-
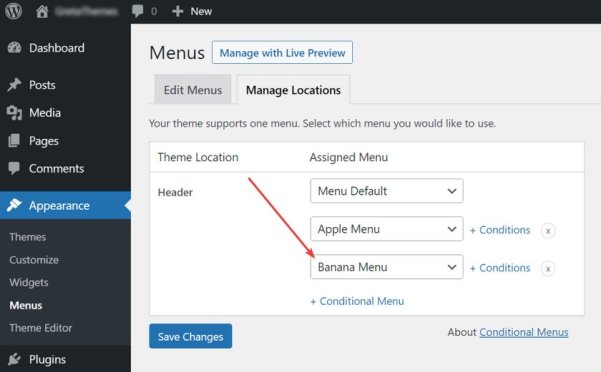
使用 Conditional Menus 插件让 WordPress 在不同页面显示不同菜单
菜单是每个网站的基本内容,它可以帮助访问者轻松找到他们需要的页面。但是,在结构复杂的网站上,您可能希望每组页面都有单独的菜单。要以这种方式自定义它们,您需要一个插件来创建不同的菜单并将它们分配给您的页面/页面组。 在这篇文章中,我将彻底向您展示如何以最快的方式做到这一点。但首先,让我们看看为每个页面创建单独的菜单如何在特定情况下为您提供帮助。 为每个页面创建单独菜单的情况 在以下情况下,为每个页面…- 2.4k
- 0
-
6个好用的 WordPress超级下拉菜单插件
您是否正在考虑将下拉菜单添加到WordPress网站? 下拉菜单可能对您的网站很有帮助。它们会组织您的站点链接,并将它们放在易于访问的位置,以便用户可以浏览您的内容。 在今天的教程中,我们将研究市场上6个优秀的WordPress下拉菜单插件。 不过,在进行此操作之前,我们先清楚为什么要在WordPress网站上使用下拉菜单。 为什么要向您的WordPress网站添加下拉菜单? 对您和您的网站访问者…- 8.8k
- 0
-
WordPress添加自定义字段到菜单项
在《WordPress 5.4可将自定义字段添加到菜单项》中,我们简单介绍了添加自定义字段到菜单项的钩子,但是其中的例子太简单了。今天看到朋友评论问到:如何添加输入框字段。倡萌Google了一下,找到了 Nav Menu Roles 插件作者的一篇文章,里面完整介绍了一个例子。 配图并不是本示例代码的实际效果 从WordPress5.4开始,新增了wp_nav_menu_item_custom_f…- 1.9k
- 0
-
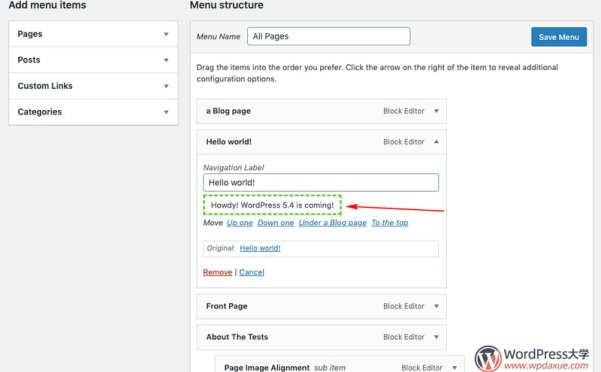
WordPress 5.4可将自定义字段添加到菜单项
WordPress 5.4引入了两个新动作钩子,可用于在菜单屏幕和外观定制器的菜单编辑器中向菜单项添加自定义字段。 现在可以使用以下钩子: 菜单管理屏幕 新的 wp_nav_menu_item_custom_fields动作钩子将在菜单编辑器中的导航菜单项的移动按钮之前触发。 您可以分配五个参数: $item_id:菜单项ID(整数)$item:菜单项数据对象(object)$depth:菜单项的…- 859
- 0
-
移除 WordPress 菜单输出的多余的CSS选择器id或class
现在大多数的WordPress主题都使用 wp_nav_menu() 来添加菜单,这个函数默认会输出很多CSS选择器,比如下面的代码: <li id="menu-item-6" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page…- 5.7k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!