通常,设置 WordPress 有几个步骤 – 配置WordPress 托管环境、进行 WordPress 安装、设置管理员帐户,然后自定义 WordPress 网站。
虽然完成这些步骤可能需要时间,但WordPress核心团队启动了 WordPress Playground,让人们轻松体验 CMS。
在本文中,我们将回顾 WordPress Playground 的工作原理以及如何将其用于测试目的。
什么是 WordPress Playground?
WordPress Playground 是一个开源项目,旨在提供无需数据库和 PHP 服务器即可运行的 WordPress 软件。它在网络浏览器上私密运行,无需登录即可从任何设备访问。因此,每个人都可以立即自由地尝试 WordPress。
WordPress Playground 是如何工作的
用户可以访问 WordPress Playground 来测试网站或任何 WordPress 版本、块、主题和插件,而无需任何安装或托管帐户设置。
它还支持名为wp-now的 Node 应用程序,这对于开发人员在本地环境中启动 WordPress 非常有用。这样,他们就可以使用 Visual Studio Code 扩展在本地创建和修改站点。
Playground 使用三种基本解决方案在网络浏览器中运行 WordPress:
- 网络组装。它通过运行 PHP 文件并将其与 JavaScript 链接起来,有助于使客户端 WordPress 在浏览器上进行交互。在 wp-now 中,该技术创建一个 php-wasm 实例并下载所选的 WordPress 版本。
- SQLite。通常,每个 WordPress 安装都包含一个 MySQL 基础设施来存储数据,但它不能在浏览器中运行。因此,WordPress Playground 使用wp-sqlite-db插件来与SQLite集成。
- ServiceWorker 和工作线程 API。它们有助于拦截 Web 请求并在浏览器中运行 PHP 应用程序。
尽管功能强大,Playground 仍是一个实验性项目,仍在积极开发中。因此,它仍然有局限性:
- 不支持的网络连接。您无法在浏览器中访问WordPress官方插件或主题目录。
- 临时访问。每次刷新页面时,您都会丢失所有数据库更改和上传。您只能通过导出来保存文件。
- iFrame 怪癖。WordPress 显示在iFrame中,因此管理链接中的target=”_top” HTML 属性具有挑战性。此外,源自 iFrame 的 JavaScript 弹出窗口有时无法显示。
- 不支持的 pthreads 和 XDebug。 浏览器内的 WordPress 使用 PHP 的 WebAssembly 版本。不幸的是,它不支持pthreads,这限制了您使用pcntl_函数。XDebug也不能与 php-wasm 一起使用。
访问WordPress Playground 官方文档以了解有关其架构的更多信息。
如何使用 WordPress Playground
WordPress Playground 是一个很好的工具,用于试验软件和设计更新等复杂元素。本节将向您展示如何创建虚拟 WordPress 网站并将其嵌入到实际网站中。
如何启动 WordPress Playground 网站
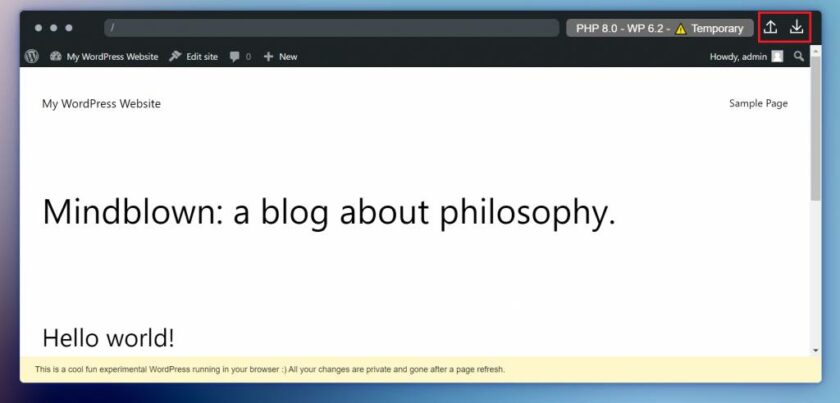
用户可以通过演示页面链接访问浏览器内的 WordPress 。它将显示具有 WordPress 默认设置的示例博客页面。

您可以直接在页面上测试任何主题或插件。然而,由于 Playground 不会向互联网发送任何数据,因此用户无法像往常一样从官方目录安装 WordPress 主题。
您需要将文件上传到 Playground。为此,请单击 WordPress 图标访问管理仪表板:

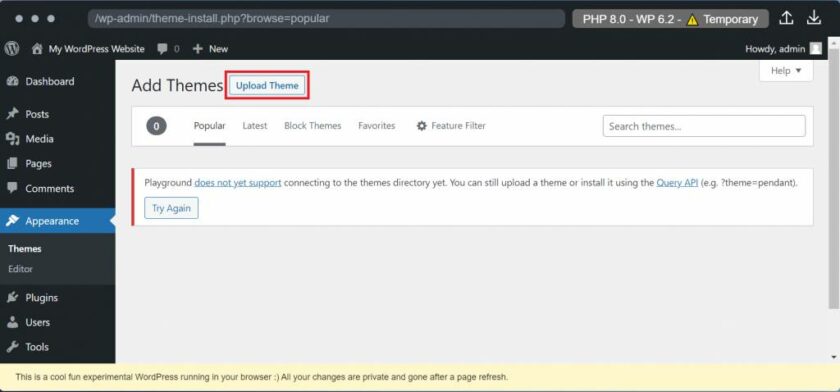
导航到外观→ 主题→添加新主题,然后单击上传主题。从那里,打开或拖动主题的.zip文件将其添加到列表中。

安装后,您可以使用 WordPress站点编辑器尝试创建主题或模板。但是,这仅适用于某些受支持的 WordPress 主题,例如Twenty-Twenty-Three。
用户还可以通过执行与上传主题类似的步骤来尝试网站上的插件 – 导航至插件→添加新→上传插件。
从那里,您可以学习设计网站内容、创建帖子或测试 WordPress页面编辑器的每个功能,而不必担心破坏实时网站。
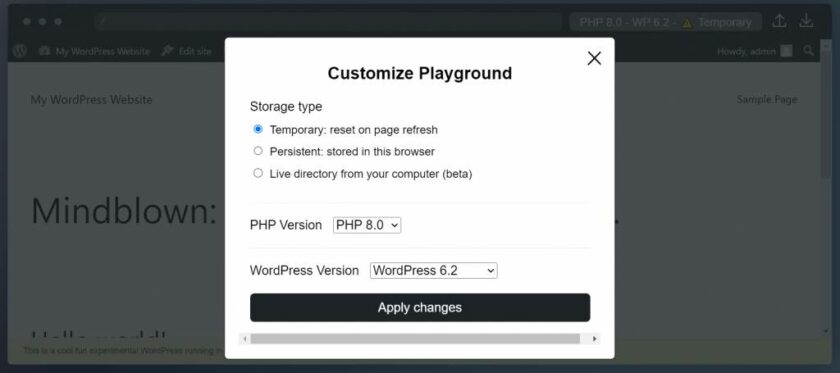
Playground 还允许您尝试不同的 PHP 或 WordPress 版本。要更改它们,只需单击右上角的自定义按钮,该按钮会显示当前使用的 PHP 和 WordPress 版本。
另一个自定义选项是存储类型:
- 暂时的。刷新页面后,您将丢失所有网站数据。
- 坚持不懈。WordPress 使用 cookie 在浏览器中保存您网站的实例。
- 您计算机上的实时目录(测试版)。您可以将 Playground 中的所有更改同步到本地目录,但反之则不然。

尽管 WordPress Playground 提供了持久存储类型,但它仍在开发中。因此,保留您的工作的最安全的选择是下载并在您想继续时恢复它。
单击顶部栏中的箭头按钮导出或导入您的作品:

您还可以将下载的网站文件托管在任何支持 PHP 和 SQLite 的服务器上。
如何将 WordPress Playground 嵌入到您的网站
网站开发人员可以使用以下 HTML <iframe> 标记将 Playground 嵌入到专用网站上:
<iframe src="https://playground.wordpress.net/"></iframe>它将授予一个免费的私有 WordPress 实例,您可以使用 Playground API 之一进行自定义 –查询、蓝图 (JSON)、JavaScript。
请注意,如果您在 Playground 的网站上工作,则可能会在流量激增时遇到停机情况。为了防止这种情况发生,您可以在自己的域上托管 Playground 而不是Playground.wordpress.net。
这样做将使您能够完全控制其内容和行为,因此您不依赖于第三方 Web 服务器。此外,您可以提供量身定制的用户体验,例如让 Playground 预装默认设置。
如何使用查询 API
访问者可以使用这个简单的 API 在自定义 Playground 时跳过一些设置。它的工作原理是将配置选项转换为 WordPress Playground URL 的查询参数。
此 API 可帮助您只需单击一下即可预先配置测试网站。您只需按照以下模式将值添加到 URL:
https://playground.wordpress.net/?configuration options=value为了进行演示,您可以使用此 URL 来安装 Jetpack 插件:
https://playground.wordpress.net/?plugin=jetpackPlugin是配置选项,而jetpack是值。对于任何主题或插件的值,您应该准确使用 WordPress 官方目录 URL 中写入的名称:

您可以使用“&”符号在一个 URL 中添加多个选项。例如,如果您想要一个运行WordPress 5.9和PHP 7.4 版本的测试网站,则 URL 如下所示:
https://playground.wordpress.net/?wp=5.9&php=7.4您还可以预先配置更多元素:
https://playground.wordpress.net/?plugin=jetpack&plugin=gutenberg&theme=pendant&wp=6.2&php=7.4开发人员还可以使用 <iframe> 标记将 URL 嵌入到网站中:
<iframe src="https://playground.wordpress.net/?plugin=jetpack&plugin=gutenberg&theme=pendant&mode=seamless"> </iframe> mode =seamless参数会将访问者重定向到站点编辑器。
总结
WordPress Playground 是一个学习和测试工具,WordPress 核心实例在浏览器上运行。有了它,学习者可以尝试从任何设备构建网站并更改其组件。
此外,开发人员可以将其用于多个实例,例如展示项目演示、检查代码、测试代码片段或将其嵌入到实时站点中。
它使用 WebAssembly、SQLite、Service Worker API 和 Worker Threads API 在 Web 浏览器上运行 WordPress 功能。
这个开源项目仍在不断开发中,因此仍然存在局限性。也就是说,它是一个很好的资源,可以帮助用户学习一个安全的环境来探索 PHP 和 WordPress 开发,而不影响他们的实时网站。
WordPress Playground 常见问答
为了帮助您更好地了解 WordPress Playground,我们将回答一些有关它的常见问题。
WordPress Playground 适合初学者吗?
是的。WordPress Playground 适合初学者,因为它提供了一个低压环境来学习、实验并获得使用 WordPress 的信心。对于那些想要精通管理和自定义 WordPress 网站的人来说,它可能是一个很好的工具。
WordPress Playground 可以免费使用吗?
是的。WordPress Playground 是免费软件,根据通用公共许可证 2 或任何更高版本的条款发布。
我可以在 WordPress Playground 中安装自定义主题和插件吗?
是的。您可以通过将.zip文件上传到 WordPress 虚拟环境来在 WordPress Playground 上应用自定义主题和插件。
我可以将我的作品从 WordPress Playground 导出到实时 WordPress 网站吗?
是的。您可以将作品导出到.zip文件并将其导入到您选择的托管帐户中。但是,由于浏览器内的 WordPress 使用 SQLite,因此您可能需要将数据库转换为 MySQL 或 MariaDB,才能在 Web 服务器上运行。如果您这样做,请使用 SQLite 转换器工具,例如Ispirer Toolkit。




