不少朋友总喜欢给长一点的文章进行分页,但是默认情况下,在WordPress的编辑器中,是没有显示“下一页”按钮的,每次都要手动添加分页代码 <!–nextpage–>是一件非常费力的事,其实,我们只要在当前主题的 functions.php 添加下面的代码,就可以显示“下一页”按钮啦:
如果你是 WP 4.2 或以上的版本,可以使用下面的代码:
/*-----------------------------------------------------------------------------------*/
# 在 WordPress 编辑器添加“下一页”按钮
# https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html
/*-----------------------------------------------------------------------------------*/
add_filter( 'mce_buttons', 'cmp_add_page_break_button', 1, 2 );
function cmp_add_page_break_button( $buttons, $id ){
if ( 'content' != $id )
return $buttons;
array_splice( $buttons, 13, 0, 'wp_page' );
return $buttons;
}
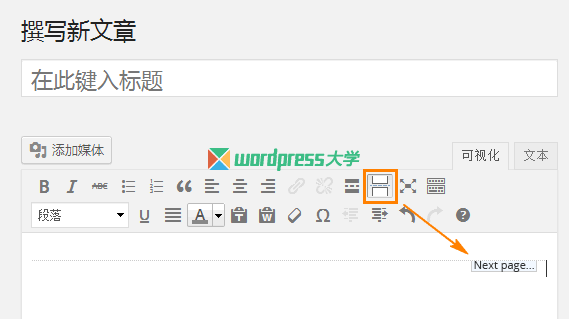
效果如下:
===以下为旧版本代码===========
/**
* 在 WordPress 编辑器添加“下一页”按钮
* https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html
*/
add_filter('mce_buttons','wpdaxue_add_next_page_button');
function wpdaxue_add_next_page_button($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}
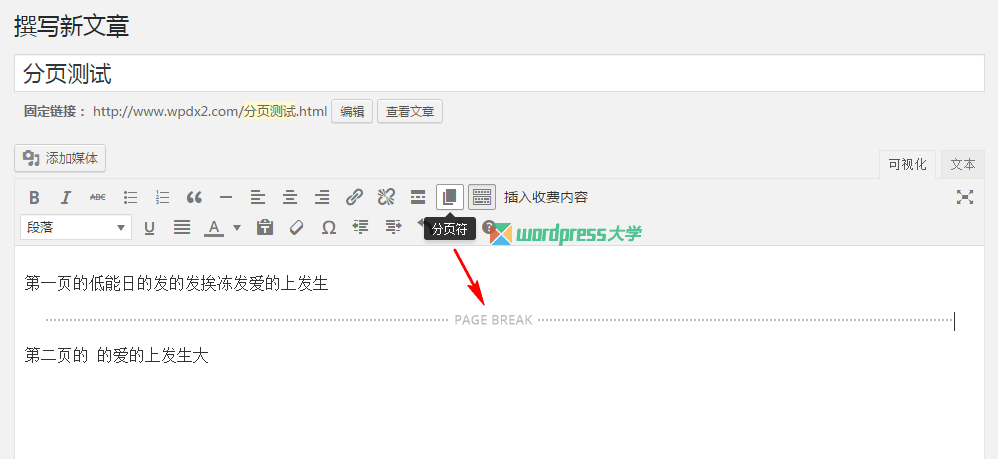
最终效果如下图所示:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






请问有没有办法在翻页的时候标题title上添加 第 x 页,这种,不然翻到下一页,标题也是一样的了。
请问如何在wordpress文章编辑页再增加一个编辑器呢?
您好,用了这个方法,但是文章页没有显示出分页符。请问该怎么办?求解答。 😕 😕 可以把结果发到邮箱吗?
可能你的主题默认没有支持,你可以参考文章 http://www.wpdaxue.com/wp-link-pages.html
请问加入了分页功能, 怎么在加个阅读全文的功能, 有的用户反应一页一页点很麻烦, 真是总口难调, 有没有办法添加一个阅读全文的功能
文本编辑模式的“下一页”按钮怎么加呢?
我那也有这样的分页功能,就是在文章页面不显示,这个分页放了没有什么用
可能你的主题默认没有支持,参考文章 http://www.wpdaxue.com/wp-link-pages.html
支持一下!
https://wordpress.org/plugins/more-buttons/
https://wordpress.org/plugins/tinymce-chinese-convert/
欢迎将自己的作品直接投稿给本站,注册账号即可在线投稿哦
代码模式下,如何直接添加<!–nextpage–>的按纽
你可以自己参考一下 http://www.wpdaxue.com/tinymce-custom-methods.html#简单添加自定义按钮