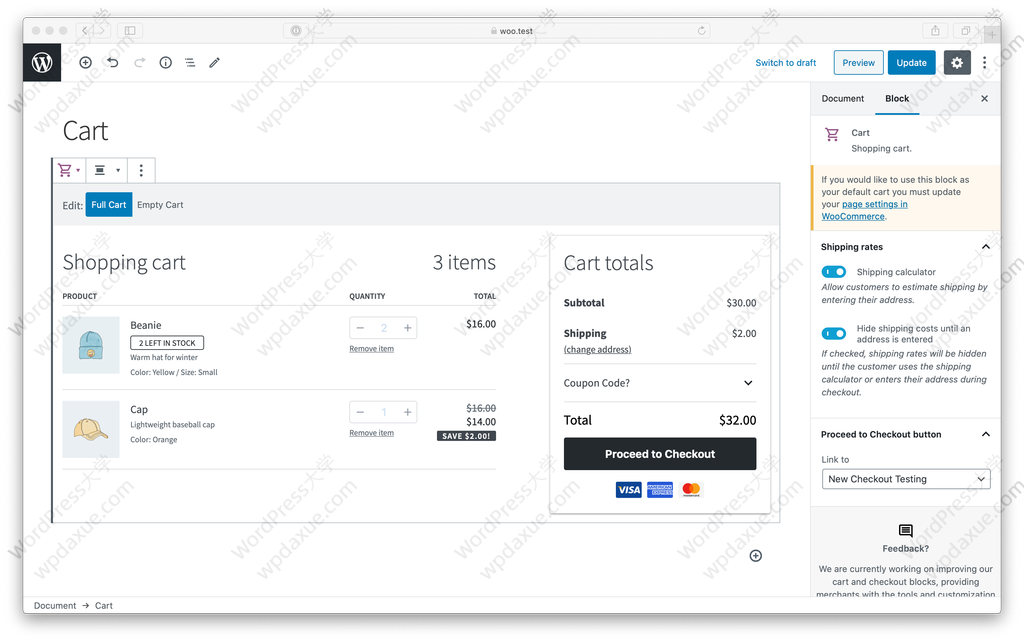
完整购物车

现在,“完整购物车”状态包括一系列新功能和功能块设置:
- 特征:
- 购物车在预览时会自动加载演示产品。
- 如果商品中有3种或更少的商品,购物者将看到库存不足的通知。
- 现在,如果删除了项目或更改了数量,则购物车会自动更新总计。
- 商家可以预览/在完整购物车状态和空白购物车状态之间切换。
- 块设置:
- 物流计算器可以显示或隐藏在购物车中
- 在输入地址之前,可以隐藏物流费用
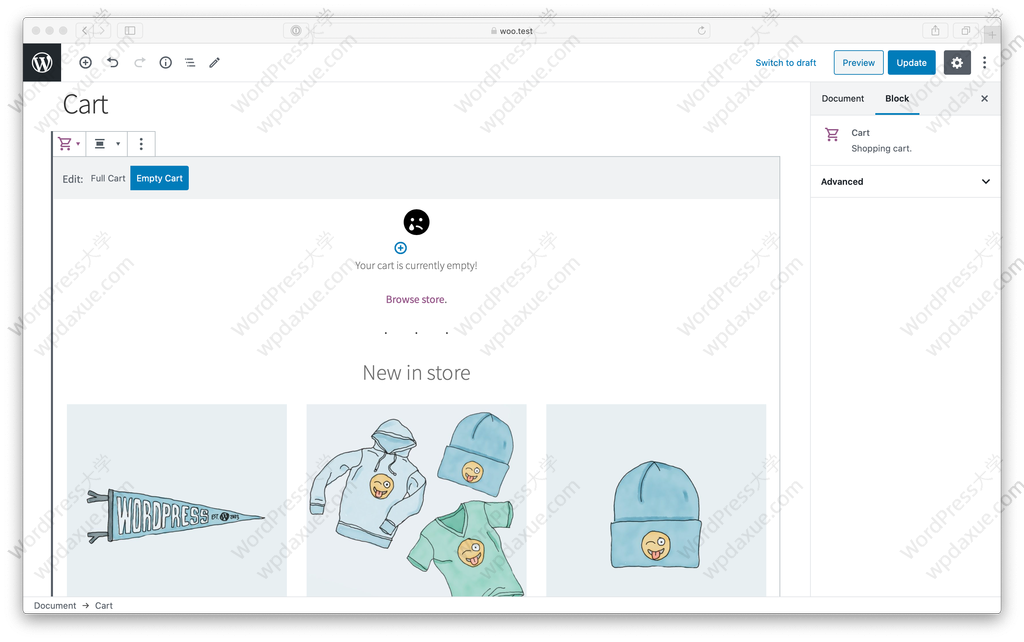
空白购物车

对于新块,我们还引入了一些基本选项,可以控制空购物车。商家将能够:
- 显示/隐藏图标并更改其大小或将其替换为自定义图像/图形
- 编辑标题文本和“继续购物”文本并链接
- 编辑/更改显示的默认
新产品块 - 添加任何其他块
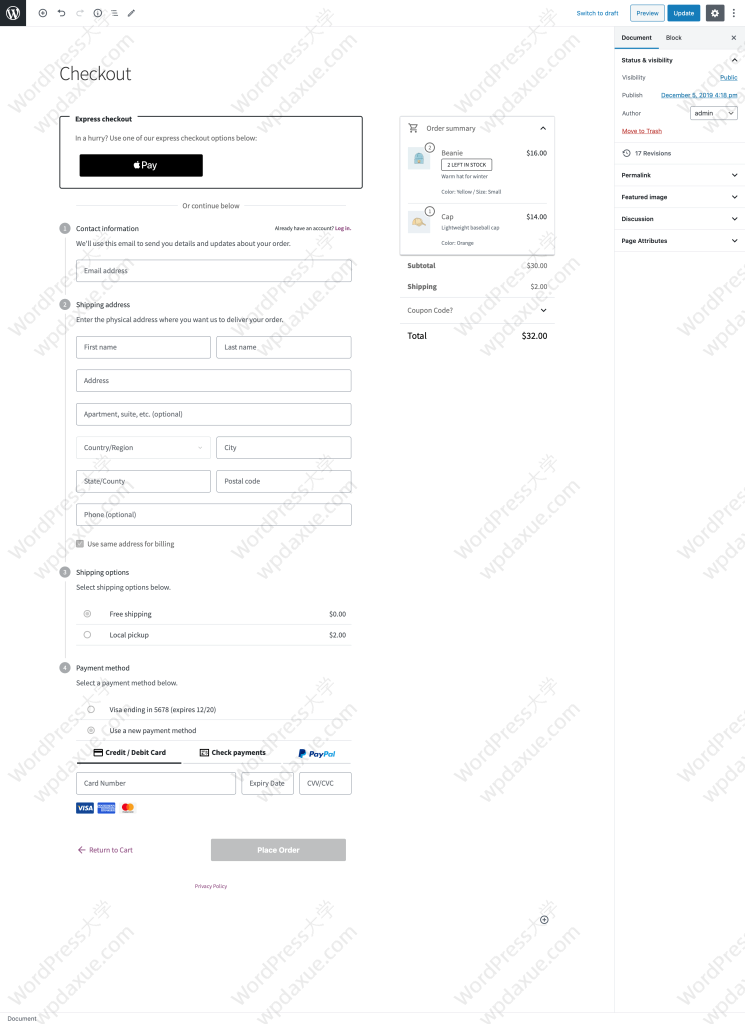
结账

结账过程已将此项工作进行了重大的重新设计,目的是解决客户的痛点并实施一些“最佳实践”,其中包括:
- 特征:
- 结账还加载了演示产品-允许商家预览其wp-admin中的结账外观
- 如果商店安装了支持快速结账的付款网关,则会显示“快速结账”部分(当前仅限于Apple Pay,但在将来的版本中将包括更多的快速结账选项)
- 新的内联字段验证与旧的错误通知堆栈
- 默认情况下,显示字段是必填字段,可选字段显示/标记为可选
- 现在,结账流程会先捕获送货地址,并将其用作默认地址
- 签出交互相对于现有简码签出的左/右体验保留在左栏中
- 如果商家在WooCommerce设置中禁用了优惠券使用,则该字段将在结账页面上隐藏
- 块设置:
- 商家可以控制显示哪些字段(住址,公司名称,电话号码),并选择是否需要/可选字段
- 商家可以使用送货地址作为开单地址来启用/禁用。默认情况下,使用送货地址作为账单地址
- 服务条款,隐私权政策和退款政策得到简化,可以在结账区域的底部链接
我们为什么要做这些块?
随着这些模块的开发和发布,我们正在为一些目标而努力,而此初始预览版是朝着这些目标迈出的第一步:
使商家更容易自定义商店的购物车和结账体验。
我们希望为商家提供一流的工具,以在商店中改进这些重要流程的同时,促进行业的良好标准。
这包括以下内容:
- 能够为这些流程配置设置并查看更改如何立即影响视图是有关块的一大优点。
- 不必投入自定义特定主题模板来调整购物车或结账中可用的内容。
- 有一个默认说:“只是工作”,并运行良好开箱对于只是想建立自己的商店,并开始销售的商家。
最初的预览使我们成为其中的一部分,但是我们还有很多事情要做,因此我们期待着反馈(并且知道我们还有很多计划)。
通过当前的短代码实现的购物车和结帐,提高商店的转化率。
当前的默认布局和设计是从我们在该领域的研究中借鉴并提供的,我们希望向我们的商家介绍该研究的好处。
我们将从收集的商家中收集汇总数据,以帮助评估这些转化率,是的,当我们知道结果后,我们将发布它们!
这积极地满足了我们的愿望,即希望所有使用WooCommerce的商家都拥有业内最佳的转换率,并且知道他们得到了致力于成功的团队的支持。
为扩展开发人员提供与新块集成的合理途径。
“自以为是”意味着我们仍然希望通过提供给第三方扩展的选项和可扩展性来提供一定的灵活性,以扩展购物车和结账流程的功能,同时还保护流程的完整性,以保护商家商店的购物者。
实际上,这意味着可能会有更多定义的API与扩展开发人员所钩挂的模块集成以添加其他功能,而不是短代码具有一般的“一切”可扩展性。
在此初始预览中,我们首先提供了一些用于集成付款方式的可扩展性点,您可以在此处开始的一些文档中阅读更多内容。
注意:在此预览期间,当前的可扩展性接口可能会发生变化,因此我们鼓励开发人员开始尝试使用它们,如果您在生产中使用了其中的任何一种,您将需要主动监视各个发行版中API的更改,直到它们发布,并标记为稳定为止。
我们在可扩展性方面仍有许多工作要做,我们希望此预览将有助于指导我们优先考虑添加可扩展性的方面,因此,如果您是扩展开发人员,欢迎您提供反馈。




