2016年12月17日更新:SEO Friendly Images 这个插件已经有2年多没有更新了,最近有另外一个开发者基于 SEO Friendly Images 增强修改的版本:PB SEO Friendly Images,它不仅修复了一些旧版本的问题,还新增了一些选项和功能,比如可以同步之前已设置好的alt到title,反之亦然,等等。所以倡萌推荐使用更新的 PB SEO Friendly Images
如果你使用一些比较专业的SEO分析工具分析你的网站,也许会提示你给文章的图片添加 alt 信息,这样更有利于搜索引擎收录你的图片,今天倡萌给大家介绍的是一款SEO插件:SEO Friendly Images,可以批量给你文章中的图片添加 alt 和 title 信息,一起来看看吧。
SEO Friendly Images插件下载:https://wordpress.org/plugins/seo-image/
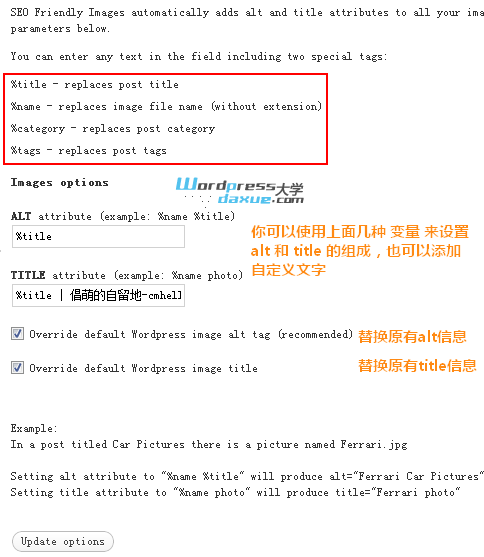
安装并启用后,访问 WP后台-设置-SEO Friendly Images,进入到设置界面,按照下图的说明简单设置一下就OK啦:
SEO Friendly Images 的使用就到这里。
话说网络上还有一种方法来给图片添加alt信息的,方法很简单,就是直接在主题的 functions.php 文件的最后一个 ?> 前添加下面的代码即可:
function image_alt($c) {
global $post;//全局量
$title = $post->post_title;//文章标题
$s = array('/src="(.+?.(jpg|bmp|png|jepg|gif))"/i' => 'src="$1" alt="'.$title.'"');
foreach($s as $p => $r){
$c = preg_replace($p,$r,$c);
}
return $c;
}
add_filter( 'the_content', 'image_alt' );
这个代码有一个不好的地方,就是没办法替换掉原有的 alt 信息,这样一来,一张图片就有 2 个 alt 信息了。所以你自己权衡着用吧。
如果你知道如何使用代码替换原有的 alt 信息,一定要和我们分享哦!








这个插件有BUG,开启之后,查看文章的源代码,发现正文内容都被转码了~
不好用,安装后alt、title还是没改变,不知是不是这个插件没办法改变已有图片的属性。。
复制百度经验的“
function image_alt_tag($content){ global $post;preg_match_all(‘//’, $content, $images); if(!is_null($images)) { foreach($images[1] as $index => $value){ if(!preg_match(‘/alt=/’, $value)){ $new_img = str_replace(‘<img', '<img alt="'.get_the_title().'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content);} } } return $content;}add_filter('the_content', 'image_alt_tag', 99999);
无法识别中文的吗
还有更好的分享吗?
用插件的话,停止插件,alt信息就没有了,插件还有负担。
感觉用代码挺好的,不过有两个alt信息有什么不利呢?
这段代码像是用不了,图片依然没有alt …
那行代码的确不怎么样··
如果自动添加图片链接地址呢?