wp_nav_menu() 函数可以非常方便地输出WordPress菜单,我们可以回顾一下之前的文章《WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu() 》,文章提到 wp_nav_menu() 有一个参数 walker ,它可以用来挂载我们自己的函数,从而输入自定义的内容。今天,我们就是使用这个 walker 来输出菜单描述。
首先我们来设置菜单描述
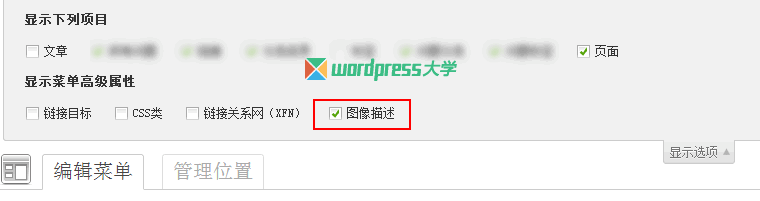
在 外观>菜单 设置页面,点击右上角的 “显示选项”勾选“图像描述”:
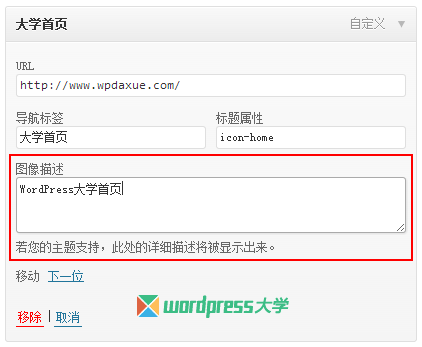
然后展开某个菜单项,就可以看到“图像描述”,我们可以进行编辑和保存。
现在我们要做的就是在菜单中直接输出“图像描述”所填的内容。如下图所示:
在主题的functions.php 中添加下面的代码:
/**
* 添加输出菜单描述的 Walker 类
* https://www.wpdaxue.com/wp_nav_menu-output-description.html
*/
class description_walker extends Walker_Nav_Menu
{
function start_el(&$output, $item, $depth, $args)
{
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$prepend = '<strong>';
$append = '</strong>';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0)
{
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .$prepend.apply_filters( 'the_title', $item->title, $item->ID ).$append;
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
在菜单函数 wp_nav_menu() 中调用这个 walker 类
<?php
wp_nav_menu(
array(
'theme_location' => 'primary',
'menu_class' => 'nav-menu',
'walker' => new description_walker() //注意前面要有 new
)
);
?>
菜单输出的html结构大致如下:
<div class="menu-container">
<ul class="nav-menu">
<li><a href="https://www.wpdaxue.com/"><strong>大学首页</strong><span>WordPress大学首页</span></a></li>
<li><a href="https://www.wpdaxue.com/about"><strong>关于我们</strong><span>关于WordPress大学</span></a></li>
<li><a href="https://www.wpdaxue.com/archives"><strong>文章存档</strong><span>WordPress大学所有文章存档</span></a></li>
</ul>
</div>
你可以根据自己的需要添加相应的 CSS 来定义样式。也可以修改前面的 walker 类的输出结构。
参考资料:http://www.kriesi.at/archives/improve-your-wordpress-navigation-menu-output










if($depth != 0)
{
$description = $append = $prepend = “”;
}
这段控制输出菜单层数,0为顶层,去掉这段代码为全部都添加了
😎
二级菜单要怎么办!!!!!
很多品牌网站都会在菜单中添加个描述,这个函数正好解决了,完美
发现只有一级菜单能输出描述,二级菜单怎么办?
專業
一直没搞清楚那个描述是干什么的,找到答案了