WordPress 3.0及以上版本 为了增强 CMS 功能,加入了自定义菜单的功能,除了定义菜单项目外,还可以菜单定义各个项目的 CSS Class。我们可以利用这个功能来为菜单项目添加一个个性图标。
如果还不了解WordPress自定义菜单,请先阅读 https://www.wpdaxue.com/wordpress-nav-menus.html
![]()
在 WordPress 的 Appearance(外观)-》 Menus(菜单)面板里我们可以看到自定义菜单的设置,首先点击“Creat Menu”,再在左栏勾选需要的菜单项目后点击“Add to Menu”可以把勾选的项目添加到刚才建立的自定义菜单里。这是展开菜单项可以看到相关项目的参数。
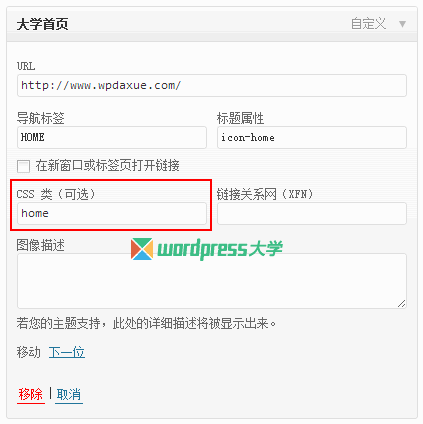
默认情况下能修改的参数很少,这时点击屏幕左上角的“Screen Options(显示选项)”,把“Show advanced menu properties(显示菜单高级属性)”里的项目全部勾选,我们就可以看到更多的参数。
以本文题图为例,为各个项目分别加上 Home、Advertise、Contact、Archives 和 About 的 CSS Class,这样在前台调用菜单时,这些项目将拥有一个自定义的 CSS Class。

接下来我们可以通过 CSS 为这些项目加上图标。
#header ul.navigation li a.home {
background:url("images/home.png") no-repeat 0 1px transparent;
}
#header ul.navigation li a.about {
background:url("images/about.png") no-repeat 0 0px transparent;
}
#header ul.navigation li a.advertise {
background:url("images/advertise.png") no-repeat 0 0px transparent;
}
#header ul.navigation li a.archive {
background:url("images/archive.png") no-repeat 1px 2px transparent;
}
#header ul.navigation li a.contact {
background:url("images/contact.png") no-repeat 0 3px transparent;
}
注:我们要用的是 a 的css类,也就是我们刚才添加的,如 a.home。请根据自己的实际情况修改 #header ul.navigation 这些菜单的外围 css 选择器、要用的图片和属性。






第二行有错误啊
好像不管用呀
如果我想使用的是我自定义的图标呢,又该如何操作?
我也是这么想的。
你好!请教你一个问题 怎么判断菜单中的子菜单是否存在?
也可以直接用菜单输出的id啦~。
这个不错。
这是个不错的小技巧,之前一直好奇怎么在菜单中添加图标,今天明白了。