对WordPress必要插件感兴趣吗?不,我不是在谈论所有WordPress网站都需要的必要插件,而是在谈论一种鲜为人知的WordPress核心功能,称为mu-plugins(必须使用的插件/必要插件)。为了避免歧义,下文将统一采用“mu插件”来称呼。
简而言之,如果您喜欢使用WordPress,则可以使用WordPress mu插件,让您强制激活网站上的某些功能。任何人都无法从WordPress后台禁用mu插件-它们始终处于启用状态!当然,您仍然可以禁用它们。您只需要通过FTP进行删除即可。
在这篇文章中,我将更深入地研究什么是WordPress mu插件以及它们为什么有用。然后,我将向您展示如何开始在您的网站(或客户的网站)上使用mu插件。
什么是WordPress mu插件?
正如我在介绍中所提到的,WordPress mu插件允许您强制始终激活插件。此外,不可能从WordPress后台停用mu插件。
如果要停用mu插件,则需要通过FTP连接到服务器移除插件。
如果您熟悉WordPress多站点,您可能会说,“嘿,这听起来很像在激活多站点网络上的插件时发生的情况。”
您说对了– WordPress mu插件最初是作为WordPress多站点专用的功能而启动的。实际上,那时,mu-plugins中的“ mu”代表“多用户”,而不是“必要”。
但是,WordPress mu插件长期以来一直是常规WordPress安装也可以使用的功能。
通常,开发人员会将必用插件用于单文件插件,例如一些您不想放入主题的functions.php文件中的基本自定义代码片段。
但是,通过正确的设置,您还可以将常规插件转变为mu插件。例如,如果您使用诸如WP Fail2Ban Redux插件之类的插件来提高安全性,则可能需要使该插件成为mu插件,以确保该插件始终在您的站点上处于活动状态。
常规插件和mu插件之间的关键技术差异
以下是常规WordPress插件和mu插件之间需要理解的一些重要技术差异。
- mu插件在wp-content内使用其他文件夹(本教程中有更多有关此文件夹的信息)
- mu插件在常规WordPress插件之前加载,如果您需要在常规插件之前执行代码,这很重要。
- mu插件千万不能像常规插件那样使用激活或停用钩子。如果您需要使用这些挂钩,则应坚持使用常规插件。
- 千万不能自动更新mu插件(也不会从你的WordPress收到更新通知)。您需要通过FTP手动更新它们。
另一个重要的区别是,除了使用不同的文件夹以外,mu插件还使用与常规插件稍有不同的文件夹结构。默认情况下,主插件文件必须位于mu-plugins文件夹中 – 不能像常规插件一样位于子文件夹中。
但是,有解决此问题的解决方案,我将在教程部分中分享这些解决方案。
为什么要使用WordPress mu插件?有什么好处?
mu插件的一大优点是它们始终处于打开状态。因此,如果您有一些绝对是网站功能不可或缺的代码,则您可能不希望有人禁用包含该代码的插件。
使用mu插件,几乎不可能意外发生。阻止代码加载的唯一方法是直接连接到服务器并删除文件。
如果您建立客户站点并为他们提供完全的管理员访问权限,这也将消除它们进入并意外破坏某些内容的机会。
例如,您可能编写了一个自定义插件,其中包含您的站点绝对需要的一些重要代码片段 – 使用Mu插件是避免出现任何问题的明智之举。
使用mu插件还有更多的技术优势。例如,如果要强制插件的代码在常规插件之前运行,则可能需要使用mu插件。
一些主机/服务器控制面板还将使用mu插件作为关键帮助程序插件。
如何创建WordPress mu插件
现在,我已经激起了您的兴趣,让我们开始学习如何创建WordPress mu插件。
1.通过FTP连接到服务器
首先,您需要使用FTP或cPanel File Manager之类的服务器连接到服务器。也就是说,你必需通过各种途径访问到网站的文件目录,如果你使用的是宝塔面板,也可以通过宝塔面板进入网站目录。
2.创建一个新的mu-plugins文件夹
连接到服务器后,进入wp-content文件夹。在该文件夹内,您应该看到常规的plugins文件夹。但是,您将不会使用该文件夹。
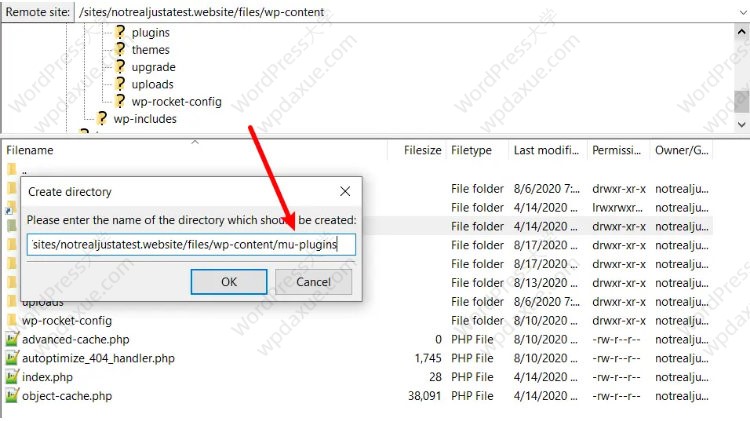
而是右键单击并创建一个新的文件夹名称mu-plugins:

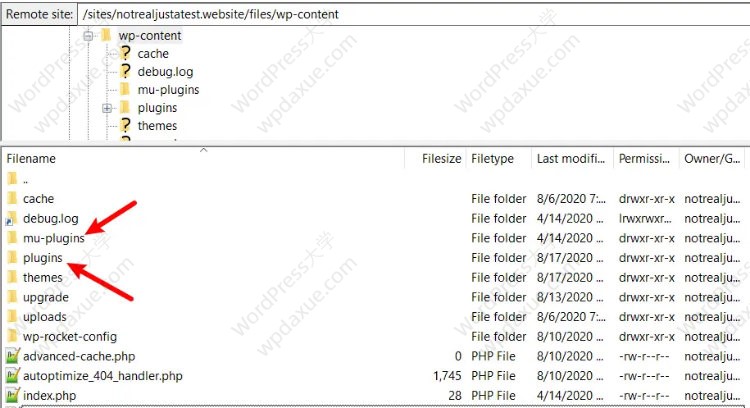
一旦你做到了这一点,你应该看到plugins、mu-plugins 这两个文件夹:

3.添加您mu插件
现在,您需要做的就是将mu插件的文件上传到mu-plugins文件夹。
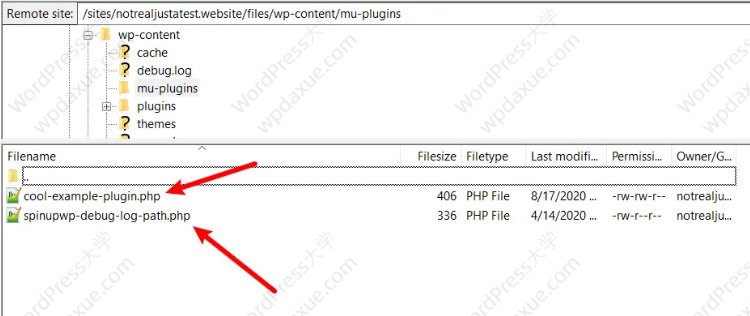
在这里,您可以看到两个示例插件:
- 我为该示例创建的名为cool-example-plugin.php插件。
- SpinupWP添加的调试插件(再次,SpinupWP自动添加了此插件,因为我在那托管了我的网站)。

请记住–默认情况下,主插件文件必须位于mu-plugins文件夹中,该文件夹不同于常规WordPress插件。
但是,这并不意味着您不能使用子目录-您只需要使用自己的加载器即可。对于最简单的方法,请查看GitHub页面。这个Must Use Loader插件使您可以将所有插件包含在mu-plugins文件夹的子目录内。
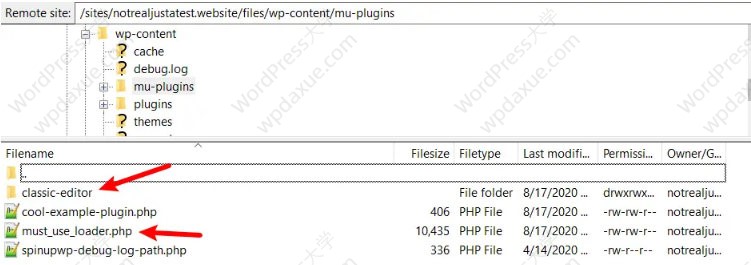
将must_use_loader.php文件上传到mu-plugins文件夹后,您将能够在子目录中上传常规插件,并将其用作mu插件:

4.查看您的mu插件
虽然您无法从WordPress后台禁用mu插件,但可以查看所有mu插件的列表。
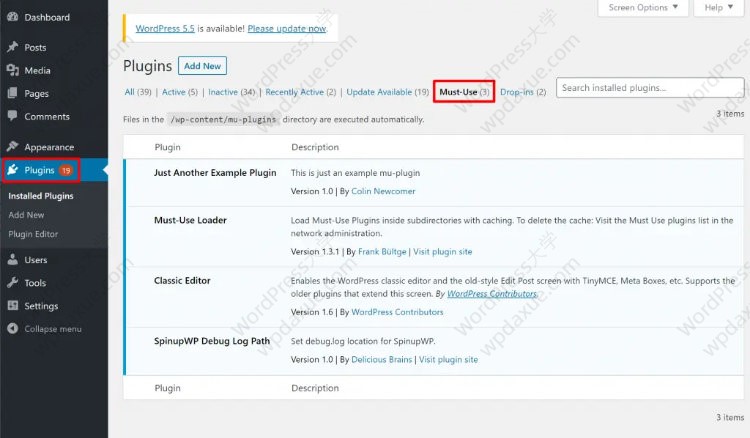
添加第一个mu插件后,您将在常规WordPress 插件区域中获得一个新的“ 必须使用”选项卡:

开始使用WordPress mu插件
WordPress mu插件是有用的工具,可帮助您100%确保始终在您的网站上激活这些功能和插件。
它们也非常易于使用-您要做的就是在wp-content中创建一个新的mu-plugins文件夹,并将您必须使用的插件上传到该文件夹。但是,如果要在子目录中上传常规插件,请确保使用Must Use Loader加载程序,以便WordPress能够识别它们。
仍然对WordPress mu插件有疑问吗?您是否在项目中使用了mu的插件?让我们在评论中知道!
注:本文出自wplift.com,由 WordPress大学 翻译整理。




