当有人反馈某篇文章下载链接失效,缙哥哥更新后仍旧不知道,所以如题,我们有时候会因为一些功能的不完美或者代码的时效性、下载地址的更新等,对一些旧文章进行一些不定期更新,但是这种更新一旦没有及时通知访客,往往就没有什么意义了,访客很难知道。缙哥哥从“龙笑天下”和“闲鱼”博主那看过一篇文章《WordPress修改更新文章后邮件通知评论过那篇文章的用户》《WordPress纯代码实现展示最近更新过的文章》,缙哥哥觉得这个方法也很好,但是也有其局限性,比如邮件太多会造成垃圾邮件、有限的评论访客导致文章更新扩散不广等等。缙哥哥学习闲鱼大神将二者结合起来,并做此记录。
展示更新文章代码
将以下代码添加到主题的 functions.php里
// Recently Updated Posts by zwwooooo | zww.me
function recently_updated_posts($num=10,$days=7) {
if( !$recently_updated_posts = get_option('recently_updated_posts') ) {
query_posts('post_status=publish&orderby=modified&posts_per_page=-1');
$i=0;
while ( have_posts() && $i<$num ) : the_post();
if (current_time('timestamp') - get_the_time('U') > 60*60*24*$days) {
$i++;
$the_title_value=get_the_title();
$recently_updated_posts.='<li><a href="'.get_permalink().'" title="'.$the_title_value.'">'
.$the_title_value.'</a><span class="updatetime"><br />» 修改时间: '
.get_the_modified_time('Y.m.d G:i').'</span></li>';
}
endwhile;
wp_reset_query();
if ( !empty($recently_updated_posts) ) update_option('recently_updated_posts', $recently_updated_posts);
}
$recently_updated_posts=($recently_updated_posts == '') ? '<li>None data.</li>' : $recently_updated_posts;
echo $recently_updated_posts;
}
function clear_cache_zww() {
update_option('recently_updated_posts', ''); // 清空 recently_updated_posts
}
add_action('save_post', 'clear_cache_zww'); // 新发表文章/修改文章时触发更新
调用方式
8 为展示文章数量,15 指15天内发表的文章除外,具体使用的时候可以根据自己的情况修改这两个参数。
<h3>Recently Updated Posts</h3>
<ul>
<?php if ( function_exists('recently_updated_posts') ) recently_updated_posts(8,15); ?>
</ul>
缙哥哥有添加数据库缓存方式,所以在修改文章/删除文章/发表文章时才会更新缓存。
相关参数说明:$num – 展示数量,$days – 几天内的新文章除外。
更新文章后邮件通知评论过的用户
将以下代码添加到functions.php中,会在修改编辑文章的页面添加一个选项,只有勾选才会邮件通知。
/**
* WordPress展示最近更新过的文章 并通知评论过的用户
* https://www.dujin.org/fenxiang/wp/9809.html
*/
//修改更新文章时邮件通知评论用户
add_action( 'submitpost_box', 'lxtx_fo_submit_box');
function lxtx_fo_submit_box( ){
echo '<div id="fo_side-sortables" class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box" class="postbox ">';
echo '<div class="handlediv" title="点击以切换"><br></div>';
echo '<h3 class="hndle"><span>邮件通知</span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="慎用此功能,重要文章才勾选嘛,以免引起读者反感哈"><input type="checkbox" name="FO_emaill_report_user" value="true" title="勾选此项,将邮件通知本文所有评论者"/>邮通知本文所有评论者</label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}
//开始
add_action( 'publish_post', 'lxtx_fo_emaill_report_users' );
function lxtx_fo_emaill_report_users($post_ID)
{
//如果未勾选保存,不进行任何操作
if($_POST['FO_emaill_report_user'] != 'true'){
return;
}
//修订版本不通知,以免滥用
if( wp_is_post_revision($post_ID) ){
return;
}
//获取wp数据操作类
global $wpdb,$post;
// 读数据库,获取文章的所有用户的email并且不重复
$emailauthor != '你自己的邮箱';
$wp_user_emails = $wpdb->get_results("SELECT DISTINCT comment_author, comment_author_email FROM $wpdb->comments WHERE TRIM(comment_author_email) IS NOT NULL AND TRIM(comment_author_email) != '' AND TRIM(comment_author_email) != '$emailauthor' AND comment_post_ID = $post->ID");
// 获取博客名称
$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
// 获取博客URL
$blogurl = get_bloginfo("siteurl");
//文章链接
$post_link = get_permalink($post_ID);
//文章标题$post -> post_title
$post_title = strip_tags($_POST['post_title']);
//文章内容$post->post_content
$post_content = strip_tags($_POST['post_content']);
//文章摘要
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,200}).*/s','\1',$post_content).'......';
//邮件头,以免乱码
$message_headers = "Content-Type: text/html; charset=\"utf-8\"\n";
// 邮件标题
$subject = '您曾经来访过的《'.$post_title.'》文章更新通知。';
foreach ( $wp_user_emails as $wp_user_email )
{
// 邮件内容
$message = '
<div style="MARGIN-RIGHT: auto; MARGIN-LEFT: auto;">
<strong style="line-height: 1.5; font-family:Microsoft YaHei;">
亲爱的'.$wp_user_email->comment_author.':
</strong>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您曾经来访过的《'.$post_title.'》有更新,博主觉得有必要通知您,希望不会骚扰到您。
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
文章标题:<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
<br/>
文章摘要:'.$output.'
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您可以点击链接
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
>
<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
详细查看
</p>
<p style="font-size: 14px; padding-top: 6px; text-align: left;">
<span style="line-height: 1.5; color: rgb(153, 153, 153);">
来自:
</span>
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
</p>
<div style="font-size: 12px; border-top-color: rgb(204, 204, 204); border-top-width: 1px; border-top-style: solid; height: 35px; width: 500px; color: rgb(102, 102, 102); line-height: 35px; background-color: rgb(245, 245, 245);">
该邮件为系统发送邮件,请勿直接回复!如有打扰,请向博主留言反映。灰常感谢您的阅读!
</div>
</div>';
wp_mail($wp_user_email->comment_author_email, $subject, $message, $message_headers);
}
}
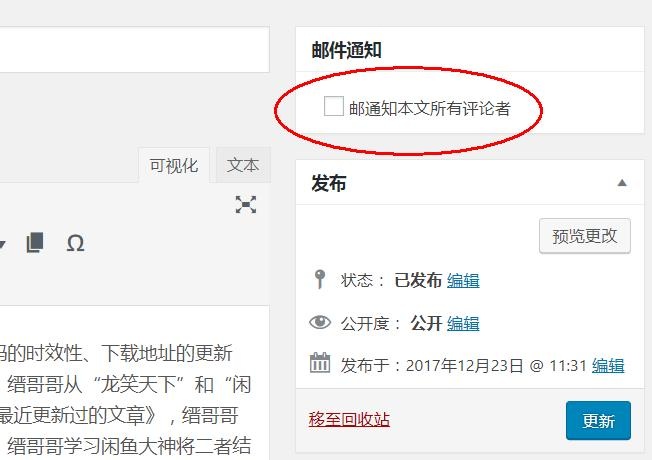
效果截图
在WordPress后台编辑文章页面右上方出,有“邮件通知本文所有评论者”。
请无视缙哥哥少了一个字,我懒得换图片。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







没有啊
这个不错 我正需要这个 希望能成功。
我还想请教一个问题,我的网站 设置了 须经由管理员审核 选项。
但是,一般游客评论后无法看到 自己评论的内容和 在评论显示之前 须经由管理员审核的提示。
游客评论后什么都看不见。都不知道有没有评论成功。很不方便。
管理者能看到 待审核的游客评论。审核通过以后都正常显示了。
应该是你的主题的问题,一般正规点的主题都会有提示 等待审核 的,建议你联系主题作者问问吧