可重复使用的块和块样板(Patterns)是两个强大的 WordPress 编辑功能,它们是随着从“经典”WordPress 到当今基于块的编辑界面的过渡而出现的。两者都是我们许多人多年来一直希望 WordPress 提供的功能类型的完美示例:一次编写内容并在页面、帖子和模块化组件之间同步的能力,以在整个网站上实现一致的视觉体验。在本文中,Ganesh Dahal 解释了自 WordPress 5.0 中正式发布可重用块以来这些功能是如何演变的,以及这两者如何在 WordPress 6.3 中融合形成一个强大的功能,能够允许内容创建者在页面中一致地同步内容和设计样板和帖子。
WordPress 5.0 中引入的可重用块允许用户创建和保存可在不同页面或帖子中使用的自定义块。通过允许用户创建可以轻松重复使用的个性化内容块,这提高了效率和一致性。随后,在WordPress 5.5中,引入了块样板,允许用户设计由多个块组成的布局样板。
虽然可重用块(Reusable blocks)允许用户创建自己的内容块,这些内容块可以在整个站点上重用,同时保持其一致性,但块样板(block patterns)提供了一种方便的方式,可以将常见的设计模式快速应用到页面和帖子。
可重用块和块样板乍一看似乎很相似,但它们之间有一个关键区别。可以直接在帖子编辑器中轻松创建可重复使用的块,从而允许用户生成和重复使用自己的自定义内容块。相比之下,块样板是在块主题中安装或注册的既定样板,无法直接在 WordPress 后台中创建。
从 WordPress 6.3 开始,可重用块和块模式已组合在一起形成一个称为“样板”的功能,该功能使用户可以灵活地选择是否要同步模式的所有实例(类似于可重用块)或应用样板而不同步内容。帖子编辑器中现已提供的新功能使用户能够制作既可作为可重用块又可作为样板的样板,以满足他们的特定要求。

WordPress 6.2 中的可重用块和样板
在我们深入了解 WordPress 6.3 中的更改之前,我认为有必要重新审视一下之前版本 WordPress 6.2 中如何存在可重用块和块样板。
假设您网站每个页面的底部都有一段文本(也许是您的营业时间)。可重复使用的块是专门针对这种情况而设计的。不是将文本作为每个页面上的单独块应用,而是创建一次可重用块,将其应用到任何地方,并在它出现的所有实例之间同步。
在 WORDPRESS 6.2 中创建可重用块 #
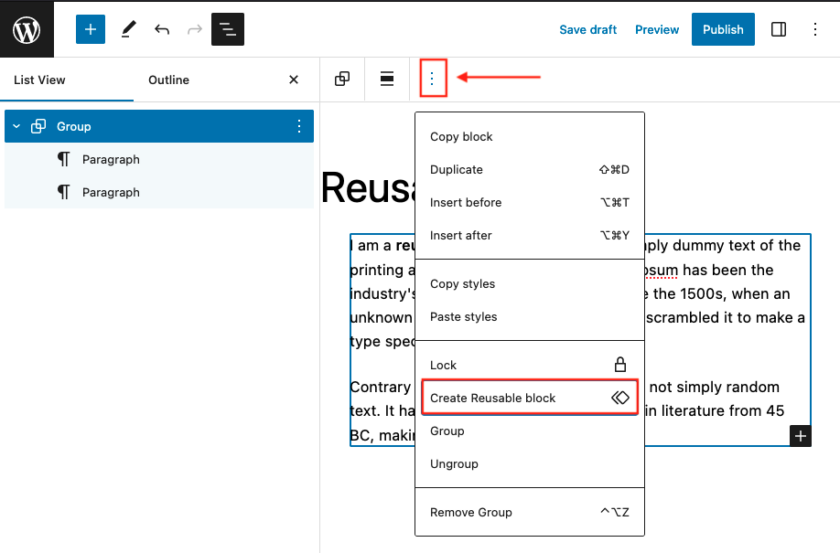
在 WordPress 6.2 中创建可重用块相当简单。选择一个块,打开附加设置,然后单击“创建可重用块”选项。

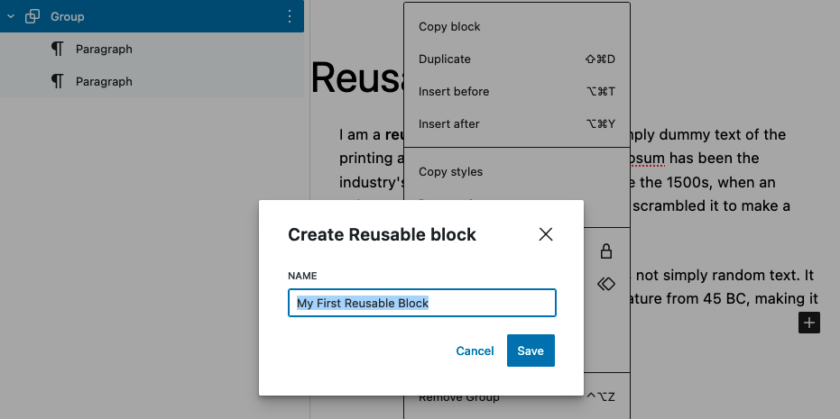
选择“创建可重用块”选项会触发一个弹出窗口,提示您命名可重用块。

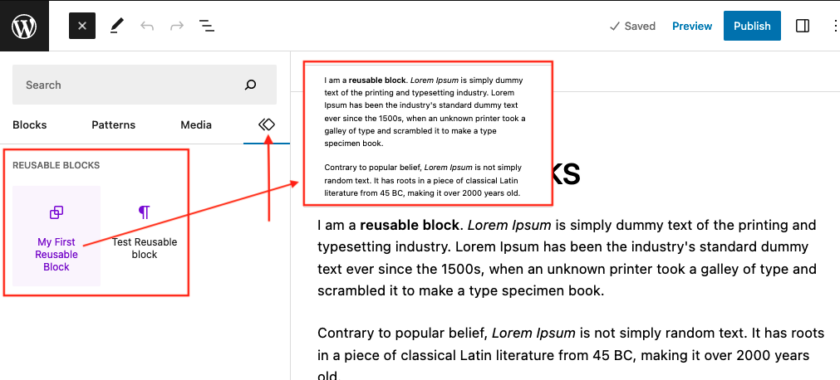
一旦命名,可重用块将被保存并可以在块插入器中访问。它有点难以发现,因为它是块插入器中唯一用图标而不是文本标签标记的部分。

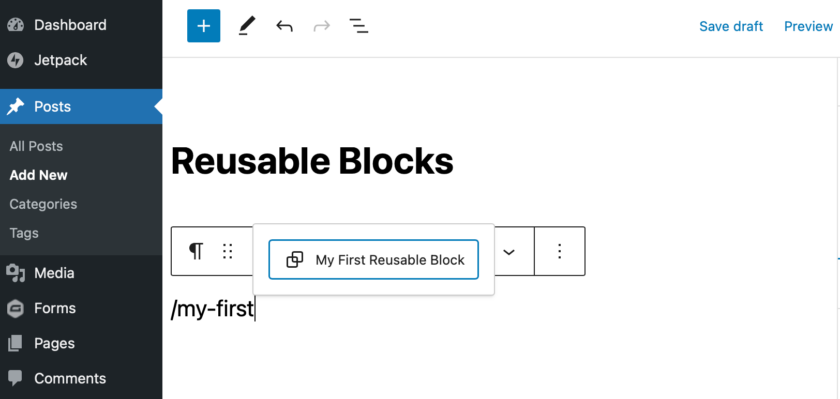
也许访问该块的更方便的方法是在帖子编辑器中键入正斜杠 ( /),后跟可重用块的名称。

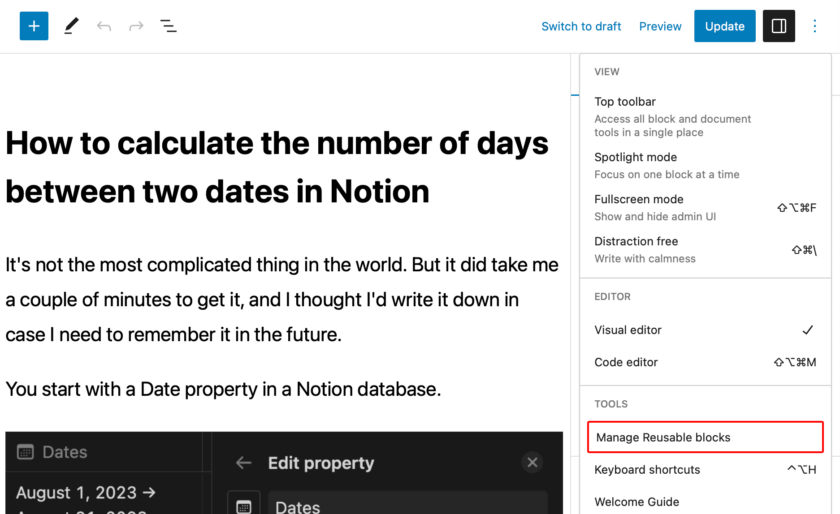
对可重用块进行更改并不困难,但找到进行更改的位置却很困难。您必须在编辑页面或帖子时单击帖子编辑器设置,然后选择“管理可重用块”选项。

这将带您进入另一个新的编辑屏幕,您可以在其中根据需要直接编辑可重用的块。有时我会将此屏幕添加为书签作为快捷方式。保存后,对可重用块的更改将应用于整个站点。
在 WORDPRESS 6.2 中创建块样板
与可重复使用的块不同,网站创建者无法从帖子编辑器创建块样板。相反,它们更像是插件,其中块样板在帖子编辑器中可用之前就已安装并激活。一旦它们可用,就可以使用块插入器或正斜杠命令访问它们,就像将可重用块添加到页面和帖子中一样。
这种类似插件的处理的巧妙之处在于,有一个样板目录,其中充满了由 WordPress 社区创建和提交的模式,就像我们有插件目录一样。但这也意味着样板已经开发出来并且需要包含在主题中。
使用 PHP 注册自定义块样板
在WordPress 6.0中首次引入API register-block-pattern 功能,允许主题作者注册自定义块样板:
register_block_pattern(
'my-first-pattern/hello-world',
array(
'title' => __( 'Hello World', 'my-first-pattern' ),
'description' => _x( 'A simple paragraph block.', 'my-first-pattern' ),
'content' => "<!-- wp:paragraph -->Hello world<!-- /wp:paragraph -->",
)
);该content参数可以包含任何原始 HTML 标记,这意味着可以直接在帖子编辑器中配置一组要制作成样板的块,然后将该组复制并粘贴到字段中content。将块粘贴为纯文本会显示底层的原始 HTML。
我们希望将其制作为自定义函数,并添加一个在主题初始化时触发该函数的操作。
function mytheme_register_block_patterns() {
register_block_pattern( ... );
}
add_action( 'init', 'mytheme_register_block_patterns' );正如可以注册块样板一样,也可以使用该函数unregister-block-pattern以编程方式取消注册它。所需要的只是title属性。
function mytheme_unregister_my_patterns() {
unregister_block_pattern(
'my-first-pattern/hello-world',
array(
'title' => __( 'Hello World', 'my-first-pattern' ),
)
);
}
add_action( 'init', 'my_first_patterns' );通过目录 /patterns 注册自定义块样板
不要与我之前分享的样板目录混淆,您可以在其中找到并安装社区贡献者制作的样板,WordPress 6.0 还支持在/patterns主题文件夹中的文件目录中注册块样板。

从此处注册块样板的过程与 PHP 方法类似。事实上,每个样板都包含在自己的 PHP 文件中,该文件包含相同的原始 HTML,可以将其复制并粘贴到函数register-block-pattern的content参数中……只是函数不是必需的。
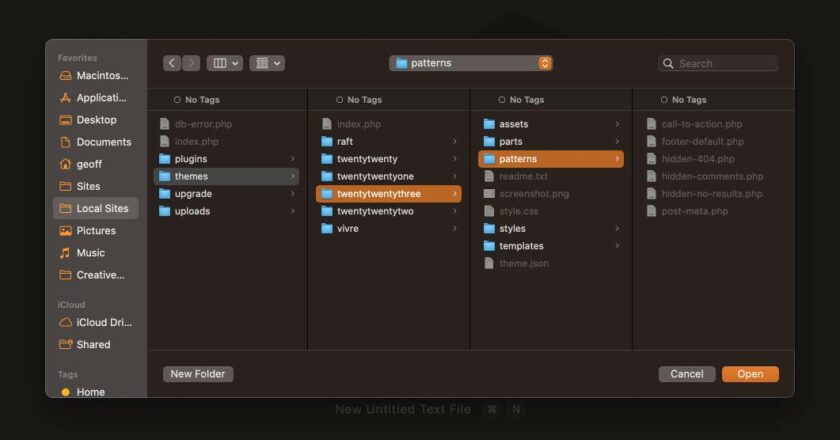
以下示例显示了保存footer.php在/patterns文件夹中的名为“带文本的页脚”的样板:
<?php
/**
* Title: Footer with text.
* Slug: theme-slug/footer
* Categories: site-footer
* Block Types: core/template-parts/footer
* Viewport Width: 1280
*/
?>
<!-- block markup here -->这个特定的示例演示了块样板的另一个功能:上下文块类型。将“块类型”属性声明为core/template-parts/footer将样板附加到名为 footer.php 的模板部件(位于该文件/template-parts夹旁边的文件夹中/patterns)。将块样板附加到块类型的好处是,它将样板注册为该块类型的可用转换,这是一种将样板应用于另一个块之上的奇特方式。这样,就不需要修改现有模板部分的结构来应用样板,这有点类似于我们通常认为的子主题,但用样板代替。
想要将自定义块样板添加到主题模板中吗?在wp:pattern上下文中这是可能的:
<!-- wp:pattern { "slug":"prefix/pattern-slug" } /-->如果您愿意,可以只使用块样板来创建任何整个模板。以下是取自Automattic 的 Archeo 主题的示例。主题的home.html模板文件清楚地演示了如何根据先前注册的样板、主题/patterns文件夹中的样板文件以及wp:pattern上下文构建模板:
<!-- wp:template-part { "slug":"header","tagName":"header" } /-->
<!-- wp:group { "layout":{ "inherit":"true" } } -->
<div class="wp-block-group">
<!-- wp:pattern { "slug":"archeo/image-with-headline-description" } /-->
<!-- wp:pattern { "slug":"archeo/simple-list-of-posts-with-background" } /-->
<!-- wp:pattern { "slug":"archeo/layered-images-with-headline" } /-->
</div>
<!-- /wp:group -->
<!-- wp:template-part { "area":"footer","slug":"footer","tagName":"footer" } /-->主题的footer.php样板在home.html模板中使用之前会添加到/parts/footer.html模板文件中,如下所示:
<!-- wp:pattern { "slug":"archeo/footer" } /-->有关注册块样板的更多信息,请参阅WordPress 主题手册。您还可以在 GitHub 上 Automattic 主题存储库的解释器中发现块模式的许多用例。
WordPress 6.3 中的可重用块和模式
WordPress 6.3 之所以引人注目,有很多原因,其中之一就是可重用块和块样板功能被组合成一个简单的功能,称为样板。这个想法是,可重用块和块样板在本质上足够相似,我们可以决定样板在编辑级别是否可重用。无需预先确定是否需要可重用块或块样板,而是创建一个样板,然后确定是否在整个站点上同步该样板的内容。
结果是一个强大的功能为我们提供了两全其美的功能。WordPress 6.3 不仅结合了可重用块和块样板,还对 WordPress 管理界面进行了 UI 更改。让我们把这些变化归零,以及样板式在新系统中的工作方式。
创建同步样板
样板不仅在站点编辑器中提供,而且可以使用帖子编辑器将它们插入到页面或帖子中。事实上,它的工作原理就像可重用块在与块样板结合之前所做的那样。唯一的区别是上下文菜单中的“创建可重用块”选项现在称为“创建样板/可重用块”。

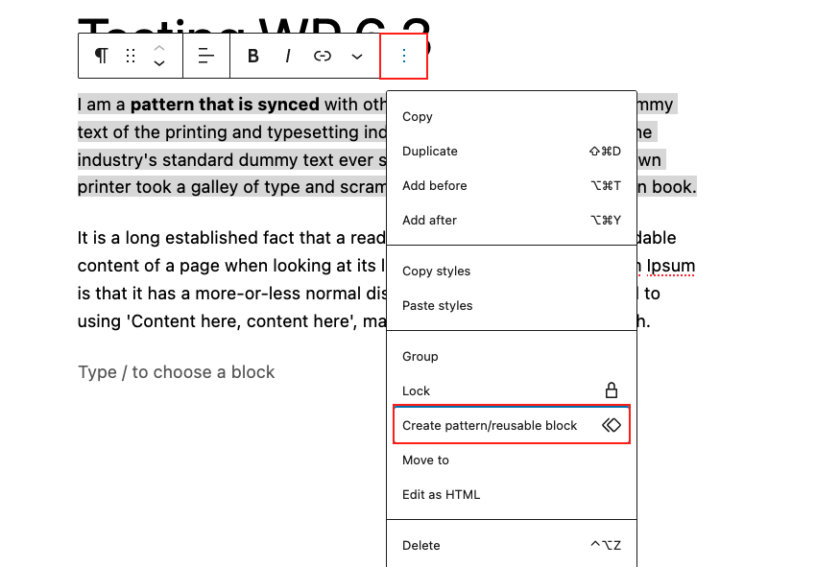
创建样板的过程也基本相同。选择已插入页面的任何块或块组,打开上下文菜单,然后选择“创建样板/可重用块”。我希望这个标签在未来的版本中简单地变成“创建样板”。这个较长的标签可能有助于过渡。
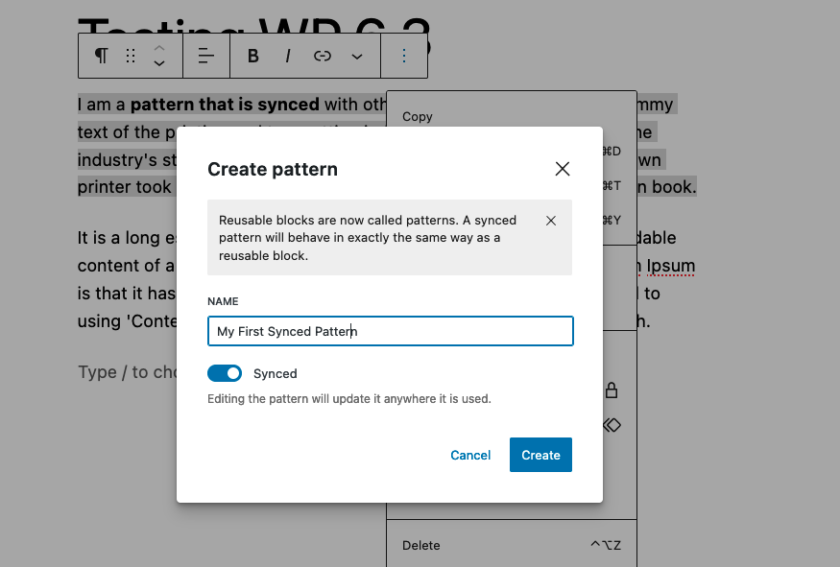
这是与 WordPress 6.2 不同的地方。单击“创建样板/可重用块”仍然会触发一个弹出窗口,要求您命名样板,但新功能是启用同步内容支持的切换。

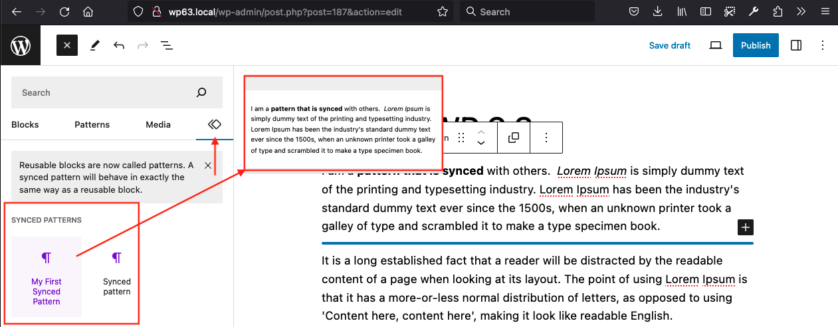
保存样板后,可以立即在块插入器中或使用斜杠 ( /) 命令使用它。

创建标准的、不同步的样板
这个功能已经推出很长时间了,它允许我们创建自己的自定义样板,类似于站点编辑器中可重用块的灵活性。
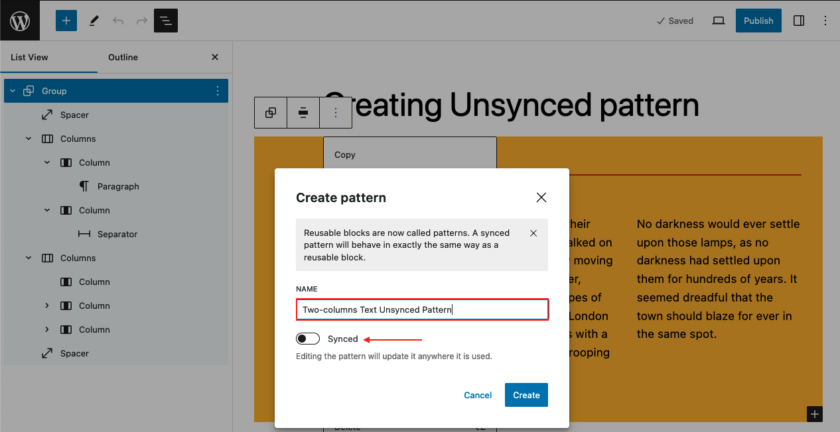
让我们演示标准的、不同步的样板如何工作,但与同步的示例略有不同。这次,我们首先从样板目录中复制这个两列文本样板并将其粘贴到页面中。我将稍微改变一下颜色,并对复制的图案进行一些其他的小调整,只是为了好玩。我还在弹出窗口中将其命名为“双列文本不同步样板”。此样板与我们之前创建的同步样板之间的唯一区别是我禁用了同步设置。

真的是这样!我刚刚根据样板库中提取的另一个样板创建了一个新的自定义样板,并且可以在我的网站上的任何位置使用它,而无需同步其中的内容。不需要 PHP 或特殊文件目录!
可以从站点编辑器访问样板
您可能非常熟悉站点编辑器。只要您的 WordPress 站点配置为块主题,导航到“外观”→“站点编辑器”即可打开站点编辑界面。

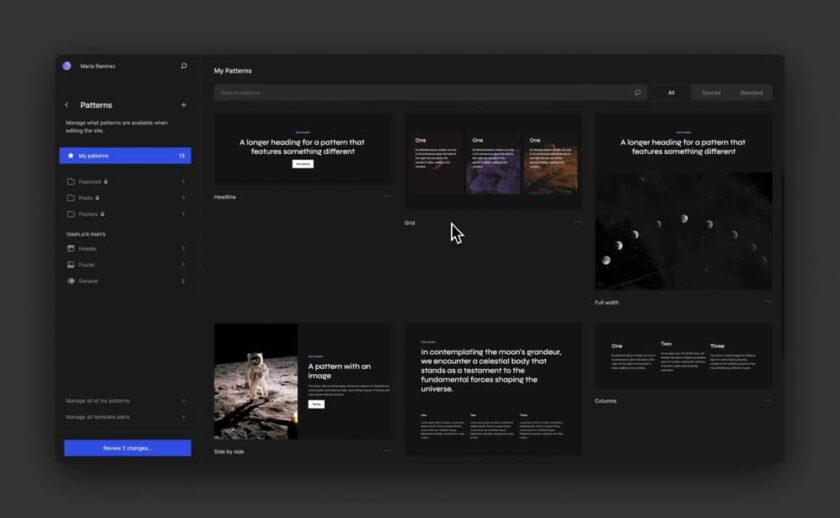
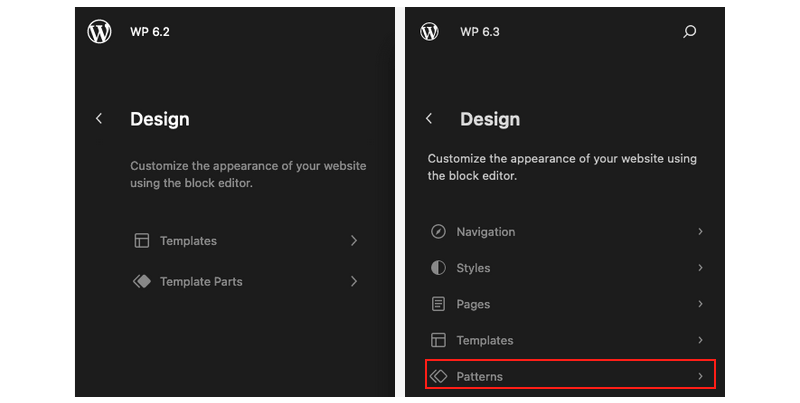
WordPress 6.3 引入了全新重新设计的侧边栏面板,其中包括编辑导航、样式、页面、模板和……样板的选项。这是一个大问题!现在,样板被视为模块化组件,可用于在站点编辑器级别制作模板。换句话说,块样板不再仅仅属于帖子编辑器。

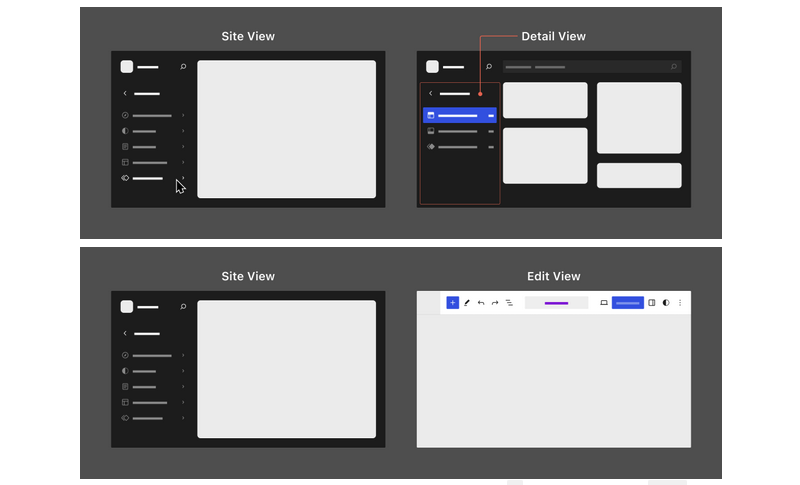
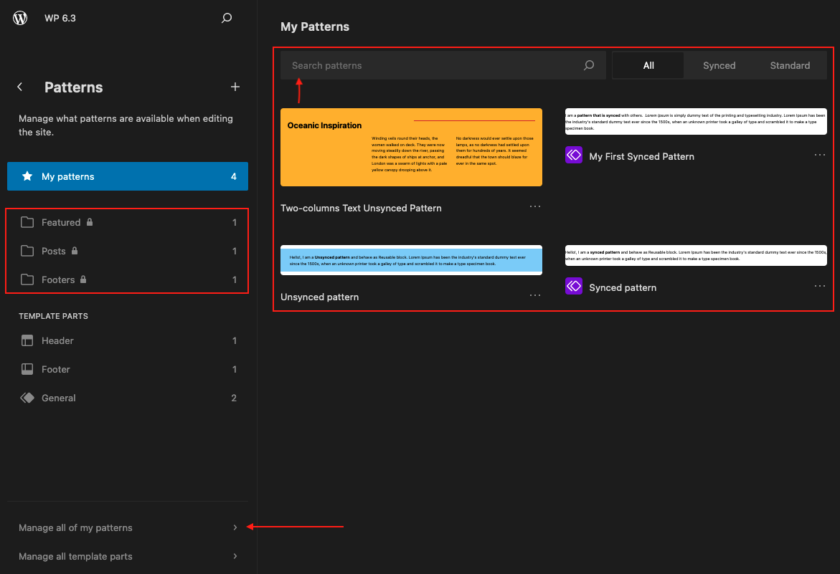
单击站点编辑器中的样板将显示所有已保存的模式。这些模式可以方便地分为同步样板和未同步样板,单击其中任何一个都会打开一个编辑界面,可以在其中进行更改和保存。
WordPress 6.3 中另一个有趣的站点编辑器更新是样板和模板部分现在组合在一起。以前版本的 WordPress 将模板部件放在站点编辑器的顶级导航中。WordPress 6.3 将站点编辑器导航中的“模板部分”替换为“样板”,并在结果屏幕中将“模板部分”与样板一起显示。

我将保留稍后的判断,但这种安排可能会导致对样板和模板部分之间的差异产生一些混乱。当样板和可重用块是独立的但具有相同功能且需要组合的重叠功能时,就会发生这种情况。我想知道模板部分是否会被打包在同一个包中,因为它们和站点编辑器中的样板之间的区别越来越小。
关于站点编辑器中的样板界面,需要注意的另一件事是如何在侧面板的文件夹中组织样板。当样板注册为上下文块样板时,会自动创建文件夹,正如我们之前在回顾块样板在 WordPress 早期版本中的工作方式时所演示的那样。当样板与活动主题捆绑在一起时,文件夹旁边会显示一个锁定图标,表明它们是主题外观的核心,而不是独立于主题创建的样板。锁定样板是您想要构建的样板,就像我们之前将样板注册为上下文块类型一样。
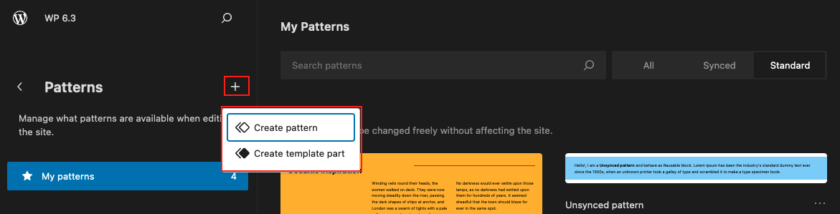
最后,可以直接从站点编辑器创建新样板(或模板部分),而无需离开帖子编辑器并在帖子编辑器中创建它。这是一个非常好的改进,它使我们不必像在以前版本的 WordPress 中那样在两个 UI 之间跳转。

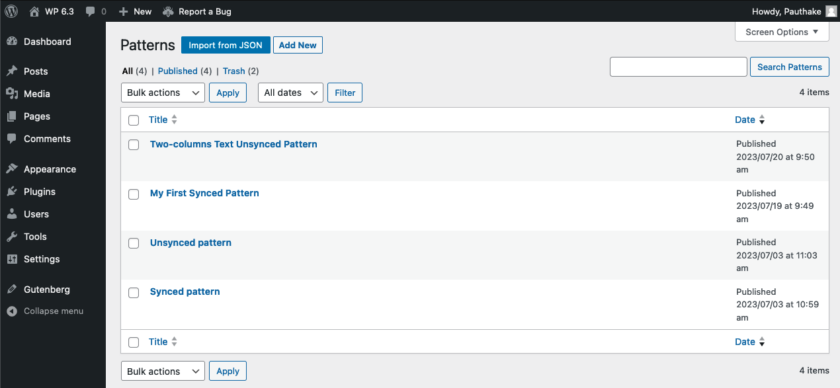
还记得我之前展示的在帖子编辑器中单击“管理可重用块”时显示的屏幕吗?好吧,现在它被称为“样板”,而且它也是站点编辑器中的直接链接。

此屏幕显示所有自定义保存的样板,但不显示与主题捆绑的样板。这可能会在未来的版本中发生变化。Gutenberg 项目架构师 Matias Ventura 在GitHub 讨论线程中表示,样板最终将通过样板目录提供,而不是捆绑资源。也许那时我们会看到所有可用的样板,而不仅仅是自定义样板。
使用样板作为入门模板
WordPress 6.0 中引入的早期样板 API的一个常见用例是显示几组入门内容样板作为用户在站点编辑器中创建新页面模板时可以选择的选项。其想法是为您提供一个具有预定义布局的模板,而不是从空白模板开始,并显示模板配置的预览。

WordPress 6.2 中更新的 样板 API允许我们通过为特定模板类型创建自定义样板来更轻松地做到这一点。例如,我们可以为单个帖子创建一组与模板关联的样板。或者 404 模板的另一组样板。当然,这样做的好处是我们可以使用样板作为入门模板!
让我们逐步完成使用样板作为起始页模板的过程,首先向我们的朋友 register-block-pattern()注册我们的自定义样板。我们确实可以选择在主题/patterns文件夹中注册样板,就像我们之前所做的那样,但我发现它不起作用。让我们以函数方式代替文件夹。
使用register-block-pattern()注册自定义样板
我们将从一个注册样板的函数开始,我们将把该样板与主题的 404 页面模板关联起来。请注意templateTypes参数允许我们将样板链接到模板:
function mytheme_register_block_patterns() {
register_block_pattern(
'wp-my-theme/404-template-pattern',
array(
'title' => __( '404 Only template pattern', 'wp-my-theme' ),
'templateTypes' => array( '404' ),
'content' => '<!-- wp:paragraph { "align":"center","fontSize":"x-large" } --><p class="has-text-align-center has-x-large-font-size">404 pattern</p><!-- /wp:paragraph -->',
)
);
}
add_action( 'init', 'mytheme_register_block_patterns' );
我从GitHub Gist中提取了该函数的大部分内容。这是一个小例子,但您可以看到如果我们为单个模板注册许多样板,事情会变得多么混乱。另外,为模板注册的样板越多,页面就越大,从而使整个模板难以阅读、预览和维护。
默认的WordPress 2022主题带有66 种样板。这可能会在主题文件夹中变得混乱,但主题巧妙地添加了一个/inc文件夹,其中包含每个注册样板的单独 PHP 文件。主题使用相同的策略来分解在 functions.php 中注册的函数,以防止它变得过于复杂。
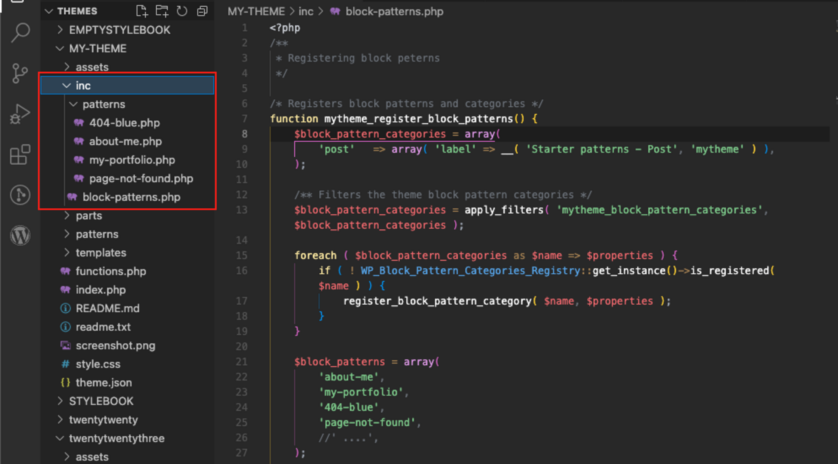
为了举例,让我们以同样的方式注册一些入门样板。首先,我们将/inc在主题文件夹的顶层添加一个新文件夹,然后添加其中包含的另一个名为/patterns. 在该文件夹中,我们添加一个名为block-patterns.php. 在该文件中,让我们添加 2022 主题的块注册函数的修改版本,映射到我们想要为 404 页面模板注册的四种样板:
404-blue.phppage-not-found.php
一切看起来是这样的:

让我们把注意力转向样板本身。具体来说,让我们打开该文件并在样板目录中404-blue.php添加此样板的代码以及此代码:
<?php
/**
* Blue pattern
* source: https://wordpress.org/patterns/pattern/seo-friendly-404-page/
**/
?>
return array(
'title' => __( '404 Blue', 'mytheme' ),
'categories' => array( 'post' ),
'templateTypes' => array( '404' ),
'inserter' => 'yes',
'content' => '<!-- wp:columns { "align":"full" } -->
<div class="wp-block-columns alignfull"><!-- wp:column { "width":"100%" } -->
<div class="wp-block-column" style="flex-basis:100%"><!-- wp:columns { "style":{" color":{ "gradient":"linear-gradient(308deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100% )" },"spacing":{ "padding":{ "right":"20px","bottom":"100px","left":"20px","top":"100px"} } } } -->
<div class="wp-block-columns has-background" style="background:linear-gradient(308deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%);padding-top:100px;padding-right:20px;padding-bottom:100px;padding-left:20px"><!-- wp:column { "width":"1920px" } -->
<div class="wp-block-column" style="flex-basis:1920px"><!-- wp:heading { "textAlign":"center","level":1,"style":{ "typography":{ "textTransform":"uppercase","fontSize":"120px" } },"textColor":"white" } -->
<h1 class="has-text-align-center has-white-color has-text-color" style="font-size:120px;text-transform:uppercase"><strong>404</strong></h1>
<!-- /wp:heading -->
<!-- wp:heading { "textAlign":"center","style":{ "typography":{ "textTransform":"uppercase" } },"textColor":"white" } -->
<h2 class="has-text-align-center has-white-color has-text-color" style="text-transform:uppercase">? <strong>Page Not Found</strong> ?</h2>
<!-- /wp:heading -->
<!-- wp:paragraph { "align":"center","textColor":"white" } -->
<p class="has-text-align-center has-white-color has-text-color">The page you are looking for might have been removed had it's name changed or is temporary unavailable. </p>
<!-- /wp:paragraph -->
<!-- wp:search { "label":"","showLabel":false,"placeholder":"Try Searching for something else...","width":100,"widthUnit":"%","buttonText":"Search","buttonPosition":"no-button","align":"center","style":{ "border":{ "radius":"50px","width":"0px","style":"none" } },"backgroundColor":"black","textColor":"white" } /-->
<!-- wp:paragraph { "align":"center","textColor":"white" } -->
<p class="has-text-align-center has-white-color has-text-color">? Or you can return to our <a href="#">home page</a> or <a href="#">contact us</a> if you can't find what you are looking for</p>
<!-- /wp:paragraph -->
<!-- wp:buttons { "layout":{"type":"flex","justifyContent":"center" } } -->
<div class="wp-block-buttons"><!-- wp:button { "backgroundColor":"black","textColor":"white","style":{ "border":{ "radius":"50px" },"spacing":{ "padding":{ "top":"15px","right":"30px","bottom":"15px","left":"30px" } } } } -->
<div class="wp-block-button"><a class="wp-block-button__link has-white-color has-black-background-color has-text-color has-background" style="border-radius:50px;padding-top:15px;padding-right:30px;padding-bottom:15px;padding-left:30px">Go to Homepage</a></div>
<!-- /wp:button -->
<!-- wp:button { "backgroundColor":"black","textColor":"white","style":{ "border":{ "radius":"50px" },"spacing": { "padding":{ "top":"15px","bottom":"15px","left":"60px","right":"60px" } } } } -->
<div class="wp-block-button"><a class="wp-block-button__link has-white-color has-black-background-color has-text-color has-background" style="border-radius:50px;padding-top:15px;padding-right:60px;padding-bottom:15px;padding-left:60px">Contact Us</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:paragraph { "align":"center","textColor":"white","fontSize":"small" } -->
<p class="has-text-align-center has-white-color has-text-color has-small-font-size">Find the page at our <a href="#sitemap">sitemap</a></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->'
再次,我认为值得提出这个templatesTypes论点,因为我们使用它来将这个“404 Blue”样板链接到 404 页面模板。这样,样板仅注册到该模板并且仅注册到该模板。
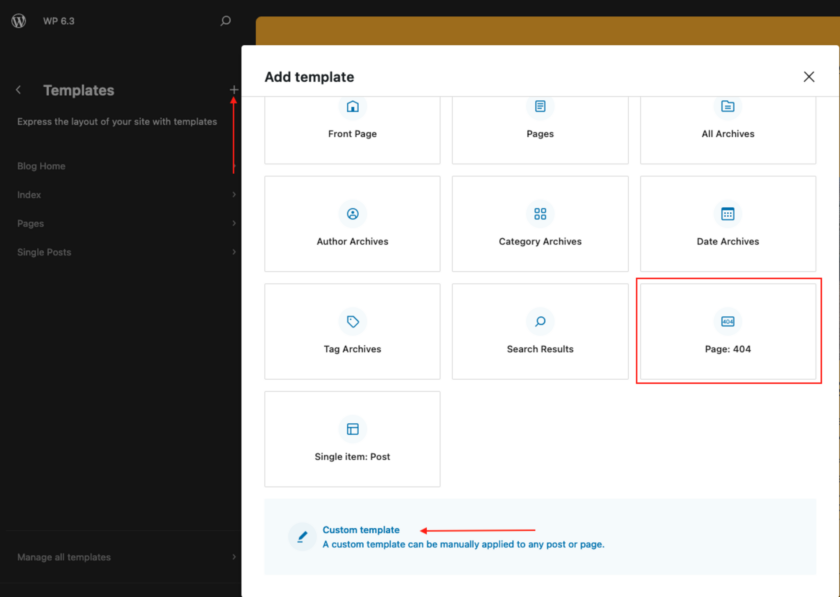
现在我们已经添加了正确的文件夹和文件,并将“404 Blue”样板注册到 404 页面模板,我们可以创建 404 页面模板并查看我们的样板的工作情况:
- 打开 WordPress 管理员并导航到站点编辑器(外观 → 编辑器)。
- 单击站点编辑器侧面板中的“模板”打开模板屏幕。
- 单击“添加新模板”。
- 选择“页面:404”选项。

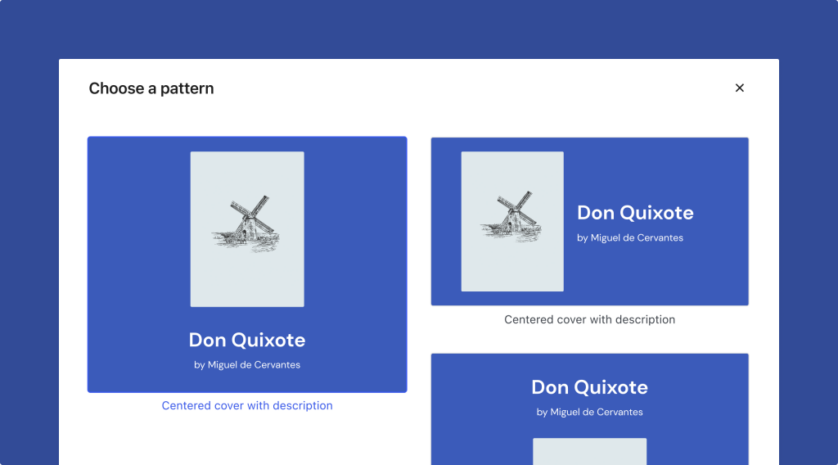
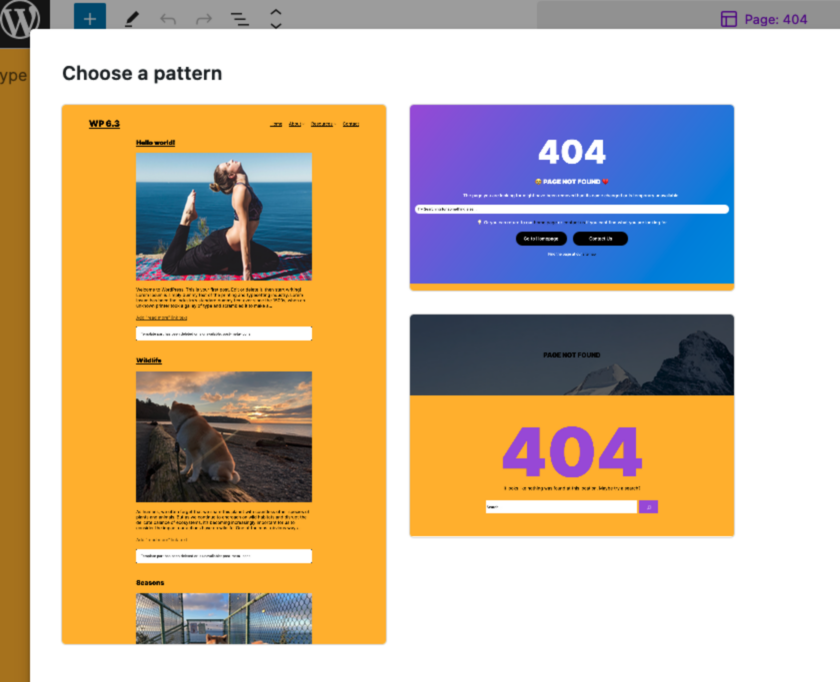
选择 404 页面模板会触发一个弹出窗口,提示您使用(您猜对了)我们刚刚注册的样板为页面选择一种样板!还会显示主题建立的默认启动样板。

具有入门样板的自定义模板
我们刚刚所做的是创建一组链接到主题的 404 页面模板的样板。但是,如果我们想将样板集链接到自定义页面模板怎么办?当站点编辑器首次推出时,它仅支持一些核心页面模板,例如页面、帖子和首页。然而,现在我们不仅有更多的选择,而且还可以选择创建自定义页面模板。
因此,让我们通过将新文件添加到/inc/patterns我们在上一个示例中创建的文件夹中来看看该过程:
about-me.php,my-portfolio.php。
由于我们在上一个示例中详细说明了完整的过程,因此我们不会获取这些代码示例。但我要指出的是,主要区别在于我们更改了每个样板文件中的templateTypes参数,以便将样板链接到我们计划在站点编辑器中创建的自定义模板:
<?php
/**
* About Me
* source: https://wordpress.org/patterns/pattern/seo-friendly-404-page/
**/
?>
return array(
'title' => __( 'About Me', 'mytheme' ),
'categories' => array( 'post' ),
'templateTypes' => array( 'portfolio', 'author' ),
// etc.
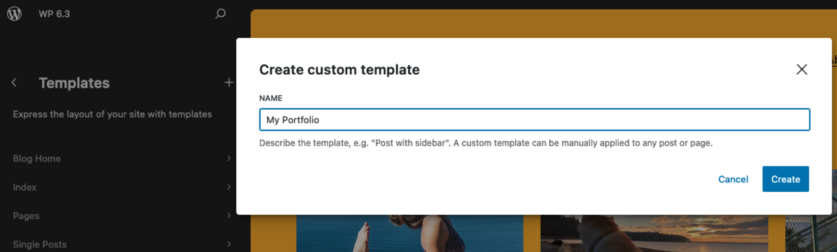
);现在我们可以返回站点编辑器,打开模板屏幕,然后像之前一样选择“添加新模板”。但这一次,我们将单击底部的“自定义模板”选项,而不是选择预定义的模板选项之一。从那里,我们收到一个新的提示来命名自定义模板。我们将其称为“我的作品集”:

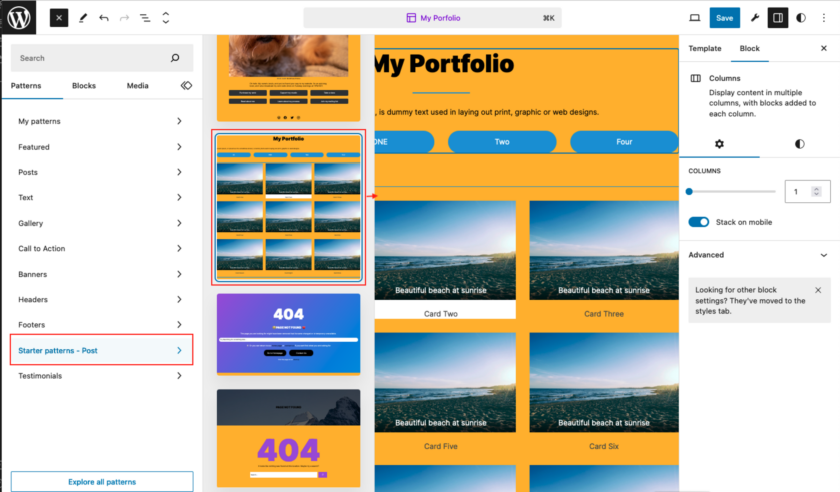
接下来,我们可以尝试为模板选择样板,但在撰写本文时它会导致空白页。相反,我们可以跳过该步骤,在编辑器中打开模板,然后将模式添加到模板中,就像添加任何其他块或样板一样。单击+编辑器左上角的按钮打开块插入器侧面板,然后打开“图案”选项卡并选择样板以在自定义模板中预览它们。

附带说明一下,您是否看到这些模式是如何捆绑在类别中的(例如,精选、帖子、文本等)?这就是样板文件的返回数组中的categories参数所设置的内容。如果样板未分配类别,则它将自动进入“未分类”类别。
WordPress 开发人员博客提供了自定义入门模板的其他示例。
在帖子编辑器中使用样板
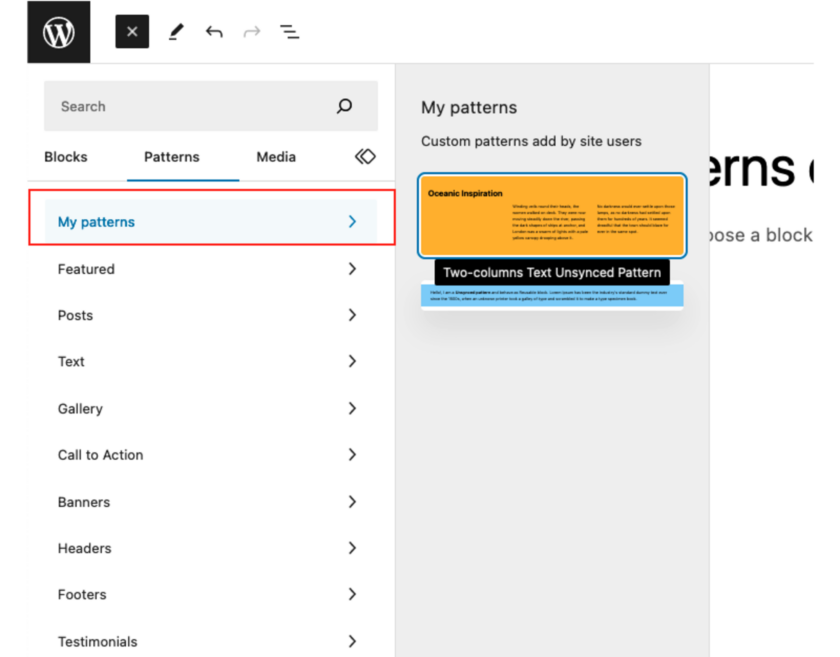
我们可以使用帖子编辑器将自定义样板插入到页面和帖子中,就像使用站点编辑器将它们插入到模板中一样。在帖子编辑器中,任何已注册但未链接到特定模板的自定义样板都会在块插入器的“样板”选项卡的“我的样板”类别中列出。

GitHub 上的讨论表明,未来版本将优先显示自定义样板的类别。
使用样板目录中的样板
在我们介绍的其余示例中,我们当然一直围绕这个主题进行讨论。我们一直在复制和粘贴样板目录中的项目来注册我们自己的自定义样板并将它们链接到特定的页面模板。但让我们也看看直接使用样板目录中的样板而不进行任何修改会是什么样子。
如果您已经从插件目录安装了插件,那么您已经熟悉从样板目录安装样板。这是相同的概念:社区成员贡献开源样板,任何运行 WordPress 网站的人都可以使用它们。

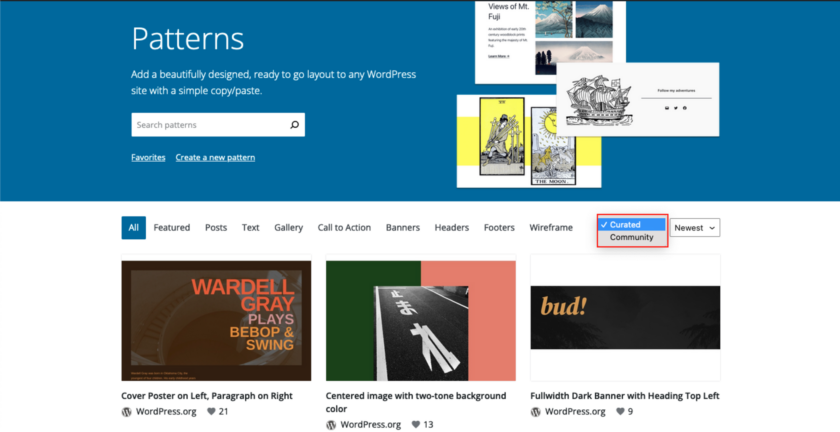
该库允许用户选择由 WordPress.org 团队“社区”贡献或“策划”的样板,所有这些样板都属于各种不同的类别,从文本和图库到横幅和号召性用语,其中好多其它的。
向站点添加样板与安装插件并不完全相同。可以通过 WordPress 管理员直接从插件目录安装插件并从那里激活。但是,样板应该添加到块主题的theme.json中,并使用样板的 slug 作为值在patterns对象中注册。可以使用逗号分隔注册多个样板:
{
"version": 2,
"patterns": [ "short-text", "patterns-slug" ],
// etc.
}以下示例使用样板目录中名为“倾斜样式号召性用语”的样板。它用于我从默认的2023主题克隆的主题theme.json文件中:
{
"version": 2,
"patterns": [ "slanted-pattern", "slanted-style-call-to-action" ]
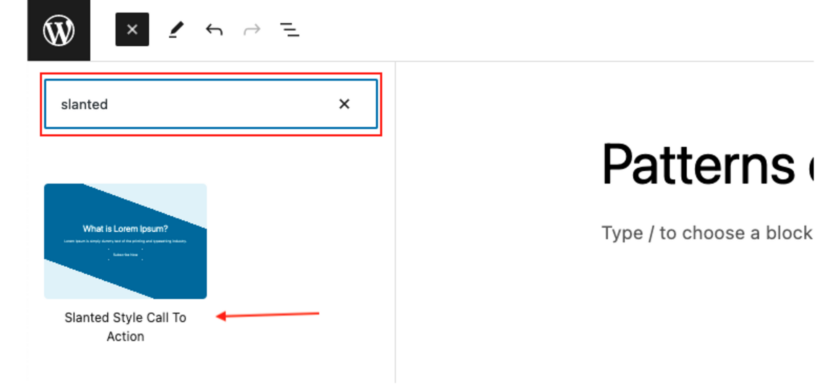
}现在,我们可以通过打开块插入器并选择列出样板的“样板”选项卡来在帖子编辑器中查看新添加的样板。同样,可以使用块插入器的搜索功能来提取样板:

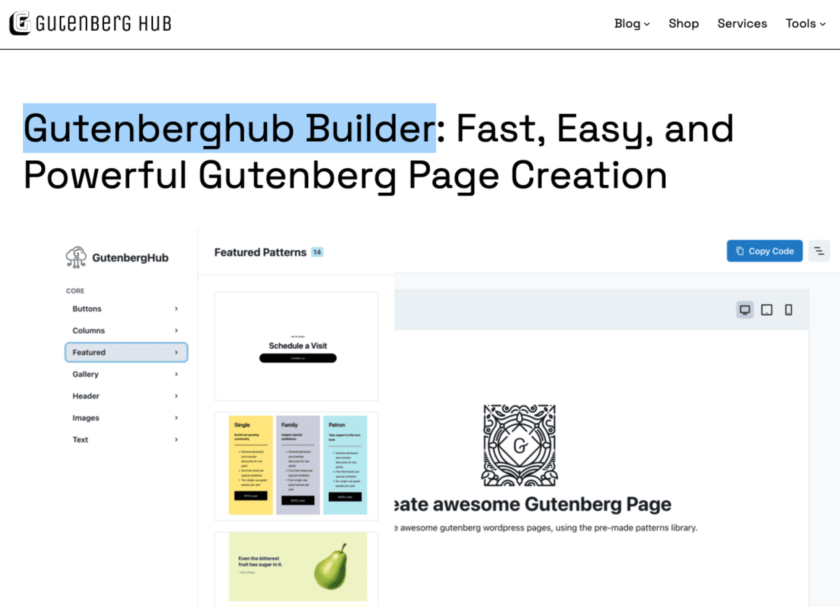
对于那些想要直接使用样板目录中的样板而无需先注册的人,GutenbergHub团队创建了一个页面构建器应用程序,使之成为可能。他们有一个介绍性视频来演示这一点。

您可以从应用程序复制代码并将其粘贴到网站中,这使得以低代码方式构建复杂的布局样板变得更加容易。Jamie Marsland 在此短视频(1:27)中展示了如何使用该应用程序通过从模式目录中选择所需的页面部分来创建整个页面布局,类似于成熟的页面构建器。
在WordPress 开发人员资源文档的“利用样板”部分了解有关创建入门样板的更多信息。
总结
在本文中,我们讨论了 WordPress 6.3 中不断发展的新块样板功能,并展示了一些在站点编辑器中创建自定义样板的用例。这项新功能为用户提供了无限的方式来排列块并将其保存为样板以供广泛使用。站点和帖子编辑器中可重用块和传统样板的集成旨在简化工作流程、增强内容创建,并为 WordPress 6.4 中即将推出的增强功能做好准备。
此外,WordPress 6.4 路线图还包括我们期待的更多高级样板功能:
- 设置类别;
- 更新插入器体验,确保同步和未同步之间的一致性;
- 提高非块主题的兼容性;
- 迭代样板页面的空类别状态;
- 同步样板未在编辑器中接收对齐属性。
您可以观看此WordPress TV 视频,了解有关块样板如何演变的更多详细信息。此外,还可以在 GitHub 上跟踪正在进行的工作问题。
注意:自本文撰写以来,WordPress 6.4 Beta 1已发布。新版本允许用户在创建过程中通过类别更好地组织同步和未同步样板。请参阅发行说明以获取更多最新信息。




