这个主题是本来是自己改着玩的。原来最初的主题后台框架是D8的二点几版本还是多少,忘了。后来自己修修改改。增加和删减了不少东西。本来只是自己用用。后来见好几个朋友求主题。所以免费共享出来。这个主题可以个人使用修改,但是请不要进行售卖和添加恶意代码等无耻行为。至于留链接什么的,就不奢望了。
因为并非是纯原创主题,所以随意取博客的域名为主题取了个名字:Yusi。这是一款WordPress 扁平化+响应式式主题,支持 WordPress 3.8 及以上最新版,兼容 IE9+、Chrome、Firefox 等主流浏览器。部分浏览器不兼容一些新特效,请使用现代浏览器!
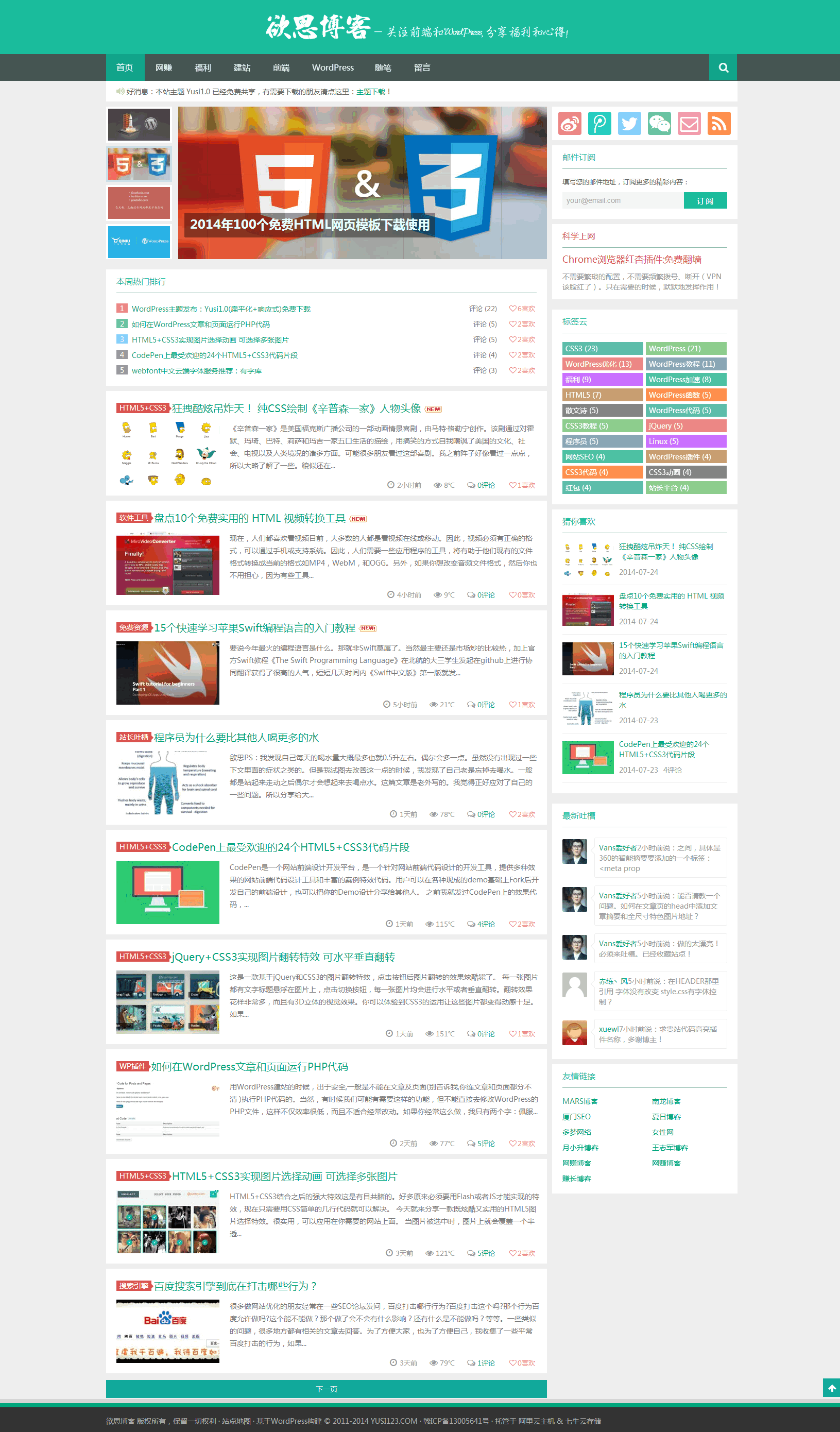
废话不多说,来一张首页截图吧:

主题特色
- 兼容 IE9+、谷歌 Chrome 、火狐 Firefox 等主流浏览器
- 扁平化+响应式设计,兼容电脑、平板和手机访问
- 主题设置面板新增多种广告位,PC端和移动设备各不相同
- 自带7+小工具,可随意设置侧栏分类和浮动块。
- 基本SEO:首页、分类、文章等页面都可以设置关键词和描述
- 内置实用功能:Ajax加载分页、垃圾广告拦截、缓存头像、社交账户图标等
- 短代码包括dm和dl、gt等,可自主选择。
首页导航、最新消息和置顶推荐+热门排行
- 顶面菜单炫酷切换,文章页顶部面包屑导航可隐藏或开启
- 最新消息可以后台配置任意HTML代码
- 首页内置炫酷的幻灯滑块,可自由开启,添加置顶文章后即可预览
- 热门排行显示读者的最爱,评论和喜欢并排显示
文章列表展示效果 缩略图+文字排版
- 分类链接醒目展示,可点击图标订阅栏目
- 排版简洁清爽,鼠标切换图标放大特效,图片后台设置隐藏
搜索、订阅、社交 + 喜欢+分享 + 回顶部和去评论
- 搜索结果增加关键词高亮显示
- 增加多种社交账户图标,微博、Facebook、Twitter、qq、随意隐藏显示
- 为你喜欢的文章点赞,无处不喜欢
- 分享无处不在,各种页面、各种文章
- 回顶部自动隐藏,在有评论的时候才会有去评论
侧栏小工具:邮箱订阅+标签云+特别推荐等
- 文章加吐槽随意控制,可控制显示条数和具体分类,还可选择排序方式
- 邮箱订阅收集你的读者群,及时推送最新的资讯。
- 标签云并排展示,颜色多种变化
- 个性广告随意添加,还可以控制浮动个数
- 特别推荐标题颜色风格多种选择
关于读者墙、友情链接、投稿页面
- 独立的读者墙页面,漂亮的展示方式,鼠标滑过头像旋转和显示评论数
- 带头像的友情链接页面,更加有个性。
- 接受读者投稿是不错的选择
文章结尾和相关文章推荐
- 文章结尾有加转载说明、喜欢、分享、标签、上下页
- 图文排列的相关文章推荐,后台可设置数量
主题下载
注意事项:
- Yusi主题为免费共享主题,主题发布后不承诺一定提供后续版本更新和维护。
- 使用主题后所产生的涉及到简单的代码修改问题,而请童鞋请多百度Google或在本站找下答案,如果是主题问题请在下面留言。
最后PS:匆匆忙忙弄出来的。使用主题的童鞋记得在timthumb.php中加入你的域名,不然列表图片会显示不正常。具体参考timthumb常见问答!
2014-7-24 补充
1、代码高亮已经集成到主题,自己后台文本模式下点击<pre>标签即可生成如下标签,加上自己的代码内容即可
<pre class="prettyprint linenums" >代码内容</pre>
2、头部字体引用请参考webfont中文云端字体服务推荐:有字库。
3、文章中短代码使用方法是:
![]()
转载请注明:欲思博客 » WordPress主题发布:Yusi1.0(扁平化+响应式)免费下载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






请问你这个模版怎么安装
用了这主题,网站打开很慢,什么问题?
为什么手机版的导航显示不出来
如何制作响应式主题,有相关的教程没?
搜索有问题,如何解决呢?
怎么使手机访问和电脑一样??