自己写了一个主题没有设置界面,想弄一下SEO还要编辑文件,面对着一大批代码很烦有木有!
外国的大神写了一个设置框架:Options Framework
这货是轻量级的,使用wp的api,提供了常用选项,使用起来也很简单。
项目主页:https://github.com/devinsays/options-framework-theme
直链下载新版本:https://github.com/devinsays/options-framework-theme/archive/master.zip
刚点开感觉很奇怪对吧?
没错这货本身是一个主题……
废话不多说开始吧~
1.在主函数functions.php中加入以下代码(其实这个在Options Framework主题主函数functions.php里)(记得要放在<?php ?>之间):
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
require_once dirname(__FILE__).'/inc/options-framework.php';
}然后下载上面那个主题,把其中的inc、images文件夹和options.php文件放入你的主题根目录
打开你的后台~是不是多了一个设置页面呢?
2.添加设置选项
一般,options.php中选项是以这种方式出现的(非标明必填即为选填):
$options[] = array(
"name" =>'', //选项的名称
"desc" =>'', //介绍
"id" =>'', //必填,唯一标示
"std" =>'', //元素默认值
"class" =>'', //该类型元素class
"type" =>'', //表单元素类型
"settings"=>'' //仅当调用编辑器时使用
);如果你想添加最上面那个可以切换的选项卡,添加以下代码(注:自此段代码开始直到下一个此类代码为止,中间这一段都被视作是这个选项卡以内的!)
$options[] = array(
'name' => '新选项卡',
'type' => 'heading'
);3.修改输出方式(非必须)
Options Framework的原本输出函数是of_get_option,如果你想更美观地让他出现,也为了便于记忆,可以进入inc/options-framework.php文件,找到72行和74行(以下1,2,3行分别对应72,73,74行):
if ( ! function_exists( '输出函数' ) ):
function 输出函数( $name, $default = false ) {比如说,你想要的输出函数是get_jiecao,那么此处就为
if ( ! function_exists( 'get_jiecao' ) ) :
function get_jiecao( $name, $default = false ) {4.调用设置※
可以使用以下代码(此处的of_get_option被改成了get_jiecao,如有需要请自行修改)(请注意要使用echo!):
<?php echo get_jiecao('相应的id', '如果没有内容则输出我'); ?>5.使用JavaScript
由于此框架的安全机制,回自动过滤掉js,object等,如需使用(比如说你想加一个统计代码,就必须使用这个否则js会无效),请在第一步的代码后加入此段代码:
add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
function optionsframework_custom_scripts(){ ?>
<script type="text/javascript">
你的js代码
</script>
<?php
}6.完
此教程只是简单地告诉你如何使用此框架,要靠你自己去探索才能真正地熟练地使用它!
2019年10月27日更新:
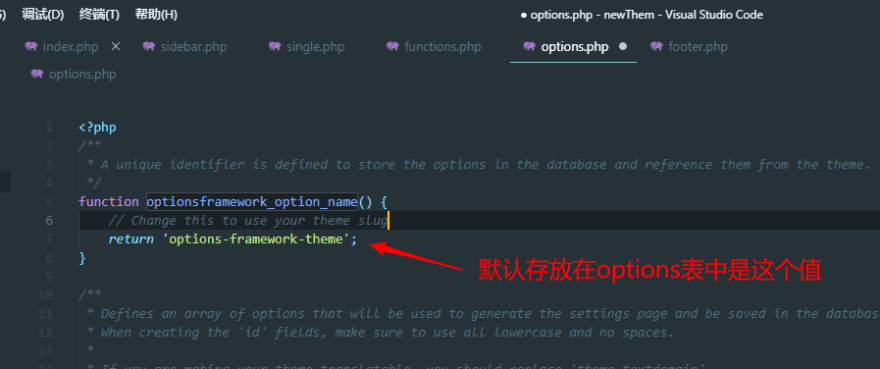
收到 xiaoz.me 博主的提醒,说按照上面的第3 、4步无法正确获取到字段的值,究其原因是默认保存的选项值不是当前主题名称,导致获取有误。我们可以在 options.php 文件看下面的代码:

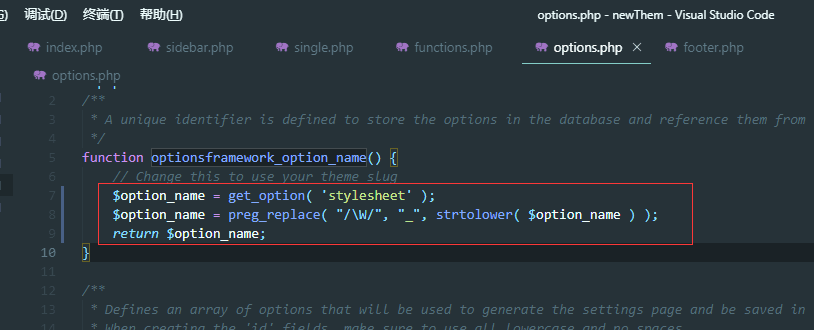
我们可以手动修改下这个选项的值,或者将这个函数代码修改一下,自动获取当前主题的选项值:

上图中加红色框的代码就是修改部分,具体代码如下:
$option_name = get_option( 'stylesheet' );
$option_name = preg_replace( "/\W/", "_", strtolower( $option_name ) );
return $option_name;希望对大家有所帮助,感谢 xiaoz。






这个外观下面菜单的Theme Options这个标题怎么修改。。。
这个教程帮了大忙了,谢谢博主。我转载了这篇文章:
https://www.npc.ink/3250.html
安全机制确实难受,好在插件已经可以支持html标签和js语句了,https://wptheming.com/2011/05/options-framework-0-6/
我按照这个教程操作了,选项中输入了$id的内容,页面中却无法显示$id的内,总是$std的内容,怎么回事?
这个挺有用的,正好不知道怎么开发后台
🙁 这个功能厅强大的,如果说能把判断前端数据输出就牛逼了
一直在用,但是textarea输入中文会乱码……不科学
还是自己写一个靠谱
这个机制非常蛋疼