话说有时候给WordPress站点的导航菜单添加个小图标还是比较酷的一种效果,倡萌今天推荐的就是 Menu Image 这个为WordPress添加导航菜单图标的插件。
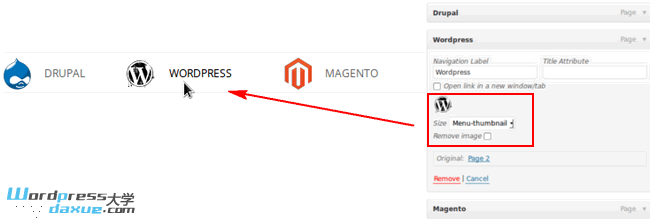
Menu Image 功能很简单,启用插件后,就会在 主题 > 菜单 下,可以在添加菜单的时候,为每个菜单项目设置一个小图标,然后前端菜单就会显示出来,如下图所示:
在后台插件安装界面搜索 Menu Image 即可在线安装,或者下载 Menu Image。
要使用好这个插件,需要具备一些基本的CSS知识,这样才能控制前端的显示效果。








Menu Image 安装后二级菜单不显示了..
添加菜单的时候,可以选择高级选项里面给每一个菜单添加一个单独的css。
每一个li有单独的css就容易实现小图标了。
为什么我点高级选项 什么都不出现
终于找到这篇文章了。找了我 😥 两天
插件已经用的过多了,css能狗实现就好了?