本周 WordPress.org 主题预览有了重大改进,增加了Style Variation 预览。预览现在出现在包含样式变化的块主题上。

变化多于预览窗格下方空间的主题将在轮播中显示所有变化,并带有小箭头导航到下一个。这是 Automattic 的 Pixl 主题的示例,其中包含七种颜色鲜艳的变体:

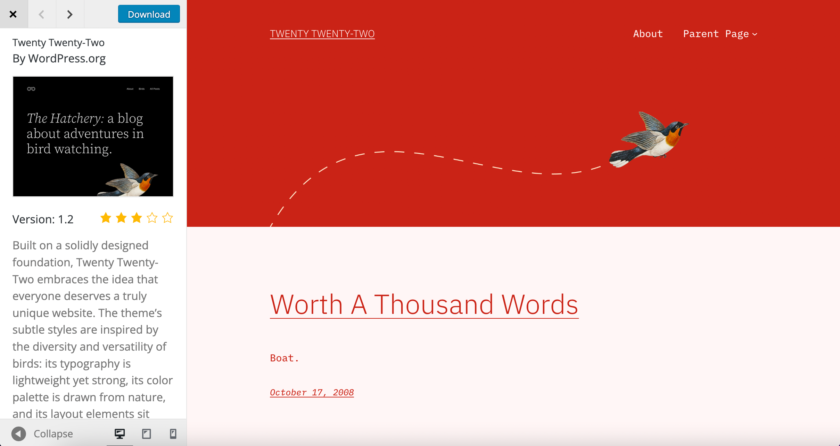
现在还可以看到加载到主题预览中的选定样式变体。单击“预览”按钮将允许用户滚动并浏览应用了他们选择的样式变体的主题。

Automattic 赞助的 Meta 团队贡献者 Steve Dufresne 说:“这些样式变化由主题作者设计并打包在块主题中,可帮助用户在其网站设计中采用多种方法,使他们能够找到符合其目标的方法。” “此功能有助于突出现代 WordPress 主题的灵活性,是时候将其融入主题目录体验了。”
新样式变化预览是从主题/styles/{variation_name}.json文件中获取的,因此主题作者不必做任何事情来使预览工作。它们将自动显示包含样式变化的任何主题。
Meta 团队的贡献者还致力于添加过滤目录以查找具有样式变化的主题的功能。Dufresne 建议创建一个新的style-variations主题标签作为实现这一点的最简单途径。
“这样做将允许对这些主题进行主动过滤,而无需进行任何代码更改,”他在工单的描述中说。
“一个长期的解决方案应该着眼于以某种方式明显地公开这些功能,而无需找到我们目前拥有的模糊过滤器。此功能应与其他功能同等判断,因此,应更好地讨论这种类型的实现,并且不属于本票的范围,并且迫切需要看到风格变化的主题。”
这是一个很好的观察,因为并非所有寻找主题的 WordPress 用户都会知道特征过滤器中存在标签。该列表已经很长了,对于发现具有特定功能的主题来说并不是最好的用户体验,尤其是在用户不理解这些术语的含义的情况下。主题作者会想看这张工单。如果提交了创建新标签style-variations的短期解决方案,他们将需要使用要包含在过滤中的标签来更新他们的主题。





