-
为你的WordPress主题框架建立起始文件
在之前的课程中,您已经了解并学习了主题框架的工作方式和开发途径。 现在是时候深入探讨一些代码了! 在本教程中,您会采用一个基本的主题,然后编辑模板文件,为主题框架添加相关挂钩和函数做好准备。本教程旨在整理主题,减少代码重复,这意味着您要为循环建立包含文件(include files)。 您将不必在子主题中创建重复循环,当您创建新的模板文件时,或者您需要编辑循环时,您只需做一次就行了。 注:起始文件…...
- 0
- 3
- 7.8k
-
决定如何开发你的WordPress主题框架
在本系列教程的第一部分,我介绍了不同类型的主题框架并解释了它们是如何工作的。 在你开始建立你的主题框架之前,你需要考虑它是如何工作的,以及它将会被用来做什么,这样你才能从一开始就找到最合适的开发途径。 在这一课中,我将带领你逐一了解你需要考虑的每一个方面,包括你的框架是否面向公众开放,是非程序员还是开发人员使用它,以及你也许想添加的其他的一些功能。 要决定你的开发途径需分两步走:一,确定你的主题框…...
- 0
- 0
- 9.7k
-
WordPress 主题框架是如何工作的
主题框架可以说是无比强大的!对于非技术型的 WordPress 用户来说,主题框架使得建立一个独一无二并看起来像是运行一个量身定制的主题的网站成为可能,并且对于 WordPress 开发者来说,它们能够帮助你在运用DRY(切勿复制自己)原则的同时,快速建立起一个自定义网站。 如果你使用了一段时间的第三方框架之后,发现其代码臃肿并缺乏灵活性,并对此感到十分沮丧的话,又或者你仅仅是想能完全掌控你自己的…...
- 0
- 6
- 18.4k
-
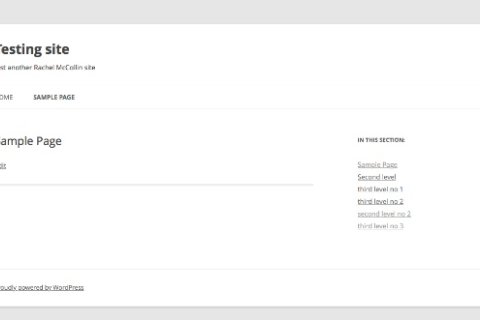
在 WordPress 中创建上下文相关的侧栏页面导航
有时我得到一项业务,我的客户要求建立一个完全由众多网页构成的网站——没有花哨的数据库查询,也没有额外的模板文件,只有在分层结构中的一大堆网页。 对用户来讲,一个非常庞大且内嵌有众多网页的网站,如果导航没有做好的话,就会变得非常混乱而难以操作。因而,在每一个网页页面层次的当前分支中,提供一个包含所有页面的导航列表就显得很有帮助了。 例如,如果你为一个机构建立一个网站,这个机构的每个功能展示都要有一个…...
- 0
- 0
- 4.2k
-
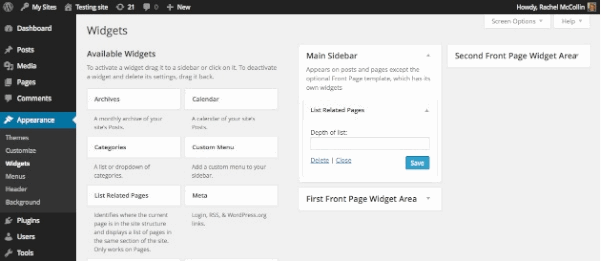
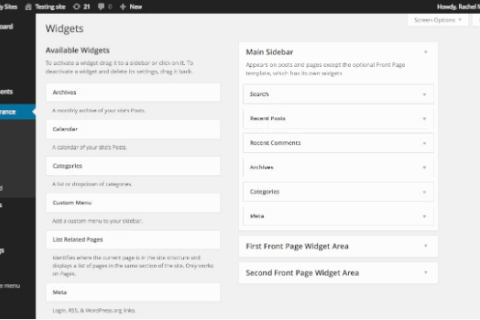
在正确的工具区域内显示你创建的WordPress小工具
创建你的WordPress小工具的最后一步是在网站上显示其输出结果。要做到这一点,你需要进一步编写WP_Widget 类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“为你的 WordPress 小工具创建表单”中的相关代码 来自我之前的教程“在WordPress中创建上下文相关的侧栏导航”中的相关代码 编辑小工具的输出结果 这个过程分两步:…...
- 0
- 0
- 5.4k
-
为你的 WordPress 小工具创建表单
在本系列教程的前三部分,你已经开始创建你的WordPress小工具。在这一部分,我将向你展示如何为你的WordPress小工具创建表单,确保WordPress能够在上面进行任何的设置更新。 这意味着你要为Tutsplus_List_Pages_Widget类编写两个函数:form函数和update函数。 你需要做的是 跟随本教程,你需要: 安装一个WordPress开发环境 一个代码编辑器 来自前…...
- 0
- 0
- 8.1k
-
构建你的 WordPress 小工具
如果你一直是跟随本系列教程来操作的话,那么你现在将会有你自己的WordPress小工具插件作为下一步的开始。你必须创建一个新类来编写你的小工具,并添加相关函数进行注册。 在本课程中我会向你展示如何创建“构造函数”——在你的新类里面的一个函数。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“编写和注册你的 WordPress 小工具”中的相关代码…...
- 0
- 0
- 15.1k
-
编写和注册你的 WordPress 小工具
本文是系列教程《创建你的第一个WordPress小工具》的第二部分,向你展示如何创建属于你的第一个WordPress小工具。在第一部分的教程中,你已经了解了WordPress小工具API(Application Programming Interface,应用程序编程接口)和the WP_Widget类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 安装插…...
- 0
- 0
- 10.6k
-
创建你的第一个WordPress小工具
对于非程序员要创建一个WordPress站点,小工具是很棒的。它们能够添加菜单、列表供稿、文本以及更多东西到小工具区,并且不限于侧边栏。现在许多主题都在页脚添加了小工具区,并且大主题框架通常在多个位置设有小工具区,如头部或内容的上下方。 在这个五部分的系列教程中,我将带你一起完成创建您的第一个小工具所需的步骤。 本系列包括: 介绍小工具和小工具API 编写和注册你的小工具 构建你的小工具 为你的小…...
- 0
- 1
- 14.6k
-
WordPress函数:count_user_posts 获取用户文章数
count_user_posts 是一个用来获取用户文章数量的WordPress函数,该函数位于 wp-includes/user.php 文件,具体代码如下:function count_user_posts( $userid, $post_type = 'post' ) { global $wpdb; $where = get_posts_by_author_sql( $p…...
- 0
- 0
- 1.7k
-
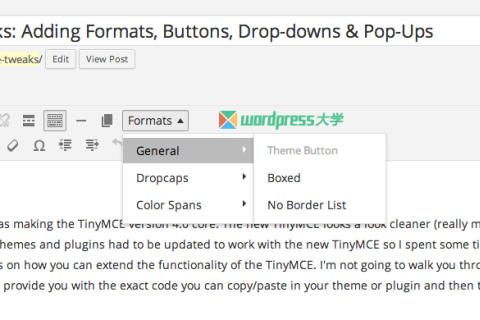
WordPress 3.9+ TinyMCE 4 增强:添加样式、按钮、字体、下拉菜单和弹出式窗口
WordPress 3.9+ 以上的版本集成了 TinyMCE 4 可视化编辑器,今天倡萌就来分享下,如何增强定制 TinyMCE 4,比如添加样式、按钮、字体、下拉菜单和弹出式窗口。教程出自 wpexplorer 的 @AJ Clarke,倡萌简单翻译。 原文:AJ Clarke@wpexplorer http://www.wpexplorer.com/wordpress-tinymce-twe…...
- 0
- 10
- 5.9k
-
WordPress用户角色与用户能力/权限
WordPress用户角色(user roles)是WP或者其它插件增加的,可以让网站管理员(网站管理员也是一种角色)来方便的管理用户的权限/能力(Capabilities,一般情况下,一种角色不止有一种能力,所以用复数),使用免费的插件,可以方便的管理每种角色的能力,简单的理解是:角色具有某些能力,是某些能力的代称。 WordPress用户角色与用户能力/权限(Roles and Capabil…...
- 0
- 7
- 21.2k
-
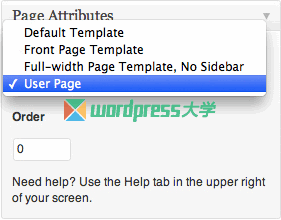
WordPress 创建支持分页的用户列表页面
对于开放注册的 WordPress 站点,我们可能需要在某个页面显示网站注册的用户。之前也分享过《WordPress主题制作:添加一个用户列表页面模板(含用户头像)》,但那个教程的结果不支持分页,如果用户很多,弊端就大大的。今天就一起来学习一下如何创建一个支持分页的用户列表页面模板。 创建页面模板 首先,我们在主题根目录下新建一个 page-user-page.php 文件,然后复制主题的 pag…...
- 0
- 4
- 5.3k
-
创建一个 WordPress 自定义注册表单插件
即开即装即用,WordPress 提供了一个自定义注册表单,可用于建立一个新的用户,或者将新用户添加到已有的 WordPress 网站。但是,如果你想实现一个自定义的登记表单,不在WordPress控制面板中显示的选项? 在本教程中,我们将学习如何使用模板标签和简码的组合来创建WordPress的自定义登记表单。 默认的登记表格只包含两个表单字段 - 用户名和电子邮件: 只有用户名和电子邮件表单字…...
- 0
- 7
- 19.7k
-
获取多站/多语种 ( 基于 WPML ) WordPress 网站当前的语种
某项目需要获取当前网站的语种(基于 WPML 的多语种网站),如果仅仅是 WPML 的话,使用其定义的常量 ICL_LANGUAGE_CODE 即可获取当前的语种代码,问题是如果 WPML 未启用呢?网站架构是多站呢?度娘和谷哥都没给出答案,看来不能偷懒了。 作用与用途在说明中已经说的够清楚了!这里就不再多说啥了。 How to get the wordpress current la…...
- 0
- 4
- 3.8k
-
正确加载 CSS 到 WordPress
倡萌之前分享过《正确加载 Javascript 和 CSS 到 WordPress》,今天分享一篇详细解说正确加载 CSS 的文章。 原文:http://code.tutsplus.com/tutorials/loading-css-into-wordpress-the-right-way--cms-20402 编译:倡萌@WordPress大学 没有CSS,你只能很有限地风格化你的网页。而如果没…...
- 0
- 11
- 23.1k
-
WordPress 分页链接函数 paginate_links
如果你是 WordPress主题开发者,你肯定需要实现存档分页导航功能,虽然目前有不少方法,但是倡萌还是推荐尽量使用官方函数来实现。今天介绍的函数 paginate_links,可以用来检索归档后的页面分页链接。其实,该函数可以被用在任何地方实现分页链接(例如:WordPress 为自定义表格/列表添加分页导航功能)。 paginate_links 用法<?php echo paginate…...
- 0
- 12
- 12.3k
-
WordPress 功能相近的两个插件互相冲突的解决办法
本文要介绍的是如何解决Wordpress插件冲突的问题。 索凌网络之前有一篇文章介绍了如何判断依附插件是否被启用的问题(例如,在作为WooCommerce扩展的插件中,就要判断当前网站的Woocommerce是否启用了),文章链接:http://suoling.net/is_woocommerce_activated/ 现在开始说正事儿: 首先,我们要引入一个Wordpress核心文件:/* 避免…...
- 0
- 8
- 3.5k
-
通过 comment_form() 自定义 WordPress 评论表单
WordPress 3.0 新增了comment_form() 函数来构建评论表单,下面简单讲解一下 comment_form() 的使用方法,希望能帮助大家自定义评论表单。 调用 comment_form() 如果你要在主题中调用评论表单,只需要在使用下面简单的代码即可: <?php comment_form(); ?> 就像我们在官方的主题 twentyfourteen 的 com…...
- 0
- 10
- 14.1k
-
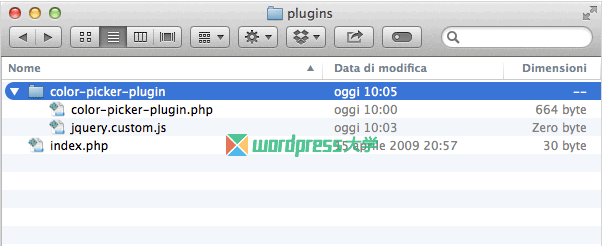
如何使用 WordPress 的拾色器(Color Picker)API
在一些 WordPress 主题或插件项目中,我们经常要用到拾色器,今天我们就一起来看看如何使用 WordPress 的拾色器(Color Picker)API。在开始前,请确保你的 WordPress 是 3.5 以及以上版本,这样才能适用本教程。 引用拾色器文件 要添加拾色器,我们需要引用它的jQuery和CSS样式文件。下面的代码将告诉你怎么引用:add_action( 'admi…...
- 0
- 4
- 1.3k
-
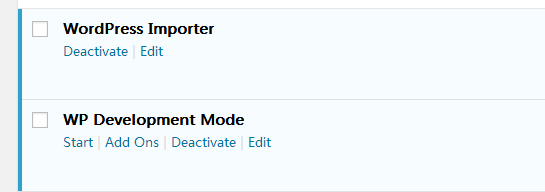
WordPress 插件开发时在插件列表页的几个常用Hook及用例
plugin_action_links 默认的,wordpress插件在插件列表页(wp-admin/plugins.php)的插件名称下面只有启用/禁用 和编辑两个选项,如果想添加链接进去,我们就得用 plugin_action_links 这个Hook了,用例截图: 代码:/** * Plugin action links */ function cwp_plugin_action_links…...
- 0
- 1
- 1.1k
-
WordPress 非官方主题/插件添加在线升级功能
WordPress的主题、插件、核心升级提醒、自动更新、一键更新等功能非常实用,但唯一不足在于仅限于提交至WordPress.ORG的主题/插件。国外主题审查非常严格,这也造成了部分大神开发的困扰……尝试使用倡萌原先的解决方法失败(WordPress主题制作 之 添加自动检测更新和一键升级功能),之前在修复Azure时已实现WordPress非官方主题/插件能够正常升级的办法,与大家分享。 方案一…...
- 0
- 1
- 1.2k
-
WordPress 基于评论者的用户角色确定评论样式
本文介绍如何按照Wordpress评论者的角色确定评论的显示样式,以及如何让评论的class更干净。 定义一个按照给定的用户ID返回其角色的函数/* Retrieve a commentator's role by the user ID */ function cwp_get_user_role( $user_id=null ){ if ( ! isset( $user_id ) ) …...
- 0
- 11
- 968
-
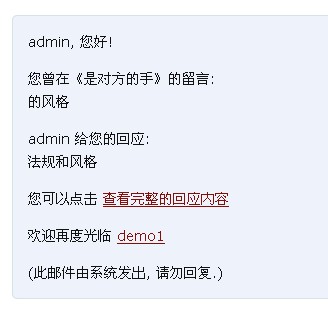
WordPress 使用 smtp 发送评论提醒邮件
如果你空间不支持正常邮件发送功能的(小猫的空间就是如此),需要使用smtp发送评论邮件的话,那么你就可以继续看下文的教程了。 首先,下载smtpPHP工具,把里面的PHPMailer文件夹丢在你的主题目录里面。 然后再你 functions.php 文件里面加以下代码即可,记得修改对应的邮件参数即可,强烈建议使用163邮箱,因为我用163发smtp那么久没出过什么错,需要的地方我都有注释的:/**…...
- 0
- 7
- 3.6k
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!