无论您是要测试新的插件、设计、编写代码,还是只是进行修补,本地WordPress开发环境都可以派上用场。作为WordPress开人员,肯定少不了本地开发环境,比如倡萌之前推荐过:
- Local 搭建WordPress本地运行环境
- 基于 WSL 搭建WordPress本地开发环境
- 比较4个好用的WordPress本地开发环境:XAMPP、MAMP、DesktopServer和Local
今天,倡萌介绍一下国外口碑很好的主机商 Kinsta 新推出的 DevKinsta,看介绍DevKinsta在功能上基本是对标 Local。
由于时间关系,倡萌没有空实际测试DevKinsta。以下内容来自 woorkup.com,倡萌翻译了一下,方便大家对 DevKinsta 进行了解。

使用DevKinsta,可以自动配置Nginx,PHP和MySQL。它适用于macOS和Windows(即将推出Linux)。它也是永久免费的,因此您不必担心以后会发布专业版。
在下文中,我将深入探讨如何设置DevKinsta以及使用它的几种不同方式。重要的是要注意,使用DevKinsta不一定非要是Kinsta客户,但是如果有的话,简化工作流程有一些很酷的优势。
本地WordPress开发环境的优势
本地WordPress开发环境的想法并不是什么新鲜事物。对于许多人来说,这已成为他们常规工作流程的一部分。您拥有现有的工具,例如 Flywheel的Local以及经典的 XAMPP 和 MAMP 解决方案。
但是,为什么还要在本地进行测试呢?好吧,我认为有一些优势。
1.暂存站点通常比本地测试慢
如今,许多托管服务提供商免费提供暂存站点。但是,其中许多背后的问题是它们有时受到限制。出于开发目的(测试时这是一件好事),他们已经关闭了缓存,或者比实时站点减少了资源(PHP工作器,RAM)。您必须记住,托管服务提供商也有账单。
但是,结果是临时站点有时会比实时站点慢。如果您正在四处测试,那可能会令人沮丧。如果要在本地进行测试,则这取决于计算机的资源。它还 消除了任何网络延迟,因此甚至根本不需要缓存。
2.没有限制
大多数托管服务提供商对您可以拥有的暂存站点数量有限制。如果您使用本地WordPress开发环境,则没有限制。您最多可以增加10个测试站点或50个。
3.离线编码
使用本地开发环境的另一个巨大优势是您可以离线编码。无论您是在飞机上,在公园中,还是在Wi-Fi可能参差不齐的其他任何地方,这都非常方便。
4.调试快速简便
本地调试有时比在托管站点上调试容易。很多时候,您必须解决托管服务提供商关于如何查看调试日志的实现,或者必须调整 wp-config.php 文件以启用调试。大多数本地环境工具,包括DevKinsta,都有一个简单的调试开关,可以直接写入您的计算机,没有麻烦。
本地WordPress开发环境的缺点
尽管我认为优点无所不包,但也有一些缺点。
1.分享并不完美
显然,使用本地WordPress开发环境的整个想法是,它仅位于您的计算机上。但是,如果您是为客户开发的,可能要在上线之前与他们分享。
诸如Local之类的某些解决方案确实提供了一种公开链接并共享链接的方法,但是整个问题是您必须保持Local的运行状态。我不确定您的情况,但是如果我与客户一起工作,我不想依靠我的计算机处于24/7状态。这不是Local的错;这仅仅是在计算机上托管某些东西时发生的本质。
更好的解决方案是将您的本地站点推向托管服务提供商的暂存阶段,以便始终可以访问它。这样,如果您的计算机重新启动或进入睡眠状态,客户端不会在深夜给您打电话。
推进分期显然需要更多步骤,但我认为,如果与客户打交道,这是一条更安全的途径。
2.涉及更多的初始设置
当运行本地开发环境时,显然涉及更多的初始设置。这意味着您可能会通读像这样的教程,以获取所需的一切工具。但是,一旦有了适当的环境,就不会使您的速度变慢。
DevKinsta简介
我认为,用户拥有更多选择余地总是很棒的。毕竟,这就是为什么我们都使用WordPress的原因。竞争越多,情况就越好。引入 DevKinsta,这使本地WordPress网站创建变得轻而易举。只需单击几下即可建立一个新站点,然后开始进行测试。
DevKinsta的主要功能包括:
- macOS和Windows客户端(即将推出Linux)。
- 由Docker,Nginx和MariaDB提供支持。
- PHP 7.2、7.3、7.4和8.0。
- WordPress核心的最新版本。
- 美丽的暗光模式。
- 一键式多站点(子目录或子域)。
- 本地数据库管理(管理员)。
- SMTP服务器和收件箱,用于电子邮件测试。
- 访问WP-CLI。
- 轻松切换以进行调试。
- 与MyKinsta无缝集成。如果您是Kinsta客户,则有一些巨大的优势,我将在下面介绍。
- 支持您的本机操作系统语言:英语,法语,西班牙语,葡萄牙语,荷兰语,德语,意大利语,日语,瑞典语和丹麦语。
如何安装DevKinsta
在进行安装之前,请确保您的本地计算机满足以下要求:
- 至少5GB的磁盘空间,建议 20 GB以上。
- 至少1GB的内存。建议2 GB以上。
- 稳定的Internet连接可供下载。
- 在BIOS中启用了虚拟化。如今,大多数计算机默认都启用了此功能。
请按照以下步骤安装DevKinsta。
第1步
访问 DevKinsta ,然后单击“下载DevKinsta”按钮。
第2步
然后,应根据您的操作系统(.dmg 对于Mac)或(.exe 对于Windows)开始相应的下载。
第3步
双击该文件开始安装。您将看到它执行了一些一次性的过程,例如安装了在后台运行的Docker。

注意: 如果您使用的是新的Apple Silicon Mac,则需要 单独下载安装Docker的 Tech Preview。Docker仍在致力于本机M1支持。一旦他们释放它,这一手动步骤将消失。
安装完成后,您可以将其固定到扩展坞或向桌面/开始菜单添加快捷方式。我不到10分钟就可以使用DevKinsta了。

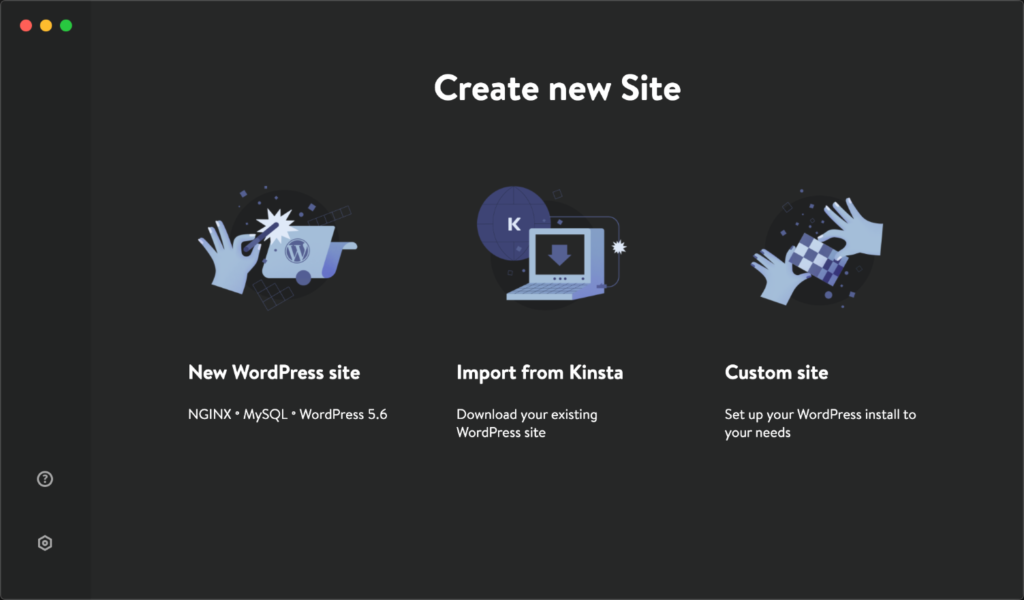
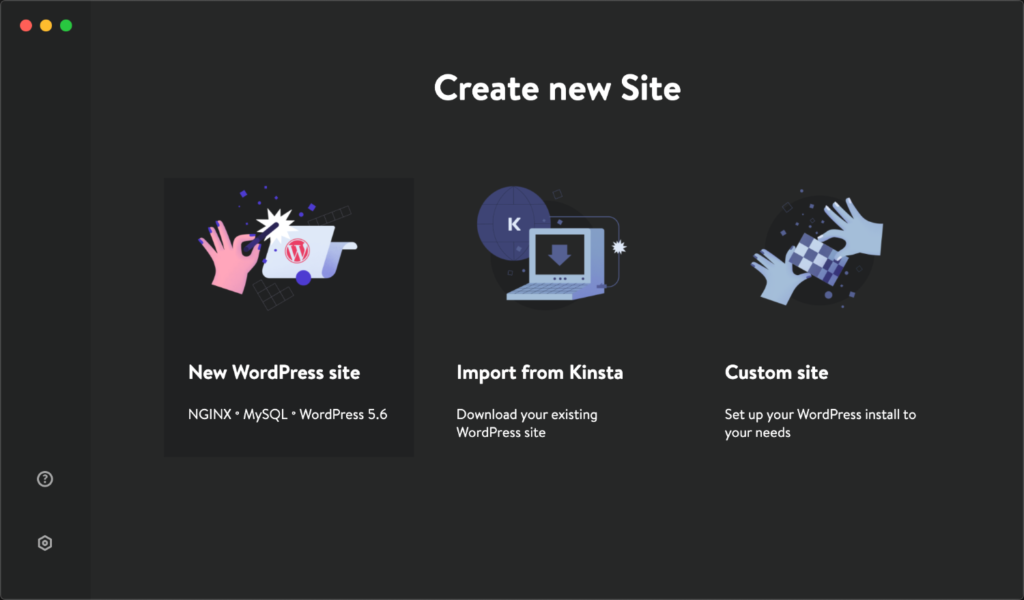
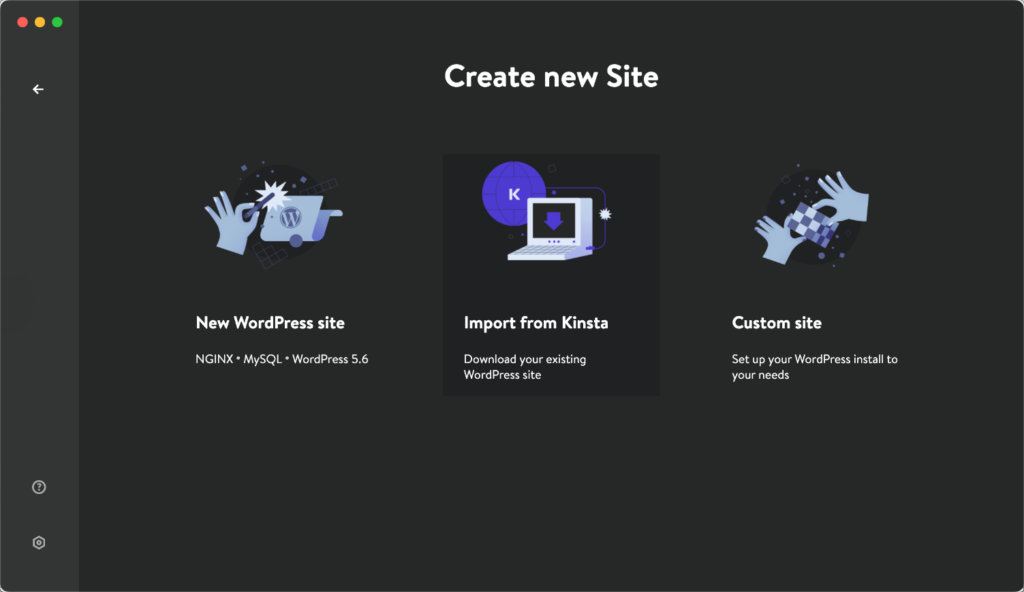
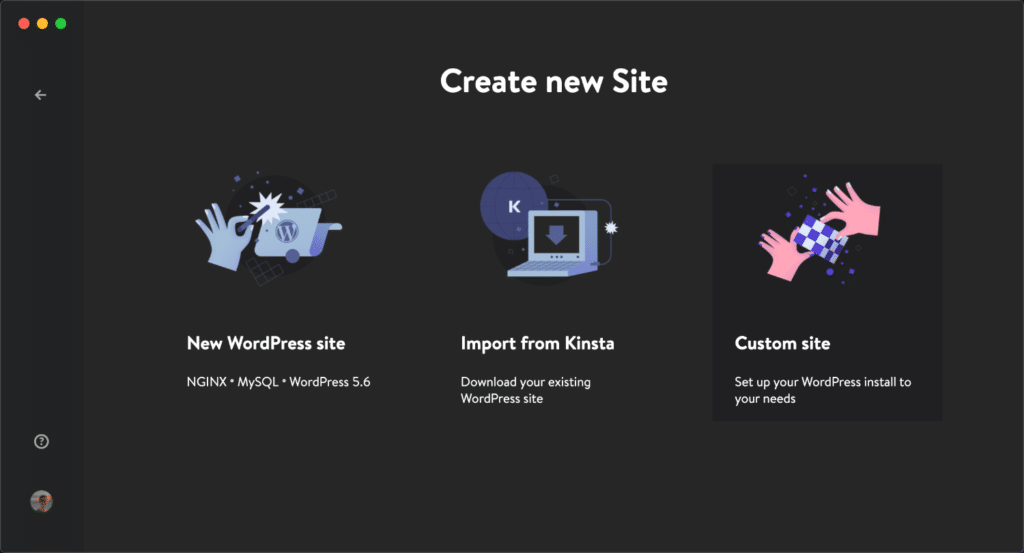
首次启动DevKinsta时,您会看到一个漂亮的UI,其中包含三个选项,下面我将进行介绍:
- 新的WordPress网站:创建一个运行最新版本WordPress的新空白网站。
- 从Kinsta导入:在MyKinsta中已有的站点上下载并进行测试。
- 自定义网站:创建一个新的WordPress网站并更改其他选项,例如PHP版本、多站点、数据库名称、管理电子邮件等。

如何安装本地WordPress网站
最常见的任务是创建一个空白的本地WordPress网站。请按照以下步骤操作。
第1步
点击“新的WordPress网站”。

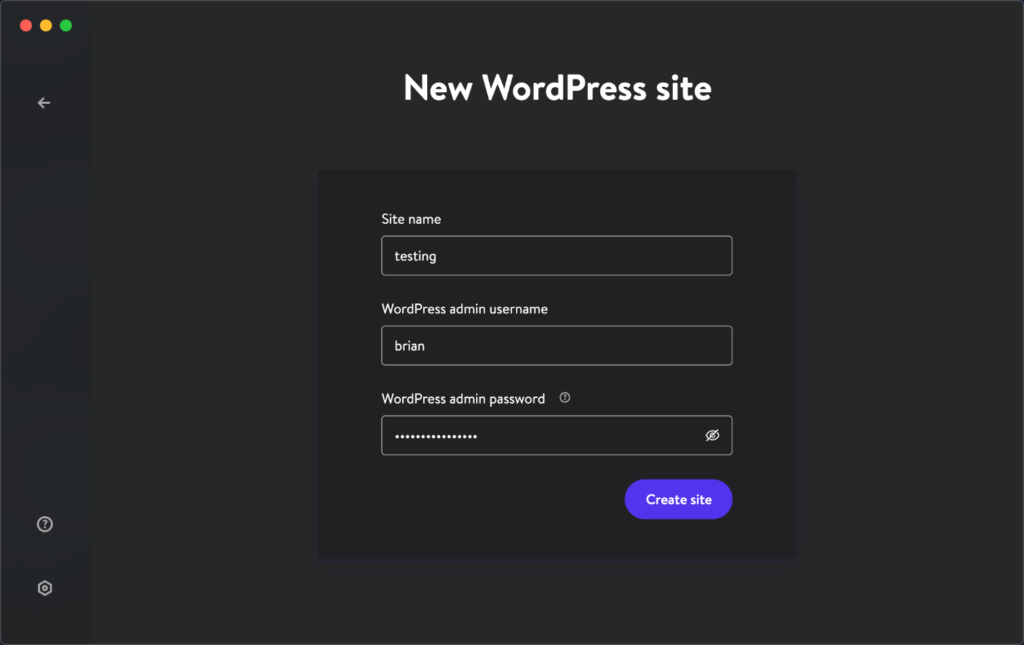
第2步
输入您的网站名称和WordPress管理员用户名。然后,您可以选择一个密码或复制自动生成的密码。然后点击“创建网站”。

就是这样!满容易。启动新的WordPress网站大约需要20-25秒。如果您使用的是Mac,则可能会提示您输入密码,以便它将域添加到系统的主机文件中。
使用在步骤2中选择的站点名称创建本地测试站点,并且域为 .local。在我们的示例中为 testing.local。以下是新网站开箱即用的外观。它使用的是二十一二十一主题。

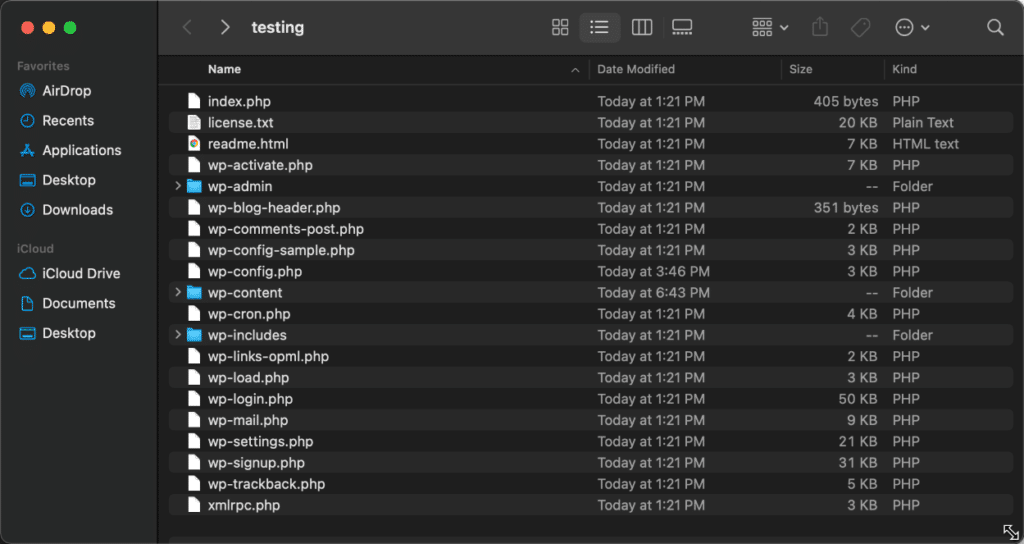
这里是文件夹目录。

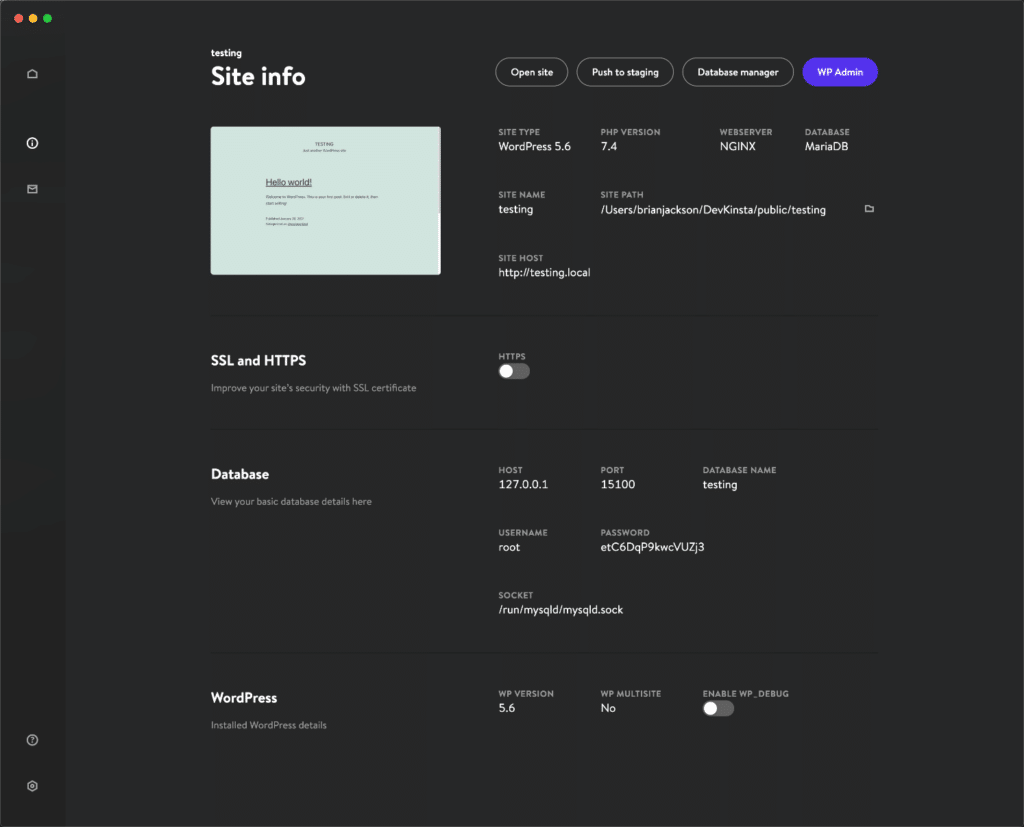
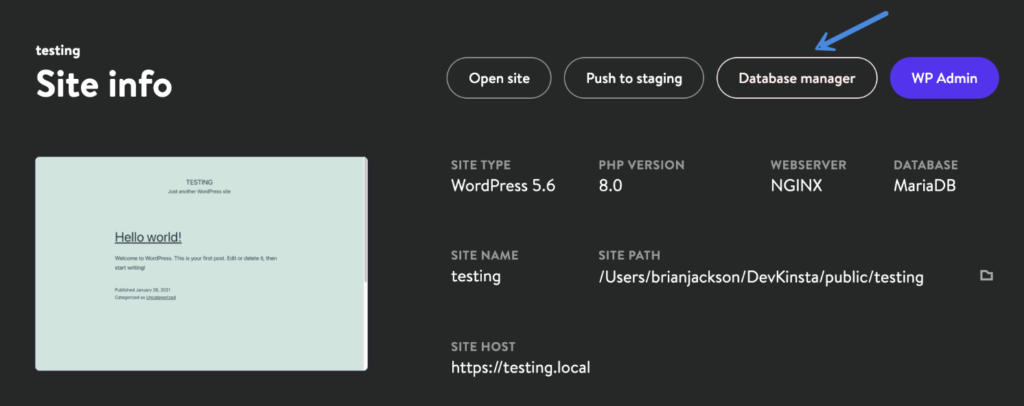
然后,您将在DevKinsta中看到“站点信息”屏幕的概述。在这里您可以访问以下内容:
- WordPress网站链接
- WordPress管理仪表板链接
- 数据库管理器和凭据
- 切换以启用SSL / HTTPS
- 切换启用
WP_DEBUG

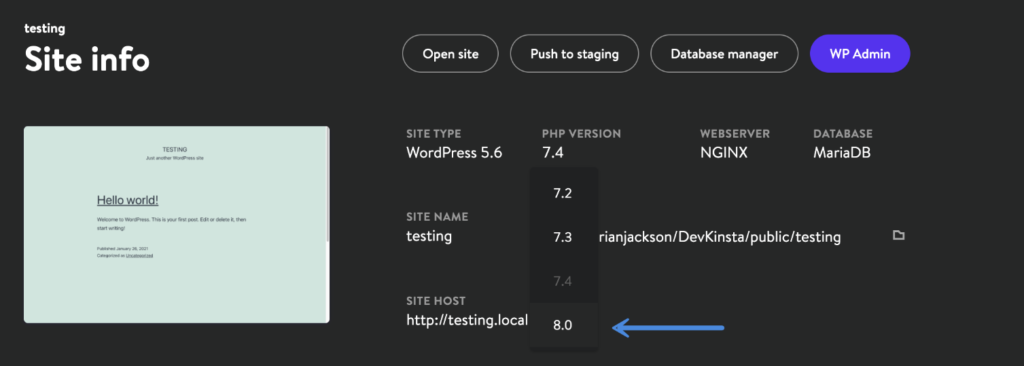
您可以单击PHP版本以在7.2、7.3、7.4和8.0版本之间轻松切换。

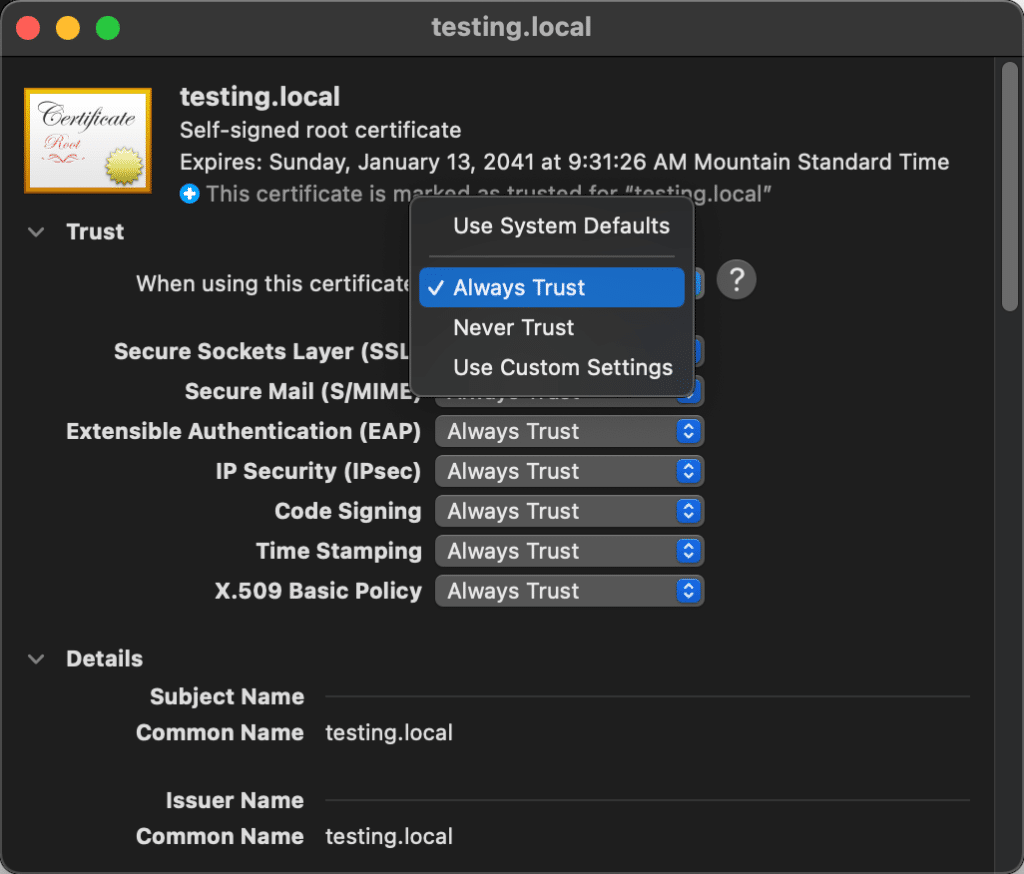
我注意到在macOS上启用SSL / HTTPS时存在一个小错误。但是,Kinsta团队 已经意识到了这一点,很可能很快就会解决。
在此之前,您可以通过进入Mac上的“钥匙串访问”来手动信任证书。搜索您的本地测试站点域,然后为证书选择“始终信任”。

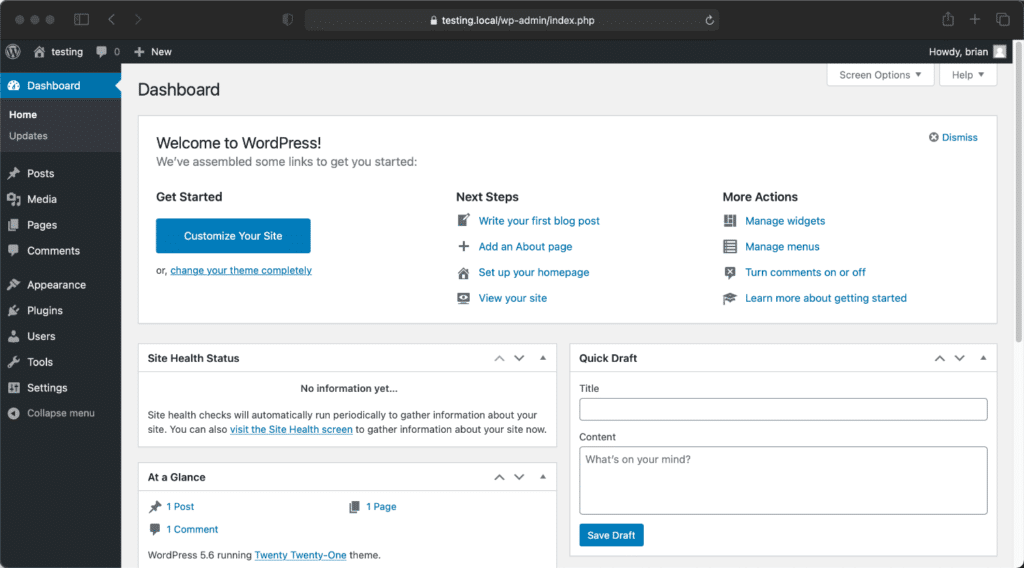
关于在本地WordPress网站中进行测试和开发的最好的事情之一就是速度。没有网络延迟意味着WordPress管理仪表盘中的内容在100%的时间内快速加载。

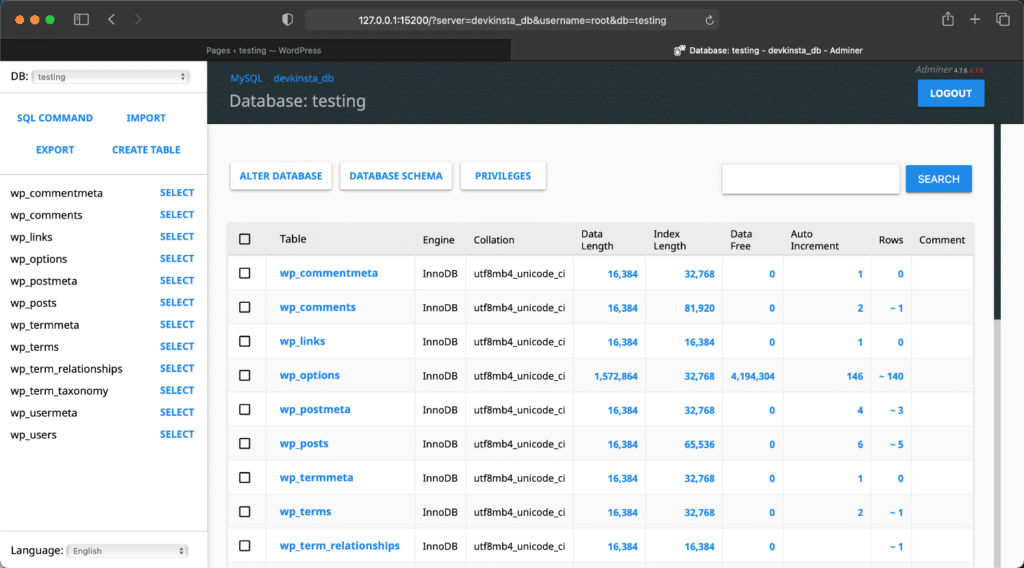
数据库管理员
你们大多数人可能习惯于phpMyAdmin。DevKinsta包括一个流行的简化的数据库管理器工具,称为 Adminer。要访问它,请在站点信息屏幕中单击“数据库管理器”。

它将自动登录。然后,您可以运行SQL命令,检查插件和主题表,并进行所需的任何故障排除。

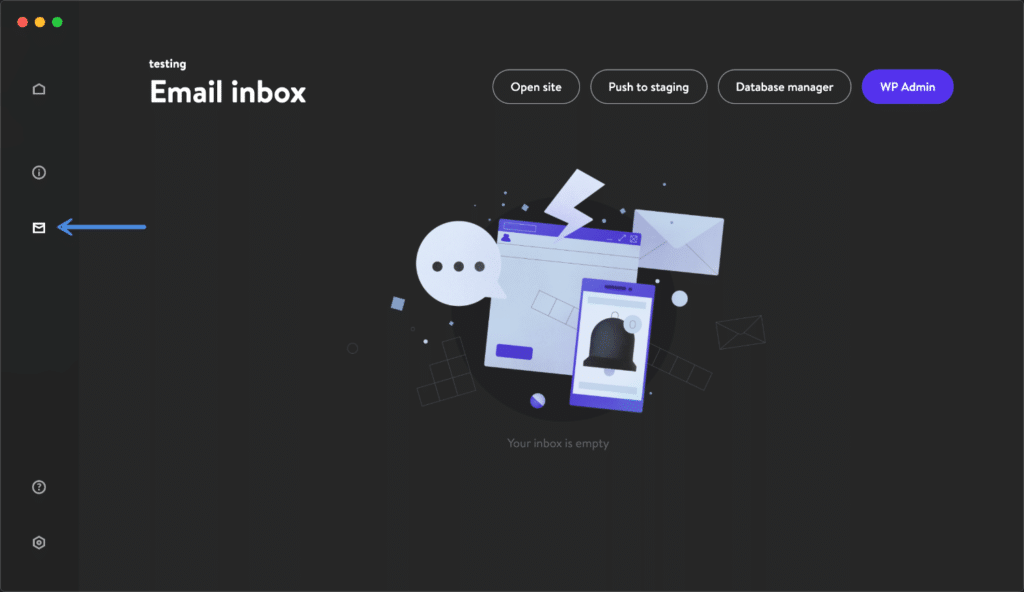
电子邮件SMTP测试
您还可以在本地监视电子邮件。电子邮件收件箱位于DevKinsta应用程序的左侧 。如果您需要测试联系表格,电子商务交易电子邮件等,这将非常方便。

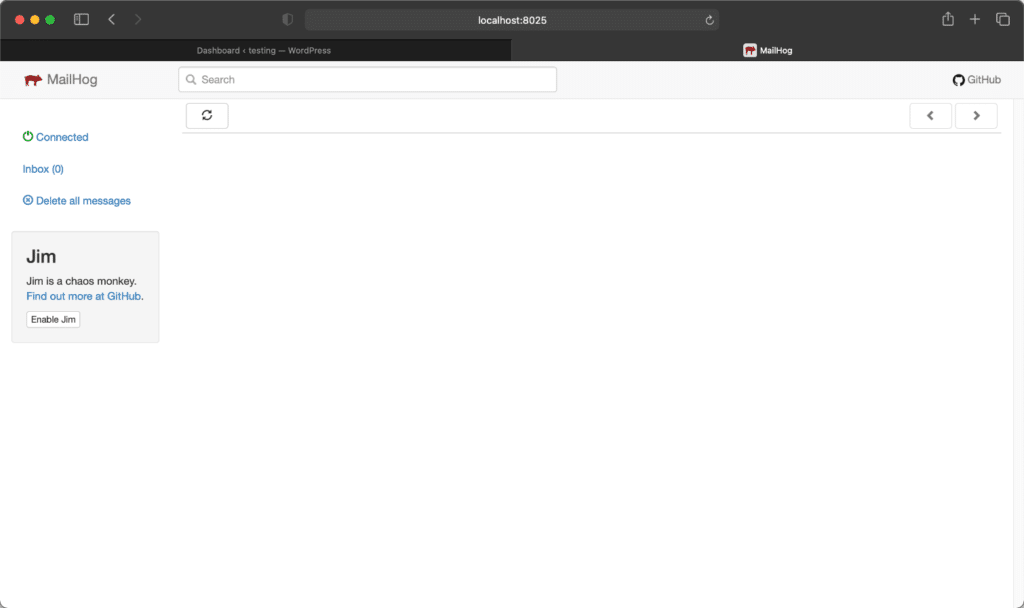
在后台,它使用了一个称为MailHog的基于开源Web和基于API的SMTP测试工具 。所有电子邮件都将自动路由到您的DevKinsta电子邮件收件箱中,但是如果需要,您也可以直接在MailHog中查看它们。只需localhost:8025 在浏览器中转到 。

注意: 由于Docker和M1的技术预览,MailHog对我来说有一些问题。但是,这应该会很快解决。
调试
关于本地测试的另一大优点是它们使调试变得多么容易。要启用它,只需在DevKinsta中打开“启用”WP_DEBUG选项。

这将在wp-content WordPress安装文件夹中创建一个debug.log 文件 。您可以单击“站点信息”屏幕上的文件夹图标,直接进入站点的文件夹。
<projectPath>/public/<siteName>/wp-content/debug.log除了WordPress调试之外,您还可以访问以下日志:
访问日志
<projectPath>/logs/<siteName>_access.log错误日志
<projectPath>/logs/<siteName>_error.logPHP-FPM日志
对于PHP-FPM日志,使用的 log 文件名将根据您所运行的PHP版本而有所不同。下面的例子。
<projectPath>/logs/php8.0-fpm.logNginx日志
docker logs -f devkinsta_nginxPHP-FPM日志
docker logs -f devkinsta_fpmMariaDB日志
docker logs -f devkinsta_dbMailHog日志
docker logs -f devkinsta\_mailhogWP-CLi
WP-CLI是一个漂亮的命令行工具,开发人员无需使用网络浏览器即可管理WordPress网站。您可以使用本地站点访问WP-CLI。看一下 Kinsta的这篇文档。
如何导入现有的Kinsta网站
在DevKinsta中的第二个选择是导入MyKinsta中已有的站点。假设您使用Kinsta托管WordPress网站。这是巨大优势发挥作用的地方。请按照以下步骤操作。
第1步
单击“从Kinsta导入”。

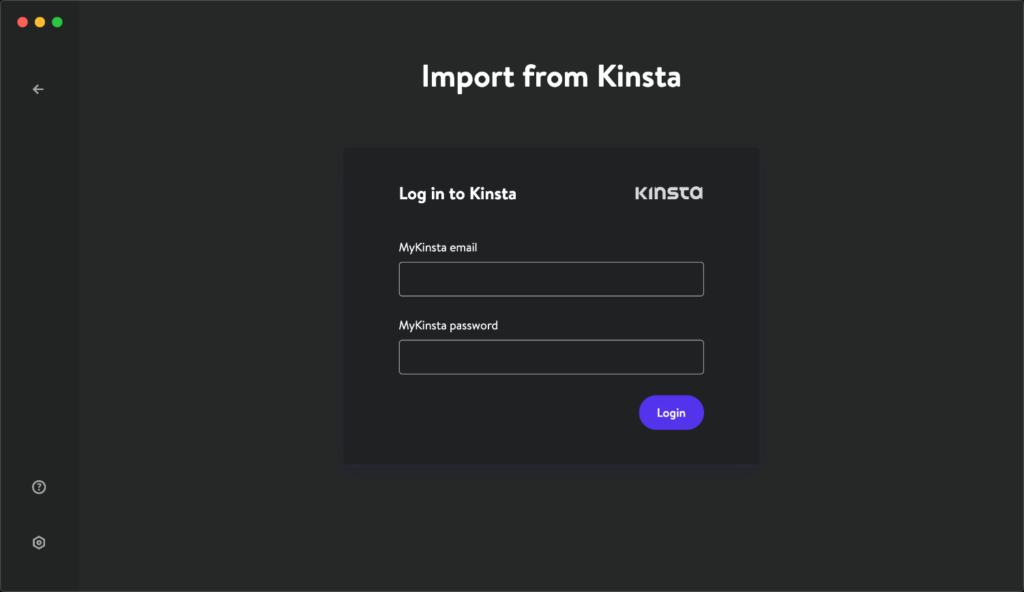
第2步
输入您的MyKinsta登录凭据,然后单击“登录”。

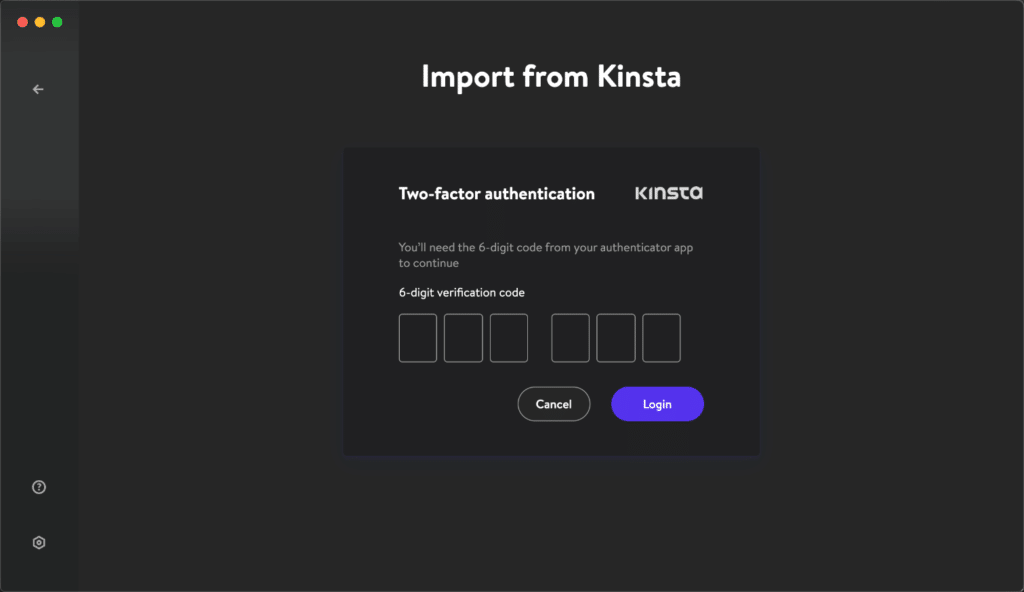
如果您启用了双重身份验证(我强烈建议您这样做),那么您需要从身份验证器应用程序中输入6位代码。

第3步
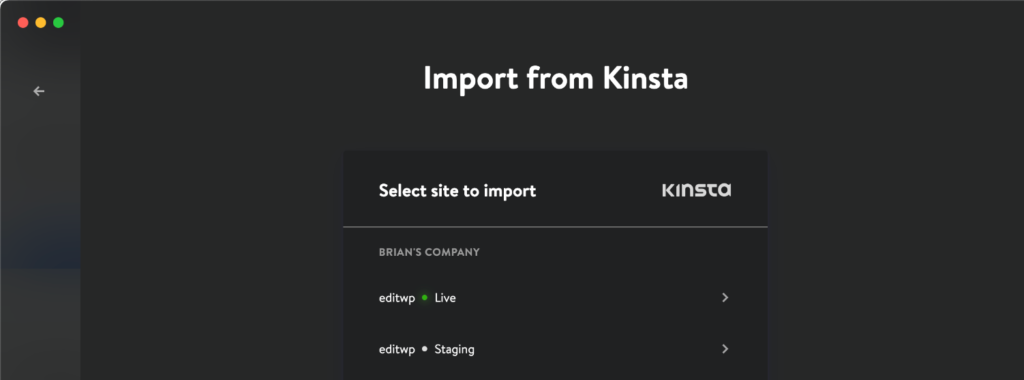
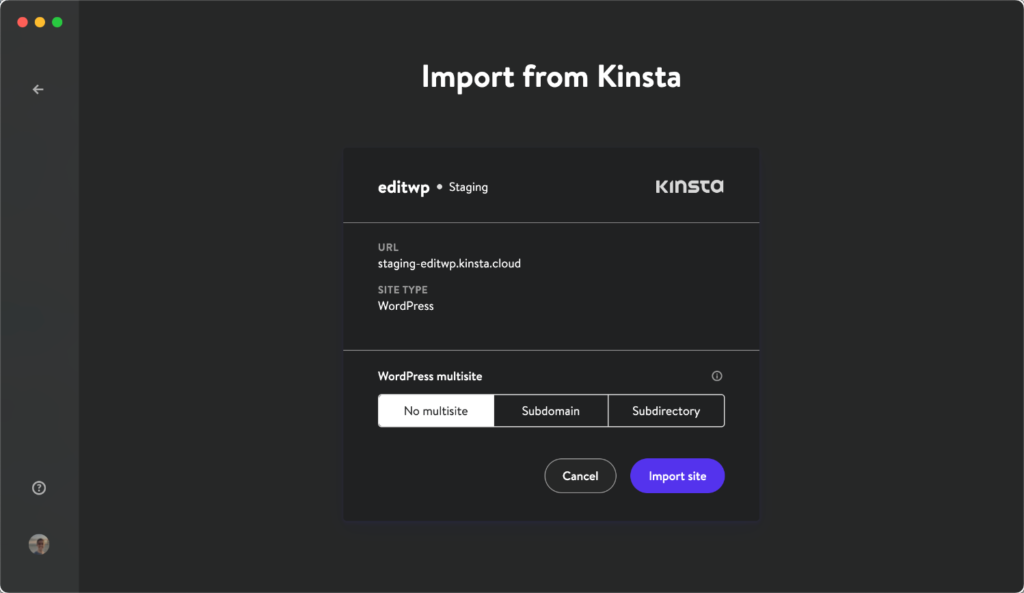
然后,您将在MyKinsta中看到要导入的站点列表,包括实时站点和临时站点。在此示例中,我要导入一个临时站点。

第4步
如果是多站点,请选择配置。然后点击“导入网站”。

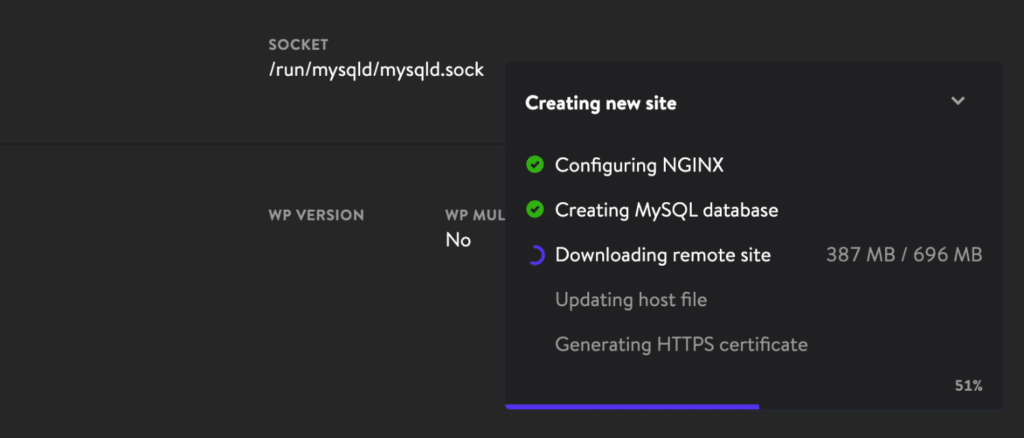
创建站点只需要几秒钟,但是它确实必须下载整个远程站点。因此,这可能需要几分钟,具体取决于您站点的大小和网络连接速度。您可以在底部监视进度。

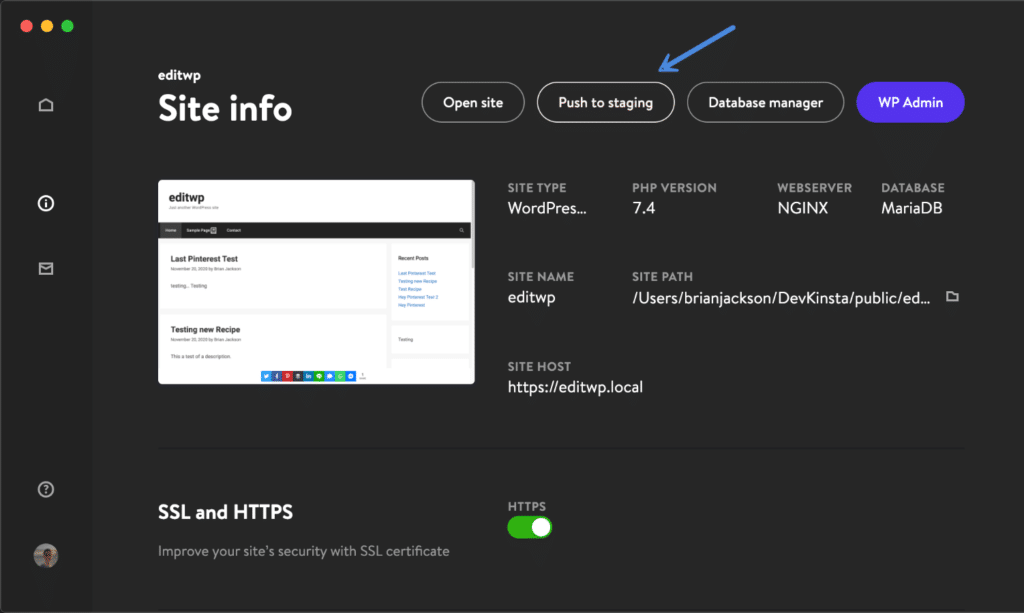
就是这样!MyKinsta的站点现已可以在本地使用。它为您完成所有查找和替换魔术,因此可以在.local 域中访问它 。
现在,您可以在本地进行所有测试和开发。另一个好处是,您可以脱机并进行编码。然后,完成后,单击“推送到暂存”将站点推回MyKinsta。

您可能还会注意到,使用MyKinsta凭据登录后,您的头像将显示在左下方。就像在MyKinsta仪表板中一样。
如何创建自定义WordPress网站
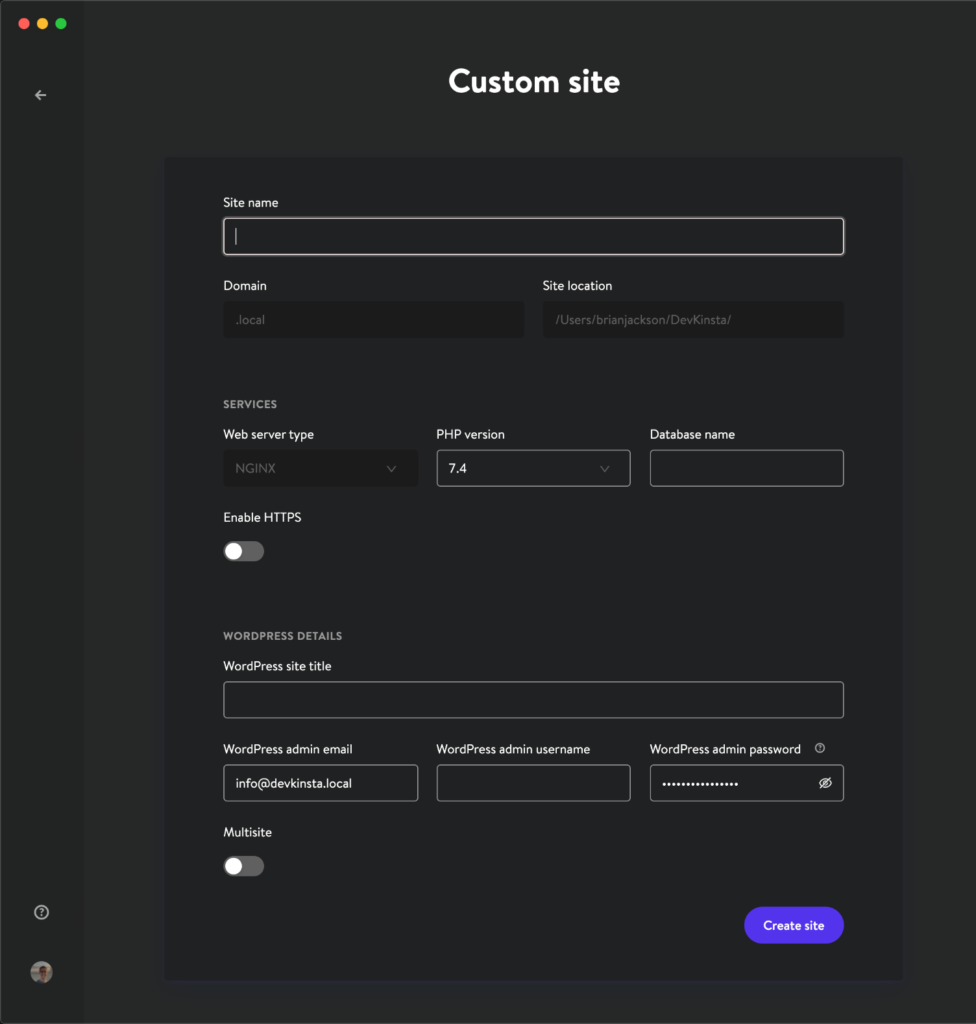
DevKinsta中的第三个选项是通过自定义配置创建WordPress网站。请按照以下步骤操作。
第1步
点击“自定义网站”。

第2步
填写自定义参数,然后点击“创建网站:”
- 网站名称
- PHP版本
- 数据库名称
- HTTPS
- WordPress网站标题
- WordPress管理员邮箱
- WordPress管理员用户名
- WordPress管理员密码
- 多站点

就是这样!
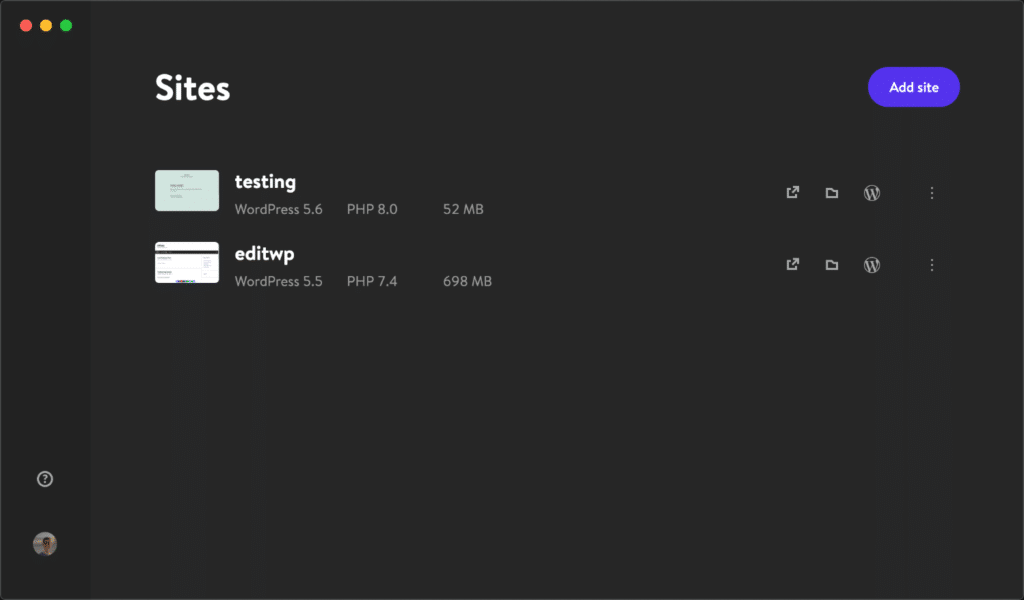
DevKinsta的界面和设置
您可以随时从DevKinsta网站屏幕快速访问所有本地WordPress网站。这是一个漂亮的用户界面。

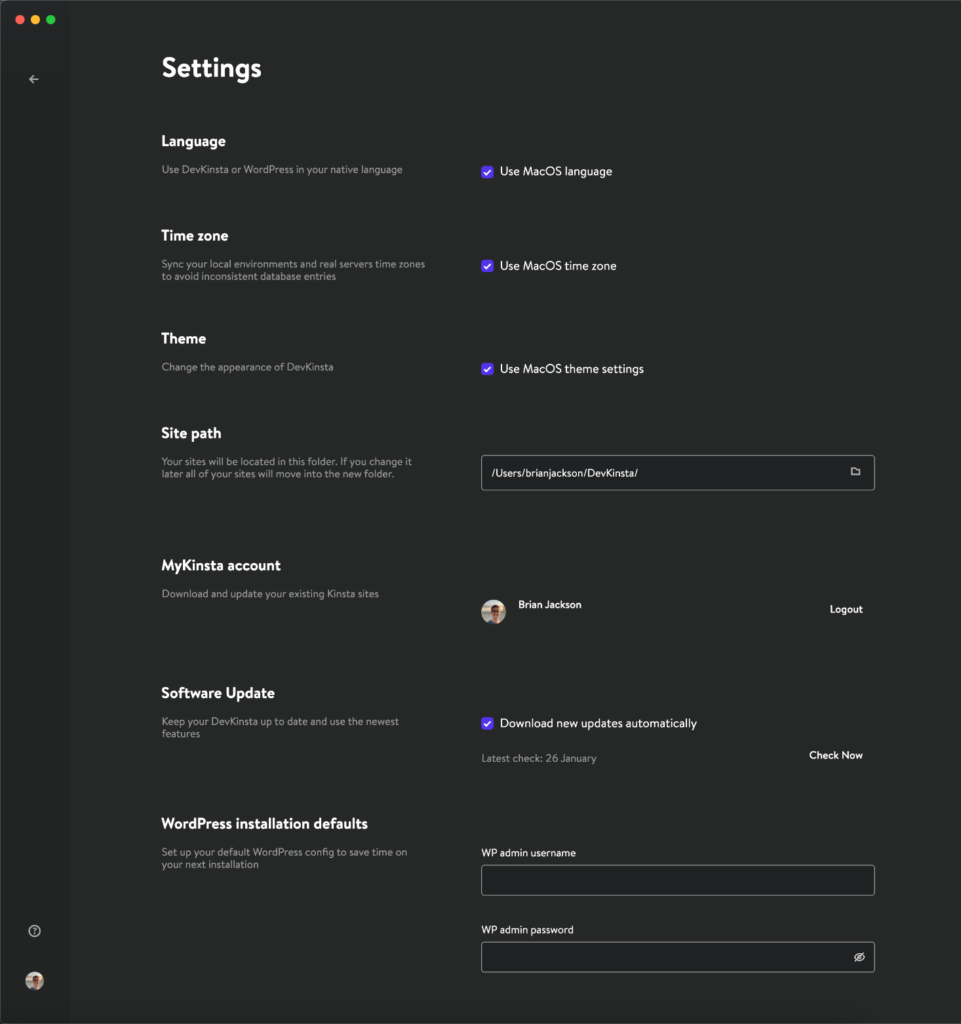
在“设置”屏幕下,您将找到以下内容:
- 语言
- 时区
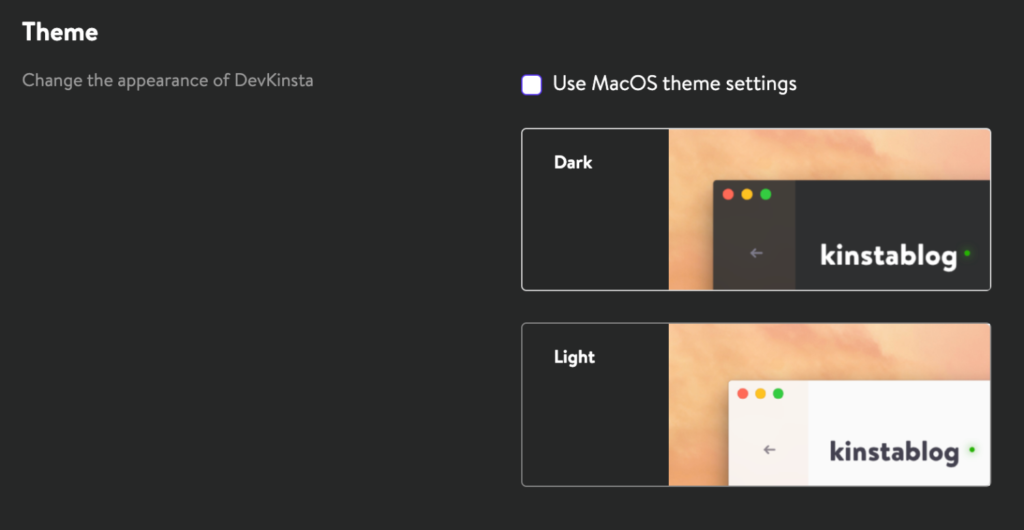
- 主题:不仅暗模式,还有亮模式。

- 网站路径
- MyKinsta帐户
- 软件更新
- WordPress安装默认值:通过设置将来安装中使用的默认WP admin用户名和密码来节省时间。

总结
我对DevKinsta的未来感到非常兴奋 ,特别是它是第一个发行版。我已经将它作为常规工作流程的一部分。另外,作为Kinsta用户,这对于加快我的测试和开发速度具有巨大优势。
显然,一旦Docker推出了对本机Apple Silicon的支持(在技术预览之外),这对于首次安装DevKinsta的用户将非常有用。随着时间的推移,我们还习惯了一些新添加的MyKinsta选项,也很高兴:一键式WooCommerce安装、克隆以及搜索和替换。
如果遇到问题或想要提交功能请求,可以前往 DevKinsta社区。
你怎么看?您是否尝试过使用DevKinsta?
注:本文内容来自 woorkup.com,由 WordPress大学 翻译整理。
写在最后:倡萌目前在使用 Local 作为本地开发环境,新版本的 Local 不再依赖 Docker ,启用和运行效率都非常高,比较难值得推荐。至于今天介绍的 DevKinsta,功能基本和 Local 差不多,不过两者之间的实现方式是不一样的,这个需要大家自己去测试和选择适合自己的。
推荐大家阅读:比较4个好用的WordPress本地开发环境:XAMPP、MAMP、DesktopServer和Local