Gutenberg 9.9版本插件已发布,尽管它包括一些小的UI改进,但最大的面向用户的更改是为社交图标块添加了图标和背景颜色选项。主题作者现在可以添加对图像圆角边框的支持,还面临主题JSON文件的重大更改。
WordPress 5.7 Beta 1于本周初发布。最终的5.7版本将包括从Gutenberg 9.3到9.9的功能。在其余的开发周期中,只有即将来临的插件更新中的错误修复才应移植到WordPress中。
开发团队在最新的插件更新中解决了30多个错误。它还包括一些增强功能和API更新。插件开发人员现在可以在注册版本时覆盖块类别,这将有助于发现。
整个站点编辑和其他实验工作照常进行。主题作者应注意的一项内容是其他边框选项的初步基础。长期以来,为块添加边框颜色、样式和宽度的实验性功能就一直存在于许多功能中。我希望该团队将逐渐开始在后续版本中推出块支持和UI。
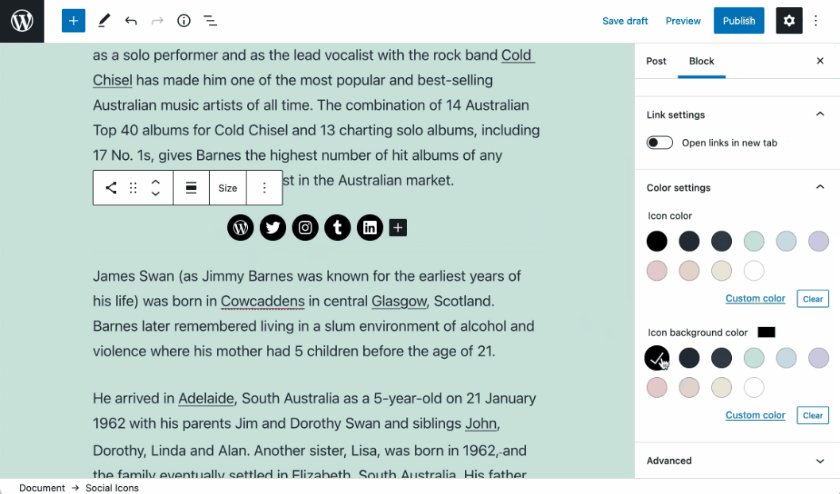
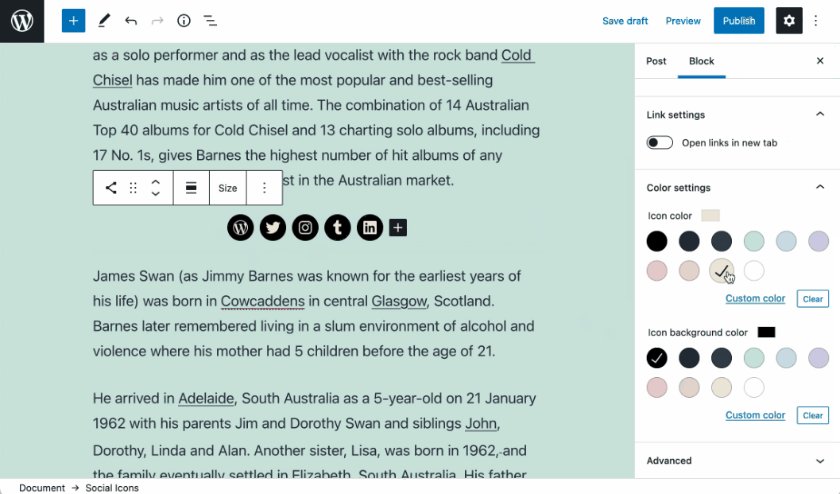
社交图标的颜色选项
用户现在可以在“社交网络图标”块中更改图标的颜色和背景。此更改允许用户自定义链接列表中所有图标的颜色。
缺少的部分是设置单个图标颜色及其悬停颜色的能力。主题设计的用例之一是提供一组单色图标,这些图标在悬停或聚焦时会更改为品牌颜色。从用户端执行此操作的唯一方法是通过单独的图标颜色选项。即使为整个块设置图标悬停颜色的功能仍然不可用。
一次为所有图标设置背景和文本颜色是朝着正确方向迈出的一步,但是块编辑器仍不符合主题作者在传统主题设计中所做的工作。这些缺少的功能会阻止最终采用“完整站点编辑”。
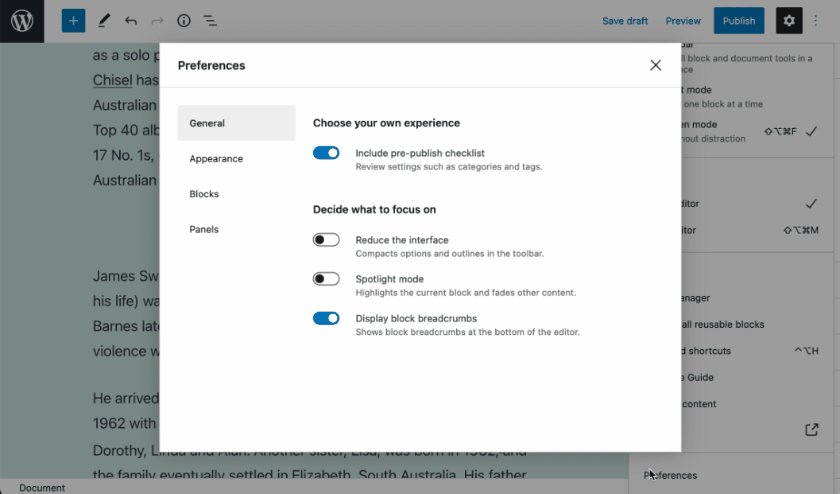
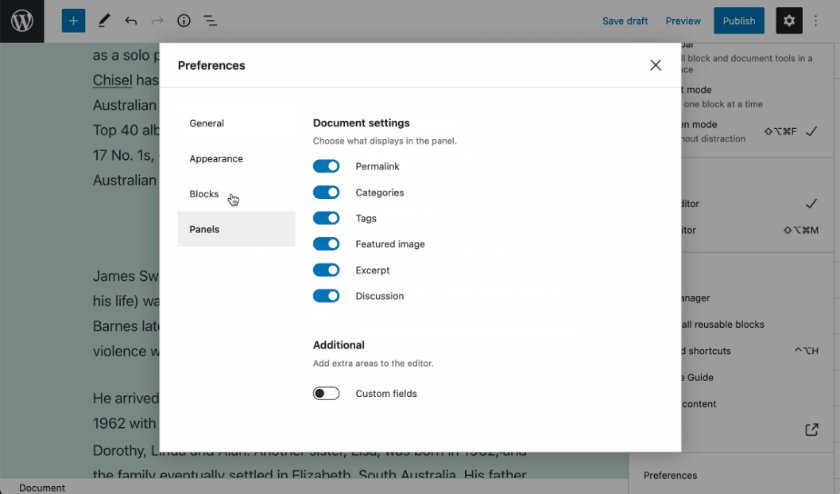
调整偏好设置界面

“选项”模式已经长大,具有全新的外观,现在称为“首选项”。
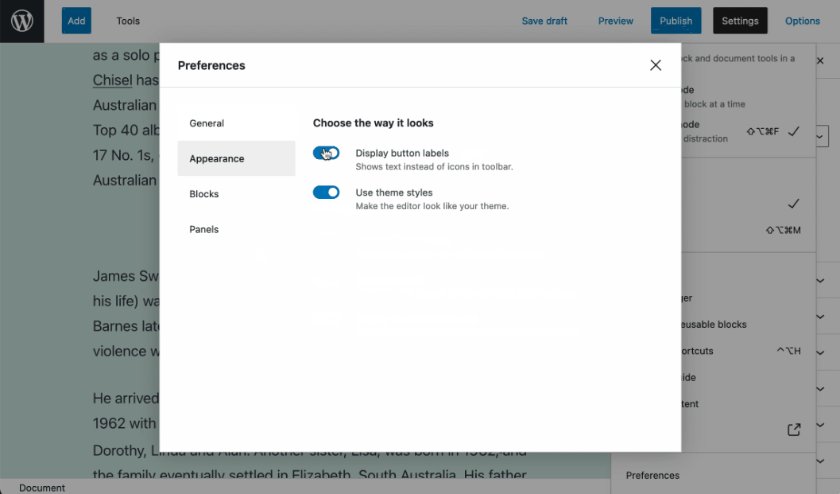
块工具栏中的文本标签
偏好文字而非图示?现在,如果您打开“显示按钮标签”设置,您将在块工具栏中看到文本标签。
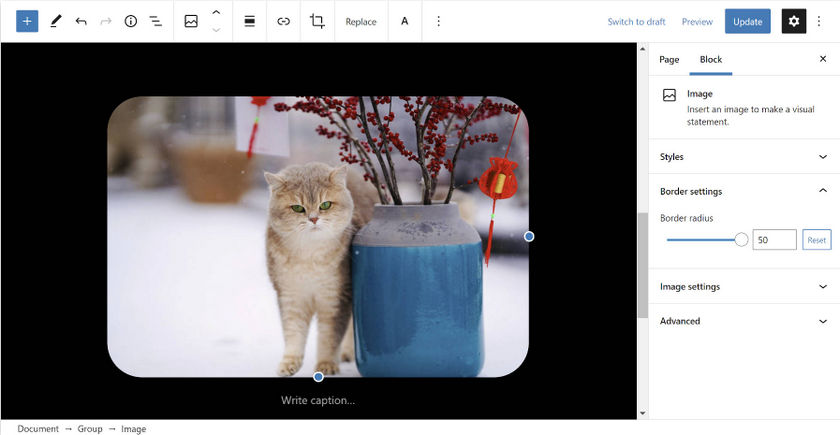
图像支持圆角边框

主题作者现在可以选择对图像的边框半径支持。支持有两种形式。一种设置是允许最终用户通过块选项侧栏自定义边框半径。第二个是为所有图像设置默认的边框半径值。
古腾堡团队首先在9.8版中为群组区块添加了边框半径支持。当前,仅“群组”和“图像”块支持该功能。
以下主题JSON代码将添加设置和样式支持。注意新的格式更改,这将在下一节中介绍。
{
"settings": {
"core/image": {
"border": {
"customRadius": true
}
}
},
"styles": {
"core/image": {
"border" : {
"radius": "10px"
}
}
}
}新的主题JSON文件格式
Gutenberg 9.9对experimental-theme.json文件进行了两项重大更改,一旦超出实验阶段,它们最终将重命名为theme.json。该文件允许主题作者为块系统配置自定义样式和设置。当前使用9.9之前格式的所有主题都需要更新。
第一个更改是文件中的settings和styles 顶级密钥。第二个改变重命名和分裂global键名为defaults和root。defaults处理默认值和样式,而root处理站点根块。
Ari Stathopoulos在主题主题博客上为主题作者编写了一个教程,以便指导更新主题。
“进行此更改的理由是,对theme.json的用例已经超出了最初考虑的范围,并且该愿景现在能够吸收主题目前通过其他方式声明的许多内容,”AndrésManeiro说道,“有些示例正在注册(并翻译?)自定义模板,声明当前存储在样式表中的主题元数据,声明样式表路径等。”
他还对格式的外观有一个看法:
{
"name": "TwentyTwentyOne",
"description": "...",
"customTemplates": ...,
"textDomain": ...,
"version": 1,
"settings": {
"global": { ... },
"core/paragraph": { ... }
},
"styles": {
"global": { ... },
"core/paragraph": { ... }
}
}对于用户而言,此数据可能没有多大意义。但是,任何主题作者都应该能够通过WordPress使用了很长时间的非标准系统来认识当前移动存储在其主题style.css中的元数据的潜在重要性。最终将数据转换为标准格式JSON,将使WordPress灵活地摆脱一些遗留的负担。
WordPress主题目前对包含style.css文件有严格的要求。我们很可能会建立不需要样式表的WordPress主题。全编辑的未来很可能将通过Global Styles系统处理CSS,并通过theme.json文件设置主题的默认值。如果主题没有样式,则保留style.css文件没有任何意义。
但是,这种改变不仅限于这种可能性。新格式更干净,为将来的添加做好了更好的准备。
要了解此次更新的更多详情,请查看官方日志。