Gutenberg 提供了不同的 API,可帮助开发人员增强/扩展现有功能,今天;我们将在本教程中介绍 Gutenberg 样式 API 以及一个示例。
什么是古腾堡样式 API?
Gutenberg 样式 API 允许我们使用其他样式扩展现有的 Gutenberg 块。这是一个简单的 API,但在某些情况下非常有用。
入门
为了开始,使用这个启动模板“ CakeWP/gutenberg-extension-starter-template ”快速创建基于古腾堡的插件。
Gutenberg 块样式 API 是如何工作的?
这是对 Gutenberg 中块样式如何工作的高级解释。
选择块样式时,Gutenberg 在块包装器上添加一个新类(从块样式 slug 生成)。
选择器:is-style-{slug}
然后,我们可以使用上面生成的选择器使用 CSS 范围设置块的样式。
如何为 Gutenberg 列表块创建其他块样式
当您想在帖子/页面中显示项目符号时,Gutenberg 核心列表块非常有用,但是目前(在本教程的时候),没有任何种类的内置列表样式可供您选择。因此,作为 Gutenberg 块样式 API 的示例,我们将使用以下附加样式扩展 Gutenberg 核心列表块:
风格一:心形

风格二:星星

风格3:箭头

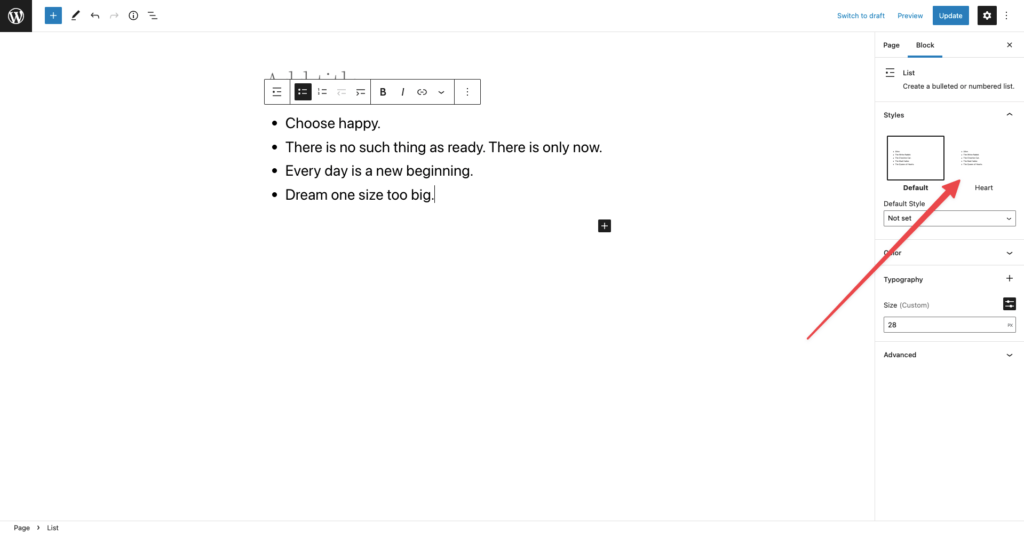
您可以使用registerBlockStyle(blockSlug, styles)方法在 Gutenberg 中注册块样式。
目前,古腾堡块样式包含以下 3 个属性:
- name:区块样式的标识符名称。
- label : 区块样式标签
- isDefault(optional):通过添加这个可选的“ isDefault ”属性,您可以指定在没有提供自定义类名时应该使用这种特定的块样式。
// src/index.js
wp.blocks.registerBlockStyle("core/list", [
{
name: "heart",
label: "Heart",
}
]);您也可以像这样取消注册上述样式:wp.blocks.unregisterBlockStyle('core/list', 'heart')
上面的代码为核心 Gutenberg 列表块注册了一个新样式的“心形”。

目前,样式不会做任何事情,因为我们还没有添加任何样式。在这种情况下,生成的选择器应该是“ is-style-heart ”(因为提供了样式 slug)。
现在让我们为这个特定的块样式添加一些样式。
/** src/editor.scss **/
.is-style-heart {
list-style-type: " ";
}如果您使用的是我们的 Gutenberg 入门扩展模板。在src → style.scss中添加相同的样式,以便样式在前端工作。
该样式现在应该可以按预期工作。
现在让我们添加其他剩余样式(“箭头”和“星星”)。
wp.blocks.registerBlockStyle("core/list", [
{
name: "heart",
label: "Heart",
},
{
name: "star",
label: "Star",
},
{
name: "arrow",
label: "Arrow",
}
]);添加样式。
.is-style-star {
list-style-type: "★ ";
}
.is-style-heart {
list-style-type: " ";
}
.is-style-arrow {
list-style-type: "→ ";
}最后结果
注:本文内容来自 gutenberghub.com,由 WordPress大学 翻译整理。





萌哥,WordPress6.0Beta1昨天发布了,能讲讲新特性吗?谢谢啦~
请继续关注WordPress大学,会发布相关内容