WordPress分类法(taxonomies)是许多WordPress开发人员从未使用过的东西。有些人甚至从未听说过WordPress分类法。
当WordPress 3.0在大约10年前引入分层分类法时,分类法已成为WordPress开发人员工具包中更有用的工具。在较高的层次上,我们可以将分类法视为将事物组合在一起的方式。在WordPress平台内,分类法是一种将文章、自定义文章类型或链接等内容进行分组的机制。
在这个WordPress分类法指南中,我们将介绍您需要了解的有关WordPress分类法的一切,以及如何使用它们来改善网站结构和用户体验。
什么是WordPress分类法?
如果您查看官方的WordPress Codex,您会发现WordPress分类法定义为“所有内容的分组机制”。 简而言之,WordPress分类法允许您根据文章共享的特征对文章进行分组。
例如,假设您正在运行一个有关过去40年流行音乐的博客。您很有可能希望将博客文章按特定类型分组。分类法是使您能够进行此类分组的方法。分类法通过在用户浏览您的博客时使用户体验更轻松,更直接,从而帮助改善用户体验。

WordPress分类法的4种类型
WordPress中用于对文章进行分组的两个最常用的分类法是标签和分类。两者都在同一分类法的总体保护下。
总体上,WordPress具有四个分类法,您可以在对博客文章进行分组时使用。
在这里,我们将研究其中的每一个。
1.分类
分类(Categories)分类法使您可以将文章分为不同的层次类别。您可以通过两种不同的方式对文章分类。
第一种方法,登录WordPress仪表板,然后导航到“文章”>“分类目录”。在这里,您将能够定义分类并添加定义子分类和子分类。
使用分类对文章进行分组的第二个方法,是在WordPress仪表板中,然后导航到“文章”>“写文章”。当您查看可视化编辑器旁边的面板时,您会看到可以直接从该位置添加分类。
2.标签
标签与分类相似,它允许您对帖子进行分组。区别在于标签没有任何层次结构。
标签(Tags)是将相关文章组合在一起的简单参数。他们专注于博客内容的细微细节,而不是整个主题。
让我们回到上面提到的音乐博客上。假设您要为音乐博客的内容制作流派和子流派。最好的方法是对“ 90年代嘻哈明星”分类使用分类法。该分组分类法将支持层次结构。
然后,要将您的内容进一步细分为子流派,您可以为内容添加特定艺术家的标签,例如“ Snoop Dogg”和“ Ice Cube”。
关于使用标签对内容进行分组的最好的部分是,例如,分组将包括您的任何包含“ Snoop Dogg”标签的内容。
换句话说,即使某个“ Snoop Dogg”内容的分类与“ 90年代嘻哈之星”不在同一类别,可能属于“Artists That Never Go Away”分类,但是它们都拥有相同的“ Snoop Dogg”标签。
要创建标签,请遵循与创建分类相似的路径。可以通过导航到“文章”>“标签”,或在可视化编辑器旁边的面板中完成此操作。
您还可以在这些区域中定义slug别名和描述。
重要的是要注意,定义分类对于所有博客文章都是必需的。但是,标签是完全可选的。
所有文章都必须至少具有一个分类才能发布。默认情况下,如果您未定义特定分类,则WordPress会自动将文章放入“未分类”分类。
请记住,“未分类”分类仍然是一个分类。
其余两个分类法对您的站点用户不可见。尽管它们不经常使用,但绝对值得一提并考虑如何在您的WordPress网站上使用它们。
3.链接分类
注:从WordPress 3.5开始,新安装的WordPress后台默认已经不再显示“链接”这个内容类型了。所以也就不会显示链接分类了。具体可以看下《升级WordPress 3.5后 如何恢复链接管理功能》
这是一种WordPress分类法,允许您对链接进行分类。
如果您是可以在博客文章上链接到许多内部和外部资源的博客作者,那么您会发现链接分类的分类法非常有用。
4.文章格式分类法
post_format分类法可让您根据视频、音频、标准等类型对文章进行分类。
您将在WordPress可视编辑器旁边直接看到此面板。
注:只有当您的主题支持文章格式 post_format,才会在爱后台看到相关的设置选项。
WordPress分类模板
当站点访问者单击指向标签、分类或自定义分类法的超链接时,WordPress将显示一个按时间顺序相反的文章页面,并按该特定分类法进行过滤。
默认情况下,显示页面是使用index.php模板文件生成的。这意味着您可以创建一个可选的模板文件,该文件将优化和覆盖index.php模板文件。
在这里,我们将解释如何创建和使用这些分类模板。
分类模板层次结构
模板层次结构是WordPress用于确定其显示文章顺序的工具。
category.php、taxonomy.php和tag.php模板允许按分类法过滤的文章与未过滤的文章或使用不同分类法过滤的文章的查看方式有所不同。
请记住,“文章”是指任何文章类型,例如页面、自定义文章类型或文章。基本上,它们是允许您定位特定WordPress分类法或分类法术语的文件。
这些分类模板文件的示例为:
- taxonomy-{taxonomy}-{term}.php
- taxonomy-{taxonomy}.php
- tag-{slug}.php
- tag-{id}.php
- category-{slug}.php
- category-{ID}.php
这可以专门用来格式化页面上名为“新闻”的动物分类法中的所有文章,其外观与其他文章中筛选的文章的外观不同。
archive.php分类模板将提供最通用的控制形式。它为您的所有存档提供了特定的布局。该页面显示您的文章列表。
分类层次结构
当涉及分类时,WordPress将查看category-{slug}.php文件。如果没有,则WordPress然后尝试为下一个顺序层次结构级别找到文件,即category-{ID}.php,依此类推。
当WordPress未找到archive.php模板文件或其他专用模板时,它将利用index.php自动恢复为默认行为。
分类层次结构如下所示:
- category-{slug}.php:例如,如果某个类别的slug名为“ pepperoni”,则WordPress将寻找一个名为category-pepperoni.php的文件。
- category-{ID}.php:例如,如果您分类的ID为“ 8”,则WordPress将查找名为category-9.php的文件。
- category.php
- archive.php
- index.php
标签层次结构
有了标签,WordPress将寻找特定的tag-{slug}.php文件。如果WordPress无法找到它,它将在下一个层次级别中查找所需的文件,即tag-{id}.php等。
当WordPress找不到任何archive.php模板文件或专用模板时,它将使用index.php恢复为默认行为。
标签层次结构如下所示:
- tag-{slug}.php:例如,如果标签的标签名为“ drpepper”,则WordPress会查找名为tag.drpepper.php的文件。
- tag-{id}.php:例如,如果标签的ID为“ 3”,则WordPress将查找名为tag-3.php的文件。
- tag.php
- archive.php
- index.php
自定义分类法层次结构
自定义分类层次结构的工作原理与上面讨论的标签和分类层次结构非常相似。
WordPress首先会寻找taxonomy-{taxonomy}-{term}.php。如果找不到它,它将在层次结构中查找下一个文件,该文件是taxonomy-{taxonomy}.php,依此类推。
当WordPress找不到任何archive.php模板文件或专用模板时,它将使用index.php恢复为默认行为。
自定义分类法层次结构如下:
- taxonomy-{taxonomy}-{term}.php:例如,如果您的分类法称为“ taxes”,而同一分类法的术语(term)为“ statelevel”,则WordPress会查找名为taxonomy-taxes-statelevel.php的文件。 。
- taxonomy-{taxonomy}.php:例如,当一个分类法称为“ taxes”时,WordPress会查找名为taxonomy-taxes.php的文件。
- taxonomy.php
- archive.php
- index.php
如何创建分类模板文件
在您决定要使用分类法为内容创建自定义设计后,您将从何处开始?
最好不要以空白文件开头。相反,如果存在,只需复制层次结构中的下一个文件。
假设已经创建了archive.php,请创建一个副本并将其命名为category.php。然后修改该文件以满足您的特定设计目标和需求。
如果还没有archive.php文件,则可以在主题中使用index.php文件,将其复制并用作起点。
创建任何分类模板文件时,可以遵循相同的步骤。只需使用category.php,index.php,tag.php或archive.php的副本作为起点。
如何向分类页面添加文本
如果要将文本添加到分类页面,将有几种方法。
文章上方的静态文本
当您要在分类页面上的文章列表之前显示静态文本(所有分类的所有文章的文本始终保持相同)时,将使用此方法。
打开文件。在模板文件的“循环”部分上方,只需插入以下代码:
<p>
这是一些文本,将显示在“分类”页面的顶部。
</p>文本将仅显示在分类内文章的存档页面上。
如何在某些分类页面上放置不同的文本
如果您希望基于访问者正在使用的特定分类页面显示不同的文本,请考虑将一些默认文本直接添加到您的主要category.php文件中。
然后,您可以创建一些唯一的category-{slug}.php文件,每个文件都有自己的文本版本。问题在于这会创建很多主题文件。
要解决此问题,请使用条件标签。
在循环之后,将再次添加以下代码:
<?php if (is_category('分类A')) : ?>
<p>这是分类A将显示的文本</p>
<?php elseif (is_category('分类B')) : ?>
<p>这是分类B将显示的文本</p>
<?php else : ?>
<p>其他分类将显示的文本</p>
<?php endif; ?>该代码将:
- 检查用户是否访问分类A。如果有,它将显示文本的第一部分
- 检查用户是否访问分类B,如果有,它将显示文本的第二部分
- 如果用户访问的不是分类A和B,则显示默认文本
如何仅在存档的第一页上显示文本
如果您有太多的文章无法容纳在单个存档页面上,则该分类将分为几页。在这种情况下,您可能希望在结果的第一页上为用户显示静态文本。
为此,您需要使用PHP的if语句查找WordPress变量$paged的值。
这是您要粘贴在“循环”上方的内容:
<?php if ( $paged < 2 ) : ?>
<p>显示在存档第一页的文本</p>
<?php else : ?>
<?php endif; ?>通过使用此代码,代码将询问显示的页面是否是存档的第一个页面。启用时,将显示专用于第一页的文本。
如果没有,将显示下一页的文字。
自定义WordPress分类法
如果您查看WordPress可视编辑器的右侧,则会看到选项卡“分类”和“标签”。但是,如果您想拥有自己的自定义分类法,例如说“艺术家”,该怎么办?
这是自定义WordPress分类法发挥作用的地方。此功能使您可以自定义所有分类法,以完全满足您的开发需求。
例如,考虑一个小型邻里餐厅的WordPress网站。与其使用称为“分类”的通用分类法,不如使用定制分类法,说“开胃菜”和“主菜”,会更好吗?
然后,每个自定义分类法可以进一步细分为“ Pizza”和“ Pasta”等子分类。
相同的概念适用于标签分类法。您可以为“至尊”或“特惠”等商品添加标签。
创建自定义WordPress分类法
可以两种不同方式创建自定义WordPress分类法。可以通过直接编码或使用几个不同的WordPress插件来创建它们。
使用插件创建自定义WordPress分类法
到目前为止,使用插件是创建自定义WordPress分类法的最简单方法。实际上,您根本不需要太多技术技能就能做到。
用于创建自定义WordPress分类法的最佳插件是Pods和Custom Post Types UI。
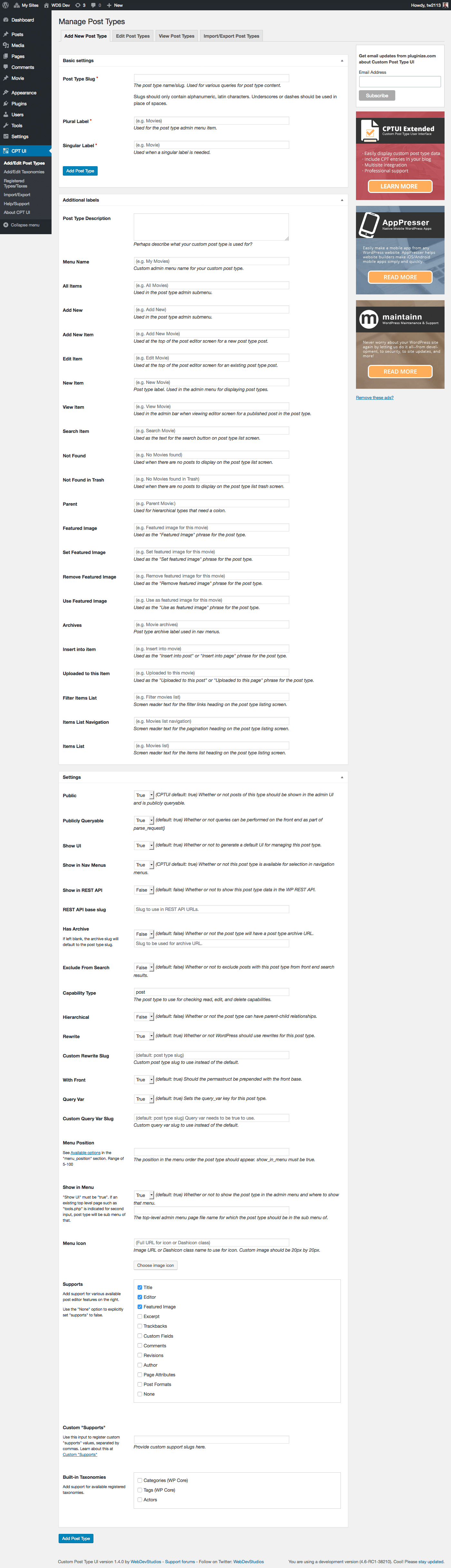
我们将使用 Custom Post Types UI 插件逐步介绍如何创建自定义WordPress分类法。

- 下载,安装并激活Custom Post Types UI 插件。
- 导航到CTP UI>添加/编辑分类法
- 在方框中填写您要使用的WordPress分类法名称。在这种情况下,假设我们使用“艺术家”作为类别。
- 选择您要应用新的WordPress分类法的文章类型。
- 单击底部附近的“添加分类法”按钮。
- 现在,导航至“文章”>“写文章”,您将在可视化编辑器旁边看到新的WordPress分类法。
您可能会注意到,您的新分类法是一个称为“艺术家”的标签。但是,如果您要创建分类而不是标签怎么办?答案比您想象的要简单。
您需要做的只是向下滚动一点,然后将“分层 Hierarchical”更改为“true”。现在,您的自定义分类法是分类而不是标签。
通过将代码添加到functions.php创建自定义WordPress分类法
如果您对代码不熟悉,那么在创建自定义WordPress分类法时最好坚持使用插件。但是,如果您是喜欢弄虚作假的人,这将向您展示如何向网站的functions.php文件中添加正确的代码。
作为高级WordPress用户,您只需在WordPress主题目录内的WordPress functions.php文件中添加几行代码即可。
请注意,非分层分类法的代码将与分层分类法不同。
在执行此过程之前,请确保您正在运行WordPress备份插件,如果该过程中有任何中断,您可以使用该插件立即恢复网站。
现在,下面显示了分层分类法和非分层分类法所需的代码示例。两者最大的区别就在于 'hierarchical' 参数,如果值为 true 则为分层,如果值为 false 则为非分层。
分层分类法(分类):示例代码
/**
* 为文章类型 "book" 注册新的分类法 genres
* https://developer.wordpress.org/reference/functions/register_taxonomy/
*/
function wpdocs_create_book_taxonomy_genre() {
// 注册分层分类法 (类似于分类)
$labels = array(
'name' => _x( 'Genres', 'taxonomy general name', 'textdomain' ),
'singular_name' => _x( 'Genre', 'taxonomy singular name', 'textdomain' ),
'search_items' => __( 'Search Genres', 'textdomain' ),
'all_items' => __( 'All Genres', 'textdomain' ),
'parent_item' => __( 'Parent Genre', 'textdomain' ),
'parent_item_colon' => __( 'Parent Genre:', 'textdomain' ),
'edit_item' => __( 'Edit Genre', 'textdomain' ),
'update_item' => __( 'Update Genre', 'textdomain' ),
'add_new_item' => __( 'Add New Genre', 'textdomain' ),
'new_item_name' => __( 'New Genre Name', 'textdomain' ),
'menu_name' => __( 'Genre', 'textdomain' ),
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'genre' ),
);
register_taxonomy( 'genre', array( 'book' ), $args );
}
// 将函数挂载到 init 钩子,让代码生效
add_action( 'init', 'wpdocs_create_book_taxonomy_genre', 0 );非分层分类法(标签):示例代码
/**
* 为文章类型 "book" 注册新的分类法 writers
* https://developer.wordpress.org/reference/functions/register_taxonomy/
*/
function wpdocs_create_book_taxonomy_writer() {
// 注册非分层的分类法 (类似于标签)
$labels = array(
'name' => _x( 'Writers', 'taxonomy general name', 'textdomain' ),
'singular_name' => _x( 'Writer', 'taxonomy singular name', 'textdomain' ),
'search_items' => __( 'Search Writers', 'textdomain' ),
'popular_items' => __( 'Popular Writers', 'textdomain' ),
'all_items' => __( 'All Writers', 'textdomain' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Edit Writer', 'textdomain' ),
'update_item' => __( 'Update Writer', 'textdomain' ),
'add_new_item' => __( 'Add New Writer', 'textdomain' ),
'new_item_name' => __( 'New Writer Name', 'textdomain' ),
'separate_items_with_commas' => __( 'Separate writers with commas', 'textdomain' ),
'add_or_remove_items' => __( 'Add or remove writers', 'textdomain' ),
'choose_from_most_used' => __( 'Choose from the most used writers', 'textdomain' ),
'not_found' => __( 'No writers found.', 'textdomain' ),
'menu_name' => __( 'Writers', 'textdomain' ),
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'writer' ),
);
register_taxonomy( 'writer', 'book', $args );
}
// 将函数挂载到 init 钩子,让代码生效
add_action( 'init', 'wpdocs_create_book_taxonomy_writer', 0 );然后,当您想在WordPress可视编辑器中显示新的分类法时,请从编辑器中打开single.php并复制以下代码:
the_terms( $post-ID, 'genre', 'Genres: ', ', ', ' ' );如果整个过程正确完成,您现在将在可视编辑器中看到一个称为“Genre”的新分类法。
如果要了解更多细节,请看 https://developer.wordpress.org/reference/functions/register_taxonomy/
总结:了解WordPress分类法
WordPress分类法是您用来对WordPress网站上的内容进行分组的工具。分类法可以用作内容广泛的主题的分类,而标签则可以用于这些主题中较小的细节。
您还可以通过使用一些特定的WordPress插件或通过将代码添加到functions.php文件来创建自定义分类法。
当您以正确的方式使用WordPress分类策略时,它将提高您网站的用户体验和整体性能。
推荐阅读:
- 理解和利用 WordPress 中的分类法(Taxonomies)和分类项(Terms)
- WP_Query 参数:分类法(Taxonomies)
- 如何注销WordPress自定义文章类型和自定义分类法
- WordPress添加字段添加到自定义分类法项目(Taxonomy Terms)
- WordPress 自定义文章类型 介绍及实例解说(上)
- WordPress 自定义文章类型 介绍及实例解说(下)





大哥,有个问题。比如A分类的文章标题前面显示A图标,B分类标题前面显示B图标。这个怎么做啊,纯代码的那种
文章很好,是不是因为太长大家没耐心看了。。。。
?技术文有时候的确很长