WordPress可重用区块是古腾堡编辑器中的一项强大功能。可重用的区块使您可以快速保存您经常使用的任何WordPress区块。然后,您可以立即在整个WordPress网站的其他页面和文章中重复使用保存的区块。
在本文中,我们将探讨在WordPress区块编辑器中创建WordPress可重用区块的方法。我们还将教您如何导出它们并在您管理的任何其他WordPress网站上使用它们。让我们开始吧!
什么是WordPress可重用区块?
在WordPress块编辑器中,可重用区块是一种可以将其保存,然后在文章或页面中重复使用WordPress区块。
可重复使用的区块可以在编写内容时为您节省大量时间,因为您最常用的块及其块设置可以保存在特殊的可重复使用块“库”中。

如果您是经常在WordPress文章和页面中使用相同内容片段的WordPress用户类型,则WordPress可重用区块将成为您最好的朋友之一。
而且,如果您是在多个WordPress网站上工作的开发人员,则可重用区块可以从一个站点导出并在其他站点上使用。
WordPress可重用区块介绍
试问一下:您在设计中不断“重新制造轮子”浪费了多少设计时间?WordPress可重用区块功能可以大大介绍您的时间,同时还可以使您的网站和设计保持一致。
对于WordPress设计师和博客作者来说,将相同的内容片段添加到不同的文章或页面内容中是很常见的。一个很好的例子是您希望在撰写每篇文章的结尾都使用特定的号召性用语块设计。此号召性用语可能是加入您的电子邮件列表的邀请、产品或服务页面的链接或在社交媒体页面上关注您的链接。

过去,您可能已经将这些单独的内容片段保存为文本文件在计算机上的某个位置,然后在想要再次使用它们时将其复制并粘贴。但是,借助Gutenberg 编辑器中的可重用区块,您将无需再参与这个古老的过程。现在,您需要做的就是将片段保存在编辑器中,您可以立即在其他地方使用它们。
可重用区块示例
以下是两个不同的场景,这些场景说明了使用WordPress可重用区块如何提高效率:
- 在所选文章和页面上自动添加内联推介横幅
- 保存并快速重用相同的表
- 只需一次单击即可将反馈表单添加到多个页面
- 在所有相关页面和文章上添加功能强大的号召性用语按钮
- 要求读者在每篇博客文章的结尾处发表评论
- 在每篇文章的底部显示“作者简介”
- ……
一旦开始使用WordPress可重用区块,您将看到它们的使用实际上是无限的。
WordPress可重用区块的好处
到现在为止,您已经看到了几种使用WordPress可重用区块的方法,它们可以使您的生活更轻松并保持网站品牌的一致性。
这是可重用区块功能的一些最大优点,以及为什么下次登录WordPress后台时应开始使用它。
- 可重用区块使您可以保存诸如表单、测验、调查之类的事物的设计元素,然后根据需要针对每种场合进行更新。
- 复杂的表不容易创建。通过将它们变成可重用区块,可以将它们复制到所需的任何位置。
- 您再也不需要将内容复制到文本编辑器中并将其粘贴到新页面或页面中。这通常会导致格式问题,并且是一个笨拙、效率低下的过程。
- 可重用区块使您可以设计一个完整的网页,并在当前网站或您管理的任何其他WordPress网站上复制该页面。
- 这是在文章的结尾(或开头)添加相关内容的最快方法。您可以将它们用于电子邮件订阅、作者简介、社交媒体按钮或其他对您的网站有意义的事情。
- 有影响力的网页上有直接的号召性用语按钮和文字。可重用区块使您可以轻松地包含这些内容。具有大量目标网页的网站会大量使用此功能。
- 如果您的大多数文章和页面上都有推介横幅或广告,则可以在它们上添加可重用区块,从而节省大量时间。
- 可重用区块可以从一个站点导出和导入到另一个站点。
WordPress可重用区块的好处绝不仅仅这些。实际上,它的用途几乎是无限的。但是,归根结底,任何使用可重用区块的WordPress开发人员都知道,它可以节省时间并摆脱重复的工作。
如何在WordPress中添加可重用区块?
在古腾堡块编辑器中创建可重用区块也非常容易。
首先,必须了解每个WordPress区块都是WordPress编辑器中的单个内容元素,这一点很重要。可以将每个单独保存为一个区块,以便以后重用。
首先创建一个全新的文章,或者找到一个您可以编辑的最新文章。
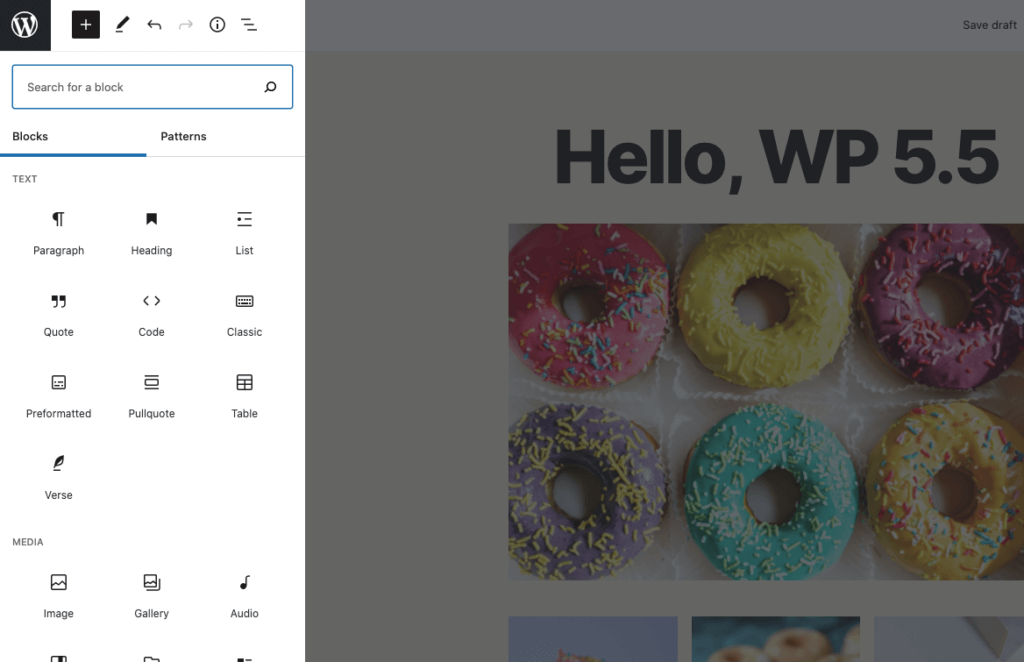
在查看文章编辑屏幕时,您首先要单击“添加区块”按钮。之后,只需选择适合您要保存的内容类型的块类型即可。

对于此示例,我们将假装在段落块中保存几行纯文本。添加区块后,开始在其他文章和页面上添加您打算重复使用的内容。
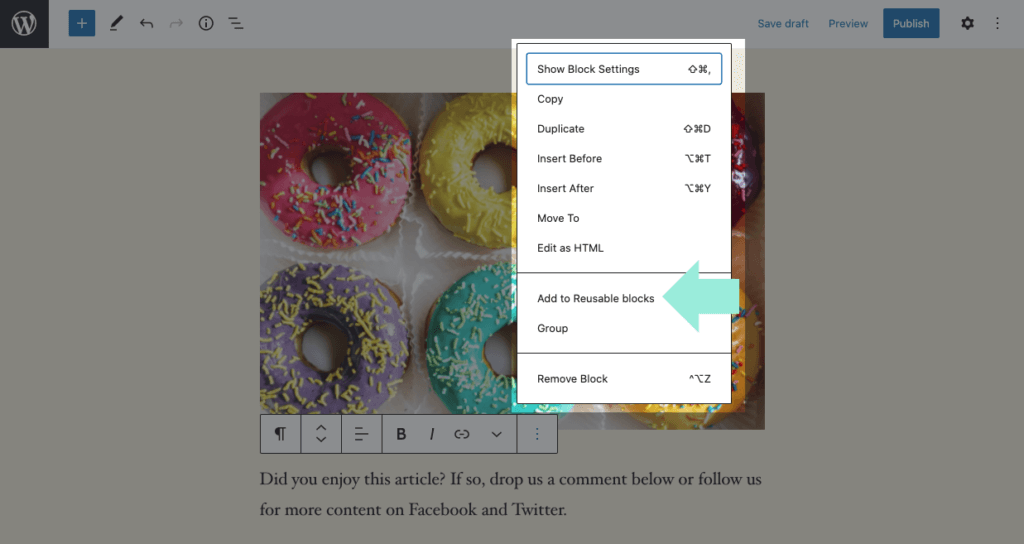
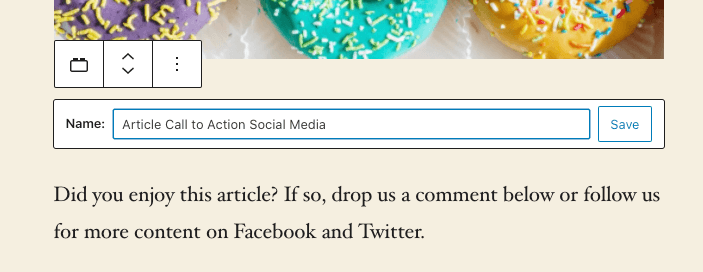
假设您希望文字阅读如下内容:“您喜欢这篇文章吗?如果喜欢样,请在下面给我们留言,或关注我们以获取Facebook和Twitter上的更多内容。” 在段落块中键入此文本后,请使用块设置和块工具栏中的格式和样式选项。

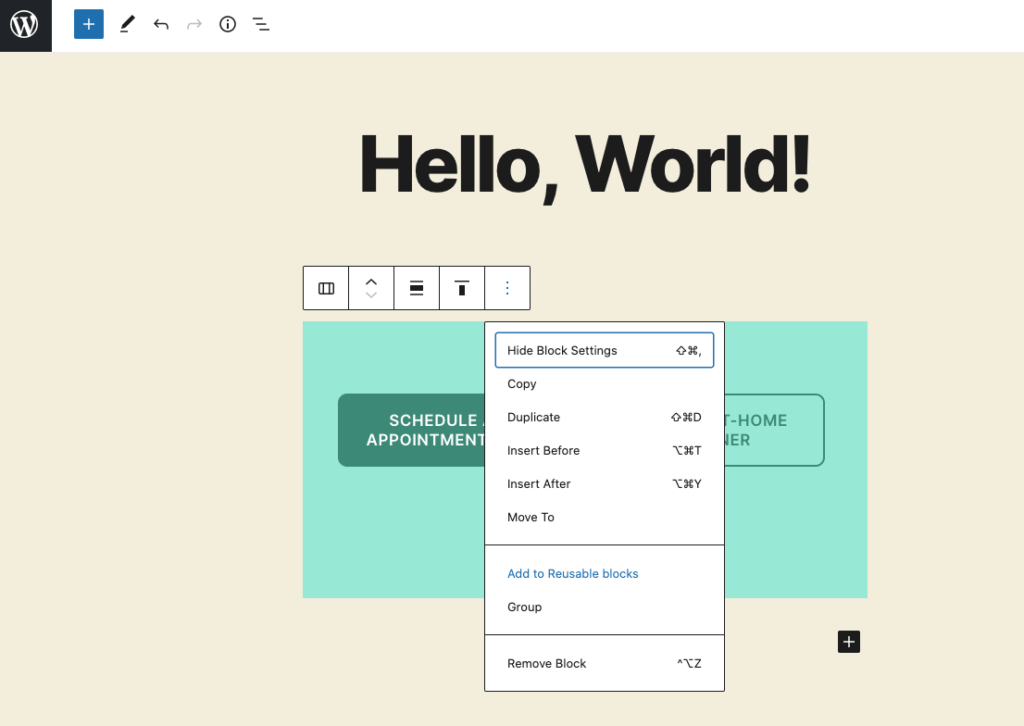
编辑完成后,您要做的就是单击带有三个点的菜单按钮(在工具栏中),然后选择状态为“ Add to Reusable Blocks 添加到可重用区块”的选项。
然后,WordPress将提示您为刚刚创建的可重用区块输入一个新名称。当然,最好选择一个名称,以便在您要再次使用它时可以快速识别该块。
本示例区块的好名字就是“号召性社交媒体”。

最后,只需单击“保存”,您的可重用块及其所有设置将存储在WordPress数据库中,以备将来使用。
如何使用可重用区块?
您现在已经看到创建WordPress可重用区块是多么容易。接下来要学习的是如何在WordPress的页面和文章中使用可重用区块。
为此,您将再次想要编辑一个现有的文章(您要在其中添加新的可重用块的位置)或创建一个新的文章。在编辑屏幕上时,单击“添加区块”按钮。
如果您知道要查找的区块的名称,则可以通过在搜索框中键入特定的名称来找到它。

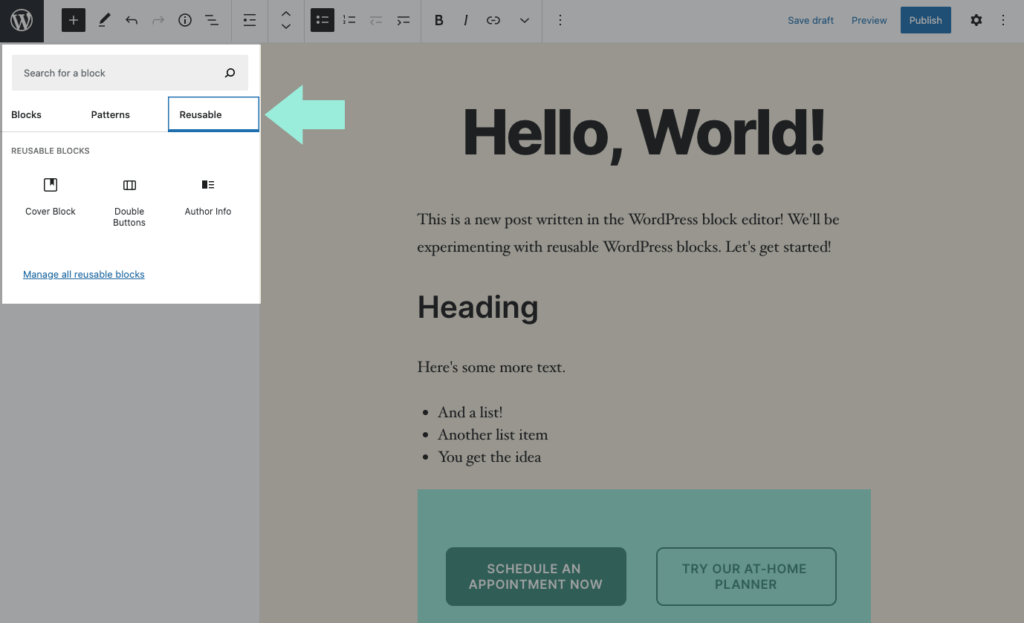
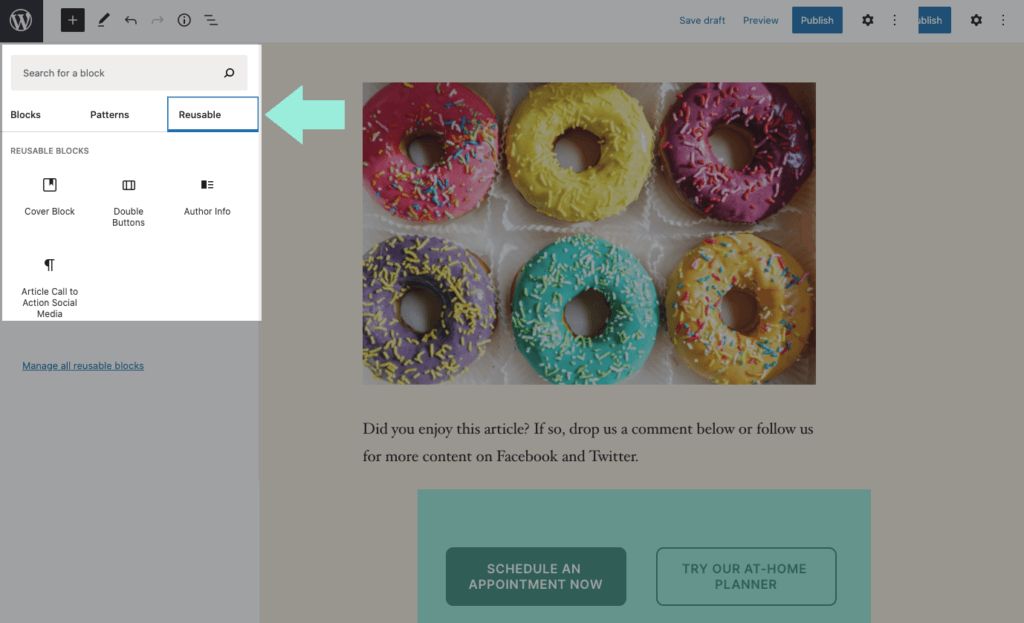
如果您不记得自己给区块指定的名称,或者只是想浏览所有区块,则可以单击“可重用”选项卡。在这里,您将看到当前所有的WordPress可重用区块。
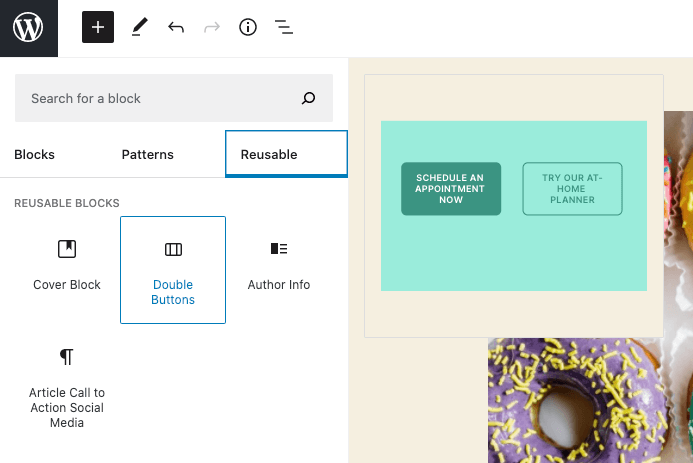
您会注意到,当您将鼠标悬停在列表中的一个区块上时,WordPress将为您显示区块预览。这使您可以确认您正在选择要使用的区块。

继续,然后单击将其插入您的文章中。然后,可重用区块就会出现在编辑器中。
如何编辑可重用区块?
WordPress可重用区块的优点在于,您可以在文章或页面上分别对其进行编辑,也可以对它进行全局编辑,以使它们可以在整个站点范围内立即得到更新。

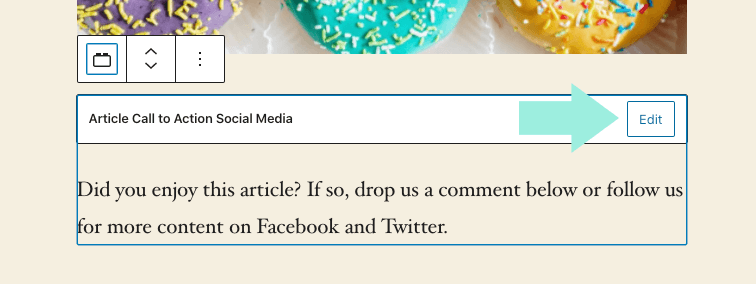
编辑可重用区块所需要做的就是单击区块上的编辑按钮。
编辑可重用区块与转换为常规区块
注意:当您对WordPress可重用区块进行编辑时,它将改变该区块在您使用过的每个位置上的显示方式。
如果您只想在一个特定页面或文章上进行更改,则首先需要将其转换为该位置的常规区块。
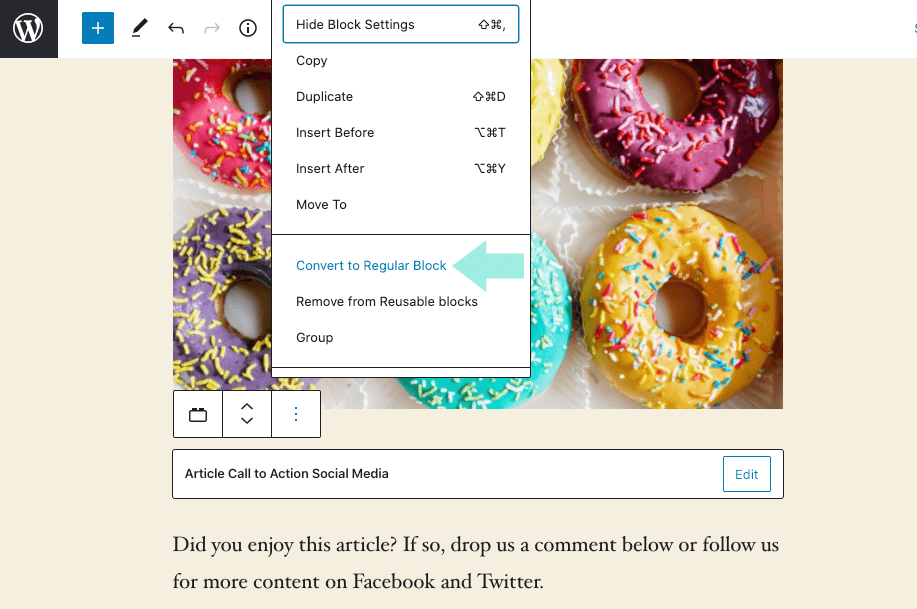
为此,您需要做的就是在区块工具栏中单击带有三个点的菜单,然后从菜单中选择“转换为常规区块”选项。

此过程将文章的可重用区块转换为常规区块。现在,您可以单独修改这个区块,而不会影响可重用区块或更改其在站点中其他文章和页面上的显示方式。
在WordPress编辑器中管理您的可重用区块
在使用WordPress可重用区块功能一段时间后,您可能会有几个不再使用的区块。
对于某些区块,您可能希望将其重命名为更具描述性或更易于在搜索功能中找到的名称。
块编辑器使您可以从一个屏幕管理所有WordPress可重用区块。而且过程很容易。
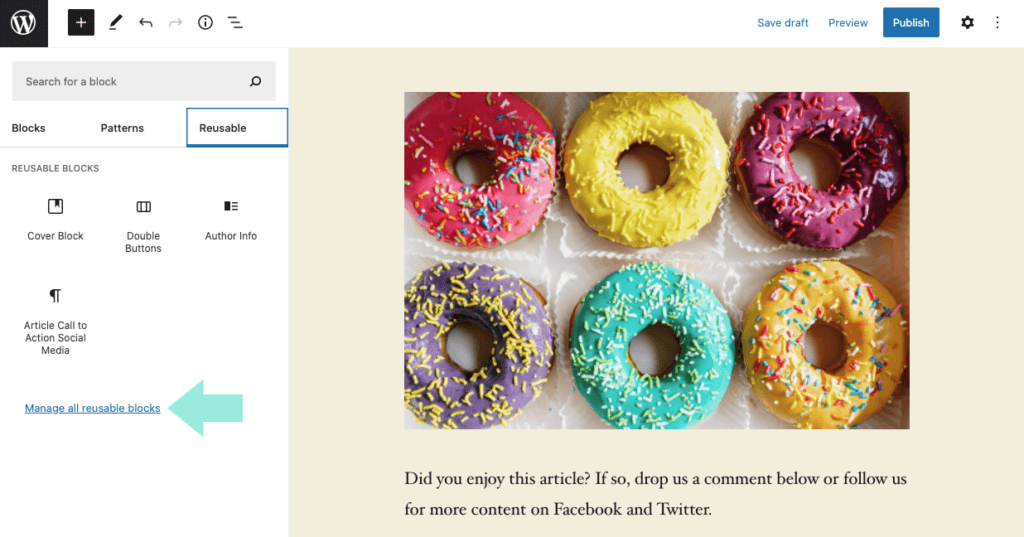
为了管理区块,单击“添加区块”按钮。然后,您需要查找显示“可重用”选项卡。

在这里,您将看到“管理所有可重用区块”链接,该链接将您带到一个页面,您可以在其中管理可重用区块。
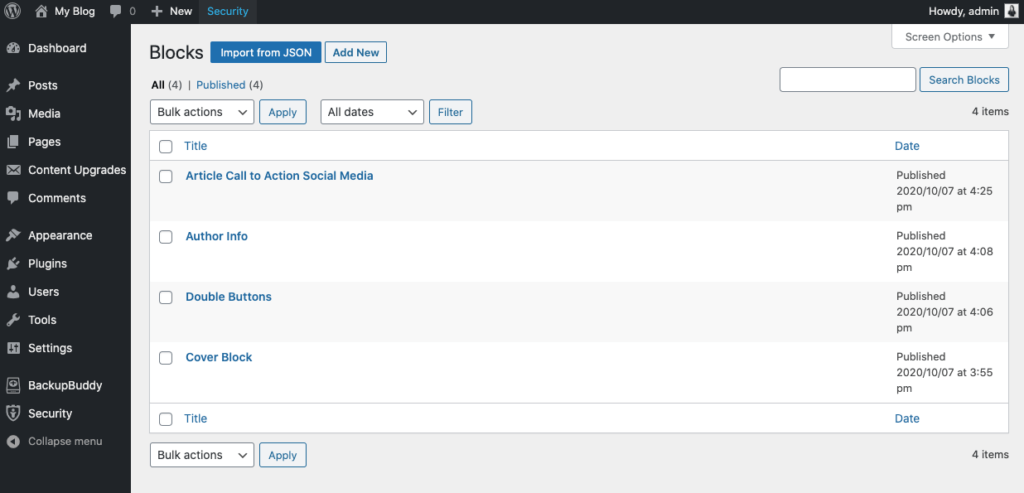
区块屏幕
当您单击链接时,您将进入一个页面,该页面可让您轻松进行以下操作:
- 导出区块
- 导入区块
- 删除区块
- 编辑区块

在多个WordPress网站上使用WordPress可重用区块
如本文前面所述,WordPress可重用区块不仅可以在创建它们的网站上重用。您可以在由WordPress支持的任何其他网站上使用相同的可重用区块。
这是通过导出和导入功能完成的。可重用区块的导出和导入功能非常有用,但是经常被WordPress开发人员忽略。
导出和导入可重用区块
WordPress现在会导入并安装可重用区块,并将其保存在新网站的数据库中。至此,它可以在新站点的任何地方使用了。
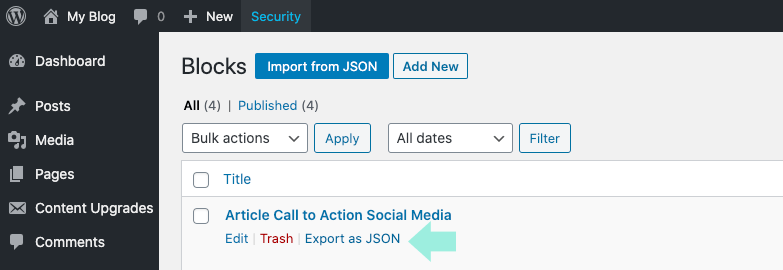
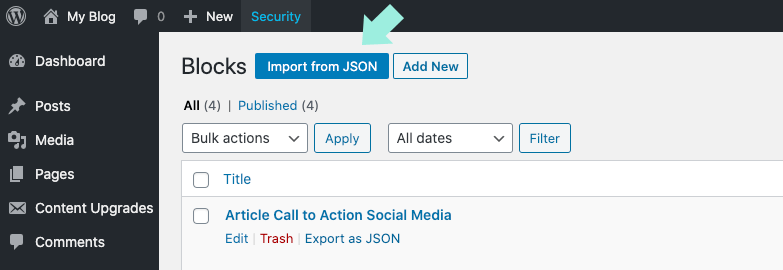
导出为JSON
可重用区块可以从区块管理屏幕中导出。您需要做的就是单击块下方的“导出”按钮。WordPress然后将其以JSON文件下载。

从JSON导入
拥有JSON文件后,您可以切换到您管理的另一个WordPress网站。登录后台,然后转到区块管理屏幕。到达那里后,您需要单击显示“从JSON导入”的按钮。

将会出现一个文件上传框。单击显示“选择文件”的按钮,然后选择从您管理的其他站点下载的块的JSON文件。点击“导入”按钮。
如何为可重用区块添加自定义样式?
如果您想在可重用区块中添加一些自定义样式,该怎么办?例如,也许您想用适合您WordPress网站其余部分的样式和流程的特定边框来包装它们。
有没有办法可以做到这一点?还是可重用区块就像普通的区块一样,您必须分别对它们进行样式设置?值得庆幸的是,有一种方法可以将通用样式添加到您的可重用区块中。
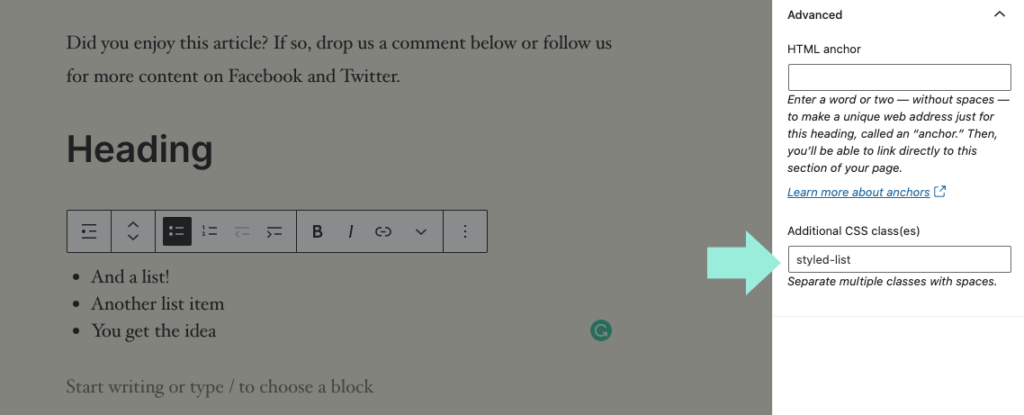
在区块的右侧边栏上,进入“高级”区域。在这里,您可以为其提供一个自定义类。您分配的类将应用于整个区块,以便CSS可以将其作为目标。
附加CSS类

注意:在将额外的CSS类添加到区块时,此处的关键是在使其可重用之前设置区块的类。当您这样做时,也会同时保存类字段。当需要重用该区块时,它将具有相同的类。
该附加的CSS类,让你可以为该可重用区块设置自定义样式。您应用的样式将在所有将来的区块用途中应用。
总结
现在,您已经对WordPress可重用区块及其用途有全面的了解,是时候开始集思广益,您可以将这种强大功能完全运用到您的网站中了。
但是,您可能会发现,使用可重用区块的用途与本文给出的示例完全不同。毕竟,多功能性和自定义功能使WordPress成为开发人员的强大工具,不同的需求,就会有不同的实现方式。
注:本文内容出自 ithemes,由 WordPress大学 翻译整理。




