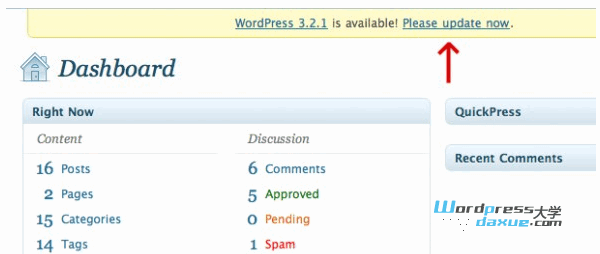
我们都知道,如果WordPress官方推送新版本的WordPress时,都会在WordPress后台顶部显示一条高亮的提醒信息,如下如所示:

下面,倡萌就来分享下,在WordPress后台顶部添加错误提醒信息或升级提醒信息 的方法,这里需要借助 admin_notices 挂钩 来实现。只需要在主题的 functions.php 中添加下面的代码样例即可:
function showMessage($message, $errormsg = false)
{
if ($errormsg) {
echo '
<div id="message" class="error">';
}
else {
echo '
<div id="message" class="updated fade">';
}
echo "
<strong>$message</strong>
</div>
";
}
function showAdminMessages()
{
showMessage("Welcome to the new WordPress theme.", true);
}
add_action('admin_notices', 'showAdminMessages');
参考资料:http://www.paulund.co.uk/show-urgent-messages-in-wordpress-dashboard
该方法只是告诉你如何显示提醒信息,但是作为WordPress主题开发或插件开发者,你应该添加一些判断条件来决定什么时候显示提醒信息。下面是一个很好的例子:如何自动提醒WordPress主题使用者安装必要插件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





感谢,已经用到了
提示什么呢?欢迎使用主题,哈哈