WordPress 3.5 新增了一对非常有用的挂钩,可以快速在WordPress后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件:
function below_the_title() {
echo '<h3>在编辑器上方添加的提示内容</h3>';
}
add_action( 'edit_form_after_title', 'below_the_title' );
function below_the_editor() {
echo '<h4>在编辑器下方添加的提示内容</h4>';
}
add_action( 'edit_form_after_editor', 'below_the_editor' );
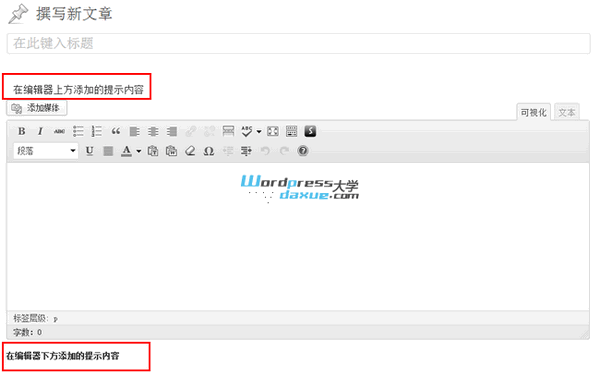
结果如下图所示:

参考资料:http://www.doitwithwp.com/add-a-message-above-or-below-the-post-editor/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





我上次做的定时文章提醒用的JS给后台文章发布侧边栏加的提示,不知道有没有这种函数?
http://rxshc.com/archives/431.html
还没有想到这个东西的实际用途。
比如多个作者的网站,或者提示短代码之类的