《三好网志》近日被某主机商联系广告业务,附带让在友情链接处添加个链接,怕三好公民不乐意,所以特意说明可以为该链接添加nofollow属性的。但是三好公民在添加链接时,发现“链接关系(XFN)”列表中并无 nofollow 选项。如图:
那么如何添加 nofollow 选项呢?
方法1:直接修改源代码
以WordPress 4.5.3为例,编辑/wp-admin/includes/meta-boxes.php,在1145行添加如下代码:
<tr>
<th scope="row">nofollow</th>
<td>
<fieldset>
<legend class="screen-reader-text"><span> nofollow </span></legend>
<label for="nofollow"><input class="valinp" type="checkbox" name="nofollow" value="nofollow" id="nofollow" <?php xfn_check('nofollow'); ?> />nofollow</label>
</fieldset>
</td>
</tr>
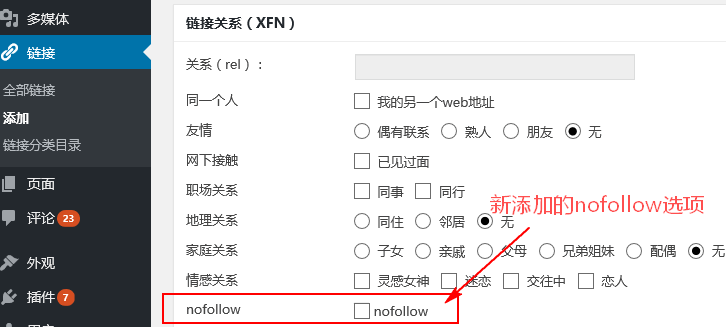
然后你再添加链接时,就会在“链接关系(XFN)”列表中看到 nofollow 选项了。如图:
不太推荐修改WP源代码,因为每次更新你都要修改一遍。
方法2:使用Add-nofollow-to-XFN插件
如果你不想折腾代码,可以使用插件Add-nofollow-to-XFN实现同样效果。当然,你也可以在主题的 functions.php 添加下面的代码(来自于插件):
/*
Plugin Name: Add-nofollow-to-XFN
Plugin URI: http://www.slyar.com/blog/Add-nofollow-to-XFN
Description: 在后台链接管理的XFN关系中添加一个 nofollow 标签
Author: Slyar
Version: 1.2
Author URI: http://www.slyar.com/
*/
function admin_xfn() {?>
<script type="text/javascript">
addLoadEvent(addNofollowTag);
function addNofollowTag() {
tables = document.getElementsByTagName('table');
for(i=0;i<tables.length;i++) {
if(tables[i].getAttribute("class") == "links-table") {
tr = tables[i].insertRow(1);
th = document.createElement('th');
th.setAttribute('scope','row');
th.appendChild(document.createTextNode('Follow'));
td = document.createElement('td');
tr.appendChild(th);
label = document.createElement('label');
input = document.createElement('input');
input.setAttribute('type','checkbox');
input.setAttribute('id','nofollow');
input.setAttribute('value','nofollow');
label.appendChild(input);
label.appendChild(document.createTextNode(' nofollow'));
td.appendChild(label);
tr.appendChild(td);
input.name = 'nofollow';
input.className = 'valinp';
if (document.getElementById('link_rel').value.indexOf('nofollow') != -1) {
input.setAttribute('checked','checked');
}
return;
}
}
}
</script>
<?php
}
add_action('admin_head','admin_xfn');
方法3:创建一个独立的Meta选项
仍旧可以添加到主题的 functions.php :
/**
* 一下两个钩子是为了保证代码只在links页面显示
* 如果你想了解更多load-$page action的信息,访问http://codex.wordpress.org/Adding_Administration_Menus#Page_Hook_Suffix
*/
add_action('load-link.php', 'sola_blogroll_nofollow');
add_action('load-link-add.php', 'sola_blogroll_nofollow');
function sola_blogroll_nofollow() {
//通过action add_meta_boxes创建我们需要的Meta Box
add_action('add_meta_boxes', 'sola_blogroll_add_meta_box', 1, 1);
//通过filter pre_link_rel将数据保存
add_filter('pre_link_rel', 'sola_blogroll_save_meta_box', 10, 1);
}
//创建Nofollow Meta Box
function sola_blogroll_add_meta_box() {
//翻译成中文就是,创建一个名叫Blogroll Nofollow的Meta Box,放在link页面的右侧边栏,Meta Box的结构
//由函数sola_blogroll_inner_meta_box产生
add_meta_box('sola_blogroll_nofollow_div', __('Blogroll Nofollow'), 'sola_blogroll_inner_meta_box', 'link', 'side');
}
//输出Meta Box的HTML结构
function sola_blogroll_inner_meta_box($post) {
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
if (strpos($bookmark['link_rel'], 'nofollow') !== FALSE)
$checked = ' checked="checked"';
else
$checked = '';
?>
<label for="sola_blogroll_nofollow_checkbox"><?php echo __('Nofollow this link?'); ?></label>
<input value="1" id="sola_blogroll_nofollow_checkbox" name="sola_blogroll_nofollow_checkbox"<?php echo $disabled; ?> type="checkbox"<?php echo $checked; ?> /> <?php echo $message; ?>
<?php
}
//保存用户的选择
function sola_blogroll_save_meta_box($link_rel) {
$rel = trim(str_replace('nofollow', '', $link_rel));
if ($_POST['sola_blogroll_nofollow_checkbox'])
$rel .= ' nofollow';
return trim($rel);
}
效果:

该方法来自:http://www.solagirl.net/nofollow-wordpress-blogroll.html
倡萌注:其实很早的版本开始,WordPress 就默认隐藏了这个单独的链接管理功能(新安装WP的朋友估计是看不到了),推荐大家使用自定义菜单来实现,不过很多主题作者仍旧使用链接管理功能,所以一般的用户也只能跟着用。还是推荐主题作者可以更换为自定义菜单功能哦。








nofollow 还是非常实用的
谢谢倡萌的补充。
我发的原文只有方法一,方法二的插件只顺口提了一句,倡萌把插件的代码提出来拓展了方法二,又补充了更新颖的方法三。
感觉应该向倡萌学习遇到问题研究透的精神。
恩恩 学习了 但是一般来说没有谁会去添加nofollow吧 那样就没有家友情链接的必要了
感谢指教学习了!
楼主,有7个插件没有更新
朋友观察得真细心,呵呵,更新插件确实有些延迟。