-
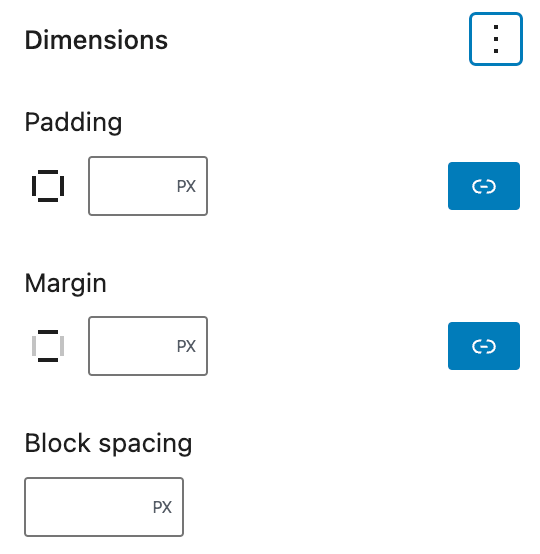
WordPress 6.1 引入了填充、边距和块间隙的预设值
WordPress 6.1 引入了填充(padding)、边距(margin)和块间隙(block gap)的预设值。有了这些,编辑器实现了块的一致间距和开箱即用的嵌套块。 问题 块编辑器设计工具只允许用户为块内容周围的间距添加自定义值,例如。填充、边距或间隙。 这意味着主题和插件作者无法将用户限制为固定的间距选项列表,或者如果在某些块上设置了自定义空间,则无法轻松更改所有站点内容的间距。 解决方…- 703
- 0
-
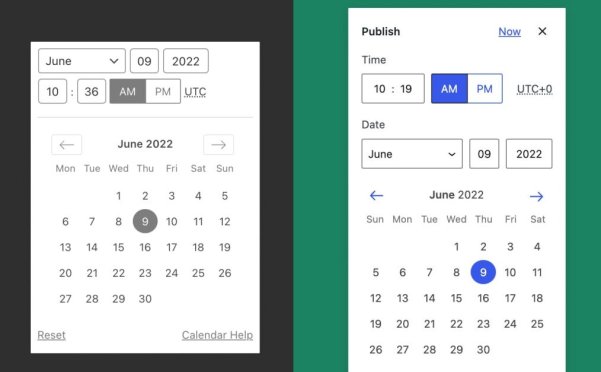
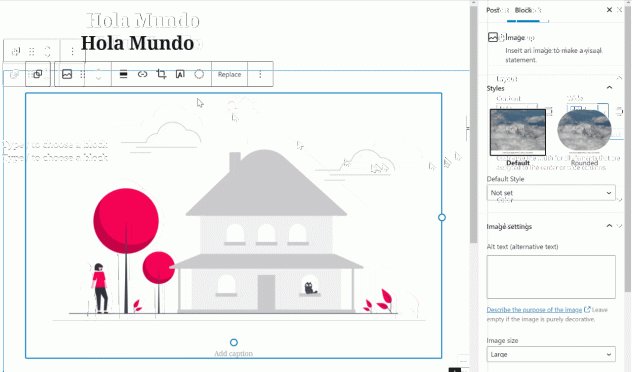
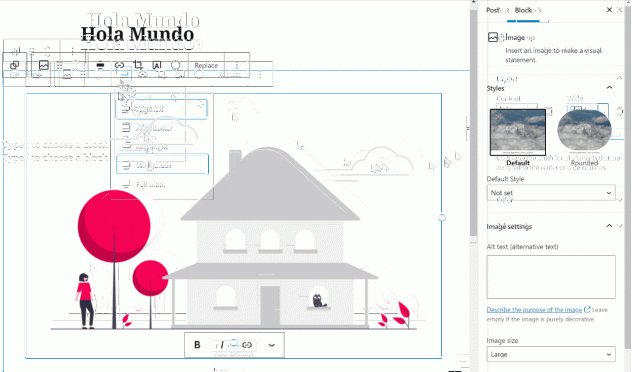
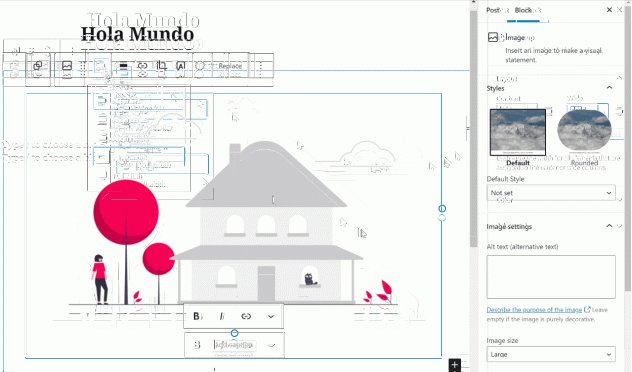
Gutenberg 13.4 新增theme.json按钮设置,画廊块支持不同间距设置
Gutenberg 13.4 包含了 25 项增强功能和近 30 个错误修复。比较突出的改进如下: 支持 theme.json 中的按钮元素画廊块支持间距设置侧边栏设计更新搜索块变体现在支持查询变量性能改进 theme.json 支持设置按钮元素 Gutenberg 13.4 在theme.json中添加了对按钮元素的支持,因此主题现在可以使用 theme.json 向其按钮添加样式,如下所示: …- 205
- 0
-
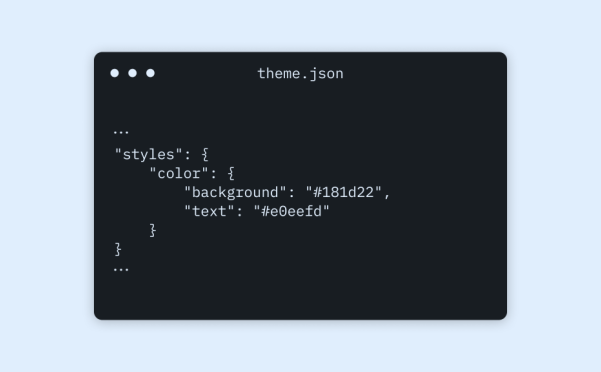
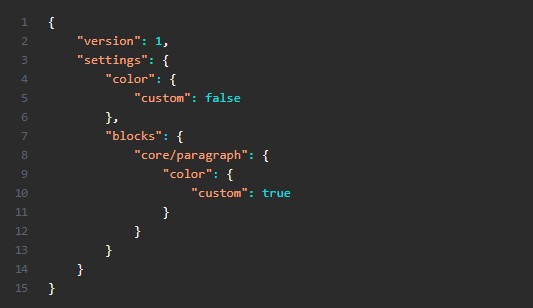
使用 theme.json 配置WordPress主题设计
从WordPress 5.8开始,一个新工具——“theme.json”——可用于您的主题。也许您是第一次听说它,或者您已经在用它测试和开发主题。无论哪种方式,我都很高兴您来到这里,因为对于 WordPress 主题来说,这是一个激动人心的时刻。 这篇文章简要介绍了这个新框架,并通过分享一些实用的技巧和示例来描述可能的情况。 什么是theme.json? 从技术上讲,theme.json 只是一个…- 1.4k
- 0
-
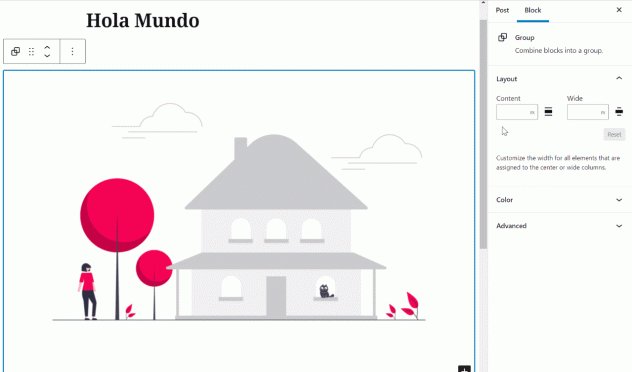
WordPress 5.8+ 设置布局和内容宽度的新方式
WordPress 5.8 引入了全局设置和全局样式。它们允许主题作者使用 theme.json 控制编辑器中的可用功能和不同块并为其设置样式。 通过使用 theme.json 文件,除了全局样式和设置功能之外,主题作者还可以选择加入块容器的布局功能。 布局配置 从历史上看,主题有责任提供CSS样式以支持对齐内容(左、右)。随着 WordPress 5.0 中块编辑器的引入,新的对齐方式已添加到组…- 1.7k
- 0
-
WordPress 5.8+ 引入了主题的编辑器控制文件 theme.json
WordPress 5.8 附带了一种新机制来配置编辑器,该机制可实现更细粒度的控制,并引入了管理未来 WordPress 版本的样式的第一步。 全局和每个块控制设置 块的引入增加了设置机构和开发人员可能需要控制的数量。拥有配置的中心点旨在提供更加一致和完整的体验。 通过在主题的顶级目录中创建一个文件theme.json,主题可以配置现有的编辑器设置(字体大小预设,是否启用自定义颜色等)以及引入的…- 717
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!