在WordPress 5.5中,区块编辑器Gutenberg引入了一个称为块模型(Block Patterns)的新概念。目的是允许用户构建和共享预定义的块布局,从而可以更轻松地进行插入和调整。
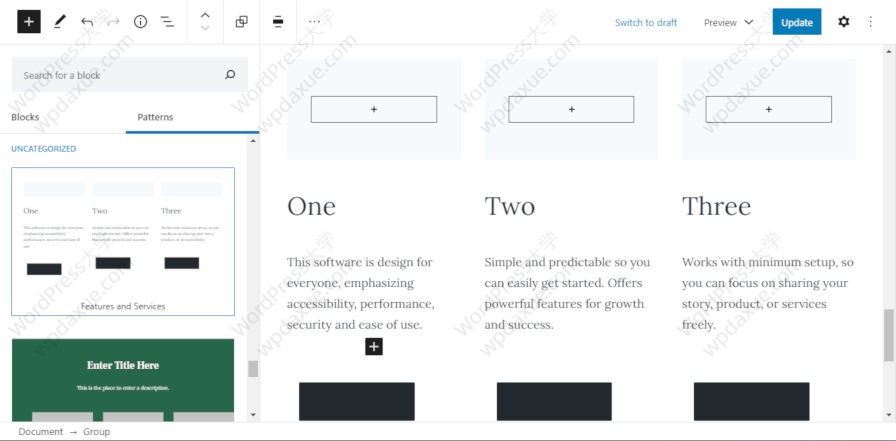
您可以在块插入器上找到已注册的块模型,然后像其他任何块一样将其添加到文章/页面中。

注册块模型
WordPress 5.5附带了许多内置的块模型,但是第三方插件和主题也可以注册其他块模型或删除现有的块模型。
要注册自定义块模型,可以调用register_block_pattern函数以将模型名称作为第一个参数,将描述模型属性的数组作为第二个参数。块模型的属性包括标题、描述、分类、可能的其他关键字以及模型的内容。
function my_plugin_register_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'description' => _x( 'Two horizontal buttons, the left button is filled in, and the right button is outlined.', 'Block pattern description', 'my-plugin' ),
'categories' => array( 'buttons' ),
'content' => "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"backgroundColor\":\"very-dark-gray\",\"borderRadius\":0} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius\">" . esc_html__( 'Button One', 'my-plugin' ) . "</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"textColor\":\"very-dark-gray\",\"borderRadius\":0,\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius\">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->",
)
);
}
add_action( 'init', 'my_plugin_register_block_patterns' );注销块模型
unregister_block_pattern允许取消使用先前通过register_block_pattern 注册的模型。
该函数的参数是模型的注册名称。
以下代码示例注销了名为“my-plugin/my-awesome-pattern”的模型:
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );注销所有核心块模型
尽管WordPress内置了许多块模型,但主题作者可能希望注销内置的块模型并提供自己的。
您可以通过删除core-block-patterns主题支持标志来实现。
remove_theme_support( 'core-block-patterns' );块模型分类
可以使用分类对块模式进行分组。块编辑器带有捆绑的类别,您可以在自定义块模式中使用它们。您也可以注册自己的模式类别。
注册块模型分类
register_block_pattern_category函数将分类名称作为第一个参数,将描述分类属性的数组作为第二个参数。
模型分类的属性包括:
– label(必需):供人类阅读的分类名称。
register_block_pattern_category(
'hero',
array( 'label' => __( 'Hero', 'my-plugin' ) )
);注销块模型分类
unregister_block_pattern_category 允许注销块模型分类。
该函数的参数是要取消注册的模型分类的名称。
以下代码示例注销了名为“hero”的分类:
unregister_block_pattern_category( 'hero' );要了解块模型的更多信息,可访问官方文档。




