WordPress 6.4 正式版已经发布,一起来探索新 WordPress 版本附带的最值得注意的功能和改进吧!
最有趣的添加包括区块钩子、改进的样板组织、重新设计和增强的命令调色板、对附件页面的更改、图像上的灯箱效果以及对写作工作流程的多项改进。
改进的模板加载、完善的脚本加载策略和其他性能增强将使您的 WordPress 网站运行得更快,而列表视图增强和对管理用户界面的多项升级将使其更易于使用和访问。
WordPress 6.4 还带来了一个新的默认主题 Twenty Twenty-Four,其中包含大量即用型样板和模板,可简化您的编辑过程。

好了,让我们来详细看看 WordPress 6.4 中的新增功能吧。
区块钩子 Block Hooks
区块挂钩(以前称为自动插入块)使插件能够自动与古腾堡编辑器交互。
更准确地说,借助 Block Hooks,当另一个块添加到内容中时,可以自动将一个块放置在特定位置。
Block Hooks 的工作方式有两个原则指导:
- 不必要求用户手动在编辑器中插入块,并且前端中的块插入应该在激活提供挂钩块的插件后立即发生。禁用插件应该会自动删除该块。
- 该块应该在编辑器中可见,并且应该允许用户控制自动插入。
为了考虑这两个原则并保留代码中包含的信息,挂钩块仅在未修改的模板和模板部分以及主题提供的样板中工作,从样板目录复制或在register_block_pattern函数中注册。它们不适用于帖子内容、修改后的模板和模板部分以及用户生成的样板。
此外,开发说明警告:
从 WordPress 6.4 开始,您无法自动插入具有保存功能的块,否则会出现块验证错误。用通俗的话说,这意味着块钩子与动态块一起工作,而不是静态块。
您可以通过两种方式实现 Block Hooks:使用block.json文件或新的hooked_block_types过滤器。
通过 block.json 挂钩区块
使用block.json是挂钩第三方块的快速且简单的方法,但它没有提供很大的灵活性,这意味着通过block.json自动插入的块将无条件附加到目标的所有实例。
您可以使用新blockHooks属性添加挂钩块,该属性采用键/值对的对象,其中键是要挂钩的块的名称,值指定其相对于目标块的位置。
您可以设置以下位置之一:
before目标块前面after目标块后面firstChild目标容器块的第一个子项lastChild目标容器块的最后一个子项
例如,您可以使用blockHooks以下方式将一个块挂接到每个 Spacer 块上:
{
blockHooks: {
'core/spacer': 'after'
}
}当您使用firstChild或lastChild与block.json一起使用时,块检查器中的新插件面板会列出要自动插入的块,并带有用于选择加入/退出自动块插入的切换按钮。

使用挂钩块hooked_block_types
将块连接到目标的更灵活的方法是使用新的hooked_block_types过滤器。它允许您无条件地挂钩块,就像block.json方法一样,或者基于条件 – 例如根据块所在的模板、模板部分或模式将块挂钩到目标。
的回调函数hooked_block_types接受四个参数:
$hooked_blocks– 一系列钩住的块。$position– 可以是before、、、或。afterfirst_childlast_child$anchor_block– 锚块的名称。$context– 锚块所属的块模板、模板部分或图案。
有关 Block Hooks 的更多技术见解,请参阅开发说明。
样板系统的增强
块样板(Patterns)是一种功能强大的设计工具,可在您的内容或模板中使用,使您能够轻松构建复杂的块结构。您可以使用块主题提供的样板,也可以通过从样板目录复制它们来添加更多样板。
您还可以在站点/帖子编辑器界面中从头开始创建样板。如果您对编码感到满意,您可以使用 .php 文件向当前主题(或子主题)添加样板。

现在,让我们了解一下 WordPress 6.4 样板系统中的新增功能。
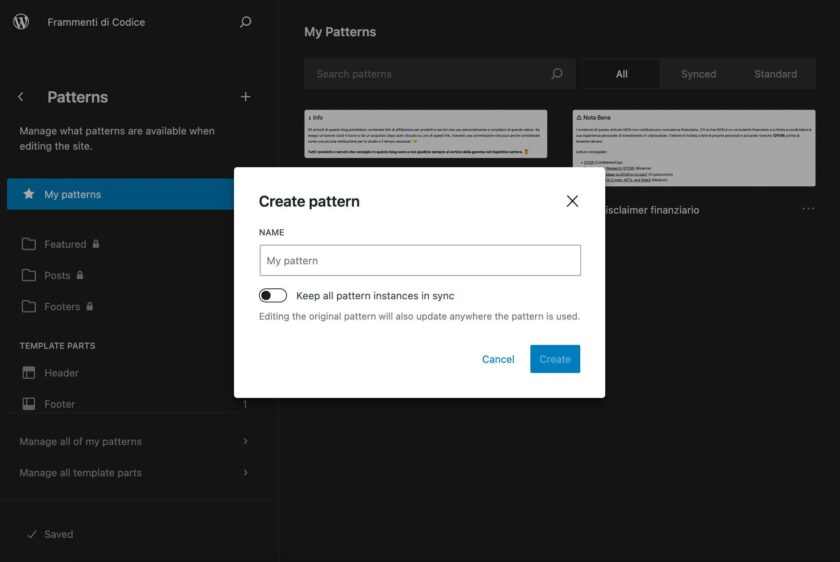
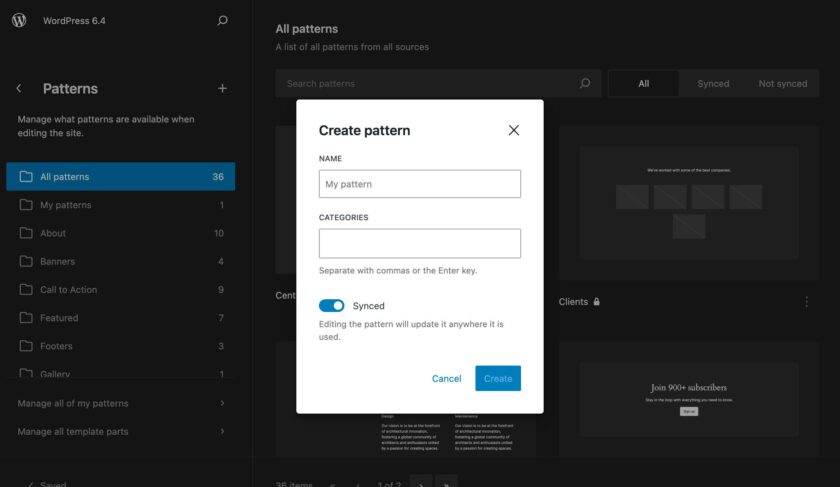
首先,样板类别。在之前的WordPress版本中,当您创建新样板时,您只能设置样板名称和类型、同步或不同步。
从 WordPress 6.4 开始,您还可以为您的样板添加类别,以便在网站和帖子编辑器中更轻松地识别它。

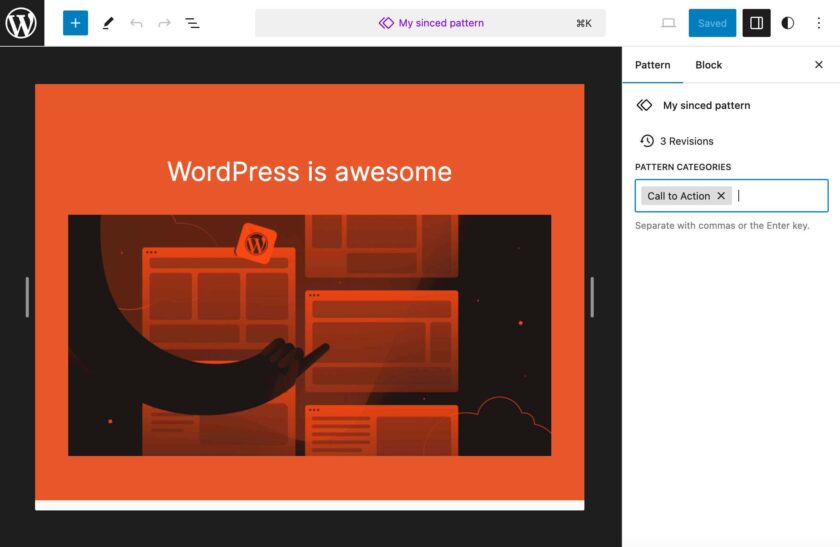
编辑样板时也可以更改类别。

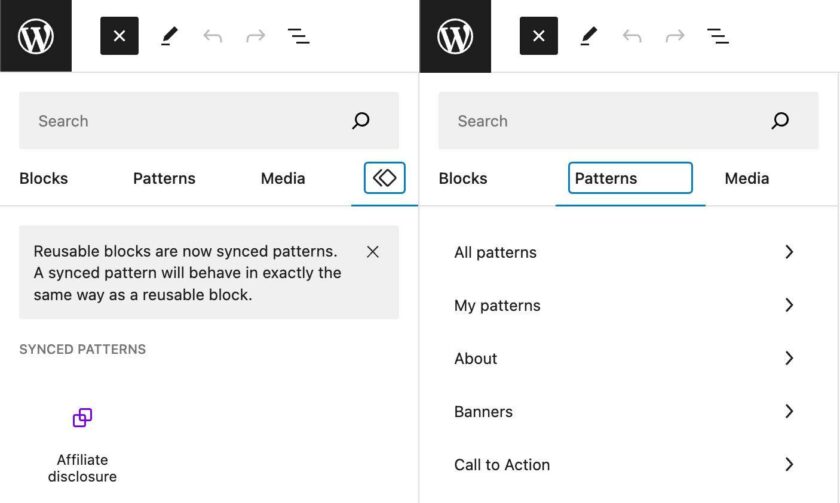
此外,块插入器的同步样板选项卡已被删除,您现在可以从同一样板选项卡访问所有样板。

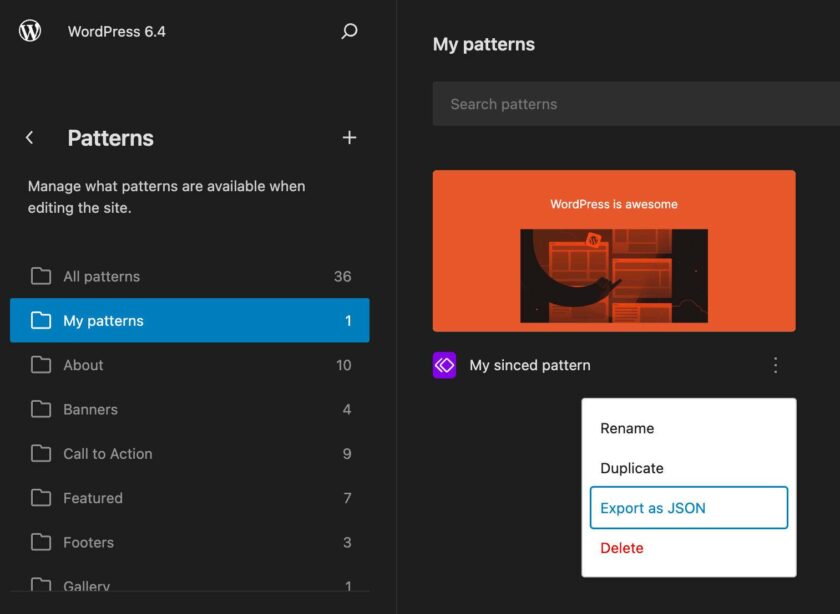
从站点编辑器导入或导出 JSON 格式的样板也更加容易。

其他更改提高了与经典主题的模式兼容性,并为未来的实现铺平了道路。
推荐阅读:探索 WordPress 6.3 中的增强样板(Patterns)
新的默认主题 Twenty Twenty-Four
Twenty Twenty-Four 是 WordPress 6.4 附带的新默认 WordPress 主题。这是一个多功能但简约的 WordPress 主题,专为三个主要用例量身定制:小企业主、摄影师和艺术家、作家和博主。
Twenty Twenty-Four 不会向您的网站添加功能。它更多的是模板和样板的集合,将它们组合在一起,使您能够构建各种网站。
此外,它还提供了大量默认内容以及大量真实的页面结构示例,您可以根据需要进行编辑和自定义。
推荐阅读:深入讲解 WordPress 6.4 新的默认主题 Twenty Twenty-Four
新的设计工具和功能
WordPress 6.4 引入了多种设计工具和功能。最有趣的包括:
- 内容块的颜色控制
- 背景图像块支持
- 图像上的灯箱效果
- 垂直文本方向
- 脚注块的增强功能
- 导航块中允许使用的按钮
内容块的颜色控制
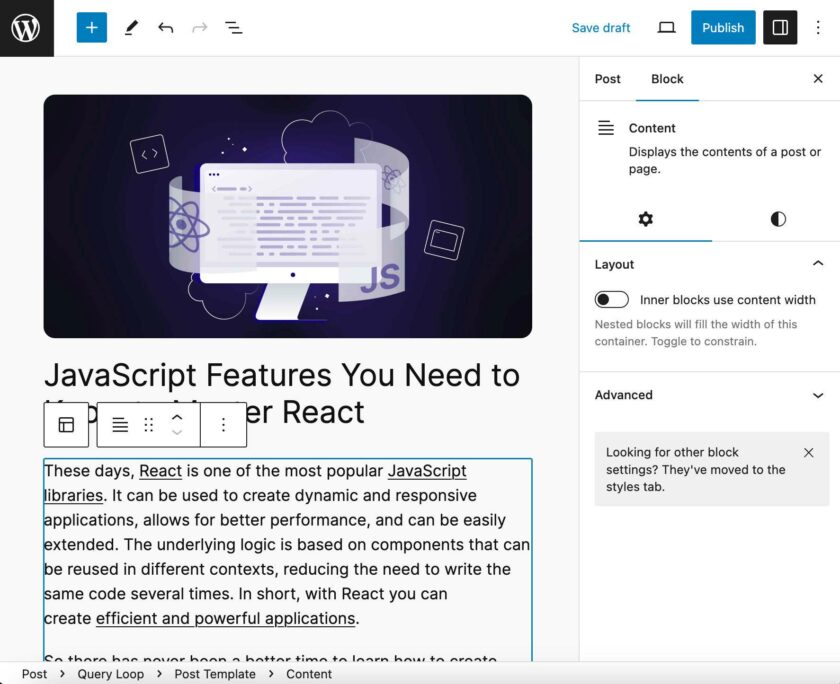
内容块是查询循环块的子级,当您需要自定义查询循环中内容的外观时特别有用。

当您编辑查询循环时,它可以在帖子编辑器中使用;当您创建或编辑模板时,它可以在站点编辑器中使用。
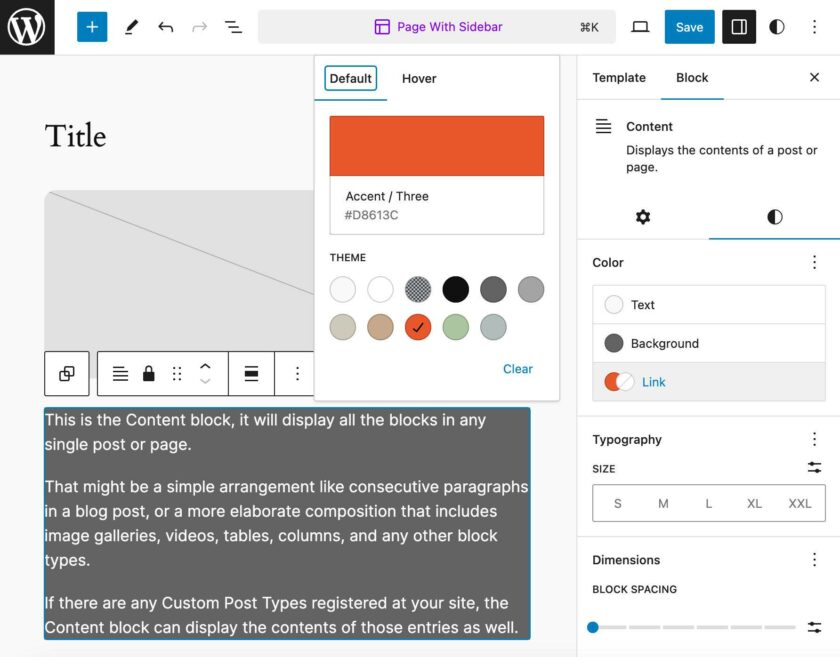
在 WordPress 6.4 中,内容块得到了增强,现在支持文本、背景和链接的颜色。

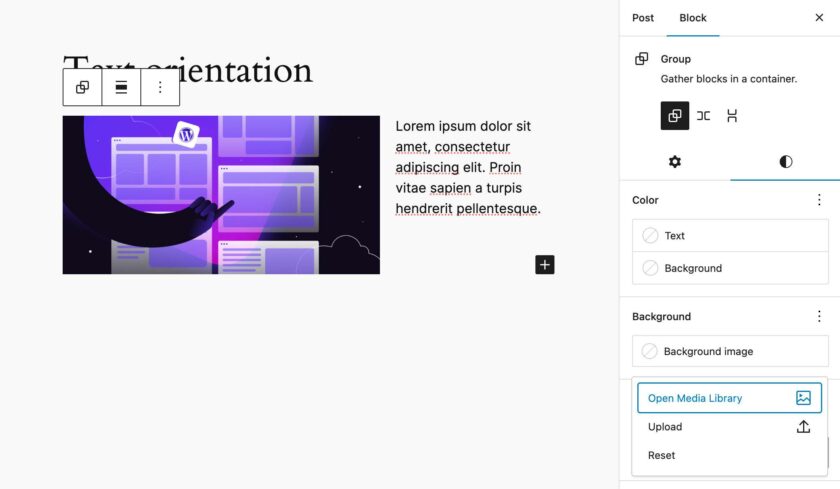
背景图像块支持
WordPress 6.4 添加了新的背景图像块支持,默认情况下选择加入组块。

当主题使用theme.json中的appearanceTools功能时,背景面板会显示相应的背景图像控件,该控件还显示背景图像的预览。
设置背景图像会将background-image属性添加到块的div元素以及background-size: cover确保图像覆盖组块的声明。
您有两种方法可以为主题添加背景图像支持。第一个也是最简单的方法是选择购买该appearanceTools房产。这支持多种设计工具,包括背景图像。
如果您需要对设计工具进行更精细的控制,您可以通过以下方式使用theme.json中的backgroundImage属性:
{
"settings": {
"background": {
"backgroundImage": true
}
}
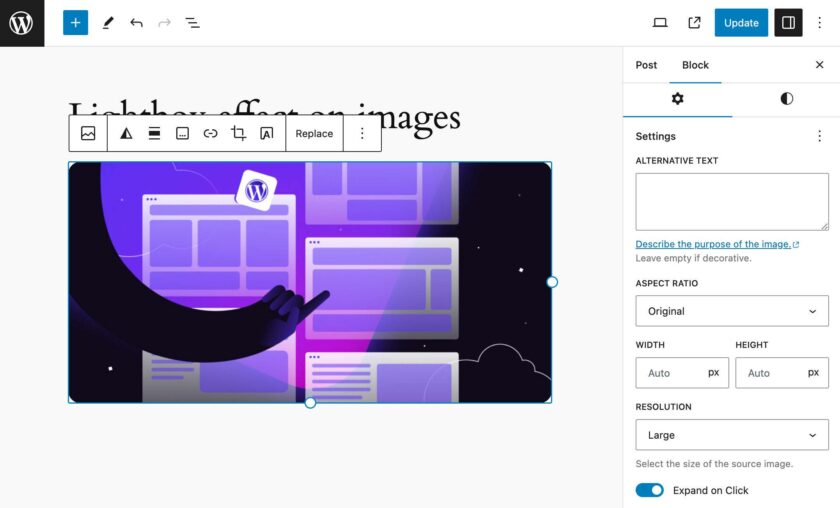
}图像上的灯箱效果
块图像设置面板中新的单击展开切换允许您启用/禁用图像上的灯箱效果。这是此功能的第一次迭代,未来的版本应该会进一步改进。

灯箱效果也适用于双色调滤镜,但当涉及到图片库时,它有点令人困惑。在撰写本文时,无法在图库级别启用灯箱效果,您应该在单个图像上启用该功能。
要在以前的 WordPress 版本中实现此功能,您必须使用插件。现在它是核心的一部分,这意味着您的 WordPress 网站需要更少的第三方代码。
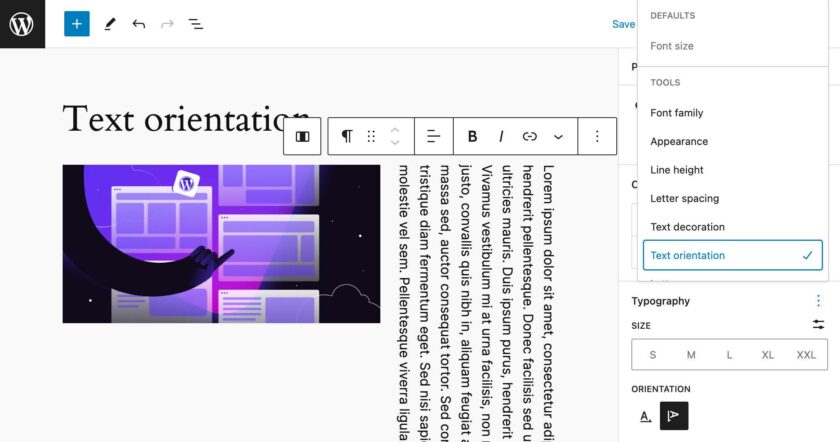
垂直文本方向
新的文本方向选项允许主题支持垂直文本。如果您的主题支持此功能,您可以在版式设置中启用从右到左的垂直文本。

默认情况下禁用此功能。主题开发人员可以通过向theme.json添加新设置writingMode来添加对文本方向的支持:
{
settings: {
"typography": {
"writingMode": true
}
}
}您还可以为特定块设置不同的默认行为。以下示例显示如何设置所有段落块的vertical-rl方向:
{
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"writingMode": "vertical-rl"
}
},
}
}
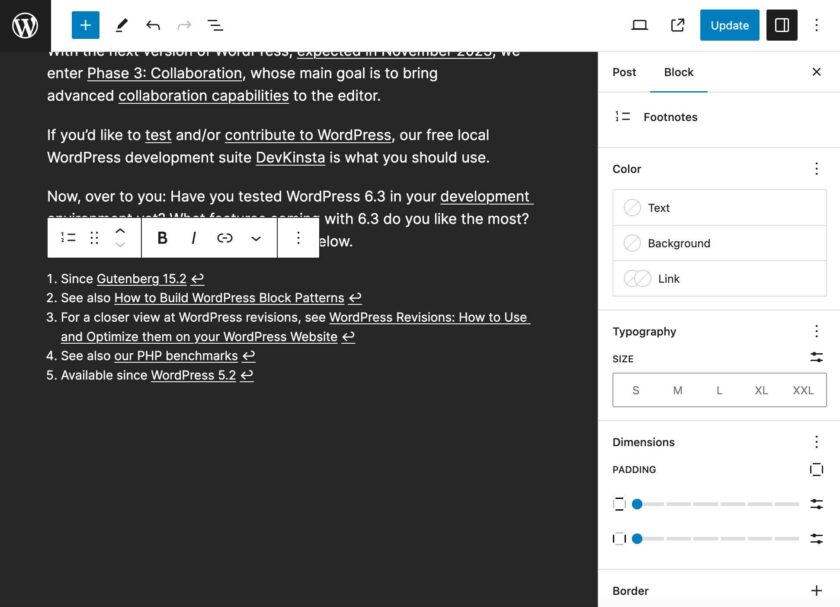
}脚注块的增强功能
WordPress 6.4 还对脚注块进行了一些改进。它现在支持链接、背景和文本颜色。它还提供了版式、尺寸和边框的控件。

默认情况下,文本和链接颜色控件是展开的。其他控件在页面加载时折叠。
导航块中允许使用按钮
按钮现在位于导航块允许的内部元素列表中。

当您创建新的菜单项时,您可以轻松地将其转换为块工具栏中的按钮。

用户界面和工作流程改进
WordPress 6.4 还对编辑器界面进行了多项改进,增强了编辑体验并简化了工作流程。我们最喜欢的变化包括:
- 增强的命令面板
- 改进的列表视图
- 捕获的工具栏
增强的命令面板
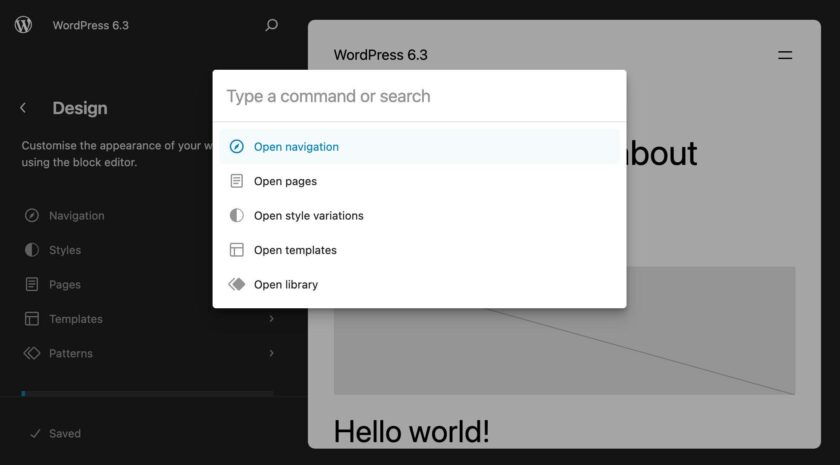
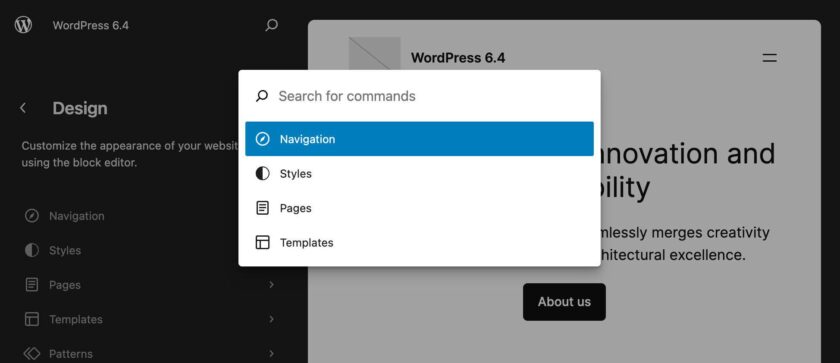
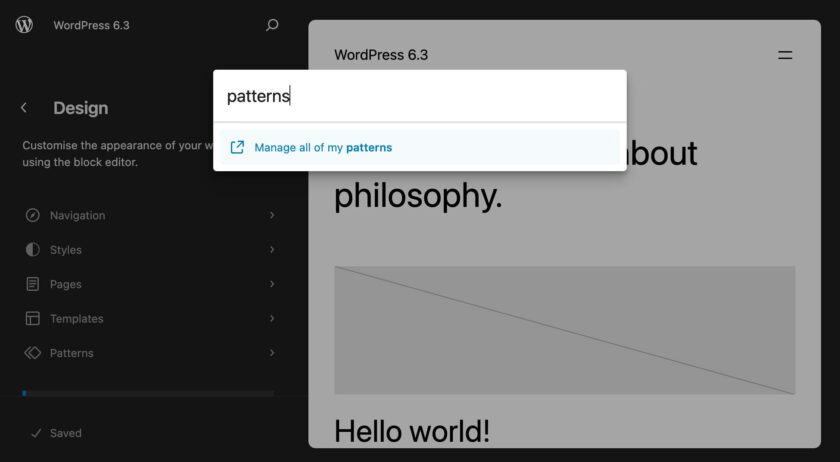
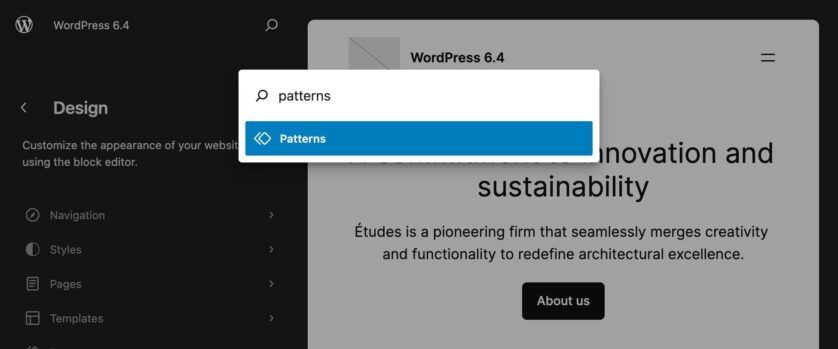
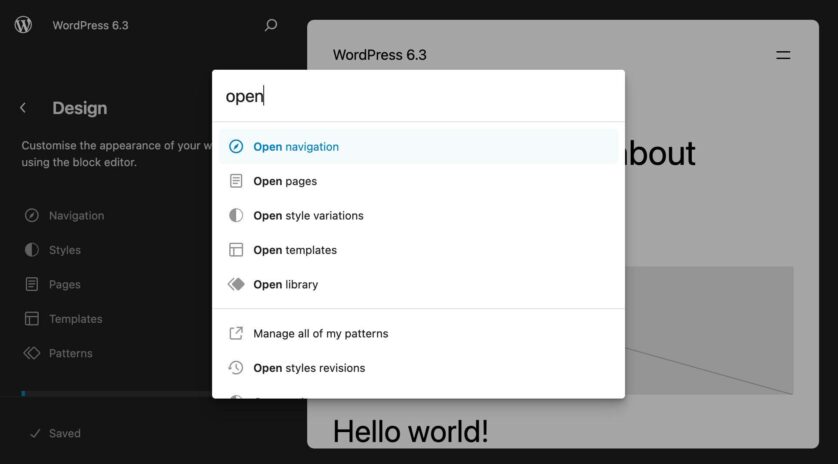
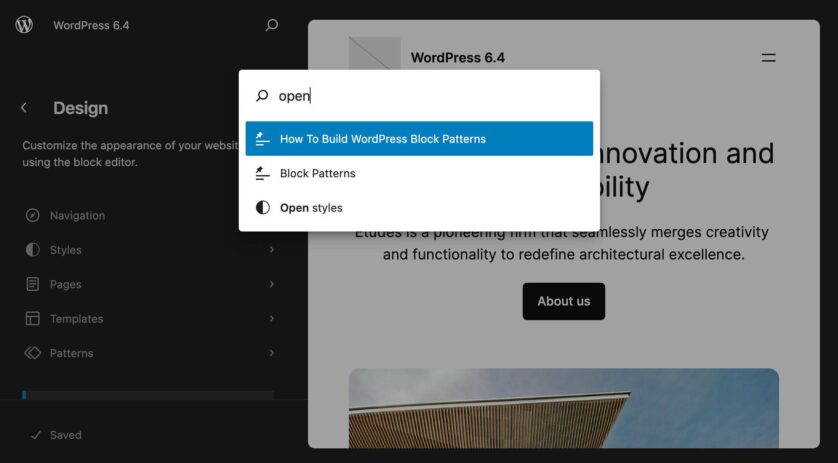
命令面板首次在 WordPress 6.3 中引入,允许您在站点编辑器界面中运行常用操作。WordPress 6.4 通过设计更新和一些其他改进标志着向前迈出了新的一步。


下图显示了 WordPress 6.3 和 6.4 中命令面板的不同行为示例。


此版本还添加了一些新命令并改进了一致性和命名。新命令包括块变换以及在之前/之后复制、复制、删除和插入的选项。
轻微的更改会从许多命令的开头删除动词。这提高了多个命令的可搜索性和清晰度。


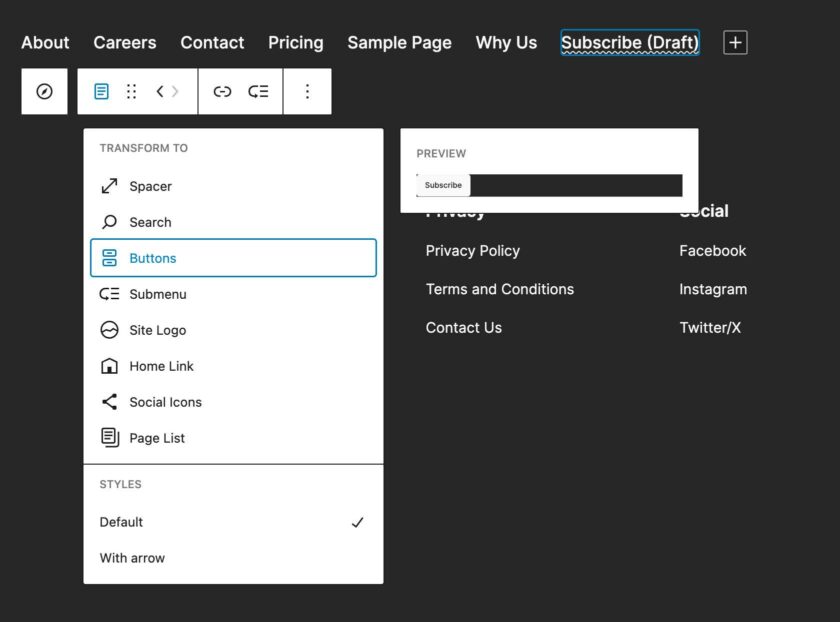
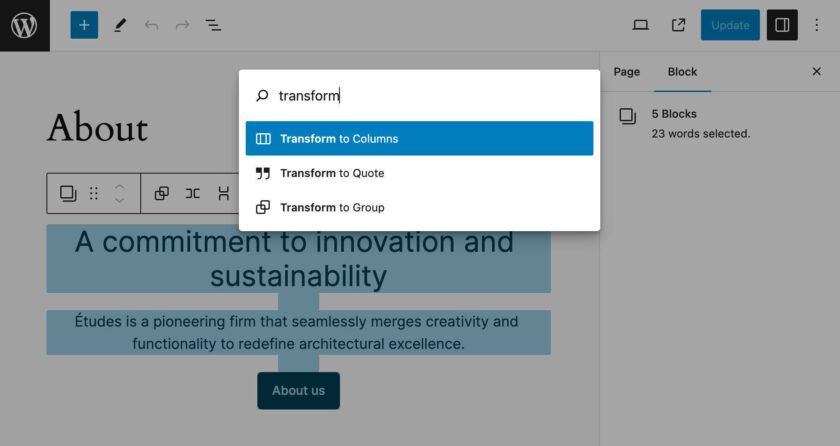
新版本还添加了块选择命令。要查看其实际效果,请在站点编辑器中选择几个块,然后按cmd + k(MacOS) 或ctrl + k(Windows),然后输入搜索键,例如“转换”。您应该会看到以下建议:

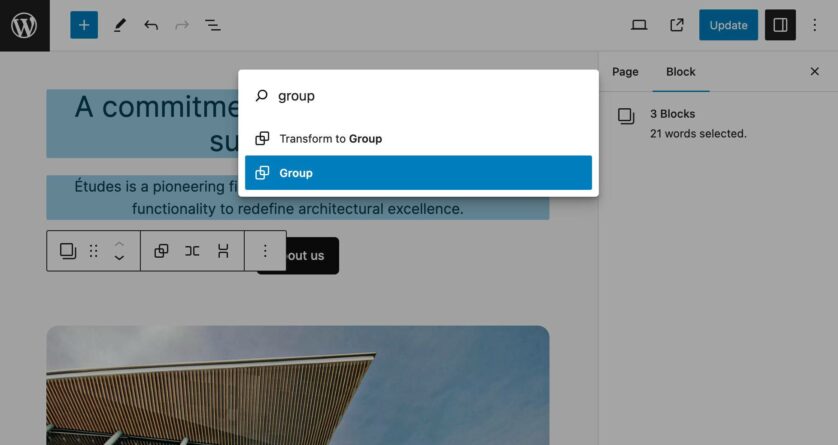
您可以对选定的块执行多个命令。例如,您可以将几个块分组:

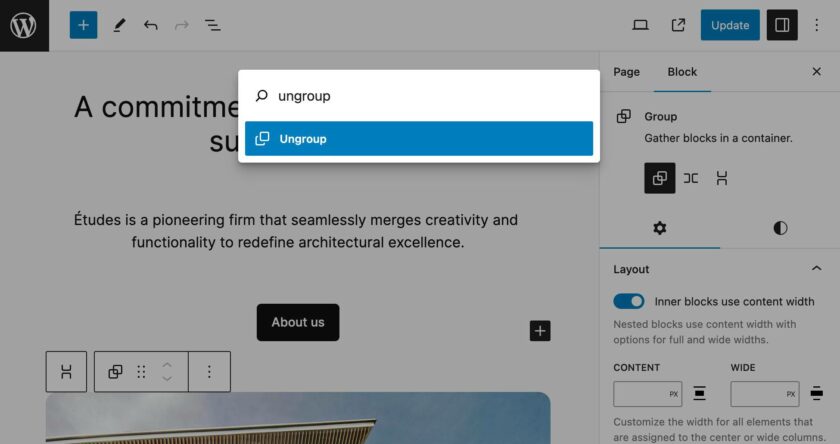
您也可以取消它们的分组。

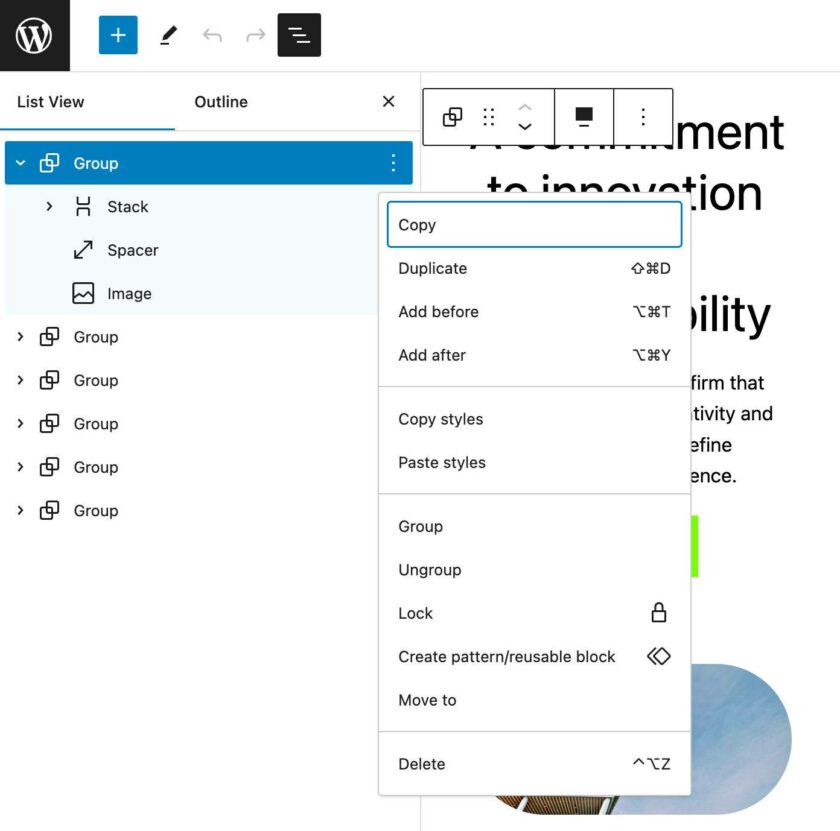
在撰写本文时,块选择命令包括“添加之前”、“添加之后”、 “删除”、 “复制”、“移动到”、“分组”、“取消分组”和“变换到”。
改进的列表视图
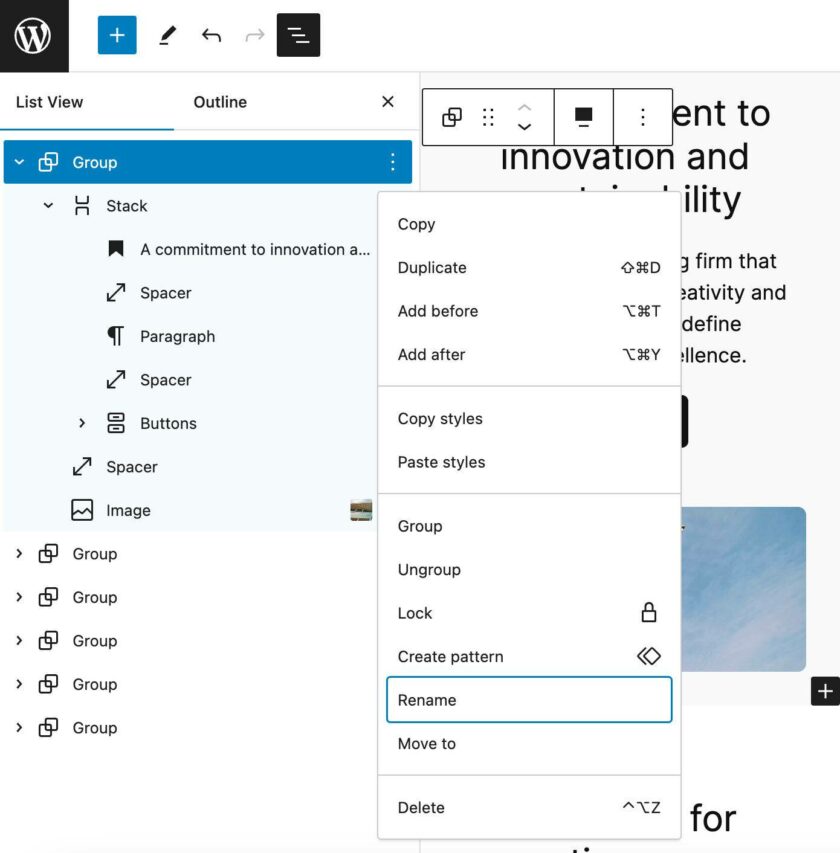
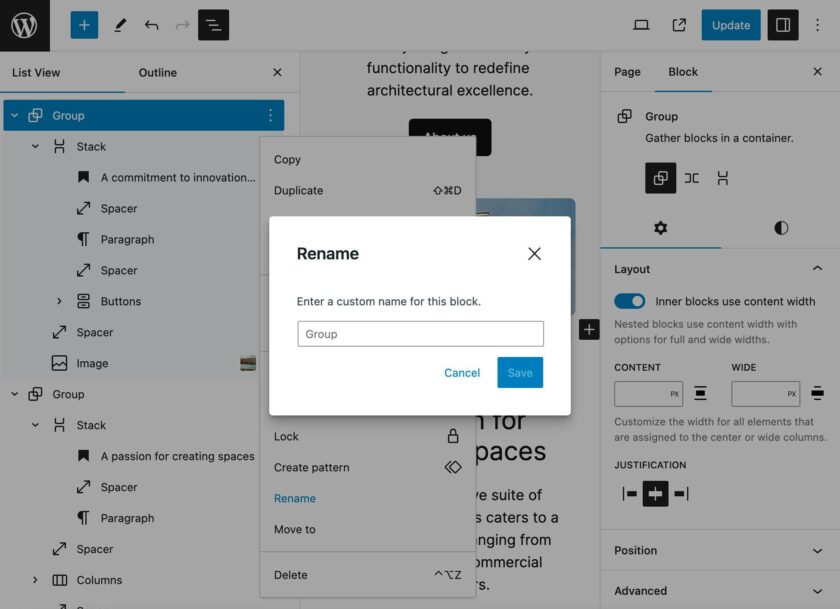
列表视图允许您浏览页面内容并对块、组和模式执行多项操作。这些操作包括复制、重复、分组等等。这对于嵌套块的复杂结构特别有用,因为它允许您展开和折叠项目组并对单个块、组和模式执行多个操作。


从 WordPress 6.4 开始,您还可以重命名一组块、预览图库和图像块的图像、使用快捷方式复制块cmd + shift + d(ctrl + shift + d在 Windows 上)。

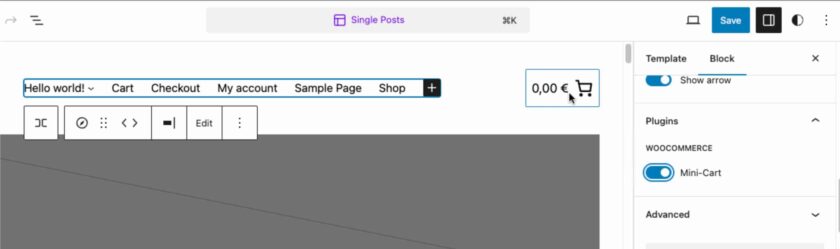
捕获的工具栏
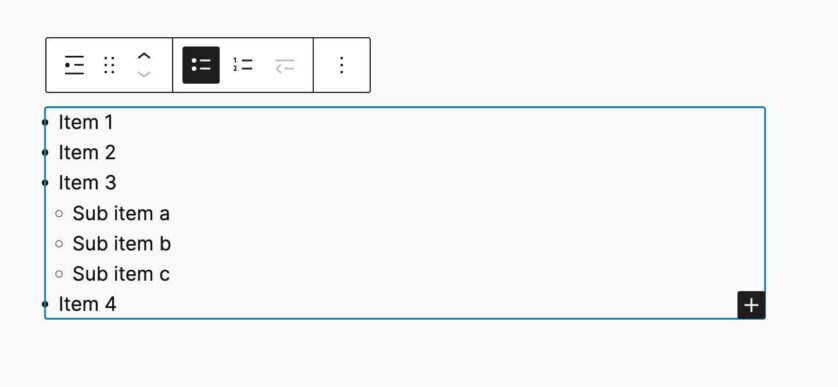
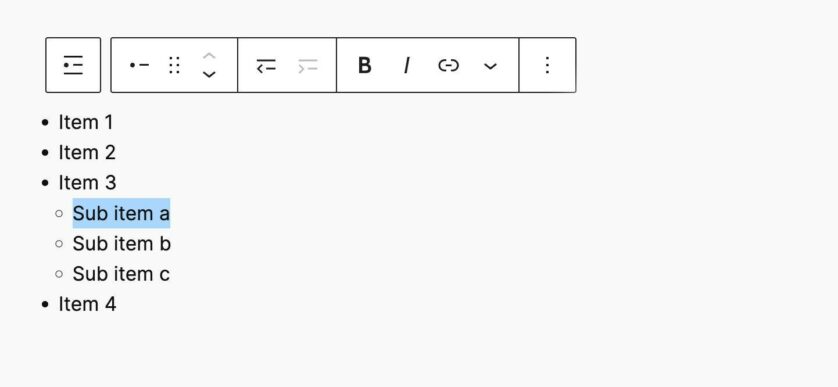
当编辑具有多个子块的块时,使用内部块可能会很棘手。当涉及到导航块时尤其如此。
在 WordPress 6.4 之前,当选择内部块时,块工具栏会移动到屏幕上的不同位置。此行为导致导航和列表等块的用户体验不佳。
从 WordPress 6.4 开始,子块工具栏附加到父块工具栏的位置。这样,当您在同级块之间切换选择时,工具栏将固定在与父块相同的位置。


捕获的工具栏当前在导航Navigation、列表List和引用Quote块上实现。
开发人员的性能改进和其他变化
超过 100 个性能更新已合并到核心中,同时还为主题开发人员进行了一些更改。让我们探讨一些有趣的变化。
- 脚本加载策略
- 附件页面的更改
- 进度条组件
- 在 WordPress 6.4 中加载样板
- 减少文件存在性检查
- 新选项功能
- 针对开发人员的其他更改
脚本加载策略
脚本加载策略是在 WordPress 6.3 中引入的,并提供了一种使用async和defer属性来防止脚本在脚本依赖树中以意外顺序加载的方法。
在 WordPress 6.4 中,为核心主题和捆绑主题中的前端脚本实施了脚本加载策略。
此外,从 WordPress 6.4 开始,“使用defer属性加载的脚本已从页脚移动到了页眉head,以便在加载文档时更早地发现它们,并且在加载文档后可以更快地执行它们。”
其他更改提高了核心安全性和可维护性。有关脚本加载的更多技术概述,请查看WP 6.4 开发说明。
附件页面的更改
从 WordPress 6.4 开始,新安装的 WordPress 的附件页面将被完全禁用。
在 WordPress 6.4 之前,WordPress 会自动为每个上传的多媒体文件创建一个附件页面。但这在许多网站上没有意义。这些页面被搜索引擎索引,可能会给用户带来糟糕的体验。
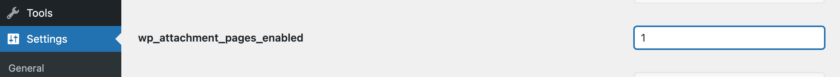
从 WordPress 6.4 开始,wp_attachment_pages_enabled数据库选项控制附件页面的行为。
从 WordPress 6.4 开始,此选项对现有网站设置1(启用附件页面)和对新网站设置为0(禁用附件页面)。
站点管理员可以通过 WP CLI 更改该值:
wp option set wp_attachment_pages_enabled 0|1或者访问您网站上的wp-admin/options.php并更改wp_attachment_pages_enabled选项的值。

进度条组件
引入了基本的水平ProgressBar组件来替换以前在站点编辑器中加载内容时使用的Spinner组件。

在 WordPress 6.4 中加载样板
在 WordPress 6.4 之前,_register_theme_block_patterns()函数用于注册活动主题在其样板Patterns目录下可能提供的任何样板。由于此函数需要大量的文件操作,因此它的使用会导致资源开销问题,尤其是在提供大量样板的主题(例如“二十二十四”)中尤其明显。
为了解决这个问题,WordPress 6.4 引入了一个新_wp_get_block_patterns()功能,可以将样板存储在临时缓存中。后续请求不需要查找文件,从而显着提高了性能。
开发者可以通过启用主题的开发模式、更新主题的版本号、切换主题或调用WP_Theme::delete_caches()方法来绕过模式缓存。
减少文件存在性检查
以前,主题 API 中的一些函数会在回退到父主题之前对子主题中是否存在文件执行多次检查。
这是不够优化的,因为这些函数没有考虑当前主题是否是子主题。
为了防止无用的文件存在检查,主题 API 的多个函数和方法已更新,现在在进行文件存在检查之前检查当前主题的样式表目录是否与模板目录匹配。
这应该会带来显着的性能提升,尤其是对于非子主题。
其他性能改进涉及get_block_theme_folders()和the_header_image_tag()功能。
新选项功能
默认情况下会自动加载选项。当网站有太多选项时,可能会导致服务器响应时间缓慢和错误。为了防止这种行为,插件开发人员现在可以利用几个新功能,使开发人员能够管理选项、提高性能并设置不同的默认行为。
两个函数允许通过单个数据库查询获取多个选项。
prime_options()允许使用单个数据库查询获取多个选项。选项值存储在缓存中,以便后续get_option()调用不需要额外的数据库查询。
prime_options()接受选项名称数组并且不返回任何选项值,因为它的唯一职责是更新相关缓存。
prime_options_by_group()工作方式与此类似,prime_options()但适用于特定选项组。
另外两个函数允许设置选项自动加载值。
wp_set_option_autoload_values()可用于设置单个选项的自动加载值。
wp_set_options_autoload_values()可用于设置多个选项的自动加载值。
针对开发人员的其他更改
开发人员的其他变化包括:
- 将硬编码样式标签替换为
wp_add_inline_style()(请参阅开发说明) - theme.json中流体排版的可配置最小和最大视口值(请参阅开发说明)
- 禁用theme.json中的布局控件(请参阅开发说明)
- 使用新
useBlockEditingMode挂钩设置块编辑模式(请参阅开发说明) - 该
wp_get_loading_optimization_attributes()功能已得到增强,并引入了新的过滤器来控制加载优化属性(请参阅开发说明) - 新的
registerInserterMediaCategoryAPI 允许插件开发人员注册自定义插入器媒体类别并为用户提供更多选项。API 只能添加自定义插入器媒体类别,但不提供对核心类别的控制,类别除外Openverse(请参阅开发说明) - 两个新
wp_get_admin_notice()功能wp_admin_notice()“减少维护负担,鼓励一致性,并为所有管理通知启用参数和消息过滤”(请参阅开发说明) WP_Query缓存WP_Term_Query系统得到了改进,减少了数据库查询并提高了整体效率(请参阅开发说明)- 登录和注册页面的标记已得到改进,以优化其结构并为开发人员提供更灵活的定制(请参阅开发说明)
总结
2023 年第三个 WordPress 版本带来了许多新功能、新的设计工具以及对 UI 的大量改进、错误修复和其他小更改。它还引入了一个新的轻量级多功能默认主题,其中包含大量模式和模板,您可以针对特定用例进行自定义。
总的来说,WordPress 6.4 版本的改进非常棒,期待明年发布的下一个主版本吧!




