看到不少朋友都添加了评论之星,也就是按照评论的数量,设定评论等级,如下图所示:

方法一:代码法
1.在主题的 functions.php 添加下面的代码:
/**
* WordPress 添加评论之星
* https://www.wpdaxue.com/wp-comments-vip.html
*/
function get_author_class($comment_author_email,$user_id){
global $wpdb;
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
/*如果不需要管理员显示VIP标签,就把下面一行的 // 去掉*/
// $adminEmail = get_option('admin_email');if($comment_author_email ==$adminEmail) return;
if($author_count>=10 && $author_count<20)
echo '<a class="vip1" title="评论达人 LV.1"></a>';
else if($author_count>=20 && $author_count<40)
echo '<a class="vip2" title="评论达人 LV.2"></a>';
else if($author_count>=40 && $author_count<80)
echo '<a class="vip3" title="评论达人 LV.3"></a>';
else if($author_count>=80 && $author_count<160)
echo '<a class="vip4" title="评论达人 LV.4"></a>';
else if($author_count>=160 && $author_count<320)
echo '<a class="vip5" title="评论达人 LV.5"></a>';
else if($author_count>=320 && $author_count<640)
echo '<a class="vip6" title="评论达人 LV.6"></a>';
else if($author_count>=640)
echo '<a class="vip7" title="评论达人 LV.7"></a>';
}
2.打开主题的评论文件(一般在根目录的 comments.php 或 functions.php 里),找到:
<?php comment_author_link() ?>
在后面添加
<?php get_author_class($comment->comment_author_email,$comment->user_id); ?><?php if(user_can($comment->user_id, 1)){echo "<a title='博主' class='vip'></a>";}; ?>
3.下载下面的图片,添加到主题的 images文件夹

4.在主题的 style.css 文件的最后,添加下面的样式代码:
/*VIP评论之星*/
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
到这里,应该就差不多了。
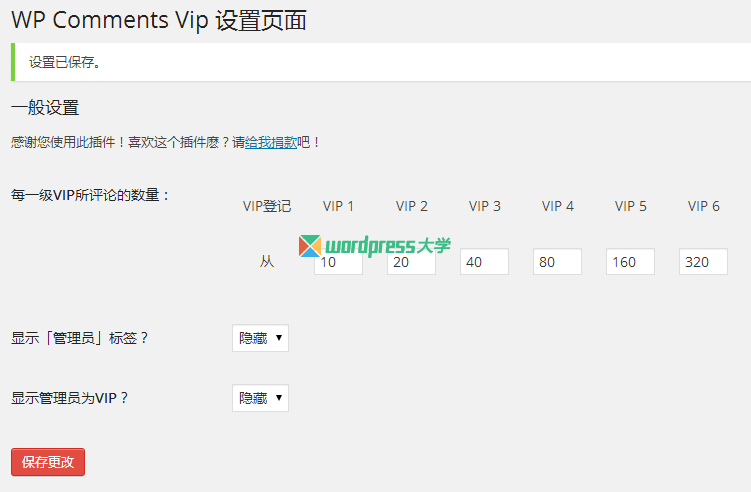
方法二:插件法
如果你不想折腾代码,可以下载安装 WP Comments Vip 插件,也是非常方便的

倡萌测试,似乎该插件对管理员的判定有点问题,可能是因为我测试环境是开放注册的站点吧。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





请问D8主题怎么用代码添加, 用插件添加, 评论人的链接本来去除了, 用了插件之后又出来了 好多发垃圾链接的 没办法
这个会不会影响网站打开的速度啊?
我发现是根据邮箱 来识别的 ,大家都知道wordpress,用户修改邮箱后,以前评论里面的邮箱是不会同步更新的,准确是讲无论用户名还是网址都不会更新,所以会出现同用户不同邮箱,那么这个插件同用户名 不同 邮箱 ,评论等级 不一样 ,如果同用户名同邮箱评论等级才一样。
代码法bug,如果博主没有登录,直接使用博主邮箱发评论,就不会显示 博主标识
这个应该不算是bug,也是为了防止某人冒充博主
嗯 我又加了一下防止某人冒充博主的代码 以后登录回复就可以了!
好吧,如果从代码逻辑和功能来看,的确是一个bug
不算bug吧,本来wordpress就不支持离线情况下 用管理员邮箱可以 代替 登录的管理员身份 发 评论