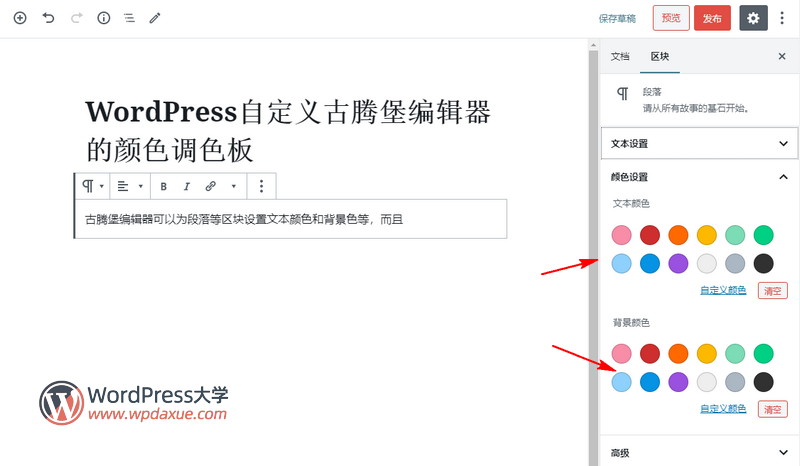
古腾堡(Gutenberg)编辑器可以为段落等区块设置文本颜色和背景色等,而且调色板中提供了12种默认颜色:

但是这些颜色可能不一定适配我们的主题,虽然也支持自定义设置,但是如果我们将这些默认颜色选项统一修改了,用户只需直接点击即可应用,对用户来说那就极为便利了。
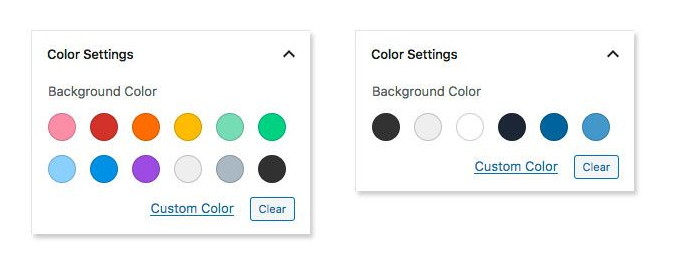
自定义古腾堡颜色调色板

要实现上图右边的自定义配色方案,可以使用下面的代码:
<?php
/**
* change_gutenberg_color_palette.
*
* Add theme support for editor-color-palette,
* and set colours for the gutenberg colour pallete.
*
* @see https://since1979.dev/wp-snippet-002-changing-the-gutenberg-color-palette/
*
* @uses add_theme_support() https://developer.wordpress.org/reference/functions/add_theme_support/
* @uses __() https://developer.wordpress.org/reference/functions/__/
* @uses array() https://www.php.net/manual/en/function.array.php
*
* @return void
*/
function change_gutenberg_color_palette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __('Blackish', 'your-textdomain'),
'slug' => 'blackish',
'color' => '#323232',
),
array(
'name' => __('Whiteish', 'your-textdomain'),
'slug' => 'white',
'color' => '#eeeeee',
),
array(
'name' => __('White', 'your-textdomain'),
'slug' => 'white',
'color' => '#ffffff',
),
array(
'name' => __('Dark blue', 'your-textdomain'),
'slug' => 'dark-blue',
'color' => '#1d2735',
),
array(
'name' => __('Blue', 'your-textdomain'),
'slug' => 'blue',
'color' => '#00659b',
),
array(
'name' => __('Light blue', 'your-textdomain'),
'slug' => 'light-blue',
'color' => '#4999ca',
),
));
}
/**
* Hook: after_setup_theme.
*
* @uses add_action() https://developer.wordpress.org/reference/functions/add_action/
* @uses after_setup_theme https://developer.wordpress.org/reference/hooks/after_setup_theme/
*/
add_action( 'after_setup_theme' , 'change_gutenberg_color_palette' );使用上面的代码,我们将一个操作添加到after_setup_theme钩子中,并注册一个名为change_gutenberg_color_palette的回调函数。
在change_gutenberg_color_palette函数中,我们使用add_theme_support函数来启用editor-color-palette主题支持。然后在第二个参数,传递一个包含定义自定义颜色的数组的数组。
每个子数组包含三个键/值对。即:
$name: 我们要在编辑器中显示的名称。请注意,我们使用__()函数使这些名称可翻译。$slug: 一个唯一的 slug 别名,我们可以在CSS中使用它来更改实际颜色。$color: 十六进制颜色值。
添加自定义CSS样式代码
为了使颜色真正在我们的主题中起作用,我们必须为每种颜色添加一些CSS,如下所示:
// Blackish
.has-blackish-background-color {
background-color: #323232;
}
.has-blackish-color {
color: #323232;
}
// Whiteish
.has-whiteish-background-color {
background-color: #eeeeee;
}
.has-whiteish-color {
color: #eeeeee;
}
// 等等...禁用自定义颜色选择器
上面的代码可以使我们的用户能够使用自定义颜色选择器制作自己的颜色。如果你希望用户只能从上面的默认颜色中选择,不可以自定义颜色,可以通过下面的代码实现:
<?php
/**
* disable_custom_color_picler.
*
* Disable the custom color selector of the gutenberg color palette,
*
* @see https://since1979.dev/wp-snippet-002-changing-the-gutenberg-color-palette/
*
* @uses add_theme_support https://developer.wordpress.org/reference/functions/add_theme_support/
*/
function disable_custom_color_picker()
{
add_theme_support('disable-custom-colors');
}
/**
* Hook: after_setup_theme.
*
* @uses add_action() https://developer.wordpress.org/reference/functions/add_action/
* @uses after_setup_theme https://developer.wordpress.org/reference/hooks/after_setup_theme/
*/
add_action('after_setup_theme', 'disable_custom_color_picker');使用上面的代码,我们向after_setup_theme钩子添加了另一个操作,并注册了一个名为disable_custom_color_picker的回调函数。
在disable_custom_color_picker函数内部,我们再次使用add_theme_support函数,但这一次我们添加了对disable-custom-colors的支持。
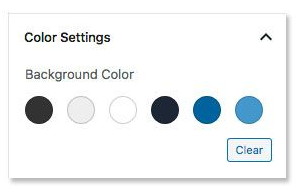
如下图所示,这会从面板上删除“自定义颜色”链接。

内容参考:https://since1979.dev/wp-snippet-002-changing-the-gutenberg-color-palette/




