目前网络上关于 WordPress 6.1 的新功能的介绍都是零零散散,今天WordPress大学翻译整理了 Kinsta 的一篇文章,相对比较系统介绍了 WordPress 6.1 的最新功能和改进,文章很长,感兴趣的朋友一起来看看吧!
WordPress 6.1 计划于2022 年 11 月 1 日发布,这是今年继 5.9 和6.0 后的第三个大版本。与往常一样,新的 WordPress 版本将最新版本的 Gutenberg 插件的新功能、改进和错误修复带入核心。WordPress 6.1 也不例外,因为 Gutenberg 插件的 11 个版本将合并到核心中,从 13.1 到 14.1。

这些是发布时间表的主要日期:
- Beta 1 和功能冻结:2022 年 9 月 20 日——从这一天起,核心贡献者将专注于测试和修复错误
- 候选版本 1:2022 年 10 月 4 日 – 发布包含开发说明的字段指南
- 试运行:2022 年 10 月 24 日
- WordPress 6.1 正式版本:2022 年 11 月 1 日
在撰写本文时,开发说明和字段指南尚未发布,但我们已经可以窥视幕后,并尝试了解我们对 WordPress 的下一个主要版本的期望。
Matias Ventura 为我们提供了 6.1 路线图的一些见解,他说 6.1 的目标是改进 5.9 和 6.0 引入的体验,并在我们接近古腾堡路线图的第 3 阶段时修复一些问题。
1. 模板编辑器改进:主要的新功能之一是模板编辑器。WordPress 6.1 应该引入浏览、可视化和编辑网站结构的能力。
2. 模板样板(Template Patterns):目标是让块样板在模板和页面创建中发挥核心作用,使它们适应自定义文章类型和块类型,增强锁定功能,改进保存的模式管理等。
3. 全局样式、块和设计工具:WordPress 6.1 将允许管理网络字体、实现响应式排版并扩展块可用的工具集。
下面,让我们仔细看看 WordPress 6.1 附带的一些最强大的功能。
自动图像转换为 WebP 格式(暂停?)
WebP首次在 WordPress 5.8 中引入,是一种现代图像格式,可为网络上的图像提供卓越的无损和有损压缩。
但是即使您可以使用媒体库将 WebP 图像上传到 WordPress ,WordPress 也不支持将图像自动转换为 WebP 格式。要在您的网站上启用该功能,您需要使用第三方 WebP WordPress 插件。
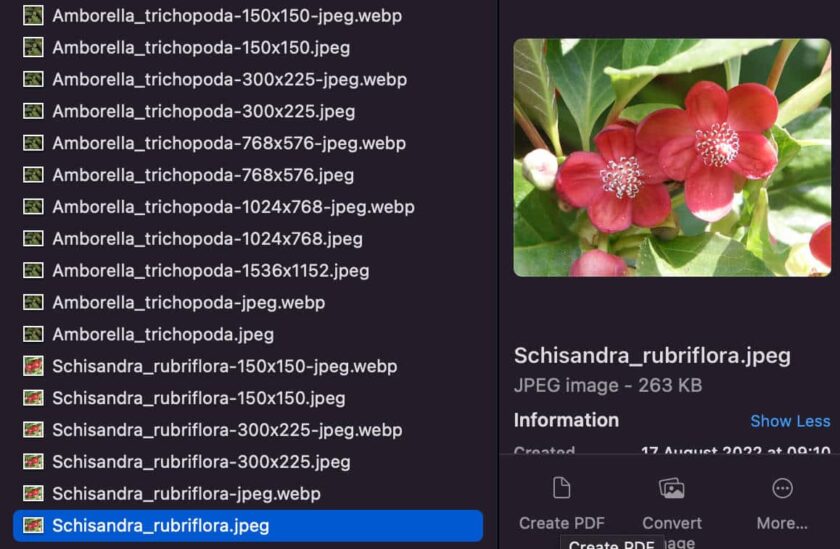
现在,从 WordPress 6.1 开始,应该以替代文件格式自动创建图像子尺寸。此外,WordPress 6.1 引入了三个新的过滤器,使开发人员能够控制 WordPress 在前端生成和使用的子尺寸的 mime 类型。
并且,在 6.1 中,WordPress 将在默认情况下生成和使用 WebP 子尺寸。
当用户上传JPEG 图像时,WordPress 可以自动生成 WebP 和 JPEG 子尺寸。然后 WordPress 将能够在前端提供 WebP 图像。JPEG 图像将用于尚不支持 WebP 的环境(例如电子邮件)。
这是默认行为。开发人员将能够覆盖默认设置并通过过滤器确定使用哪种图像格式。
当生成新的 mime 类型时,仅保留那些尺寸小于其各自原始图像的图像。默认情况下,仅当您选择支持时,才会为默认图像大小和自定义大小生成其他 mime 类型。
此更改还引入了三个新的过滤器,可完全控制辅助 mime 类型输出:
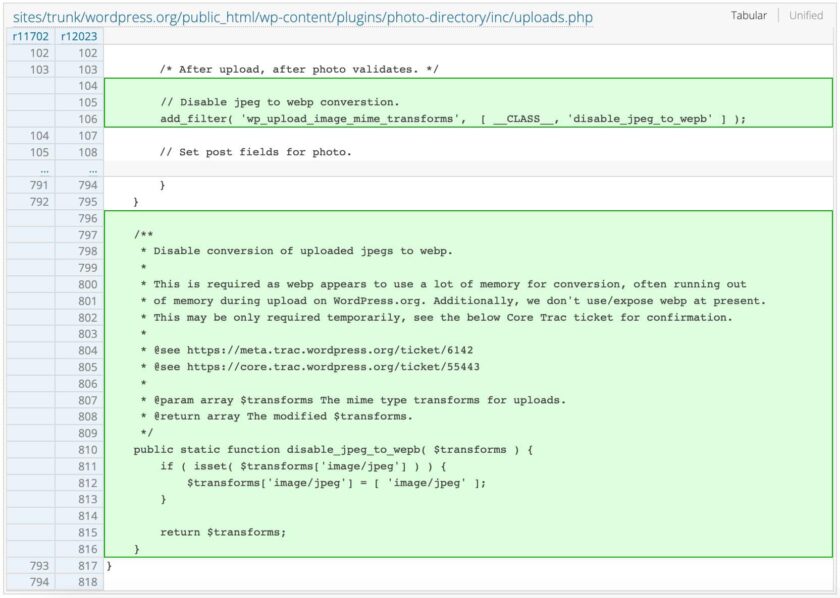
wp_image_sizes_with_additional_mime_type_support允许开发人员根据大小控制图像 mime 类型wp_upload_image_mime_transforms允许开发人员控制给定输入的图像 mime 类型,甚至覆盖原始 mime 类型wp_content_image_mimes可用于控制内容图像的 mime 类型输出顺序。在页面上渲染图像时,将使用第一个可用的 mime 类型。
此更改应使文件大小平均减少30%。
在 6.1 最终版本之前,您可以使用WordPress 性能组的性能实验室插件测试新功能。

然而,这一变化似乎存在争议,许多贡献者继续报告问题。例如:
上传图片时生成图片的资源会急剧增加,但提供图片的资源会减少。由于与图像服务相比,图像上传非常罕见,因此压缩和存储图像的额外努力应该是值得的。
并且:
实际上,上传图像时资源使用量的急剧增加在这里是一个非常糟糕的副作用。这意味着很多上传将失败,并使用户陷入困境。它还将显着增加对 WordPress 和托管公司的支持请求。不要认为这是可以接受的。因此,即使 WordPress 中需要图像多 mime 支持,当前的方法似乎也不是一个好的解决方案。
因此,在撰写本文时,尚不清楚是否会默认启用在图像子尺寸中使用 WebP 格式,或者站点管理员是否必须选择在其网站前端提供 WebP 格式。同时,JPEG 到 WEBP 的自动转换已暂时禁用。

流体排版
WordPress 6.1通过 CSS 函数 calc / clamp 增加了对流体排版(Fluid Typography)的支持。
流体排版描述了文本适应视口宽度的能力,从最小宽度平滑缩放到最大宽度。
这与您可以通过媒体查询实现的不同,因为媒体查询允许主题根据特定视口大小调整文本大小,但在不同值之间不做任何事情。
一些主题已经支持流畅的排版。例如,Twenty Twenty-2 将 CSS函数 clamp()用于多种字体大小。例如:
"settings": {
...
"custom": {
"spacing": {
"small": "max(1.25rem, 5vw)",
"medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))",
"large": "clamp(4rem, 10vw, 8rem)",
"outer": "var(--wp--custom--spacing--small, 1.25rem)"
},
"typography": {
"font-size": {
"huge": "clamp(2.25rem, 4vw, 2.75rem)",
"gigantic": "clamp(2.75rem, 6vw, 3.25rem)",
"colossal": "clamp(3.25rem, 8vw, 6.25rem)"
}
}
}
}正如您在上面的代码中看到的,流体字体大小值用于每个单独的字体大小。
现在,从 WordPress 6.1 开始,主题可以通过如下声明新属性typography.fluid 来自动生成流畅的字体大小:
"styles": {
....
"typography": {
"fluid": true,
"fontSizes": [
{
"size": "2rem",
"fluid": {
"min": "2rem",
"max": "2.5rem"
},
"slug": "medium",
"name": "Medium"
}
]
}使用typography.fluid和typography.fontSizes[].fluid,使用以下公式自动计算每种字体大小的值:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});例如:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});请注意,在撰写本文时,流体排版 Fluid Typography 是一项实验性功能。您可以深入了解Block 支持中的技术细节:添加流畅的排版。
另请参阅Rich Tabor 的How to add Fluid Typography to WordPress Block Themes和Carolina Nymark的 Gutenberg Fluid Typography。
新的和改进的块类型
将如此多的 Gutenberg 版本合并到核心中,WordPress 6.1 将带来一个全新的目录块以及对现有块类型的大量更改和改进。
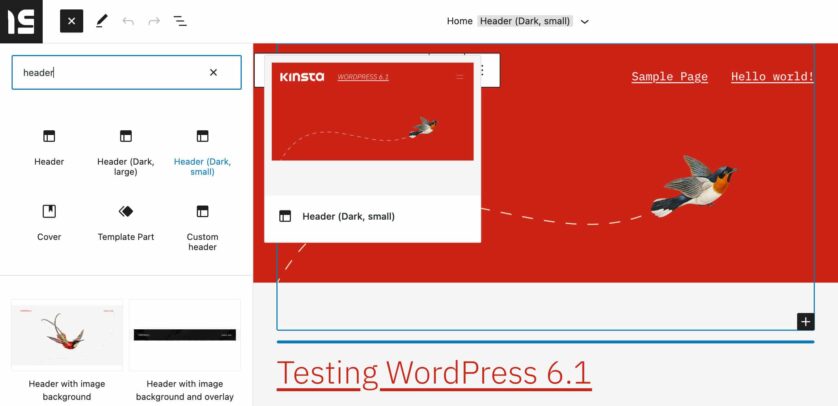
新目录块
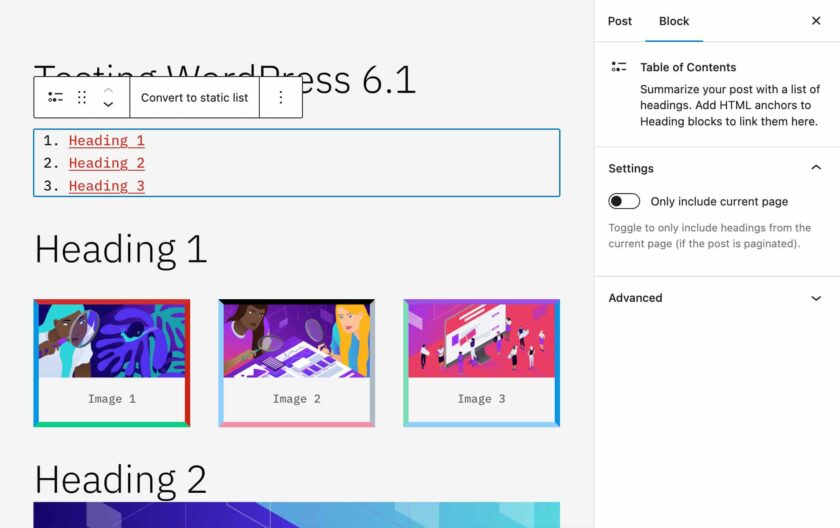
首次与Gutenberg 13.3一起引入,新的目录块现在可作为实验块使用。添加到您的帖子或页面后,目录块将检测添加到内容中的任何标题块,并将它们显示为有序列表中的锚链接。

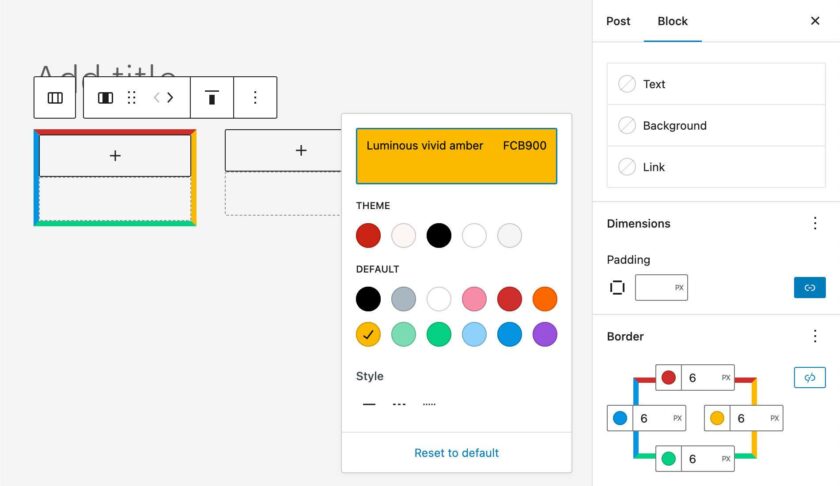
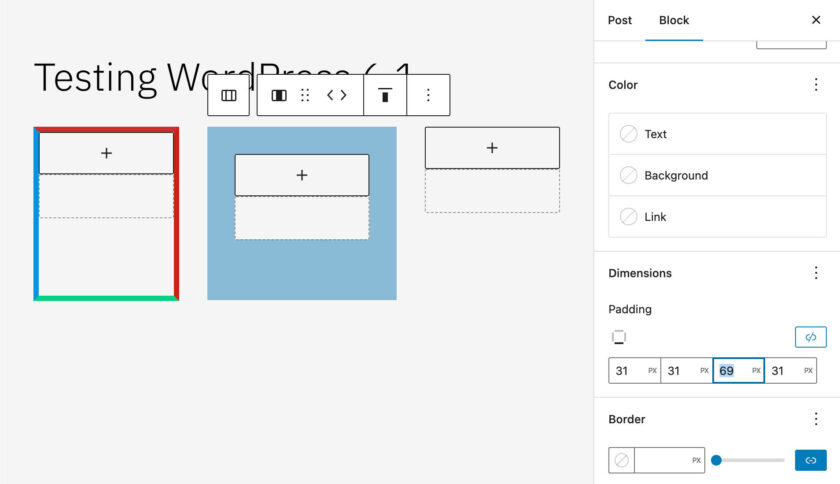
为栏目 Columns 块添加了边框支持
栏目(Columns)块现在利用新的 BorderBoxControl 组件,该组件使 WordPress 用户能够为列指定自定义边框,还为每个边框设置完全不同的样式(另请参阅Column:向列块拉取请求添加边框支持)。

也可以在theme.json文件中设置单独的边框,如下所示:
"core/column": {
"border": {
"top": {
"color": "#CA2315",
"style": "dashed",
"width": "6px"
},
"right": {
"color": "#FCB900",
"style": "solid",
"width": "6px"
}
}
}开发人员可以在组件参考 – BorderBoxControl中阅读有关新控件的更多信息。
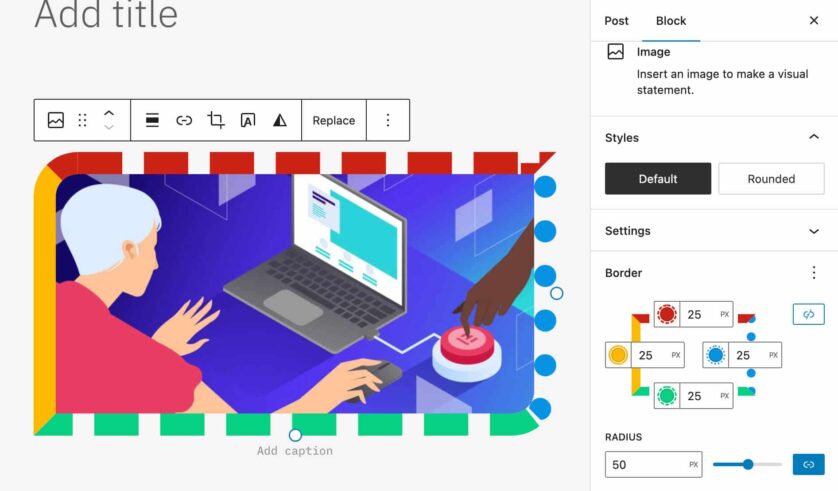
图像块的边框控制
Gutenberg 13.8引入了对图像块的所有边框控件的支持。这一变化将在WordPress 6.1 中添加到核心。

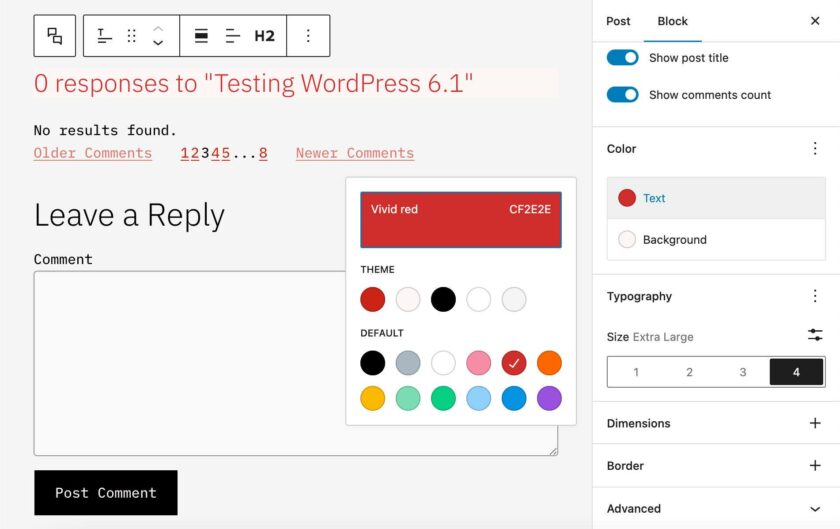
评论块改进
WordPress 6.1 还为我们带来了改进的评论块。从 WordPress 的下一版本开始,用户将能够在评论块上使用更高级的编辑功能。
在下图中,您可以看到评论块设置侧边栏以及应用于评论标题的更改。

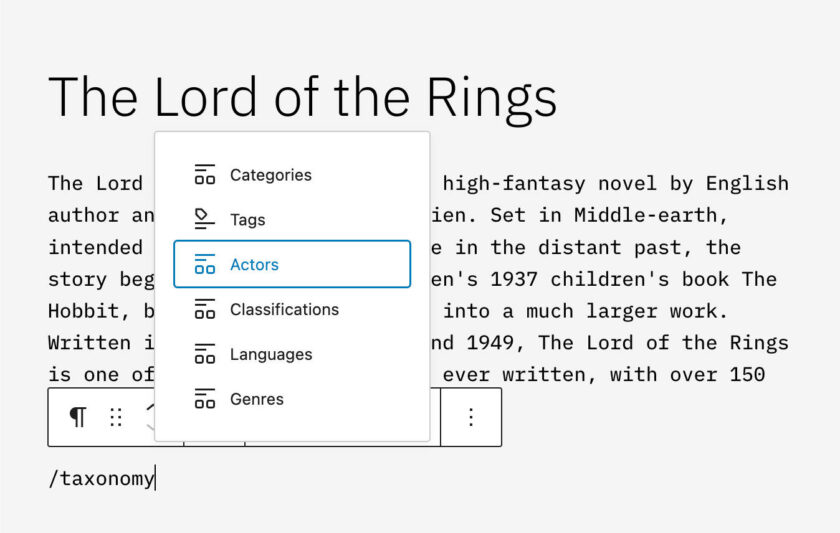
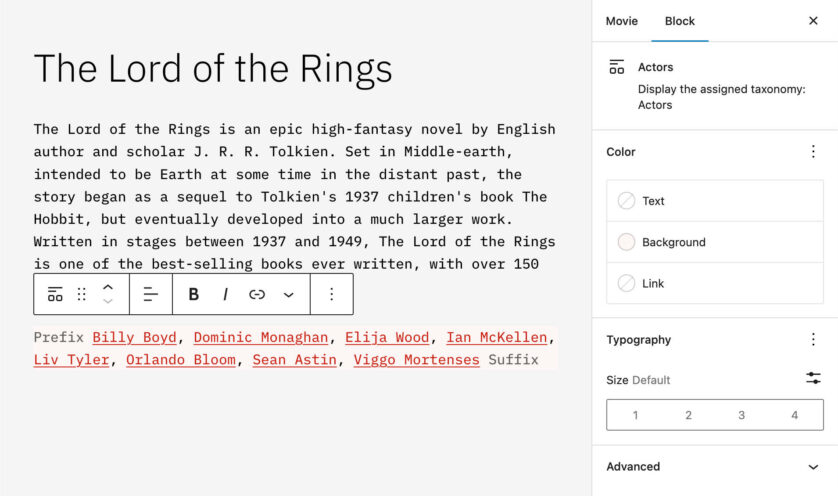
自定义分类术语的文章术语块变化
发布术语(Post Terms)块已通过新的自定义分类变体得到增强。您现在可以注册一个新的自定义分类法,比如“电影中的演员”文章类型,您将能够将分类术语列表添加到当前文章或自定义文章类型。

下图显示了电影文章类型中的演员列表。

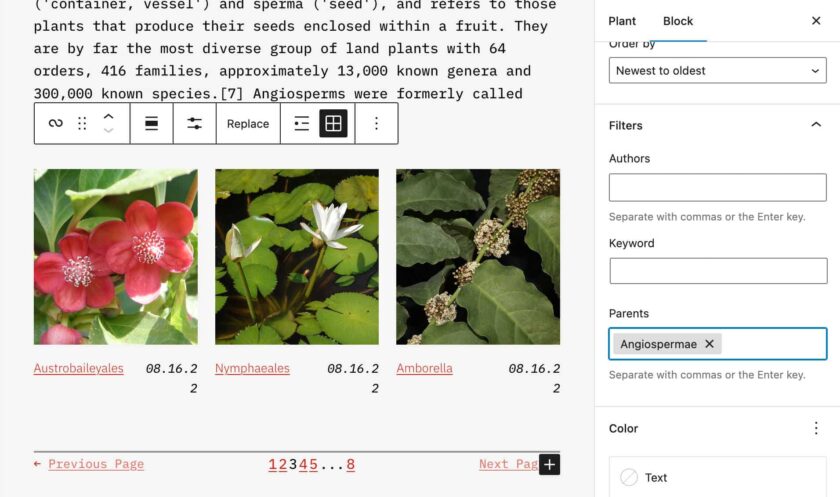
查询块的新父级过滤器
查询块现在可以使用新的父级过滤器来显示具有相同父级的分层文章和页面。

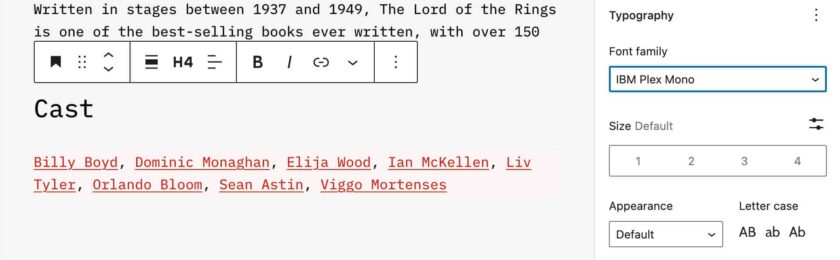
标题栏中的字体系列控件
标题块现在支持字体系列控件。

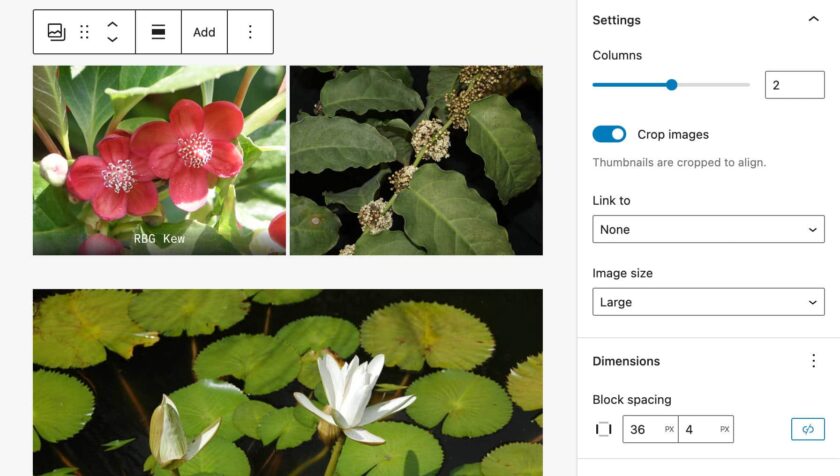
图库块中的水平和垂直间距
从 WordPress 6.1 开始,新的轴向间距控件允许您为图库块中的图像设置不同的水平和垂直间距。在创建图像库的布局时,此更改会带来更大的灵活性。

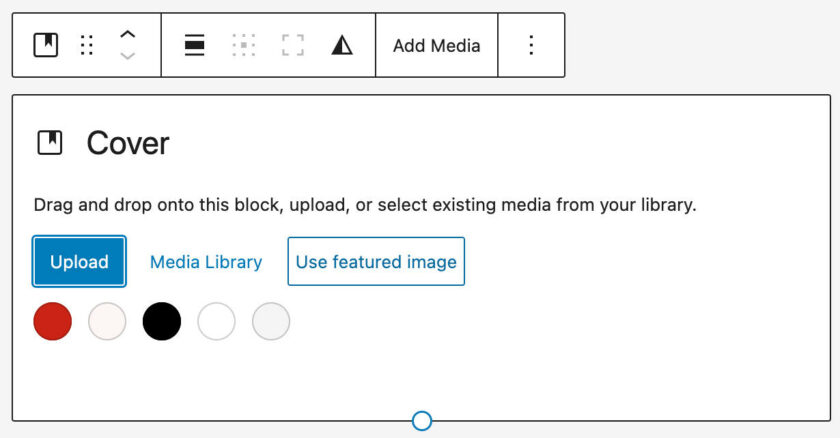
封面图片中的特色图片
特色图片仍然受到很多关注,并且在 WordPress 6.1 中,它们的使用范围进一步扩大。从 6.1 开始,可以直接从 封面(Cover)块占位符中选择特色图像,如下图所示。

此更改应有助于创建更一致的用户体验,使用户更清楚他们正在定制的内容。
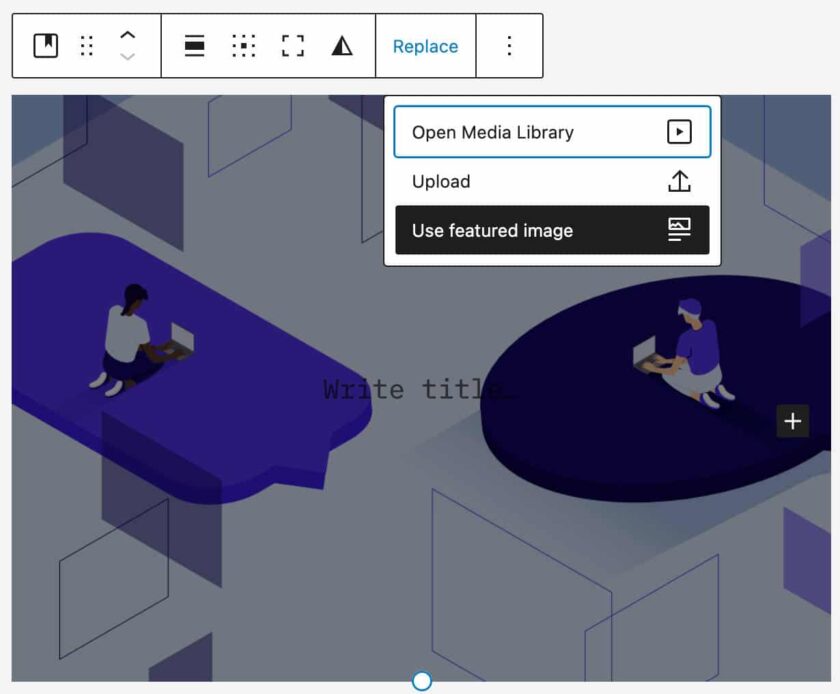
此外,在媒体替换流程中添加了特色图片切换。

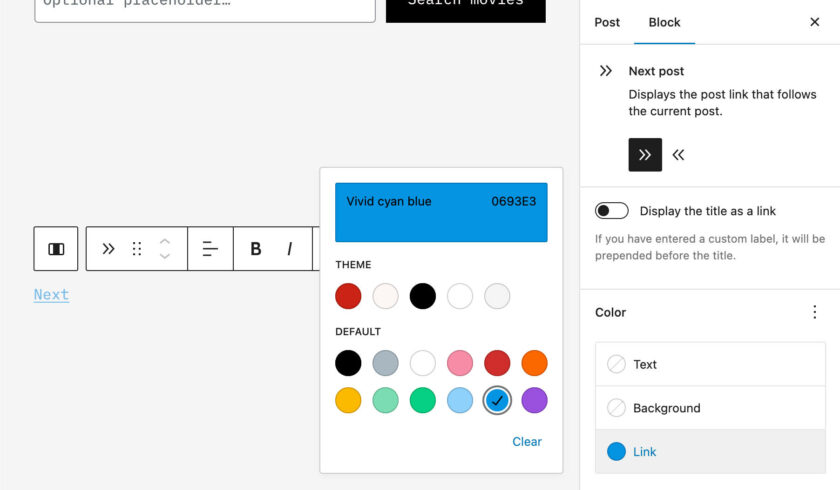
文章导航链接的外观工具
设置appearanceTools属性允许您选择默认禁用的几个设置。
从 WordPress 6.1 开始,对于支持appearanceTools设置属性的主题,您可以在Post Navigation Link中自定义链接颜色和字体系列。

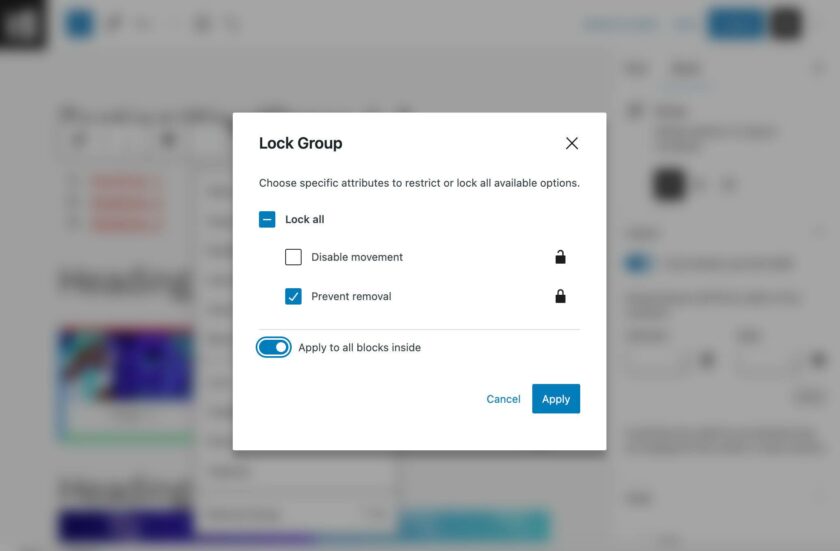
一键锁定容器内部块
现在,一个新的切换使用户能够通过单击将块锁定在块容器中。这适用于分组Group、封面Cover和栏目Column块。

块编辑器的附加功能和改进
虽然它是一个整合版本,但 WordPress 6.1 将带来如此多的变化和改进,以至于不可能在一篇文章中将它们全部列出。除了新的目录块和上面列出的更改之外,我们还将看到一下改进。
块插入器中的模板部件变化
模板部分变体现在可在块插入器中使用,从而更容易将模板部分添加到您的网站。

此更改使编辑过程更加直接和快捷,用户只需单击几下即可快速查看模板部件的所有变体。
可视化边距和填充
一个小而有用的改进是在用户调整它们时突出显示边距和填充。这应该更清楚在元素内部或外部添加了多少空间。

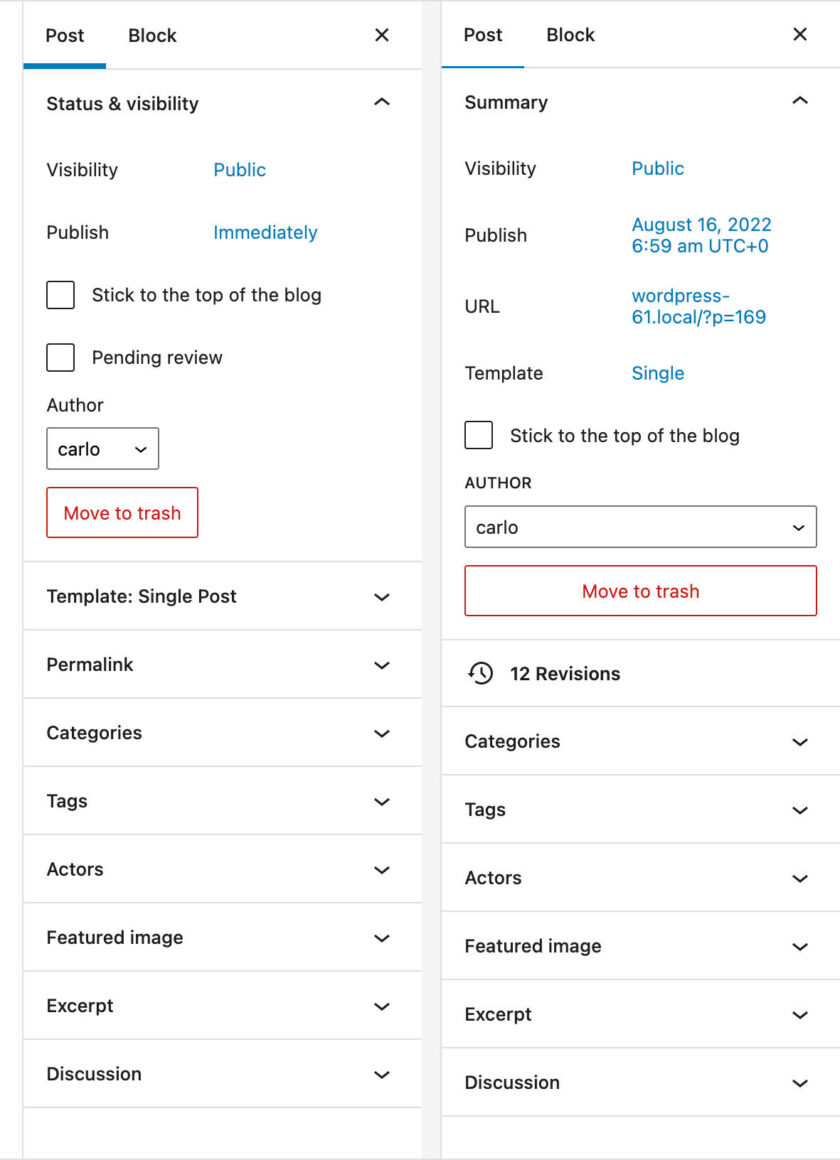
设置侧边栏的改进
WordPress 6.1 还将展示对设置侧边栏的一些界面改进。
帖子设置侧边栏已略微重新设计。现在帖子格式、slug、模板和作者的字段已对齐并具有相同的宽度。此外,文章定时发布界面已被简化,使体验更易于理解。模板部分也已移至弹出框以节省空间并清理界面。

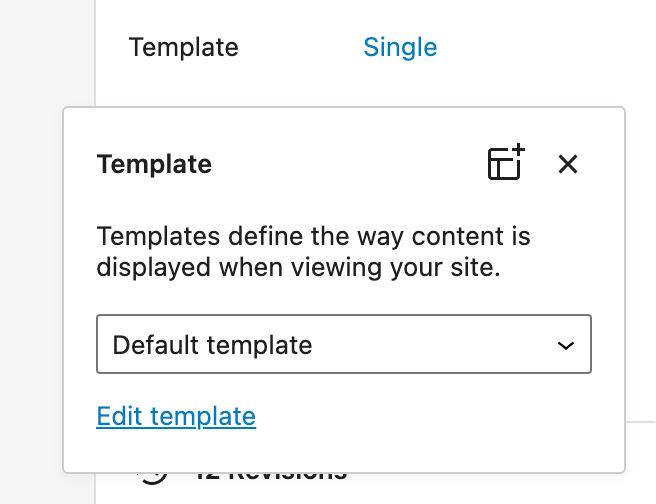
此外,模板面板已替换为模板链接。单击时,模板链接会在弹出窗口中显示默认模板。

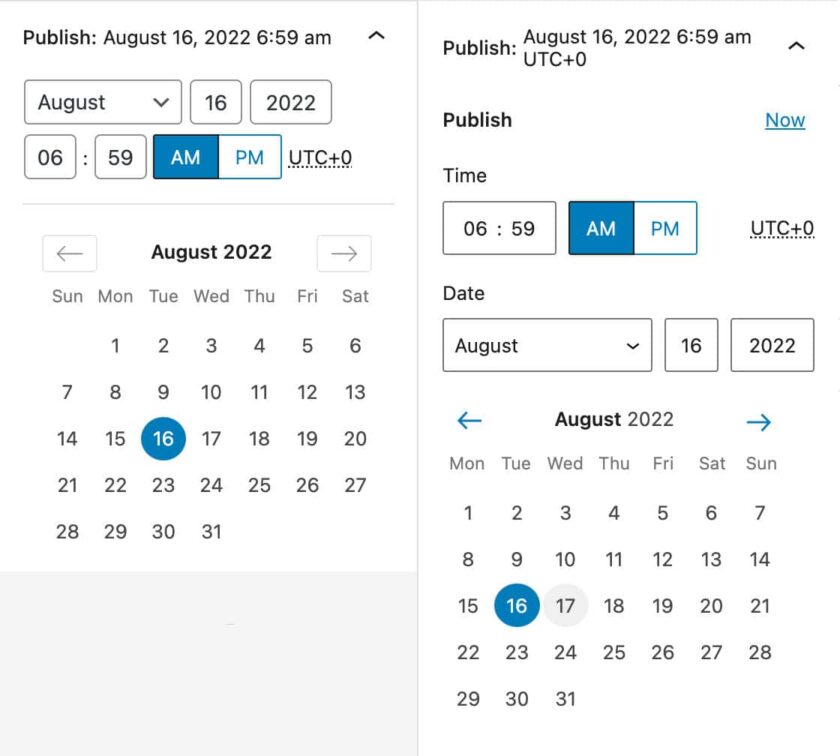
发布弹出框设计更新
发布弹出窗口中的日期时间选择器已经过重新设计,现在使用“现有的 WordPress 组件和情感样式”。

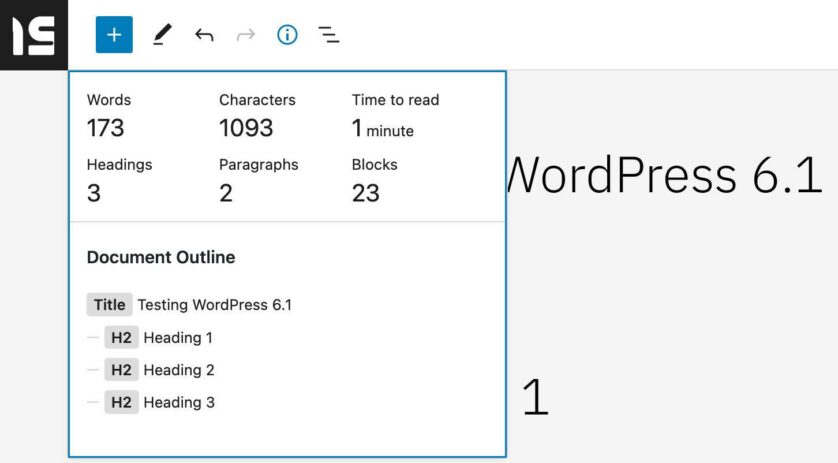
信息面板新增阅读时间
顶部工具栏中的信息面板已得到改进,现在除了单词、字符、标题、段落和块外,还显示阅读时间。

预计阅读时间按平均每分钟 189 个单词计算。在@wordpress/editor 内容:将预计阅读时间添加到编辑器中的目录中阅读更多。
新的和改进的构建工具
WordPress 6.1 还将扩展站点构建器(Site Builder)的功能。块样板(Block Patterns)将在更多地方提供,更多的模板类型选择将改善模板编辑器中的编辑体验。
为文章类型创建样板
WordPress 6.0 引入了页面创建样板,这是一种在用户每次创建新页面时提供样板选择的方法。这样,您不必从头开始构建页面,而是可以从样板中选择样板并填写内容,然后您就可以开始了。
要启用此功能,至少一个块样板应声明对core/post-content块类型的支持。
现在,从 WordPress 6.1 开始,此功能扩展到所有文章类型。您需要做的就是在您的样板的 blockTypes 中包含core/post-content并设置相关的postTypes.
现在让我们通过一个实际的例子来了解如何利用这个新特性。假设您有一个电影文章类型。
首先,您需要注册一个块模式,如此处所述。
或者您可以采用简单的方法并使用隐式模式注册(implicit pattern registration,为简单起见,在此示例中,我们将使用隐式模式注册)。
在主题文件夹的/patterns目录中为您的块模式创建一个 PHP 文件(对于本示例,我们使用了Twenty Twenty-2)。然后添加以下标题:
<?php
/**
* Title: Pattern with columns
* Slug: twentytwentytwo/pattern-with-columns
* Block Types: core/post-content
* Post Types: movie
* Categories: text
*/
?>
<!-- wp:heading -->
<h2>Hello there!</h2>
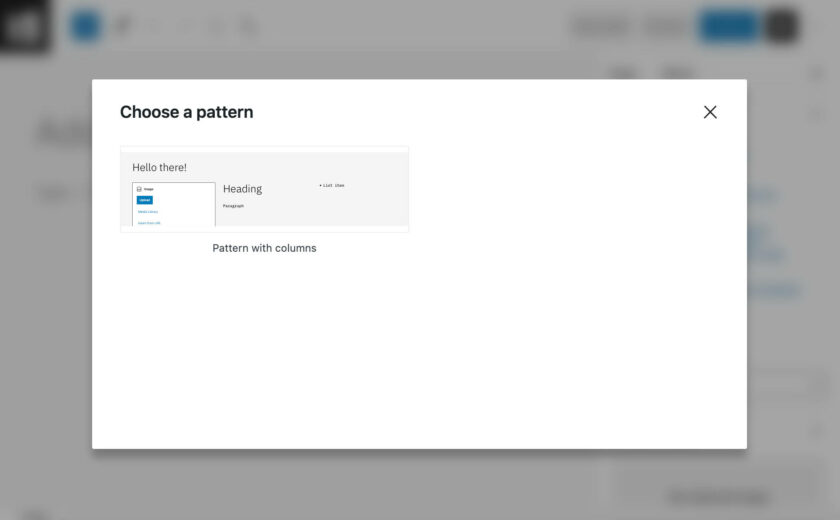
<!-- /wp:heading -->就是这样。现在,每次创建新的电影文章类型时,屏幕上都会出现选择样板弹窗。

如果您希望模态显示在多种文章类型上,只需添加用逗号分隔的相应 slug别名:
<?php
/**
* Title: Pattern with columns
* Slug: twentytwentytwo/pattern-with-columns
* Block Types: core/post-content
* Post Types: movie, book
* Categories: text
*/
?>
<!-- wp:heading -->
<h2>Hello there!</h2>
<!-- /wp:heading -->有关创建模式的详细视图,请参阅能够为页面之外的其他文章类型使用创建样板。
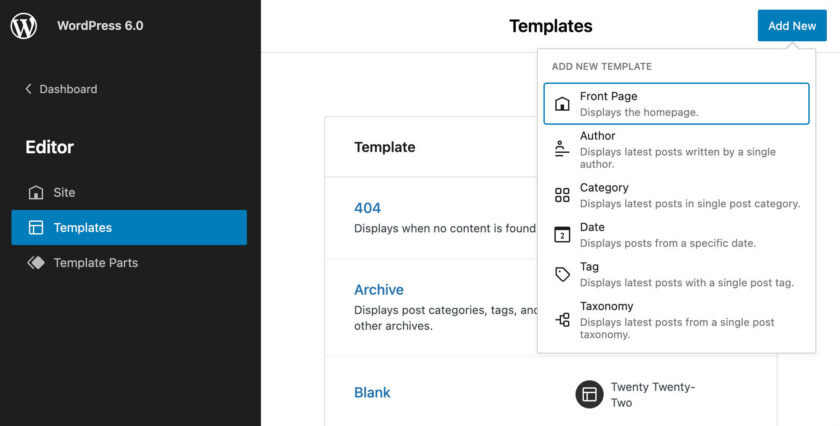
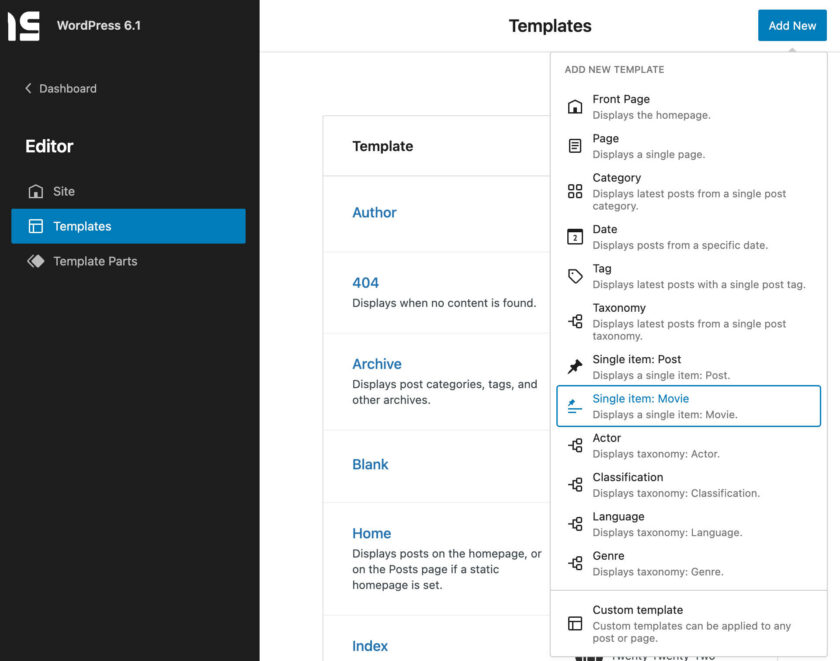
站点编辑器中的更多模板类型
使用 WordPress 6.0,站点编辑器中只能创建有限数量的模板:

从 WordPress 6.1 开始,可以为每个单独的文章类型创建不同的模板。
您还可以添加和编辑核心和自定义分类的模板,甚至是单个分类或标签。
如果您注册自定义文章类型或自定义分类,它们将自动列在站点编辑器的模板选择框中。

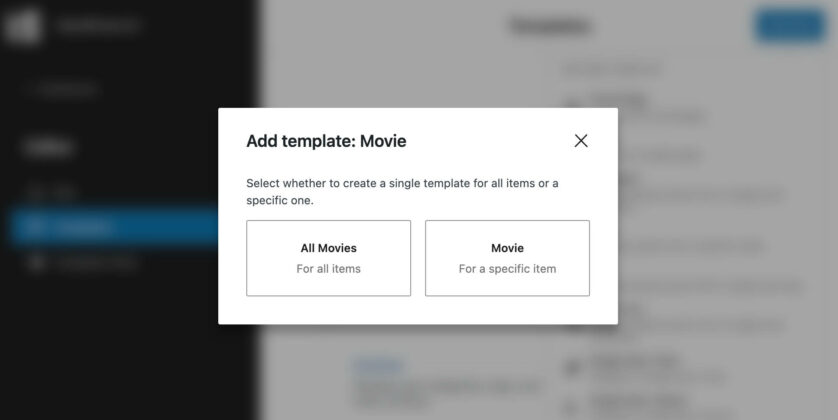
此外,选择模板文章类型后,弹窗界面会提示用户是为该类型的所有文章创建模板,还是为所选文章类型的特定文章创建新模板。

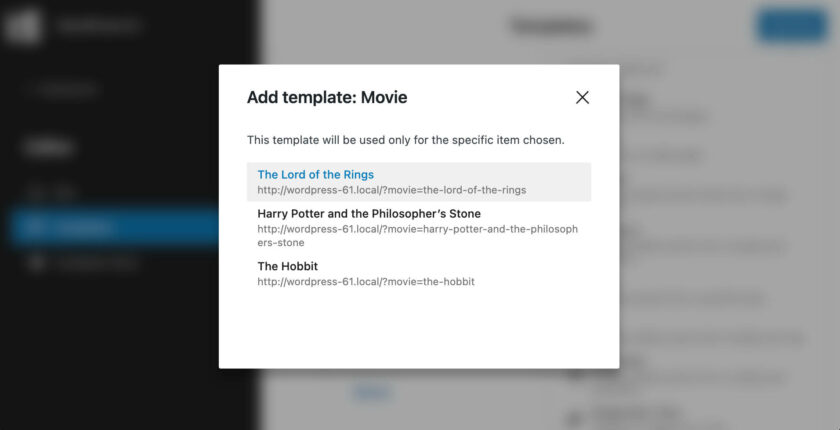
然后一个新的弹窗提供该文章类型可用的文章列表。

针对开发人员的变化
WordPress 6.1 还为开发人员添加了新的 API 和一些改进。
新的首选项持久性 API
WordPress 6.1 引入了一个全新的首选项持久性 API,它将编辑器首选项保存在 WordPress 数据库而不是本地存储中。
这样,用户偏好可以存储在所有浏览器和设备上。
为此,@wordpress/data包中以前的持久性系统已被弃用,并引入了一个新包preferences-persistence。新包通过Rest API将数据保存到用户元。数据也将保存在本地存储中作为备用,以防用户离线或请求中断(另请参阅 pull # 39795)。
theme.json 支持设置按钮样式
使用 WordPress 6.1,您可以使用theme.json将按钮样式添加到您的主题中。这允许主题开发人员跨块添加按钮的一致性。一个例子是搜索块,但第三方块也将从这种变化中受益。
为此,wp-element-button将向按钮元素添加一个新类以共享相同的样式。
您可以通过在开发环境中将以下代码添加到您的theme.json来测试此更改:
{
"styles": {
"elements": {
"button": {
"color": {
"background": "blue"
}
}
}
}
}搜索块变体现在支持查询变量
WordPress 6.1 将支持基于查询变量的搜索块变体。这意味着您将能够为您的用户提供用于精细搜索任何类型内容的搜索框。
在以下示例中,我们正在为帖子类型movies注册一个块变体。该示例基于Carolina Nymar 的关于块变体的教程。
在您的(子)主题的函数文件中,添加以下代码:
function movies_editor_assets() {
wp_enqueue_script(
'movies-block-variations',
get_template_directory_uri() . '/assets/block-variations.js',
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );现在,在您的(子)主题的assets文件夹中创建以下block-variations.js文件:
wp.blocks.registerBlockVariation(
'core/search',
{
name: 'movie-search',
title: 'Movie Search Block',
attributes: {
query: {
post_type: 'movies'
}
}
}
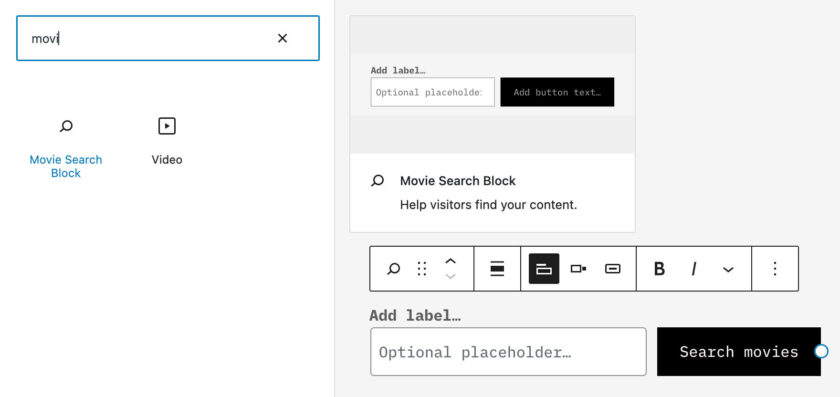
);现在重新加载您的WordPress 仪表板并在块插入器中搜索电影搜索块变体。

您可以在官方文档中阅读有关块变体的更多信息。
全局样式中的新按钮元素
WordPress 5.9引入了全局样式界面,使用户能够为其网站自定义样式预设,无论是全局还是块级别。
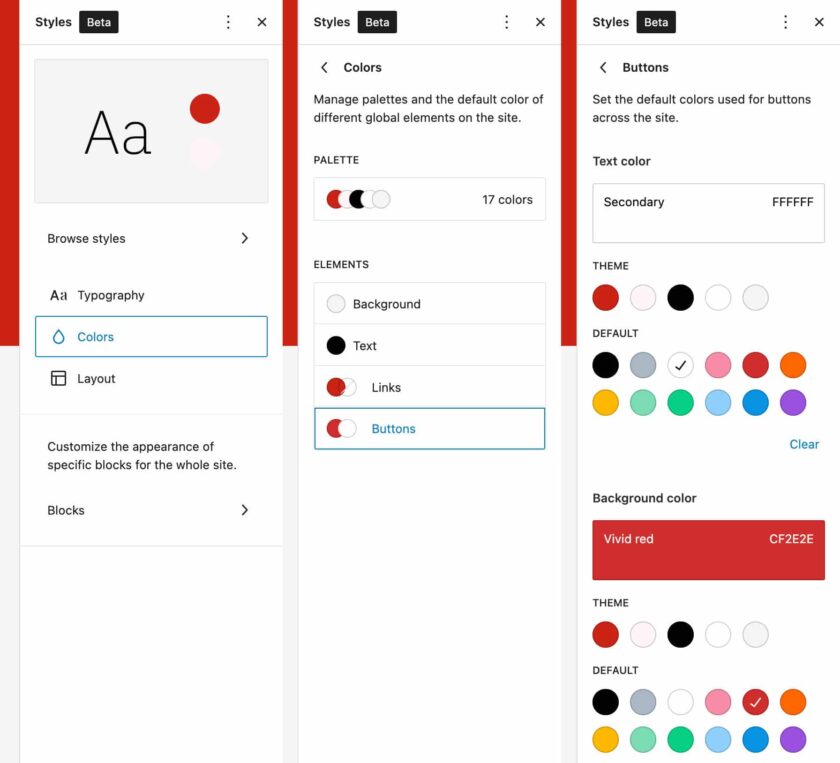
在第一个实现中,您可以自定义背景、文本和链接的颜色。现在,从 WordPress 6.1 开始, “颜色”面板中添加了一个新的按钮元素,使用户能够控制整个网站上按钮的外观。

这将影响整个站点的所有按钮样式,从按钮块到搜索块和使用按钮的第三方块。
总结
WordPress 6.1 确实有很多新功能,但要该版本做出最终评估还为时过早。另外,在撰写本文时,我们还没有达到功能冻结期限,因此可能在11 月 1 日的最终发布之前,仍旧会有更多新功能和改进。
虽然我们已经可以相当确定由于Gutenberg的 11 个版本合并到核心中我们将看到的新功能,但我们还不确定如何实现JPEG到WebP的转换,并且可能会在上面列出的内容中添加其他更改。
请继续关注WordPress大学,我们将不断发布关于WordPress 6.1 的最新消息。




