-
使用 CompressX 将图片压缩转化为 Webp 和 AVIF 格式
CompressX 可以将 JPG 和 PNG 图像转换为 WebP 和 AVIF 格式,并压缩 WebP 和 AVIF 图像。AVIF 和 WebP 转换在 Web 服务器上本地执行。- 765
- 0
-
WordPress 6.0 取消原定默认采用 WebP 图片的方案
在社区表达了关键反馈和重大技术问题后, WordPress 的性能团队已将其默认采用 WebP 图片格式的提案搁置。默认情况下,新功能将在上传时为新的 JPEG 上传生成 WebP 图像,并且默认情况下将 WebP 图像用于网站内容。WordPress 的性能团队为即将发布的 6.0 版本提出了此更新。 “性能团队已经听取了反馈,并认真对待社区的担忧,”谷歌赞助的贡献者亚当·西尔弗斯坦 (Adam…- 583
- 0
-
如何在 WordPress 中使用 WebP 图片?
您想开始在您的 WordPress 网站中使用 WebP 图像吗? WebP 图像格式是网络上最好的图像解决方案。最近发布的 WordPress 5.8+ 增加了对 WebP 格式的全面支持。因此,您可以轻松地在 WordPress 网站上使用 WebP 图像,而不是 JPEG 或 PNG 格式。在 WordPress 中使用新的 WebP 格式可以帮助您加快网络速度。 在本教程中,我…- 1.6k
- 0
-
如何加快WordPress网站的图片加载速度
图像对于吸引和保持读者的兴趣非常重要。但是,它们也是网络上加载速度最慢的元素之一。加载缓慢可能会导致访问者放弃您的网站,因此解决图片加载慢的问题尤为重要! 如果您想要一个更轻、更快的网站,那么图像优化是一个不错的起点。通过优化,您可以继续以美观、高质量的视觉效果吸引观众的注意力,而不会显着增加页面加载时间。 在本文中,我们将分享通过图像优化来提高网站性能的一些方法。让我们开始吧! 图像优化及其重要…- 5k
- 0
-
WordPress 5.5 内置图像延迟加载功能,对于开发者有哪些要求?
从WordPress 5.5开始,WordPress会默认使用本地的HTML loading属性,为图像添加延迟加载,这将极大地节省服务器和带宽资源,提高了网站加载速度,提升了用户体验。 默认情况下,WordPress将添加loading="lazy"到所有具有width和height属性的img标签。从技术上讲,这是在页面输出上处理的,类似于通过添加srcset和sizes属…- 873
- 0
-
WordPress免费图片压缩优化插件 reSmush.it Image Optimizer
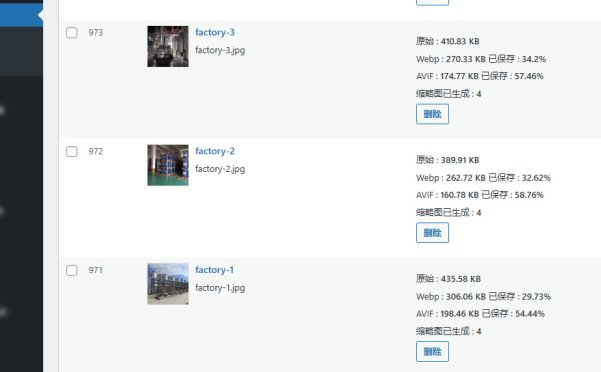
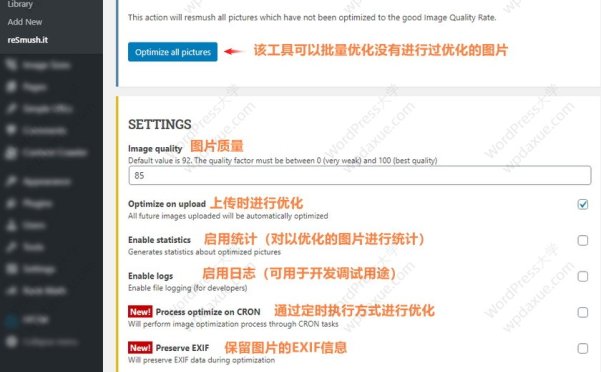
reSmush.it 是国外专门提供免费图片压缩优化服务api接口,它提供了基于几种高级算法的图片压缩功能,支持jpg、png和gif文件,单张图片最大支持5MB。对图片数量没有任何限制。 reSmush.it Image Optimizer 是一个基于reSmush.it API的免费的图片优化插件。该插件提供了一键批量优化已有图片的功能,还支持设置上传时优化图片,或者定时优化图片,可以选择保留…- 2.8k
- 0
-
让WordPress按需生成缩略图,禁止自动生成多余的缩略图
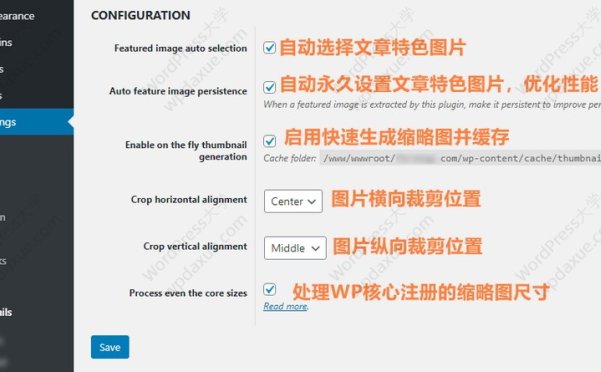
默认情况下,WordPress会为上传的每张图片至少生成5种不同尺寸的缩略图,而有些主题注册了多种缩略图尺寸,这将导致每张图片可能会生成10+个缩略图!! 如果你想了解WordPress缩略图方面的知识,可以看下面的文章: 详解如何禁用WordPress自动生成的不同尺寸的图片WordPress默认缩略图尺寸和添加自定义尺寸 今天,倡萌将告诉大家,如何禁止WordPress自动对所有上传的图片生成…- 5.7k
- 0
-
WordPress图片SEO优化插件:PB SEO Friendly Images(已汉化)
图片优化是网站优化中不可忽视的部分,倡萌在几年前推荐过名为 SEO Friendly Images 的插件,但是这个插件已经不存在了。今天推荐一款基于SEO Friendly Images 继续维护和更新的插件 :PB SEO Friendly Images。 2022年11月更新:如果你使用了该插件,请查看网站各种类型的页面的源代码,看下代码中的中文是否会变为乱码显示,如果会(我们遇到过这个问题…- 3.5k
- 0
-
如何优化图片来提高WordPress网站加载速度
为了使您的WordPress网站更能吸引访问者并增加转化次数,网站的内容必须吸引人。图文搭配可以使你的文章更具吸引力,但是,高质量图像通常意味着较大的文件大小,会导致网页加载速度变慢。 所以,我们应该在确保图文排版需求的情况下,尽可能优化图片来减少对网页加载速度的影响。 在这篇文章中,我们将说明图像如何影响WordPress网站的速度和性能。然后,我们将为您提供4种优化方式,以减少页面加载时间。 …- 6k
- 0
-
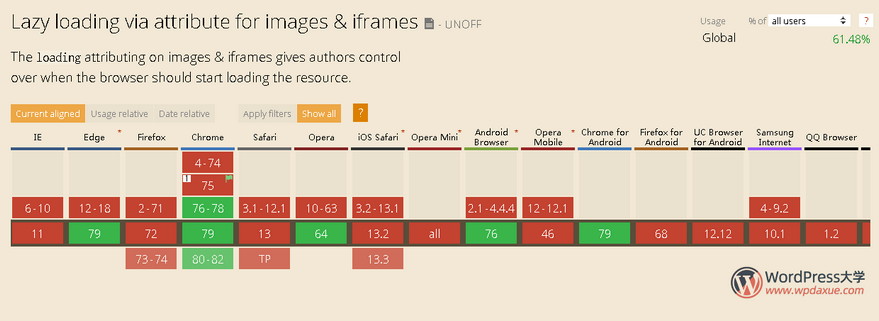
WordPress 5.4 将内置图片延迟加载功能
多年来,延迟加载图像一直是一种显着提高页面加载性能的常用机制。仅仅WordPress系统,就有无数启用延迟加载的插件。 一直以来的延迟加载图像一般都是基于JavaScript来实现,直到最近Google团队新推了一种本机Web解决方案,该解决方案仅仅需要在 img 标签中添加loading属性就可以生效,并提供了标准化的用户体验,不再需要添加js代码。目前loading属性的HTML规范已接近尾声…- 1.4k
- 0
-
详解如何禁用WordPress自动生成的不同尺寸的图片
您可能知道,WordPress为通过媒体库上传的所有图片创建了大量副本。这些附加图像会根据您的设置和其他因素生成各种尺寸的图像。一般来说,这可能完全没问题,但是如果您在站点上使用大量图片,但您的站点没有使用所有尺寸的图像,那多余的文件会占用您的磁盘空间。因此,为帮助您节省资源,消除浪费并保持运行状态尽可能轻巧,本文详细说明了禁用所有WordPress默认(或自定义)自动生成的图像。 了解如何禁用任…- 5.5k
- 0
-
WordPress默认缩略图尺寸和添加自定义尺寸
当您在WordPress中上传图片时,WordPress在幕后做了很多工作,以便您可以将图片正确地提供给访问者。借助WordPress强大的钩子,您可以修改它处理图片的过程并添加自定义图片尺寸。 在这篇文章中,我将解释WordPress如何以及为什么创建不同的图像大小。然后,我将教您如何通过修改functions.php文件来添加自己的图像大小,重新生成缩略图并将新的图像大小添加到Gutenber…- 16.3k
- 0
-
一定要看的WordPress网站性能及速度优化建议
一个网站能否给用户良好的体验,决定了这个网站的前途。影响用户体验的最直观的因素有3个:网站速度、网站内容和网站功能(外观、操作等)。网站速度永远是第一位,如果网站太慢,用户没有耐心等待网站打开就会关掉页面!不仅如此,网站速度过慢,也会影响搜索引擎评分,没有好的排名,就没有流量,就没有您想要的转化和收益…… 所以,网站速度非常非常非常重要! 不幸的是,大多数网站在页面速度方面的表现很差,这对其转化和…- 22k
- 0
-
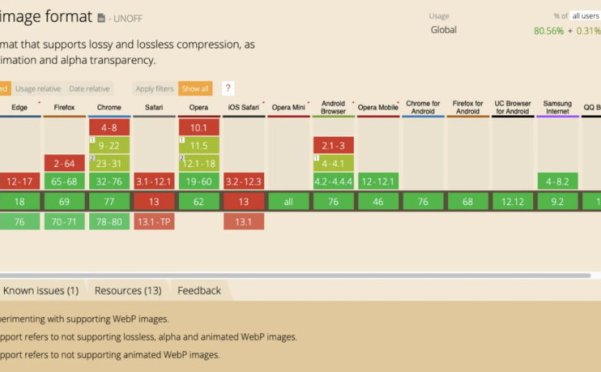
使用WebP图片加速您的网站
图像是网络的重要组成部分,但是,如果没有适当优化或交付,它们可能会给用户体验带来很多挑战。自Google将世界引入WebP作为解决此问题的方法以来,已经过去了将近十年。随着越来越多的浏览器,设备和软件支持它,Web设计人员应该开始采用它作为默认图像格式了。 如果您话足够的时间通过PageSpeed Insights检测网站,您会发现Google会抱怨主要的传统图像格式,例如JPG,PNG甚至GIF…- 678
- 0
-
WordPress 5.3 可对大图片自动缩放
WordPress处理大图片的方式一直是用户和开发人员讨论的话题。 通常,上传的图片有两种类型: 在图片编辑应用程序中已编辑过或创建的图片。直接从相机上传或尚未编辑的照片。 在第一种情况下,图片通常是“可用于网络的”。它们可能已缩小到合适的大小并进行了优化。 在第二种情况下,图片通常比需要的大得多,并且没有针对Web使用进行优化。用普通的现代智能手机拍摄的照片文件大小很容易超过5MB。使用优质相机…- 1.6k
- 0
-
Imsanity:限制上传图片尺寸大小
Imsanity 插件允许你设置图片的最大宽度和高度,一旦用户上传的图片超过了这个设置宽度或高度,就会自动将图片缩小,以达到限制用户上传过大图片的目的。对于开放投稿或者多用户网站来说,是非常必要的,因为一般用户上传的图片大小你无法预知。- 3.6k
- 0
-
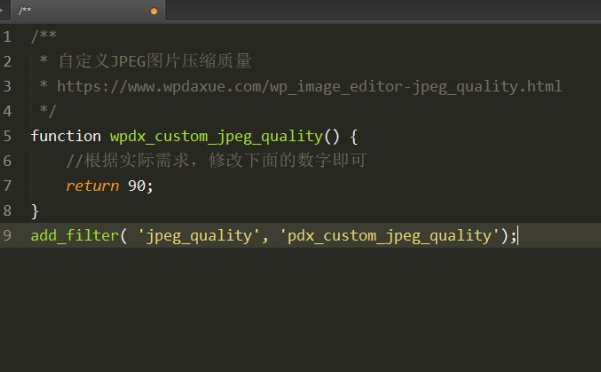
WordPress 如何更改JPEG图片的压缩质量
默认情况下,WordPress会对上传的图片进行压缩,以免获得更好的性能和用户体验。长久以来,默认的压缩质量为 90%,直到 WordPress 4.5以后,就降低为 82% 了,为的是优化图片在手机端的加载速度。但是并不是所有的用户都希望如此。最近就有客户反馈说,为什么我上传的图片都被压缩了,模糊了。今天倡萌就分享下如何更改WordPress对JPEG图片的压缩质量。 科普一下:JPEG 在这里…- 8.7k
- 0
-
WordPress 文章图片自动添加当前文章链接
应 @李辉 朋友的要求,分享一下为WordPress文章的图片自动添加当前文章链接的方法,需要的朋友就自己折腾吧。 图片自动链接到文章,添加标题和ALT属性 直接将下面的代码添加到主题的 functions.php 文件即可: function auto_post_link($content) { global $post; $content = preg_replace('/<\…- 6.3k
- 0
-
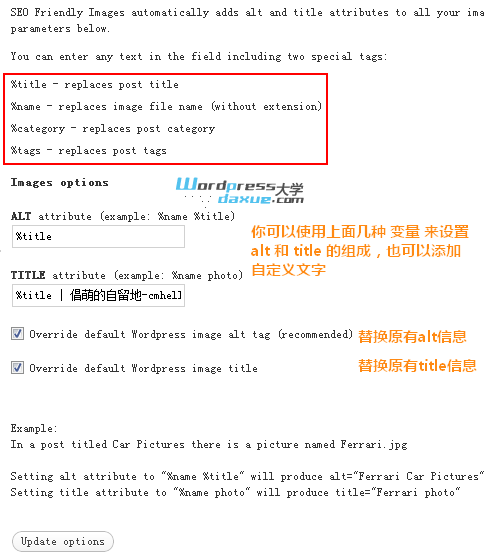
WordPress SEO插件:SEO Friendly Images 给图片自动添加alt和title
2016年12月17日更新:SEO Friendly Images 这个插件已经有2年多没有更新了,最近有另外一个开发者基于 SEO Friendly Images 增强修改的版本:PB SEO Friendly Images,它不仅修复了一些旧版本的问题,还新增了一些选项和功能,比如可以同步之前已设置好的alt到title,反之亦然,等等。所以倡萌推荐使用更新的 PB SEO Friendly …- 8.8k
- 0
-
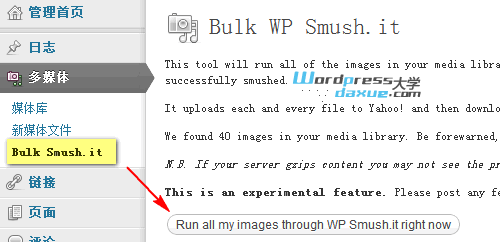
WordPress插件:WP Smush.it 无损压缩网站图片
大家都知道,网页加载的图片越大,不仅耗费更多的流量,还会严重影响网站的加载速度,所以做好图片优化是十分必要的。压缩图片的方法很多,可以使用本地软件,也可以在线压缩,比如雅虎的 Smush.it 就非常好用,倡萌在制作主题时,一般都会使用Smush.it 压缩主题的图片,大家不妨自己试试效果:访问Smush.it。 手动进行图片压缩处理,是非常耗时的,所以,如果你使用wordpress,那你可以试试…- 17.3k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!