本文要介绍的是如何解决Wordpress插件冲突的问题。
索凌网络之前有一篇文章介绍了如何判断依附插件是否被启用的问题(例如,在作为WooCommerce扩展的插件中,就要判断当前网站的Woocommerce是否启用了),文章链接:http://suoling.net/is_woocommerce_activated/
现在开始说正事儿:
首先,我们要引入一个Wordpress核心文件:
/* 避免 current_user_can 不可用的问题 */
if ( !function_exists( 'wp_get_current_user' ) ) {
if ( file_exists(ABSPATH.'wp-includes/pluggable.php') ) require_once( ABSPATH.'wp-includes/pluggable.php' );
if ( file_exists(ABSPATH . 'wp-admin/includes/plugin.php') ) require_once(ABSPATH . 'wp-admin/includes/plugin.php');
}
然后,我们需要在插件中定义Wordpress后台初始化Hook函数,以禁用插件自身,以免网站报错。在这个函数中,我们需要判断当前用户是否可以启用插件,如果可以,那么与该插件冲突的插件是否已经被启用了;如果与该插件冲突的插件被启用了,就报个错误,禁用自身;如果与该插件冲突的是一个该插件的Lite版本,那么可以干脆的禁用掉它。下面以自制插件WP Youku(相当于Lite版本)和WP Youku Pro(相当于Pro版本)来说明问题:
在插件WP Youku中写:
add_action( 'admin_init', 'wp_youku_deactivate' );
function wp_youku_deactivate() {
if ( current_user_can( 'activate_plugins' ) ) {
if( is_plugin_active( 'wp-youku-pro/wp-youku-pro.php' ) ) {
add_action( 'admin_notices', 'wp_youku_admin_notice' );
deactivate_plugins( plugin_basename( __FILE__ ) );
/*在Lite版本的插件中禁用掉Pro版本的插件是不合适的,所以下面我注释掉了*/
//deactivate_plugins('wp-youku-pro/wp-youku-pro.php');
}
}
}
function wp_youku_admin_notice() {
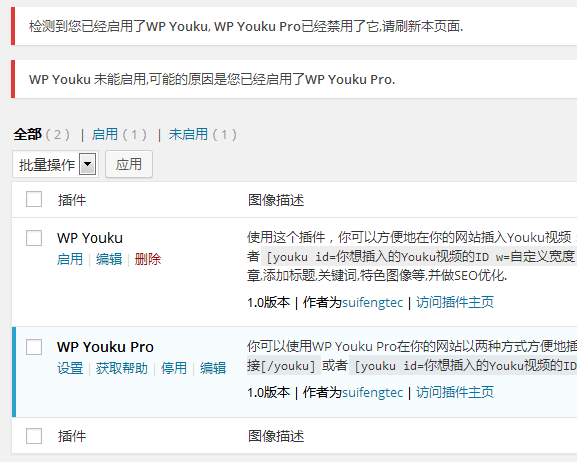
echo '<div class="error"><p><strong>WP Youku</strong> 未能启用,可能的原因是您已经启用了<strong>WP Youku Pro</strong>.</p></div>';
/*进一步确认不可启用自身*/
//if ( isset( $_GET['activate'] ) ) unset( $_GET['activate'] );
}
在插件WP Youku Pro中写:
add_action( 'admin_init', 'wp_youku_pro_deactivate' );
function wp_youku_pro_deactivate() {
if ( current_user_can( 'activate_plugins' ) ) {
if( is_plugin_active( 'wp-youku/wp-youku.php' ) ) {
add_action( 'admin_notices', 'wp_youku_pro_admin_notice' );
/*禁用该插件对应的Lite版本*/
deactivate_plugins('wp-youku/wp-youku.php' );
/*是否禁用自身?作为Pro版插件,在与对应的Lite版冲突的时候,大可不必禁用自身,所以下面注释掉了,当然,也可以加上许可证检查步骤以确定是否禁用掉自身*/
//deactivate_plugins( plugin_basename( __FILE__ ) );
}
}
}
function wp_youku_pro_admin_notice() {
echo '<div class="error"><p>检测到您已经启用了<strong>WP Youku</strong>, <strong>WP Youku Pro</strong>已经禁用了它,请刷新本页面.</p></div>';
//可以启用自身
if ( isset( $_GET['activate'] ) ) unset( $_GET['activate'] );
}
这样,在先启用Lite版本,后启用Pro版本的时候,会在自动启用Pro版本并禁用自身之后给出提示;在先启用Pro版本,后启用Lite版本的时候,Lite版本的启用动作将是无效的,并给出一个提示:

以上是针对类型的Wordpress插件冲突的解决方案,如果是一般性的插件冲突,最后在禁用自身后给出友好的提示为好,这种情形的话,只需要删减上述代码放在你的插件中即可。
WP Youku下载地址:https://wordpress.org/plugins/wp-youku/
简单介绍:WP Youku可以以在文章/页面发布或页面上编辑器下方输入栏中直接输入输入优酷视频链接的方式在该文章/页面详情页面文章内容开头部分上方添加优酷视频,也可以以短代码的方式调用,支持iPad/iPhone上播放优酷视频。






文章开头提到的那个网站链接似乎被入侵了,被恶意重定向到色|情网站了,建议尽快移除
经过测试:
首段代码应该是这样的才对:
if ( file_exists(ABSPATH.'wp-includes/pluggable.php') ) require_once( ABSPATH.'wp-includes/pluggable.php' );if ( file_exists(ABSPATH . 'wp-admin/includes/plugin.php') ) require_once(ABSPATH . 'wp-admin/includes/plugin.php');
已更新
随风兄用的什么服务器啊,速度唰唰的。
倡萌你好,请将
if ( !file_exists(ABSPATH.'wp-includes/pluggable.php') ) require_once( ABSPATH.'wp-includes/pluggable.php' );require_once( ABSPATH . 'wp-admin/includes/plugin.php' );
修改为
if ( file_exists(ABSPATH.'wp-includes/pluggable.php') ) require_once( ABSPATH.'wp-includes/pluggable.php' );
已修改,不知是否正确
有时候你的网站要翻 墙才能访问
我的网站无所谓的,只是个记录,不在乎访问量,就算是百度K了,也没关系的!我已经大量使用nofollow了