随着贡献者本周开始对一些初始模型的探索,彻底改变 WordPress 老化的后台界面设计的艰巨任务正成为人们关注的焦点。古腾堡的第三阶段的重点是协作,这次后台界面改革是该路线图的一部分。

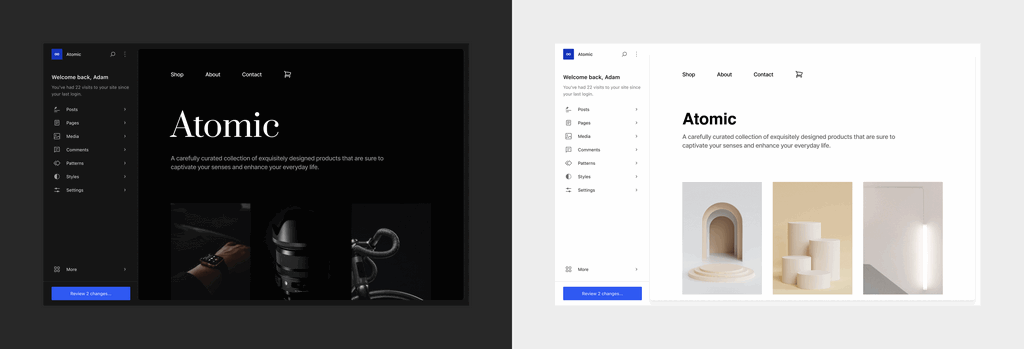
作为起点,Automattic 赞助的产品设计师 Saxon Fletcher 发布了一些图像和视频,其设计似乎是从编辑器界面中发展出来的,使其成为后台界面中更自然的一部分。作为该项目推动力的一部分,他呼吁插件开发人员在等待 WordPress 优先考虑该项目的同时引入了自己的后台界面:
“这里的额外风险是,插件作者通过引入自己的用户界面来回避过时的用户界面,这可能会进一步破坏 WordPress 体验,”他说。
弗莱彻强调,这些模型是“广泛的尝试,也是许多迭代中的第一次”。弗莱彻引入的结构概念包括三个主要领域:
- 用于导航的侧边栏
- 主要内容、管理和设置的页面区域
- 代表站点前端的 Frame,可以处于编辑或只读状态
“该框架可用于预览任何类型的内容,包括整个网站、模板、图案等,”弗莱彻说。“插件可以决定他们是否受益于在任务正在处理时查看框架,或者隐藏起来。如果插件不使用主要内容区域,框架将处于展开状态。”
作为该项目的一部分,管理栏也可能会进行改造,尽管弗莱彻没有详细说明它会如何改变。管理栏不会出现在任何模型中。
“随着代表网站前端的框架的引入,我们有机会重新思考网站前端和后端之间的过渡是什么样的,”他说。
最初的模型探索了实现向下钻取导航 UI 的想法,该 UI 也可用于容纳基本内容,但 Fletcher 承认向上/向下导航子菜单的挑战更具挑战性。设计贡献者正在探索解决方法,包括引入面包屑或突出显示最近访问的部分。
这种向下钻取导航的概念在帖子的评论中收到了最关键的反馈,因为开发人员担心它会使导航变得过于复杂。
“不喜欢将所有管理菜单隐藏在迷宫般的面包屑后面,而且还有许多复杂的 UI 无法很好地将这个想法转换为菜单系统,我们当前菜单系统的当前好处是可以非常快地从只需很少的点击,就能将一个插件连接到 WordPress 的另一个或另一个区域。”设计师 Adam Pickering评论道。“这个新管理菜单的提议使得整个用户体验变得更加耗时,并且让用户感到沮丧。即使出现了将前一个菜单项放在当前位置上方的提案,也无法解决上述问题。”
其他人还担心,向下钻取菜单需要太多点击,甚至可能需要在移动设备上悬停/长按时弹出菜单,弹出更多选项。开发人员 Anthony Hortin评论了它与定制器导航的相似之处:
正如其他人所提到的,这种“向下钻取导航模式”使用起来会非常令人沮丧,不仅对于新用户,而且对于经验丰富的用户也是如此。无法看到每个菜单下有哪些选项迫使用户不断地单击每个菜单项、退出、单击下一个菜单项、退出等等,直到找到他们正在寻找的屏幕。即使作为一个已经使用 WordPress 17 年以上的人,我也经常需要将鼠标悬停在菜单上来提醒自己在哪里可以找到东西。
这也可以在定制器中看到,多年来它一直采用这种风格的导航。在新客户的网站上工作时,如果他们有您不熟悉的主题,那么尝试在定制器中查找选项会非常令人沮丧。我不想看到整个仪表板朝着同一个方向发展。
讨论的参与者也对后台界面的框架概念持批评态度,因为大多数管理任务不适合前端预览。
“我对‘表面’方法和转向‘前端优先’的处理方法最持怀疑态度,”开发人员乔恩·布朗说。“除了主题编辑之外,我在 wp-admin 中所做的几乎所有操作都不需要前端视图,也不会从前端视图中受益。如果我在 WC 网站上管理订单,我当然不需要/不想看到前端。如果我正在编辑插件设置,同样没有前端。我知道创作新内容是有意义的,但仅此而已。”
作为协作阶段的一部分,Fletcher 还建议管理员针对不同的用例变得更加可定制,因此它的导航和系统变量将使博客、电子商务、作品集和多站点等的某些任务更有效地执行。他还暗示社区有能力分享他们的配置。
“我们希望看到 WordPress 成为一个有趣的平台,可以在其上构建多用户产品,而且比现在更重要,”他说。
WordPress 开发人员将面临重大转变,以使他们的扩展与新后台界面兼容。有些个人和团队比其他人更有能力迈出这一步。弗莱彻的提案认识到,向后兼容性将是不破坏未更新插件的设置页面的重要考虑因素。
“也许整个计划中最棘手的部分是以迭代的方式推出管理变更,不会破坏现有的工作流程并鼓励逐步采用,”弗莱彻说。“网站编辑器为我们提供了实验空间,包括能够在最新的 6.3 版本中浏览网站页面,这可能会扩展到其他核心管理页面,例如网站设置,但在某些时候我们需要‘打破’出编辑器以防止太多重复。我们还需要支持可能永远不会更新的插件页面,并以一种无缝的方式做到这一点。”
讨论仍在继续,并邀请开发者社区对帖子中提出的初步概念和结构元素进行权衡。




