古腾堡编辑器插件的7.8版昨天发布了。该团队继续使用从7.7版开始的刷新界面工作来改进编辑器。此插件更新中最有用的功能是包括用于插件和主题开发人员的Patterns API。
此版本不是我们在某些较早版本中遇到的大量功能版本。它是许多较小改进的最终结果,特别是在改进用户界面和体验方面。该更新包括20多个错误修复,一些实验性功能(如站点编辑器)的持续工作以及代码质量的多项改进。
在无需保存的情况下编辑文章永久链接应该可以正常工作,一年多来这一直是一个突出的问题。用户现在可以为最新文章块选择多个类别,而不是单个类别。并且,实验性全站点编辑功能现在支持全屏模式。
用户界面不断改进

队在Gutenberg 7.7中开始了用户界面的大规模刷新。在此发行版中,他们继续在最初的工作上进行开发。设计师已经微调了编辑器工具栏上的几个图标,其中包括粗体、斜体、删除线、缩进、凸出和间隔图标。
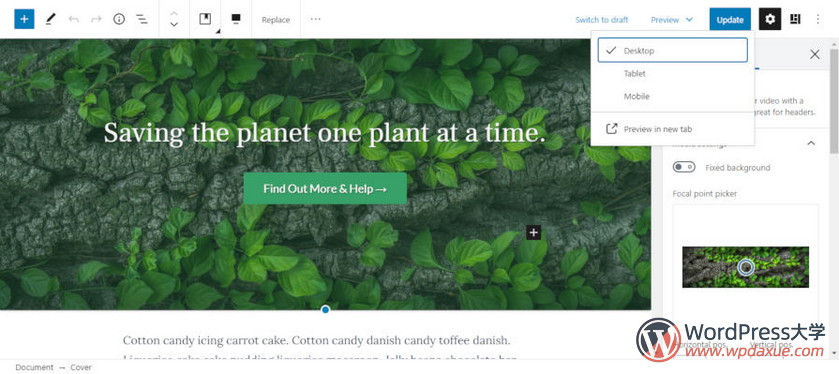
最显着的差异之一是文章预览按钮的面向用户文本的更新。在以前的版本中,有一个按钮仅显示为“桌面”。单击后,它将打开一个下拉列表,以在台式机、平板电脑或移动模式下预览文章。在7.8版中,该按钮的文本现在显示为“预览”,这是急需的更改,不再引起混淆。
总体而言,在编辑器上完成的细节工作看起来不错。
建立自定义块模式( Patterns )

之前已经说过,但是需要重复:我对块模式( Patterns )感到兴奋。对于插件和主题作者能够通过构建自己的自定义模式来开始测试此功能,我感到更加兴奋。我预计在接下来的几个月及以后,创意会激增。
模式是一个或多个块的HTML注册。插件和主题作者可以进一步定义这些块的设置。Gutenberg团队提供了一个简单的PHP函数register_pattern(), 供开发人员注册称为的自定义模式 。
自从昨天晚上更新以来,我已经修补了许多模式创意。建立模式的最简单方法是在可视化编辑器上进行。打开编辑器,然后创建您喜欢的一组独特的块。然后,切换到代码编辑器并复制代码。从那时起,您可以通过PHP注册模型并粘贴复制的代码。该过程实际上并没有涉及多少实际编码。甚至具有足够DIY技巧的高级用户也可以在主题functions.php文件中注册他们。
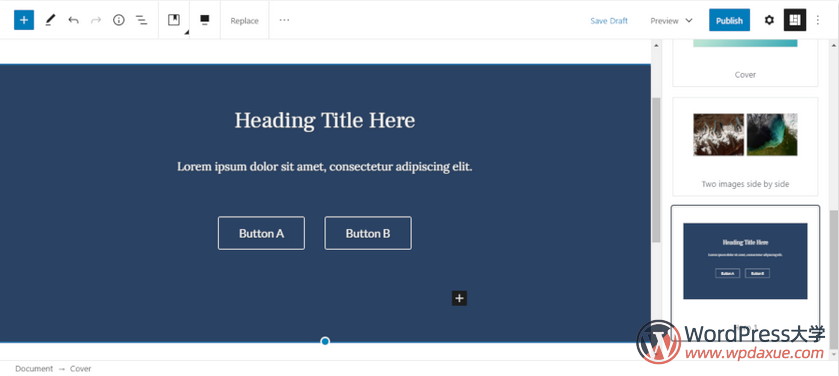
以下是一个简单的“英雄”模式,如上面的屏幕快照所示,它使用了封面、标题、段落和按钮组(我在复制和粘贴后略微格式化了代码以提高可读性):
add_action( 'init', function() {
register_pattern( 'tavern/hero-1', [
'title' => __( 'Hero 1' ),
'content' =>
'<!-- wp:cover {"customOverlayColor":"#273f60","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim" style="background-color:#273f60">
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">Heading Title Here</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter">
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button A</a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button B</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->'
] );
} );免责声明:前面的代码是针对实验性功能的,可能会在更高版本的Gutenberg插件中或在API正式添加到核心WordPress之前进行更改。
要了解更多古腾堡插件7.8的更新,请查看官方文档: https://make.wordpress.org/core/2020/03/26/whats-new-in-gutenberg-25-march/
注:文本出自WordPress Tavern,由WordPress大学翻译整理。




