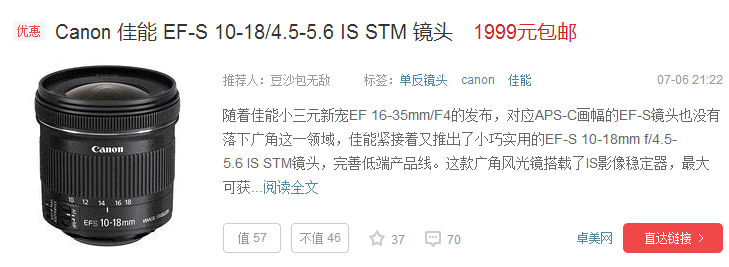
看到不少朋友使用 WordPress 来搭建淘宝客站点,文章标题一般都是由商品名称和促销信息两部分组成的,例如:
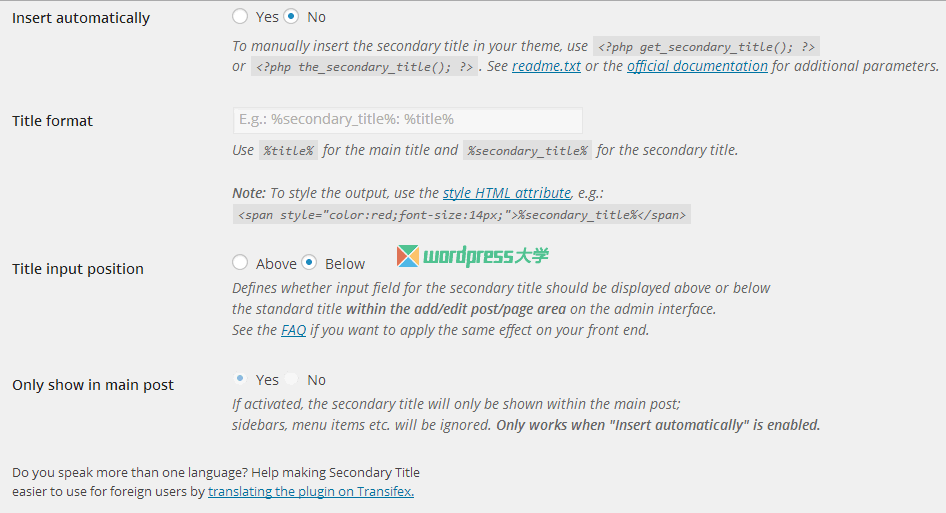
一般都是用自定义字段来添加“1999元包邮”的,这就需要对WP主题有一定的修改能力才能实现。对于新手朋友,倡萌建议试试 Secondary Title 这个插件,可以给你的文章添加子标题,在后台直接定义子标题显示的位置,要达到满意的效果,可能需要你添加一点css样式代码。
具体的效果,大家自己下载插件体验吧。在后台插件安装界面搜索 Secondary Title 即可在线安装,或者在这里下载 Secondary Title









感谢分享👍
有代码可以弄吗。
需要代码的话,可以自己参考插件源代码
自定义字段很好使 🙄 🙄
用自定义字段就可以了,找个主题直接扒下来就可以了
小伙子,我觉得你很有前途。
这点应该不是很难吧
嗯,对我很有用,学到了。没看之前一点都不了解,真心很不错,希望更多的小伙伴能看到,了解后变成自己的东西。
你用的自动评论机器?
推荐一个?