在本教程中,我们将删除默认验证并创建自定义验证规则。我还将向您展示一个技巧,如何将所有默认验证消息替换为一个。
删除字段的默认验证
如果您需要删除某些WooCommerce结账字段的验证(例如,电子邮件、电话或邮政编码),那么您要做的就是从字段中删除 validate 参数。您可以在 woocommerce_checkout_fields 过滤器挂钩中进行操作,例如:
add_filter( 'woocommerce_checkout_fields', 'misha_no_email_validation' );
function misha_no_email_validation( $fields ){
unset( $fields['billing']['billing_email']['validate'] );
return $fields;
}我已经在WooCommerce结账字段教程中提到了该话题, 请在此处查看其他示例。
验证名字和姓氏仅包含字母
创建自定义验证时,您不需要通过 woocommerce_checkout_fields 执行任何操作 ( 当然,我的意思是 validate 参数)。
只需使用 woocommerce_after_checkout_validation 添加您的自定义验证规则和错误消息。
add_action( 'woocommerce_after_checkout_validation', 'misha_validate_fname_lname', 10, 2);
function misha_validate_fname_lname( $fields, $errors ){
if ( preg_match( '/\\d/', $fields[ 'billing_first_name' ] ) || preg_match( '/\\d/', $fields[ 'billing_last_name' ] ) ){
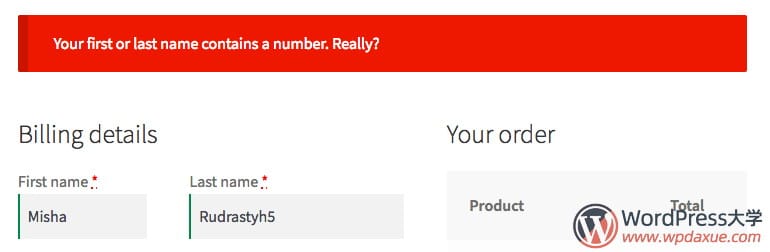
$errors->add( 'validation', 'Your first or last name contains a number. Really?' );
}
}这是我的结果:

JavaScript验证
您在上一个屏幕截图中注意到了什么奇怪的地方吗??没有?您是否看到错误消息指出名字或姓氏不正确,但是两个字段都以绿色而不是红色突出显示?
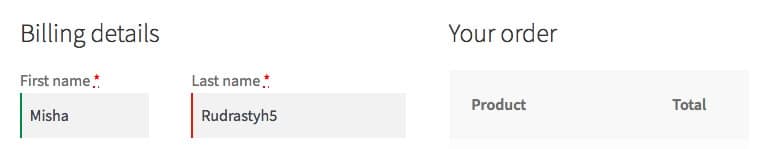
让我表明我的意思:

这样就好多了吧?如何实现呢?
WooCommerce JS验证函数 checkout.js 已经存在, 但是它仅检查电子邮件是否与模式匹配以及必填字段是否为空。我们必须在某处添加一些自定义JavaScript来创建我们自己的验证功能。我们需要的是使用两个包装器类进行操作: woocommerce-validated和 woocommerce-invalid。
以下是“姓氏”字段的一个非常简单的示例,您可以根据需要升级此代码。
$('body').on('blur change', '#billing_last_name', function(){
var wrapper = $(this).closest('.form-row');
// you do not have to removeClass() because Woo do it in checkout.js
if( /\d/.test( $(this).val() ) ) { // check if contains numbers
wrapper.addClass('woocommerce-invalid'); // error
} else {
wrapper.addClass('woocommerce-validated'); // success
}
});以防万一,如果您不知道将代码放置在哪里–您可以将其插入网站中现有的任何js文件中,甚至插入到网站中 wp_footer(),例如:
<?php
add_action( 'wp_footer', 'misha_checkout_js' );
function misha_checkout_js(){
// we need it only on our checkout page
if( !is_checkout() ) return;
?>
<script>
jQuery(function($){
// 添加js验证代码到这里
});
</script>
<?php
}如何仅显示一条错误信息?
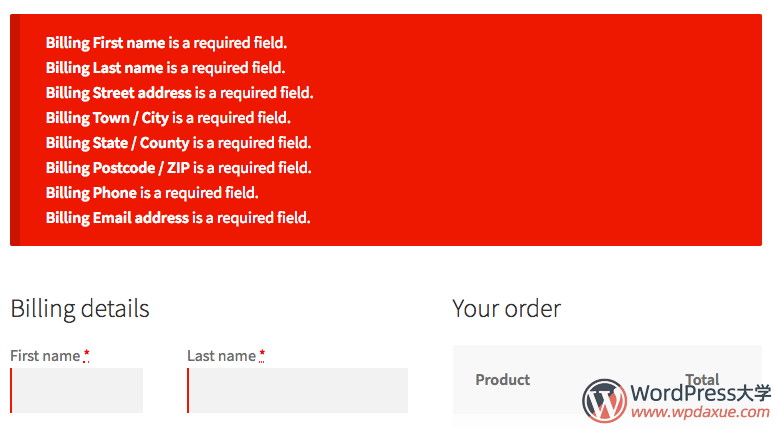
WooCommerce默认会分别显示每个字段的验证信息,看起来很多,但是都是要表达一个意思,就是必填字段必须填写:

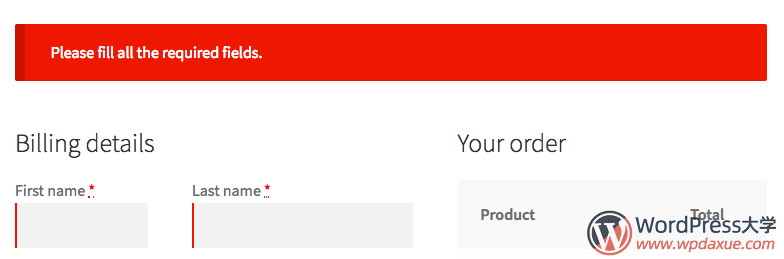
所以我们要替换上面的错误信息,统一显示一个“请填写所有必填字段”:

要实现我们的想法,其实很简单:
add_action( 'woocommerce_after_checkout_validation', 'misha_one_err', 9999, 2);
function misha_one_err( $fields, $errors ){
// 如果有验证错误信息
if( !empty( $errors->get_error_codes() ) ) {
// 移除所有错误信息
foreach( $errors->get_error_codes() as $code ) {
$errors->remove( $code );
}
// 添加我们自定义的信息
$errors->add( 'validation', 'Please fill the fields!' );
}
}请注意,上面的代码删除了所有类型的错误,而不仅仅是“此字段是必需的”。因此,您可以在删除错误之前检查错误的类型。
错误类型:
required-fieldterms(条款和协议复选框)payment
因此,您可以在上面代码的第10行添加如下条件:
if( $code != 'terms' ) $errors->remove( $code );关于结账界面的修改,可以看下:
如果您对 WooCommerce 的使用还不太了解,或者想系统学习 WooCommerce 开发,可以学习教程《WooCommerce 开发指南视频课程(使用详解/主题开发/支付宝网关开发)》。
声明:原文出自 https://rudrastyh.com/woocommerce/custom-checkout-validation.html ,由 WordPress大学 翻译整理,转载请保留本声明!




