您是一位有抱负的WordPress主题设计师吗,正在寻找在主题中使用CSS的新方法?
幸运的是,WordPress会自动添加您可以在主题中使用的CSS类。这些CSS类中的几个会自动添加到WordPress网站上每个页面的<body>部分。
什么是WordPress Body类?
Body类(body_class)是WordPress函数,可让您将CSS类分配给body元素。
HTML正文标签通常从主题的header.php文件开始,该文件会加载到每个页面上。这使您可以动态地找出用户正在查看的页面,然后相应地添加CSS类。
通常,大多数入门主题和框架已经在HTML body标签内包含了body类功能。如果没有,可以通过修改body标签来添加,如下所示:
<body <?php body_class($class); ?>>WordPress根据显示的页面类型自动添加适当的类。
例如,如果您在存档页面上,WordPress将自动将存档类添加到body元素。它几乎针对每个页面都执行此操作。
以下是WordPress可能添加的一些常见类示例,具体取决于显示的页面:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}如您所见,通过拥有如此强大的资源,您可以仅使用CSS来完全自定义WordPress页面。您可以自定义特定的作者个人资料页面,基于日期的档案等。
现在让我们看一下如何以及何时使用body类。
何时使用WordPress body类
首先,您需要确保主题的body元素包含如上所示的body类函数。如果确实如此,那么它将自动包括上述所有WordPress生成的CSS类。
之后,您还可以将自己的自定义CSS类添加到body元素。您可以在需要时添加这些类。
例如,如果要更改特定类别下的特定作者的文章外观。
如何添加自定义body类
WordPress有一个过滤器,您可以在需要时使用它来添加自定义body类。在向您展示特定用例场景之前,我们将向您展示如何使用过滤器添加body类,以便每个人都可以在同一页面上。
由于body类是特定于主题的,因此您需要将以下代码添加到主题的functions.php文件中。
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');上面的代码会将“ wpb-class”类添加到网站每个页面上的body标签中。
现在,您可以直接在主题样式表中使用此CSS类。如果您在自己的网站上工作,则还可以使用主题定制器中的自定义CSS功能添加CSS 。
使用WordPress插件添加Body类
如果您不在客户项目上并且不想编写代码,那么此方法对您来说会更容易。
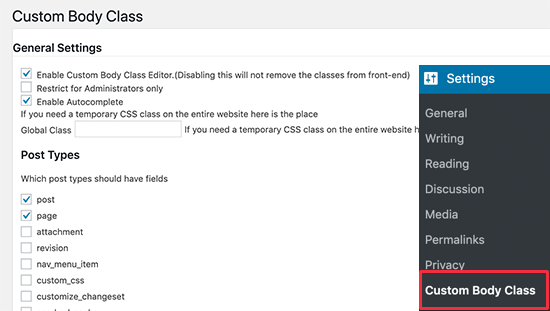
您需要做的第一件事是安装并激活Custom Body Class插件。
激活后,您需要访问“设置»Custom Body Class”页面。在这里,您可以配置插件设置。
您可以选择要启用body分类功能的文章类型以及谁可以访问它。不要忘记单击“保存更改”按钮来存储您的设置。
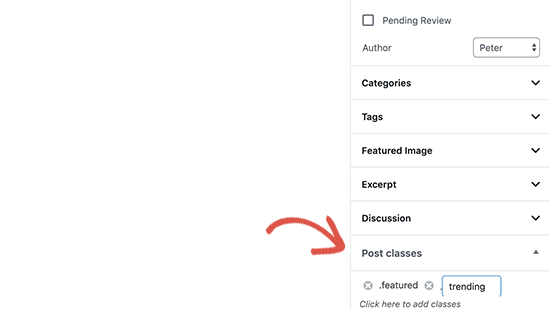
接下来,您可以直接编辑WordPress网站上的任何文章或页面。在文章编辑屏幕上,您会在右侧列中找到一个名为“文章类(Post Classes)”的新元框。

单击以添加您的自定义CSS类。您可以添加多个由空格分隔的类。
完成后,您只需保存或发布您的文章即可。现在,该插件会将您的自定义CSS类添加到该特定文章或页面的body类。
在Body类上使用条件标签
当body_class函数与条件标签一起使用时,它才真正发挥作用。
这些条件标签是true或false数据类型,用于检查WordPress中的条件是true还是false。例如,条件标签is_home检查当前显示的页面是否为主页。
这允许主题开发人员在将自定义CSS类添加到body_class函数之前检查条件是否为true或false。
让我们看一些使用条件标签将自定义类添加到body类的示例。
假设您要为具有作者用户角色的登录用户设置不同的首页样式。WordPress自动生成.home 和 .logged-in 类时,它不会检测用户角色或将其添加为类。
现在,在这种情况下,您可以将条件标记与一些自定义代码一起使用,以将自定义类动态添加到body类。
为此,您需要将以下代码添加到主题的functions.php文件中。
function wpb_loggedin_user_role_class($classes) {
// 检查是否为首页
if ( is_home() ) {
// 检查当前登录的用户角色是否为作者 author
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//如果是作者角色,添加 author 类
$classes[] = 'author';
// 返回类的数组
return $classes;
}
} else {
// 如果不是首页,返回类的数组
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');现在,让我们看另一个有用的例子。这次,我们将检查显示的页面是否为WordPress草稿的预览。
为此,我们将使用条件标签is_preview,然后添加我们的自定义CSS类。
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
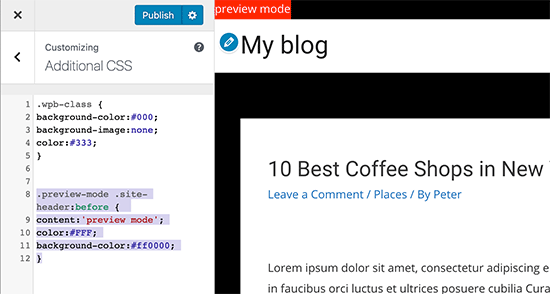
add_filter('body_class','add_preview_class');然后,我们将以下CSS添加到主题的样式表中,以利用我们刚刚添加的新的自定义CSS类。
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}这是在我们的演示站点上的样子:
您可能需要查看可在WordPress中使用的条件标签的完整列表。这将为您的代码提供一组方便使用的标签。还可以阅读我们之前的文章《WordPress条件标签(Conditional Tags)》
动态添加自定义body类的其他示例
除了条件标签外,您还可以使用其他技术从WordPress数据库中获取信息并为body类创建自定义CSS类。
将分类名称添加到单个文章页面的body类中
假设您要根据单个文章的分类来自定义它们的外观。您可以使用body类来实现此目的
首先,您需要在单个文章页面上将分类名称添加为CSS类。为此,将以下代码添加到主题的functions.php文件中:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');上面的代码将在您的body类中为单个文章页面添加分别类。然后,您可以根据需要使用CSS类对其进行样式设置。
将页面别名添加到body类
将以下代码粘贴到主题的functions.php文件中,可以将页面的slug别名添加到body类:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );添加浏览器标记到body类
有时,您可能会遇到一些问题,其中主题可能需要特定浏览器的其他CSS。好在WordPress在加载时自动检测到浏览器,然后将这些信息临时存储为全局变量。您只需要检查WordPress是否检测到特定的浏览器,然后将其添加为自定义CSS类即可。
只需将以下代码复制并粘贴到主题的functions.php文件中:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) {
$classes[] = 'iphone-safari';
} elseif ($is_chrome) {
$classes[] = 'google-chrome';
} elseif ($is_safari) {
$classes[] = 'safari';
} elseif ($is_NS4) {
$classes[] = 'netscape';
} elseif ($is_opera){
$classes[] = 'opera';
} elseif ($is_macIE) {
$classes[] = 'mac-ie';
} elseif ($is_winIE) {
$classes[] = 'windows-ie';
} elseif ($is_gecko) {
$classes[] = 'firefox';
} elseif ($is_lynx) {
$classes[] = 'lynx';
} elseif ($is_IE) {
$classes[] = 'internet-explorer';
} elseif ($is_edge) {
$classes[] = 'ms-edge';
} else {
$classes[] = 'unknown';
}
return $classes;
}
add_filter('body_class','wpb_browser_body_class');然后,您可以使用类似的类:
.ms-edge .navigation { }如果是一个很小的内边距(padding)或边距问题,那么这是修复它的一种很简单的方法。
肯定还有更多方案可以使用body_class函数来避免编写冗长的代码行。例如,如果您使用诸如Genesis之类的主题框架,则可以使用它在子主题中添加自定义类。
您可以使用body_class函数为全宽页面布局、侧边栏内容、页眉和页脚等添加CSS类。
希望本文能帮助您学习如何在主题中使用WordPress body类,如果对于这篇文章有什么疑问,可以在下面留言讨论。
注:本文内容来自 WPBeginner,由 WordPress大学 翻译整理。
继续阅读:WordPress添加自定义CSS类名到body标签