作为WordPress开发人员,必须具备一套本地PHP环境(也就是在自己的电脑搭建的可以运行WordPress的环境)。倡萌这些年来用过不少的本地PHP环境套件,用的时间相对长一些是 phpstudy 和 Local,这些套件对于开发工作比较少的人来说,已经足够好用。
phpstudy 是国人开发的,一款直接在windows下安装和使用的本地环境套件,简单并且灵活,是入门级朋友的不错选择。
Local 是老外开发的,基于 VirtualBox 虚拟机和Docker容器环境,有一个非常好用的可视化界面,而且非常智能,每个网站都是在一个Docker下运行,但是随着项目数量的增多,对C盘占用越来越大,而且感觉也越来越慢。
所以,倡萌不得不另寻方案。在经过一天的测试之后,最终还是决定采用 WSL 方案。
WSL 是什么?
WSL 是 Windows Subsystem for Linux 的简称, 可让开发人员在Windows 10下按原样运行 GNU/Linux 环境 – 包括大多数命令行工具、实用工具和应用程序 – 且不会产生虚拟机开销。说白一点,就是在windows 10 下安装 linux 系统,不需要借助虚拟机!
如何安装 WSL?
被用作网站服务器的热门Linux系统有 CentOS、Ubuntu 和 Debian,而目前的 Windows 10 子系统支持 Ubuntu 和 Debian,今天倡萌采用的是 Ubuntu 系统。
注:虽然目前在微软商城已经上架 Ubuntu 20.04 LTS版本,但是倡萌实际测试发现,在WSL下使用的Ubuntu 20.04 LTS存在一些无法避免的问题,比如
sleep: cannot read realtime clock: Invalid argument(了解更多),所以不推荐使用这个版本。如果你已经安装了 Ubuntu 18.04 LTS,也不要尝试升级到 20.04,倡萌亲自尝试过,升级过程也是各种错误。
在安装适用于 WSL 的任何 Linux 分发版之前,必须确保已启用“适用于 Linux 的 Windows 子系统”可选功能:
以管理员身份打开 PowerShell 并运行:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux出现提示时,重启计算机。
方法1、通过微软商店安装Ubuntu系统
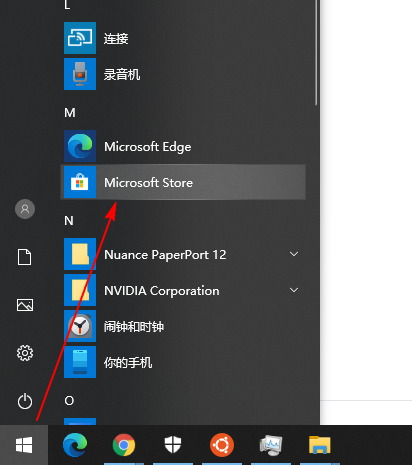
如果你可以正常访问微软商店,可以通过下图运行微软商店:

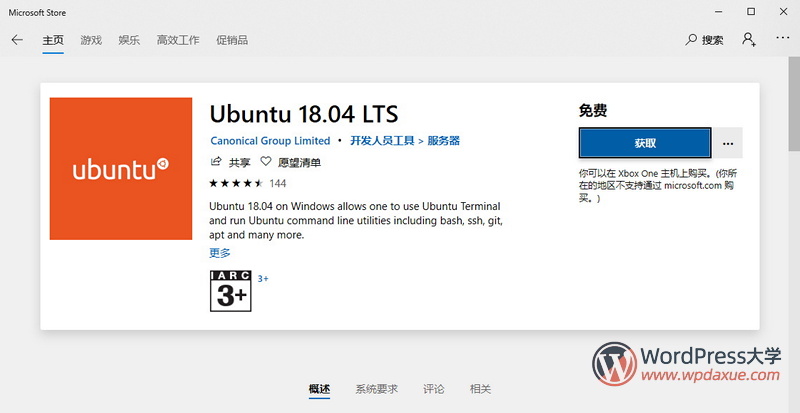
然后搜索找到 Ubuntu 18.04 LTS,点击获取按钮:
可能会提示你登录账号,不需要登录也是可以安装的

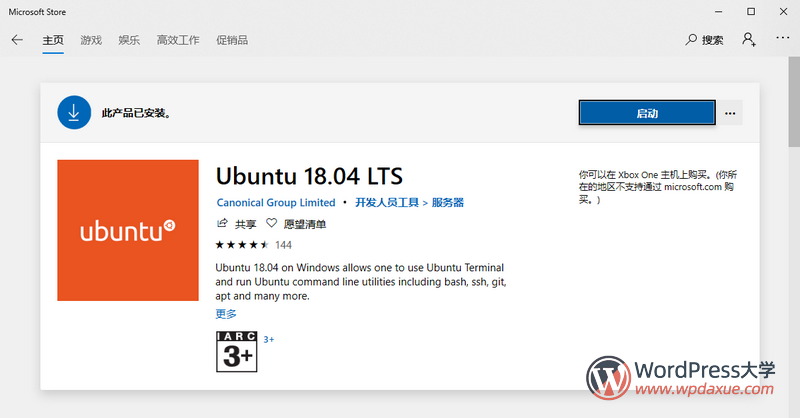
下载和安装都非常快,几分钟即可:然后点击启动,然后接着看下文的“初始化Ubuntu系统”部分。

方法2、手动下载安装Ubuntu系统
我们先通过单击以下链接来下载并手动安装 Linux 发行版:
建议下载 Ubuntu 18.04 ,后面的教程都是针对这个系统版本的。
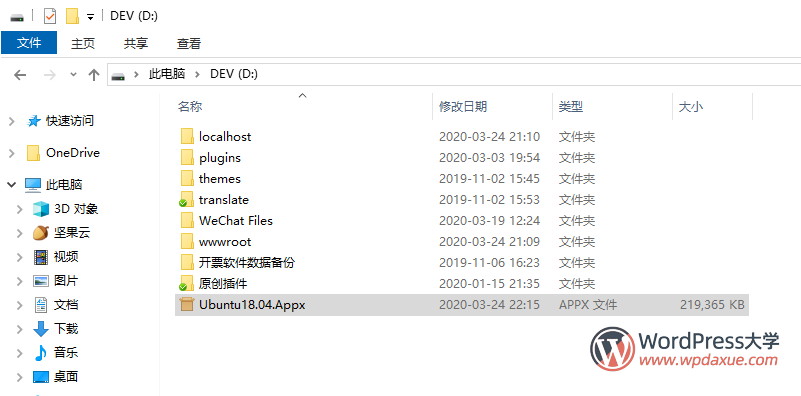
将下载下来的 Ubuntu 系统添加到任何一个磁盘的根目录,比如这里我下载到 D 根目录,并重命名为 Ubuntu18.04.Appx(为了方便下一步执行命令):

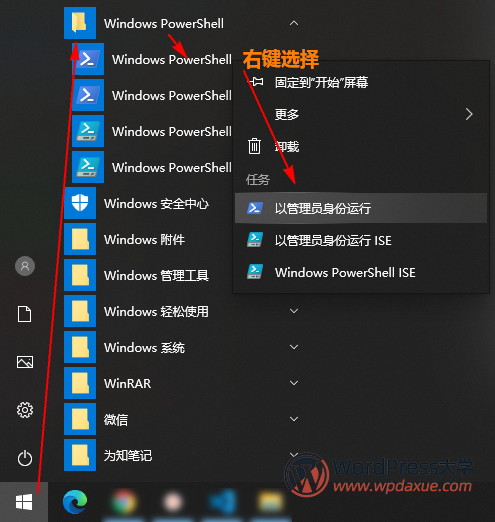
在开始菜单中,找到 PowerShell,然后右键,选择“以管理员身份运行”:

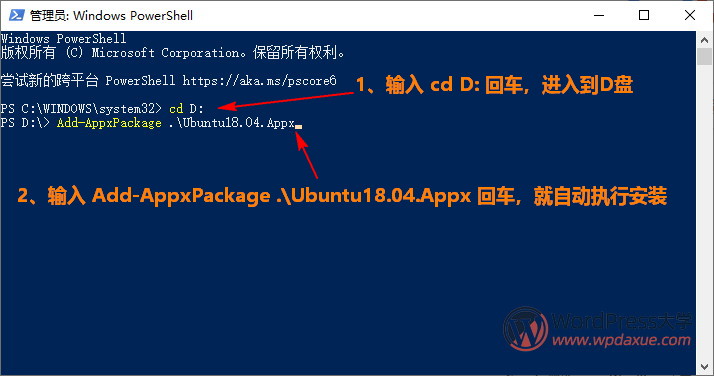
在出现的界面中,输入下面的命令进入到安装包所在的磁盘,比如这里是 D盘:
cd D:然后输入下面的代码进行安装(注意根据你的安装包名称修改下面的命令):
Add-AppxPackage .\Ubuntu18.04.Appx
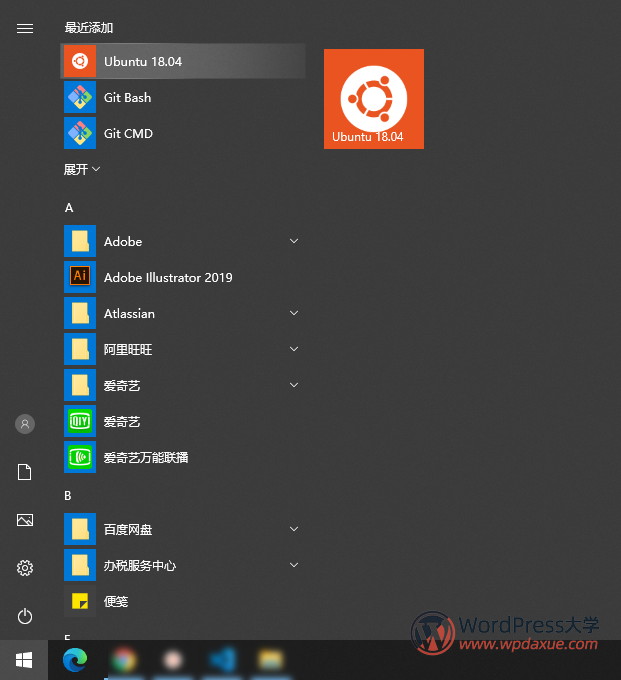
执行完上面的步骤,就可以在开始菜单中,看到 Ubuntu 的图标,点击运行它:

初始化Ubuntu系统
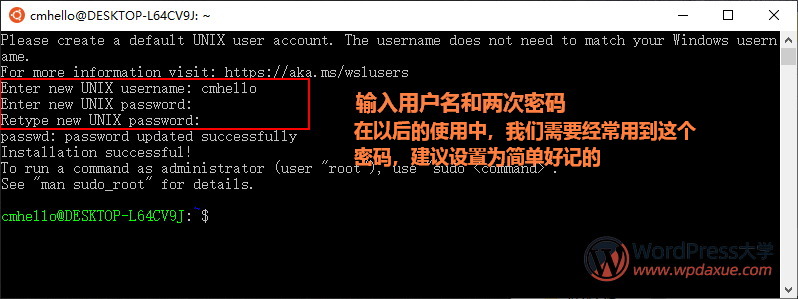
首次运行新安装的系统时,会打开一个控制台窗口,其中指出需要等待一两分钟时间来完成安装。

在这最后一个安装阶段,系统的文件将会解压缩,并存储在电脑上供你使用。 这可能需要一分钟或更长时间,具体取决于电脑存储设备的性能。 仅当初次安装时,才需要执行此初始安装阶段 – 将来在不到一秒内即可启动子系统。
如上图所示,等待一段时间就会出现提示你输入一个用户名,然后输入密码。
运行系统实例时,系统不会提示你输入密码,但如果使用
sudo提升了进程的权限,则需要输入密码,因此请确保选择一个容易记住的密码!
到这里,我们就安装和初始化 Ubuntu 系统了。
今天就先到这,下来我们将讲解 WSL修改Ubuntu软件源和进行系统更新。
您已阅读完《基于 WSL 搭建WordPress本地开发环境(共7篇)》专题的第 1 篇。请继续阅读该专题下面的文章:





借此宝地分享一下我的网站开发环境:
2008 – 2009: IBM ThinkPad 13寸 Windows XP + XAMPP
2009 – 2010: MacBook 13寸 macOS + XAMPP
2010 – 2014: MacBook Pro 15寸 macOS + 戴尔27寸显示屏(可横可竖) + MAMP PRO
2014 – 2020: MacBook Pro Retina 13寸 macOS + 戴尔27寸显示屏(可横可竖)+ MAMP PRO / Local by Flywheel
代码编辑器用Sublime Text。
个人认为非常不错的WordPress网站本地开发环境:全新的MacBook Pro 16寸视网膜屏 或者 iMac 27寸5K屏,再加上MAMP PRO环境。喜欢干净简洁的系统、喜欢不被各种弹窗打扰的朋友,可以试试哈。
都是土豪,我还在用便宜货的组装机和windows,难过(ಥ﹏ಥ)
说到编辑器,用了几年的Sublime Text,现在开始用 Visual Studio Code 了,还在熟悉阶段