在今天6月初的WordCamp 欧洲2020峰会中,有一些比较有意思的讨论,尤其是涉及到不少新生的或流行的事物、词汇:headless WordPress、JAMStack、Frontity、HardyPress、Shifter、Strattic、Gatsby、WP2Static、AI 等等,让我们一起来瞅瞅吧。
WordPress是“最可怕的平台”?
一直以来,WordPress显示出惊人的增长。自5月1日以来,该平台在35天内增加了1.1%的市场份额,而WordPress的搜索量增长了52%(可能是由于新冠肺炎疫情导致了更多的在线业务)。
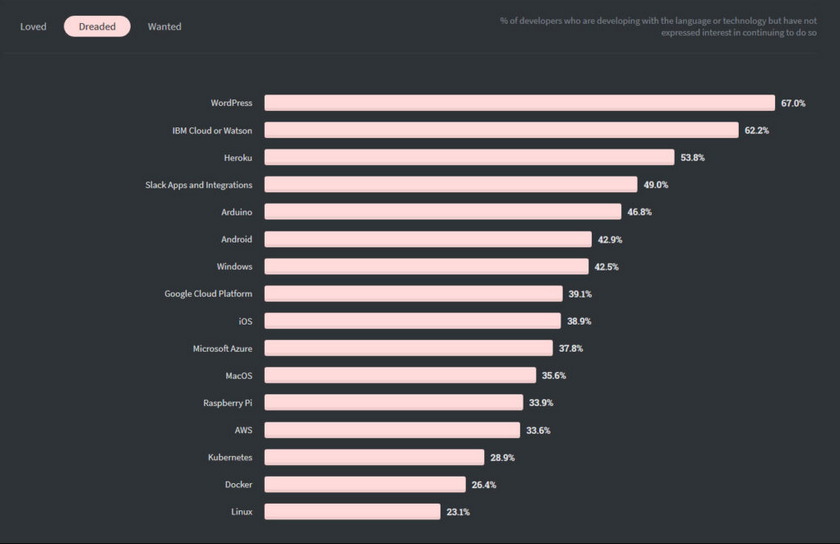
看来,作为一个生态系统,WordPress是赢家。然而,在WordPress开发人员调查(由65,000名开发人员填写)中,它获得了可疑的“最可怕的平台”奖。

为什么?
开发人员发现它令人沮丧,包括缺少现代堆栈以及缓慢,易受攻击且难以扩展。
为什么如此重要?
这很重要,因为60%的开发人员具有批准或拒绝购买工具的能力,并且其中许多人不想使用PHP。他们对其他工具(例如Headless,JAMStack,Decoupled和静态站点生成器)感到更加兴奋。
原因:这些新工具更快,更安全,可扩展,可移植,灵活并且能够使用不同的数据源。
那么,WordPress是否注定要失败?
同时,诸如headless WordPress,JAMStack和静态站点生成器之类的工具并非适用于所有情况。尤其是,JAMStack变得越来越复杂,因为您需要传统CMS开箱即用的更复杂的功能。
因此,还有一种趋势,人们从JAMStack返回WordPress。一个例子是GitHub博客。因此,这不是全有或全无的方法。
但是,即使WordPress是“制胜法宝”,我们也需要认识到那里有一个更现代的网站,并且找到将WordPress集成到其中的方法是有意义的。这样,开发人员可能会重新使用WordPress,因为它令人兴奋。
WP REST API 是朝着这个方向迈出的重要一步,并且有更多示例。
混合使用的例子
以下是将WordPress与更现代的堆栈结合在一起的一些开发:
- Frontity -将WordPress与JavaScript前端结合使用。滚动至底部,了解其联合创始人关于解耦WordPress的挑战的演讲
- HardyPress,Shifter,Strattic —这些公司将WordPess用作静态站点生成器。
- Gatsby —静态站点生成器,可以通过REST API从WordPress来获取内容。
- WP2Static —开源WordPress静态站点生成器。
- 古腾堡(Gutenberg) -编辑者正在将WordPress Core带入现代空间。但是,仍然存在挑战,例如主题开发人员没有很好地采用它。
简而言之,WordPress处于拐点。它正在不断发展,并正在开发一些非常令人兴奋的项目。但是,我们还需要将其带入当前空间和未来。
通过AI使WordPress更好
下一个话题是实用主义的大卫·洛克(David Lockie)发表的。他是一位资深人士,不仅在2020年,他还在WordCamp Europe上做了多次演讲。他开始对AI及其对WordPress的潜在影响越来越感兴趣。
今天的WordPress
WordPress是一个庞大的生态系统,拥有巨大的用户群和令人难以置信的社区。这是全球排名第一的CMS。
但是,世界比WordPress还要大,而CMS也无法摆脱混乱。人工智能即将到来,并将成为当今时代的定义技术,第四次工业革命。
这既给WordPress带来了挑战,也带来了机遇。
什么是AI,它能做什么?
首先,什么是AI?这是涵盖很多领域的一系列技术的总称。许多公司已经利用了它,并且我们每天都在使用AI,例如在Spotify上推荐歌曲的形式。
然而,这不是一回事,而是一揽子应用程序,例如自然语言学习,对抗性机器学习,生成算法等。
如今,就WordPress而言,人工智能几乎总是意味着与该平台集成的外部工具和资源,例如Akismet或Jetpack校对服务。五年后,情况可能会完全不同。
AI将改变WordPress的9种方式
以下是人工智能有可能改变WordPress的具体方法以及我们使用它的方式:
- 自动化的内容创建 -如今,您已经拥有完全由软件生成的内容的网站。例如,该技术也已在《华盛顿邮报》和MSN主页上使用。
- 更好的协作写作 -人工智能将能够在写作过程中提供意见。它可以提供有关质量和发布内容的最佳时间的客观分析。
- 自动化日常任务 -这项技术可能更有效的另一个领域是日常任务,特别是在可访问性领域。AI可以通过分析图像内容来添加图像标签或标题。已经有用于自动替代文本的插件。
- 更好的媒体嵌入 -机器将能够生成适合您需求和内容的视觉内容。这也可能适用于图像自动提示,名人甚至可以许可他们的肖像进行深造,因此您可以使用他们的脸来进行营销。
- 改善其他数字体验 -这里的例子是增强现实,这是Microsoft的自动问答制造商,它从FAQ或Polly等文本语音转换服务生成聊天机器人。
- 内容显示 -AI可以创建丰富的交互式数据集,使用户可以深入研究基础数据并进行处理。
- 个性化 -机器将能够根据一天中的时间,他们所消费的其他内容以及其他数据集,为个人即时定制文章和网站。
- 编写更好的代码 -人工智能可以在更高程度上完成自动完成和自动建议,甚至自动编写您描述的功能。
- 提高安全性 –软件程序可能能够检查您的代码中是否存在漏洞。已有WP Engine的智能插件管理器,可以捕获有问题的插件,并在必要时将其回滚。David提到了WordPress网站的头脑敏锐的想法,该想法可以检测威胁并自动做出响应。
WordPress中AI的后果
这种发展也提出了一些重要的问题。如果有WordPress AI,谁将拥有它?当它有可能危及WordPress工作负载时,这种发展值得吗?
同时,AI的到来是不可避免的,今天已经有公司在WordPress中使用它。但是,这也是WordPress发挥领导作用的机会。
但是,有一件事是肯定的,这不是明天的事情,这是昨天的事情,所以让我们继续吧。
为什么下一代人对WordPress的生存至关重要
大卫·比塞特(David Bisset)另一篇关于WordPress未来的演讲(我在这里开始探讨一个主题)。他是美国的开发人员,也是WordCamp Miami和其他聚会的社区组织者。
问题
对于年轻一代而言,已建立的网站(例如Facebook)正成为人们的遗物。WordPress现在运行良好,但看看其他人正在发生什么,问题是年轻一代是否会采用它。
在WordPress社区中,无法做到这一点。现在是时候考虑如何使青年人融入社区了。否则,WordPress也有成为文物的风险。这需要与影响WordPress的未来和生存的其他因素在同一列表中。
为什么WordPress面临艰苦的战斗
出于以下几个原因,可能难以达到下一代:
- 他们少写博客,而是使用其他平台
- 其他服务的竞争越来越激烈,Shopify之类的封闭系统正在获得发展
- 他们对WordPress的介绍太晚了,因为该平台不在学校课程中
- 今天的年轻人不是在拥有自己的内容,而是在为其他平台(例如YouTube)创建内容
- PHP和WordPress并不是趋势技术
我们可以做什么?
为了抵制这种发展,整个社区必须使WordPress对各个级别的年轻人更具吸引力。以下是大卫的建议:
- 组织者 —使WordCamps与家庭友善,使年轻人包括在PR材料中。停止像对待新事物那样对待年轻人,规范他们进入WordCamps的行列,不要让他们成为二等公民。
- 开发人员 -做您的研究,请注意25岁以下的人群。成为导师,向年轻人介绍技术。为学生和年轻人提供折扣。
- 贡献者 —提供让年轻人成为社区成员的方式,例如更轻松的门票或入门级门票。帮助他们做出贡献,欢迎他们,解决年轻话题。
- 父母/老师 —将WordPress纳入课程,引起兴趣,为老师和父母创建工作坊。
一线希望:年轻人似乎加入了古腾堡,这可能是WordPress生存的关键。另外,Tumblr(Automattic购买了)可能是吸引年轻用户的好方法。
Headless WordPress:当前状态和尚存的挑战
由 Frontity 的联合创始人兼首席开发人员Luis Herranz进行的一场演讲。他和他的商业伙伴已经与Headless WordPress合作了7年,并与React一起使用了该平台。
Headless/Decoupled WordPress是什么意思?
Headless WordPress意味着您可以在WordPress中管理内容,但可以使用其他堆栈(如JavaScript框架)来显示内容。现有的React框架可以做到这一点,包括Gatsby,NextJS和Frontity。后者专门针对WordPress。需要注意的重要一点是它们不是静态站点生成器。
那么,为什么要使用React?
React框架在用户浏览器内部具有速度优势,但是,如果使用CDN,最终结果并不会完全不同。相反,React提供了其他好处:
- 可重复使用的组件和挂钩
- 庞大的生态系统,拥有大量可用组件
- 声明性代码而不是命令性代码,这可以为DOM操作带来很多繁重的工作
- 单个代码库,意味着需要维护的代码更少
React还提供了改进的开发人员体验,这意味着您可以在更短的时间内以较低的成本构建更好的网站。这是WordPress带来的革命,但是React是前端开发中一个新的里程碑。
目标是将WordPress与React结合使用,以创建具有更好UX的网站,这些网站更易于维护,并提供更好的性能。这种方法对于更复杂的网站最有意义,因为WordPress网站的复杂性越高,维护其性能,代码和错误的难度就越大。
因此,正如Miriam在开始时已经提到的那样,这不是万能的解决方案,而是具有特定的应用领域。此外,将React与WordPress结合使用仍然会遇到一些困难。
缺点和仍然存在的挑战
迄今为止,以下使WordPress和React一起使用的工作有些繁琐:
- 您需要两个不同的域,一个用于WordPress,一个用于React主题。一种解决方法是通过嵌入React主题,这是Frontity在做的事情。
- React需要一个可以运行该编程语言的JavaScript服务器。我们已经有托管服务提供商正在致力于容纳无头WordPress,但这不是标准的。
- 插件兼容性可能很棘手,尤其是对于数据或前端插件。通过REST API有一些解决方法,但并非所有内容都可以复制。虽然这意味着要关闭一些门,但它也为React生态系统打开了巨大的大门。
- Gutenberg支持在大多数情况下都可以正常工作。一个例子就是Frontity主页,它是完全由Gutenberg构建的。我建议您检查视频重播以查看其在后端的外观。
- SEO插件可以并且需要通过REST API进行修改。Yoast 14.0已经包括对此的支持。
- 网站预览(例如主题预览)也需要变通方法。
- 可扩展性是主要挑战。WordPress是非常可扩展的。您可以替换整个零件,它们将适用于每个主题。在React中很难做到这一点,但是有一个非常技术性的解决方法,我什至不假装有资格进行解释。如果您是开发人员,强烈建议您观看视频。
简而言之,Frontity试图使React对WordPress用户可用,并保持CMS的可扩展性。您必须忍受一些缺点,但总的来说,这是一个非常令人兴奋的开发,它使用户可以继续使用WordPress,但可以利用React提供的一切。
总结
以上内容是倡萌从 Torque 文章中摘录的一些比较有意思的内容,我们可以从中了解到WordPress的现状、困难以及可能的未来,对于开阔我们的眼界还是很有帮助的。





像我这样的初中生都有好多开始Wordpress建站了,Wordpress怎么会挂呢?
后生可畏,我们这一代初中的时候除了电脑课,其他时间几乎无法摸到电脑,期待WordPress在你们这代能有新的发展