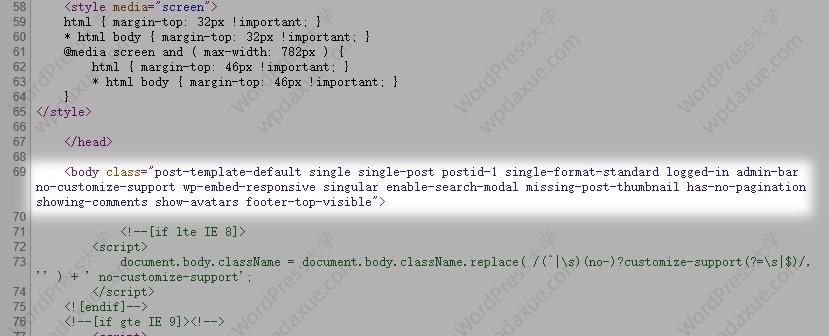
在做WordPress主题开发的时候,可能需要根据某些条件对不同的页面做一些样式的区别,实现的方式有很多种,但是一般比较常用的是通过<body>标签的不同类名来做区分。如果你还不明白我说的类名,那你可以看下下图的高亮部分,没错,就是这里啦:

如上图所示,WordPress默认会判断当前页面的一些属性,添加了很多不同的CSS类名到<body>标签。
如果我们要添加自定义的css类名到<body>标签,又该如何?
WordPress内置了一个钩子可以过滤网站中<body>标签的类名:body_class。我们可以通过判断一些条件,添加自定义的Body类,比如:判断用户是否登录,是手机端还是电脑端,使用的是Chrome浏览器还是其他浏览器……
根据用户是否登录添加不同的类名
注意:WordPress默认已经添加了对用于是否登录的类名,不需要我们自己再去添加,这里只是举个例子。
add_filter( 'body_class', 'wpkj_add_body_class' );
function wpkj_add_body_class( $classes ) {
if ( !is_user_logged_in() ) { // 用户没有登录
$classes[] = 'not-logged-in'; // 自定义类名
} else { // 用户已登录
$classes[] = 'logged-in'; // 自定义类名
}
return $classes;
}如果用户是订阅者角色,添加一个类名
add_filter( 'body_class', 'wpkj_add_body_class' );
function wpkj_add_body_class( $classes ) {
$user = wp_get_current_user();
if ( in_array( 'subscriber', $user->roles ) ) {
$classes[] = 'is_subscriber'; // 自定义类名
}
return $classes;
}通过上面两个例子,我们应该比较明白如何添加类了吧。你所需要做的就是根据你的判断条件去添加即可。
非常有用的类名大全
function wpkj_custom_body_class( $classes )
{
$include = array
(
// 设备/浏览器类 (https://codex.wordpress.org/Global_Variables)
'is-iphone' => $GLOBALS['is_iphone'],
'is-chrome' => $GLOBALS['is_chrome'],
'is-safari' => $GLOBALS['is_safari'],
'is-ns4' => $GLOBALS['is_NS4'],
'is-opera' => $GLOBALS['is_opera'],
'is-mac-ie' => $GLOBALS['is_macIE'],
'is-win-ie' => $GLOBALS['is_winIE'],
'is-gecko' => $GLOBALS['is_gecko'],
'is-lynx' => $GLOBALS['is_lynx'],
'is-ie' => $GLOBALS['is_IE'],
'is-edge' => $GLOBALS['is_edge'],
// WP Query (WordPress默认已包含下面的类名)
'is-archive' => is_archive(),
'is-post_type_archive' => is_post_type_archive(),
'is-attachment' => is_attachment(),
'is-author' => is_author(),
'is-category' => is_category(),
'is-tag' => is_tag(),
'is-tax' => is_tax(),
'is-date' => is_date(),
'is-day' => is_day(),
'is-feed' => is_feed(),
'is-comment-feed' => is_comment_feed(),
'is-front-page' => is_front_page(),
'is-home' => is_home(),
'is-privacy-policy' => is_privacy_policy(),
'is-month' => is_month(),
'is-page' => is_page(),
'is-paged' => is_paged(),
'is-preview' => is_preview(),
'is-robots' => is_robots(),
'is-search' => is_search(),
'is-single' => is_single(),
'is-singular' => is_singular(),
'is-time' => is_time(),
'is-trackback' => is_trackback(),
'is-year' => is_year(),
'is-404' => is_404(),
'is-embed' => is_embed(),
// 手机端
'is-mobile' => wp_is_mobile(),
'is-desktop' => ! wp_is_mobile(),
// Common
'has-blocks' => function_exists( 'has_blocks' ) && has_blocks(),
);
// 侧边栏
foreach ( $GLOBALS['wp_registered_sidebars'] as $sidebar )
{
$include[ "is-sidebar-{$sidebar['id']}" ] = is_active_sidebar( $sidebar['id'] );
}
// 添加类名
foreach ( $include as $class => $do_include )
{
if ( $do_include ) $classes[ $class ] = $class;
}
// 返回类名
return $classes;
}
add_filter( 'body_class', 'wpkj_custom_body_class' );删除已经包含的类名
既然我们可以通过 body_class 钩子添加自定义类名,那我们当然也可以用它来删除已经包含的类名。
// 从 body_class 数组中删除某个类名,将 class-to-remove 修改为你需要的类名即可
add_filter( 'body_class', 'wpkj_remove_body_class' );
function wpkj_remove_body_class( $classes ) {
if ( isset( $classes['class-to-remove'] ) ) {
unset( $classes['class-to-remove'] );
}
return $classes;
}好了,今天就分享到这里,更多的信息请看官方文档:https://developer.wordpress.org/reference/hooks/body_class/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




