-
Gutenberg编辑器二期开发计划
Gutenberg编辑器已经集成到 WordPress 5.0,但是目前可以使用这个编辑器的地方,仅限于文章正文部分,今天看到官方针对Gutenberg编辑器的二期开发计划,将Gutenberg编辑器应用到正文以外的地方,比如 侧边栏小工具、外观-自定义、菜单 等,一起来看下预览。 小工具 外观 - 小工具 以下就是新旧对比 外观 - 自定义 在外观 - 自定义 界面的小工具编辑 菜单 外观-菜单…- 605
- 0
-
WordPress 5.0 或将采用新的编辑器 Gutenberg
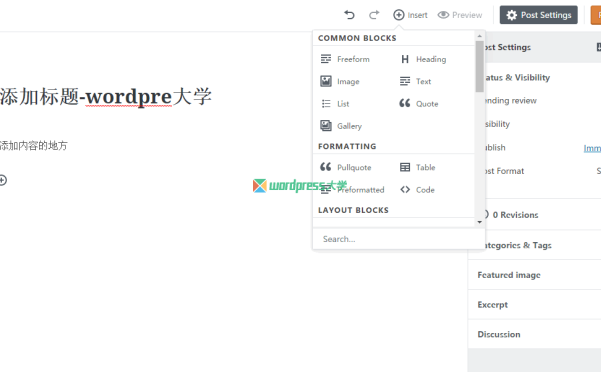
WordCamp Europe 2017 会议上让人眼睛一亮的是一个全新的编辑器 Gutenberg ,或许将在 WordPress 5.0 集成到核心代码中。和目前默认的 TinyMCE 最大的区别就是,它将采用模块化(Common Blocks)的方式插入内容。比如你要插入一个列表、表格等等,可以直接点击添加,然后快速编辑,如下图所示: 目前 Gutenberg 编辑器已经开发了6个多月了,已…- 5.4k
- 0
-
使插入的FLASH视频自适应宽高度及为后台编辑器添加自定义按钮
最近经常有网友询问,我的视频是怎样做到自适应宽高度的?在此龙笑天下就来说下具体的实现方法,及给后台文章文本编辑器添加按钮的方法技巧! 记得我当初也发现了这样的问题,通过视频网站分享的视频代码(embed、object或iframe方式)贴到文章里发布后,在电脑上看可能会好好的,但是在手机的浏览器上看就会超出屏幕。 表格还好直接用百分比就可以自适应,但是iframe的宽度属性设置了百分比的话,高度不…- 4.5k
- 0
-
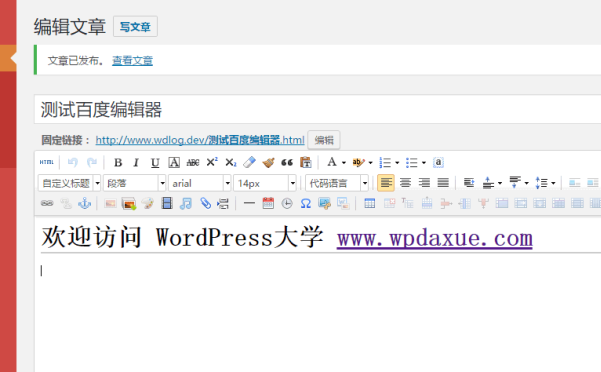
替换 WordPress 的编辑器为百度 UEditor 编辑器
不少国人吐槽 WordPress 自带的 TinyMCE 编辑器不好用,想要替换为百度的 UEditor 编辑器,好吧,今天倡萌就推荐一款 UEditor 编辑器插件,让你可以替换 WordPress 后台的编辑器为百度 UEditor 编辑器。 强大的百度开源富文本编辑器Ueditor正式登陆wordpress!此插件最早由taoqili开发,SamLiu改进,但两位作者均不再发布更新版本,大山…- 32.4k
- 0
-
WordPress 4.3+ 禁用可视化编辑器的格式化快捷键
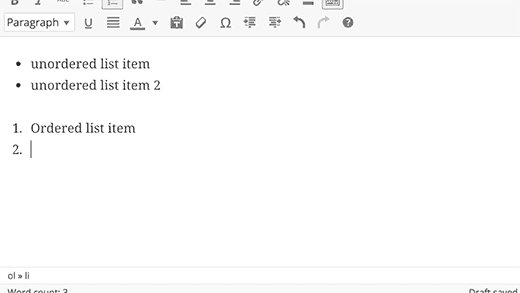
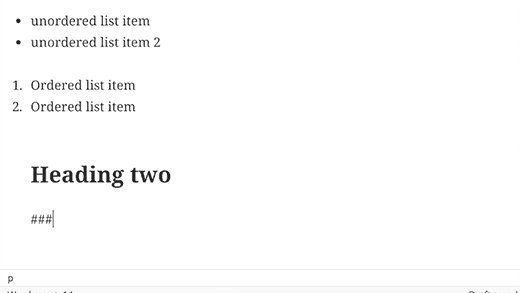
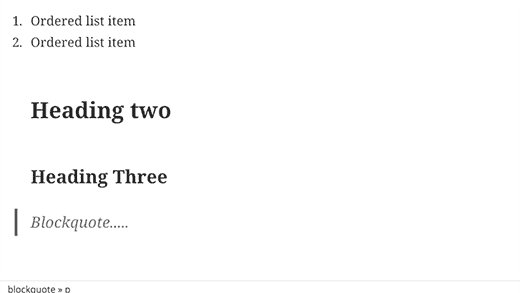
WordPress 4.3 的可视化编辑器下新增了格式化快捷键功能,让你可以很方便撰写文章,有点类似于 Markdown 语法。目前 WordPress 支持以下快捷键: 输入 * 或 – 回车后可以添加无序列表 输入1. 或 1) 回车后可以添加有序列表 输入 # 回车后将插入一级标题 h1, ## 二级标题 h2,### 三级标题 h3 等等 输入 > 回车后将插入一个引用模…- 2.1k
- 0
-
为 WordPress 评论表单添加 TinyMCE 可视化编辑器
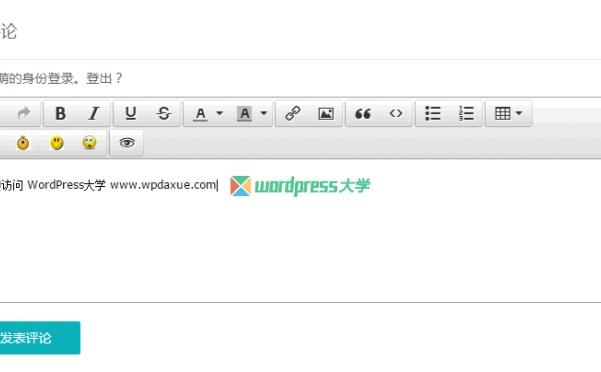
有些朋友喜欢给评论表单添加一些常用的按钮,提高用户体验,今天倡萌给大家推荐的是 ark-commenteditor 插件,它可以很方便就为你的评论表单添加可视化编辑器,所有选项开启的效果如下: 这是后台的设置界面,很简单哦 在后台插件安装界面搜索 ark-commenteditor 即可在线安装,或者在这里下载 ark-commenteditor- 5.4k
- 0
-
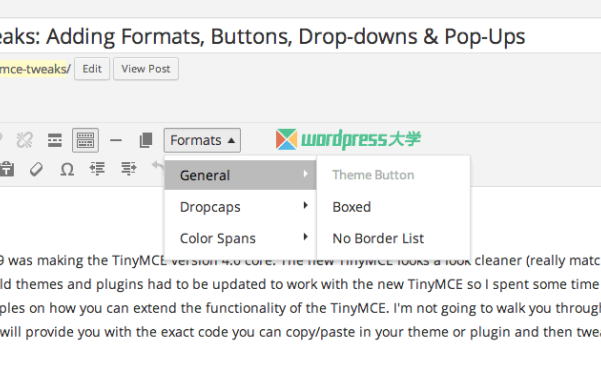
WordPress 3.9+ TinyMCE 4 增强:添加样式、按钮、字体、下拉菜单和弹出式窗口
WordPress 3.9+ 以上的版本集成了 TinyMCE 4 可视化编辑器,今天倡萌就来分享下,如何增强定制 TinyMCE 4,比如添加样式、按钮、字体、下拉菜单和弹出式窗口。教程出自 wpexplorer 的 @AJ Clarke,倡萌简单翻译。 原文:AJ Clarke@wpexplorer http://www.wpexplorer.com/wordpress-tinymce-twe…- 5.8k
- 0
-
WordPress 给长文章内容分页
我们可能会碰到这样一种情况:发布的文章或页面太长,想要把一篇文章分成好几页,有的时候是为了方便用户阅读,有的时候可以说是为了SEO,到底为了什么目的,那是你的事儿了,我们在这里只是告诉你如何实现Wordpress的文章分页功能。 WordPress系统是内置分页功能的,要实现它极其简单,只需要在你想要分页的地方加入下面的代码即可(注意,是在文本编辑模式下): <!--nextpage--&g…- 32.3k
- 0
-
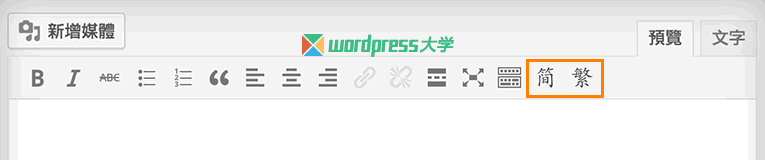
WordPress「编辑文章」页面简繁转换插件TinyMCE Chinese Convert
大家在WordPress写文章的时候可能需要把从别处拷贝过来的资料进行简繁转换,所以就开发了 TinyMCE Chinese Convert 插件,它可以一键在博客「文章编辑」页面将你的文章(或者你所选的部分)转换为简体或繁体。 在后台搜索 TinyMCE Chinese Convert 即可在线安装,或者在这里下载 TinyMCE Chinese Convert。感谢大家使用!- 1.6k
- 0
-
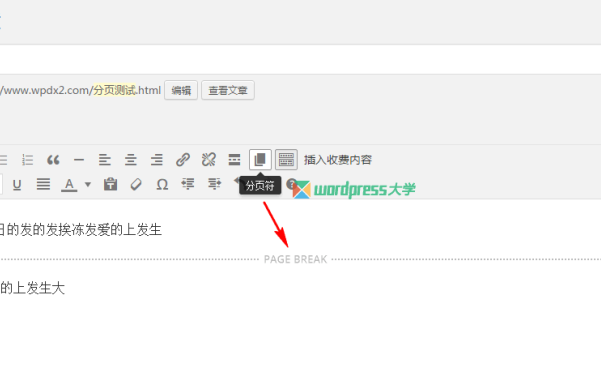
在 WordPress 编辑器添加“下一页”分页按钮
不少朋友总喜欢给长一点的文章进行分页,但是默认情况下,在WordPress的编辑器中,是没有显示“下一页”按钮的,每次都要手动添加分页代码 <!--nextpage-->是一件非常费力的事,其实,我们只要在当前主题的 functions.php 添加下面的代码,就可以显示“下一页”按钮啦: 如果你是 WP 4.2 或以上的版本,可以使用下面的代码: /*----------------…- 16.3k
- 0
-
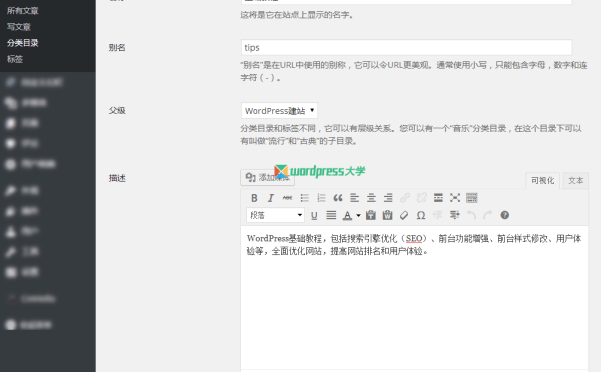
为 WordPress 分类目录的描述添加可视化编辑器
默认情况下,WordPress后台的 分类目录 的描述只能添加纯文本内容,今天分享一下为 WordPress 分类目录的描述添加可视化编辑器的方法。 将下面的代码添加到当前主题的 functions.php 即可:/** * 为 WordPress 分类目录的描述添加可视化编辑器 * https://www.wpdaxue.com/add-tinymce-editor-category-descr…- 7.8k
- 0
-
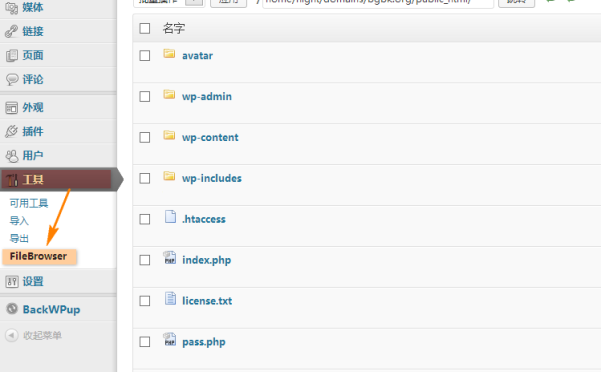
WordPress 在线文件管理插件:FileBrowser
2020年5月更新:FileBrowser 已经无法下载和使用,推荐大家选择 File Manager 或 Filester。 WordPress 只能在线编辑几个主题和插件文件,FileBrowser 是一个非常强大的文件管理工具,可以当一个在线 FTP 使用,它的主要功能如下: 浏览文件/文件夹下载文件编辑文件,支持高亮压缩和解压缩ZIP文件删除文件/文件夹递归复制文件/文件夹递归移动文件/文…- 6.9k
- 0
-
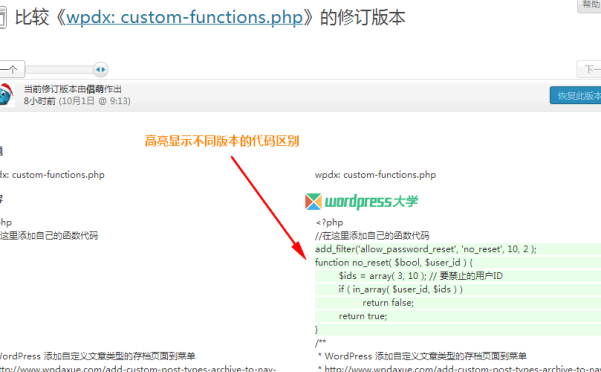
WordPress 主题和插件编辑器添加版本比较和回滚功能
相信不少朋友要修改某些主题或插件代码时,都喜欢使用WordPress后台的主题编辑和插件编辑功能,但是这样往往有一个问题:该功能不支持“恢复”,也就是你没办法将代码恢复到修改前的状态。我们都知道,WordPress 3.6 添加了一个文章版本比较和回滚功能(详情),如果主题和插件编辑器也有这个功能,那该多好啊! 其实,最近有老外开发了专门针对这个问题的插件 Code Revisions,它可以将保…- 1.5k
- 0
-
WordPress 禁用自定义文章类型的可视化编辑器
如果你想禁用某种自定义文章类型的可视化编辑器,可以将下面的代码添加到主题的 functions.php 即可: /** * WordPress 禁用自定义文章类型的可视化编辑器 * https://www.wpdaxue.com/disable-wysiwyg-editor-for-custom-post-types.html */ add_filter( 'user_can_riche…- 1.7k
- 0
-
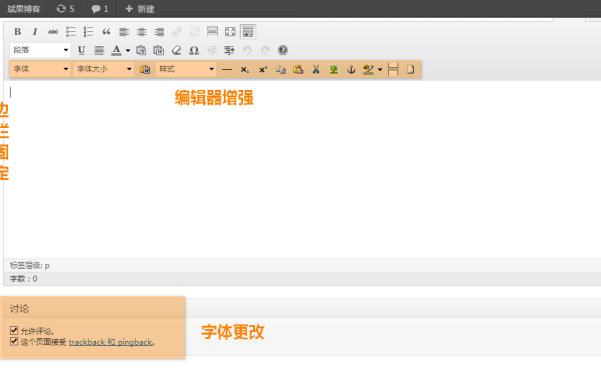
WordPress后台优化(更改字体/固定侧边栏菜单/增强编辑器等)
继续上一篇《 WordPress 后台回复评论添加提交快捷键[Ctrl+Enter] 》,这次我再来推荐几个比较实用的后台优化技巧。 下边的代码加到主题的 functions.php 的最后一个 ?> 前即可。 一、更改后台字体 后台字体中文貌似是宋体或别的,我们可以改成我们喜欢的: //更改后台字体 function Bing_admin_lettering(){ echo '&…- 8.8k
- 0
-
使用wp_editor函数快速集成TinyMCE编辑器
最近在折腾投稿功能,需要集成TinyMCE编辑器,了解到WordPress 3.3版本新增了一个wp editor class (/wp-includes/class-wp-editor.php)。这个class使定制WordPress默认编辑器TinyMCE变的方便简单。特别是新增的函数wp_editor,用这个函数就能在WordPress任何地方将一个textarea渲染成TinyMCE编辑器…- 7.4k
- 0
-
WordPress可视化编辑器不显示/字体不显示(白色字体)
最近在群里有朋友询问编辑器里输入字体不显示(白色字体,选中后才显示),这样的问题在网站更换主机空间或者升级WordPress版本时偶尔会出现,而原因大多是编辑器所需的脚本文件没有正常加载。相近的一个问题是WordPress可视化编辑器不显示,也就是无法在可视化和文本之间切换。 遇到类似问题,大家首先应该回想一下,是由于自己进行了哪些操作才出现的: 更换新主题? 安装新插件或升级插件? 更新Word…- 5.8k
- 0
-
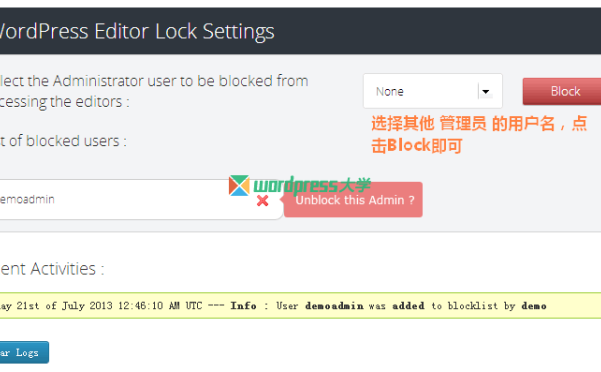
WordPress禁止其他管理员使用主题/插件编辑器:WordPress Editor Lock
WordPress Editor Lock 是用来禁止其他管理员使用WordPress主题/插件编辑器的插件,对于那些有多个管理员的站点很有用。你只需选择其他管理员的用户名,然后点击“Block”即可: 在后台插件安装界面搜索 WordPress Editor Lock 即可在线安装,或者下载 WordPress Editor Lock- 420
- 0
-
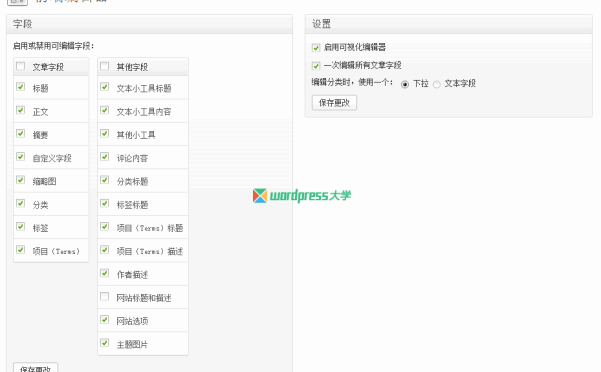
WordPress前端编辑器插件:Front-end Editor(已汉化)
Front-end Editor 是一款非常强大的前端可视化编辑器,可以直接在前端修改网站信息,比如文章标题、正文内容、摘要、评论内容、标签、小工具选项、描述信息等等,一切都是Ajax无刷新操作,非常方便。 Front-end Editor 后台设置选项: Front-end Editor 前台编辑演示: 在后台插件安装界面搜索 Front-end Editor 即可在线安装,或者下载 Front…- 16.9k
- 0
-
WordPress 文件管理器和代码编辑器:WPide
WPIDE是 WordPress 的高级文件管理器和代码编辑器插件,您可以完全免费使用。WPIDE 使用非常现代、干净且易于使用的界面,让您轻松管理和编辑文件! 包含的代码完成功能将帮助您记住 WordPress/PHP 命令,并在整个过程中提供函数参考。使用选项卡式编辑器编辑多个文件。 文件管理器允许您复制、移动、复制、创建档案、下载、上传、编辑、删除、预览文件和目录,无需 FTP 或 cPan…- 5.2k
- 0
-
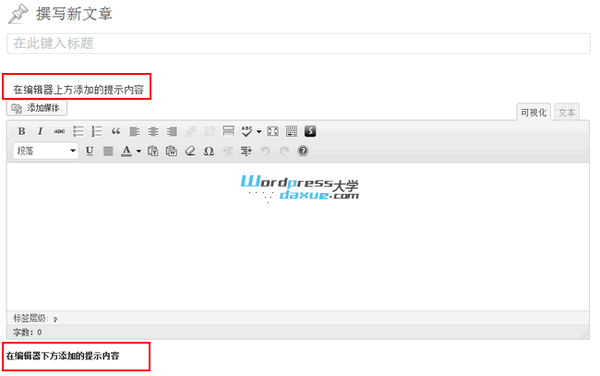
在WordPress后台文章编辑器的上方或下方添加提示内容
WordPress 3.5 新增了一对非常有用的挂钩,可以快速在WordPress后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件: function below_the_title() { echo '<h3>在编辑器上方添加的提示内容</h3>'; } add_action( &#…- 863
- 0
-
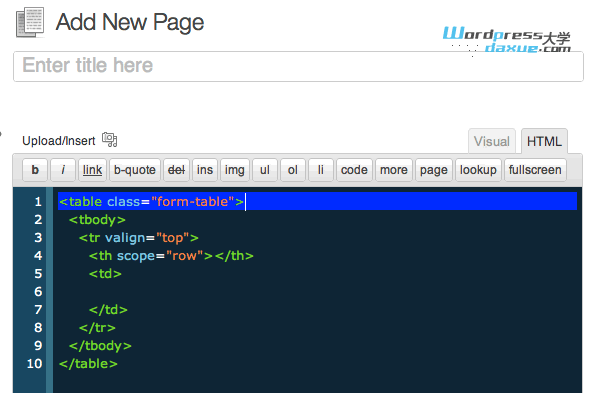
WordPress主题/插件/文章编辑器:WP Editor
还记得倡萌之前推荐过的WordPress主题编辑器 Solid Code Theme Editor 吗?它可是真的强大,但是仅仅只能编辑主题文件。不过,今天倡萌要介绍的 WP Editor,可不仅仅是一个主题编辑器哦。 WP Editor WP Editor 是一个替换WordPress默认主题和插件编辑器以及文章编辑器的插件,这个插件整合了CodeMirror 和 FancyBox,支持浏览主题…- 24.5k
- 0
-
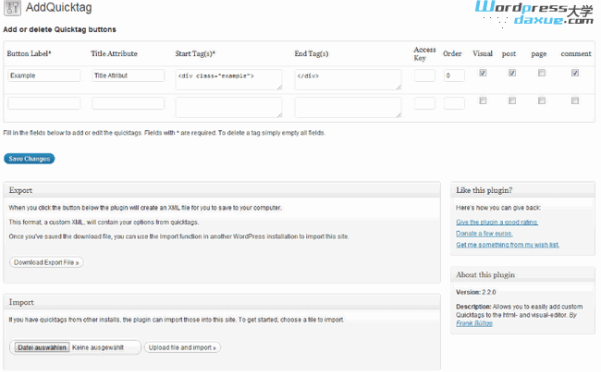
WordPress 添加自定义编辑按钮的插件:AddQuicktag
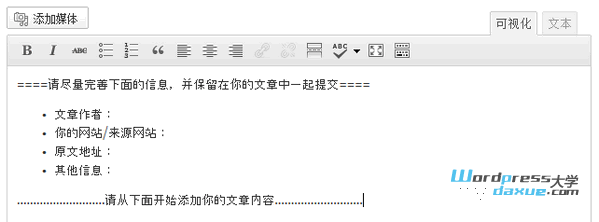
倡萌在 WordPress TinyMCE 编辑器增强技巧大全 中提到了给编辑器添加自定义按钮的方法,但是需要自己修改代码来实现。如果更换了主题,还得再次修改代码。如果你不想每次都修改代码,那么你可以试试 AddQuicktag 插件。 AddQuicktag 简介 AddQuicktag 是针对WordPress自带的 TinyMCE 编辑器的增强插件,主要是让你快速添加自定义按钮。你只需简单添…- 8.9k
- 0
-
在 WordPress 编辑器中为自定义文章类型设置默认内容
在《WordPress TinyMCE 编辑器增强技巧大全》中,倡萌已经提到过为 WordPress TinyMCE编辑器设置默认文章内容的方法,今天主要是补充一下如果为自定义文章类型设置默认内容。什么是自定义文章类型? 为默认的文章类型(post)设置默认内容 回顾一下,WordPress 默认的文章类型为 post,我们可以在 functions.php 中添加下面的代码,就可以了: add_…- 2.5k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!