文本是《使用 Local 搭建WordPress本地运行环境(共5篇)》专题的第 2 篇。阅读本文前,建议先阅读前面的文章:
在上一节中,我们已经安装好 Local by Flywheel,并进行了简单的设置,下来我们来创建站点。
创建站点
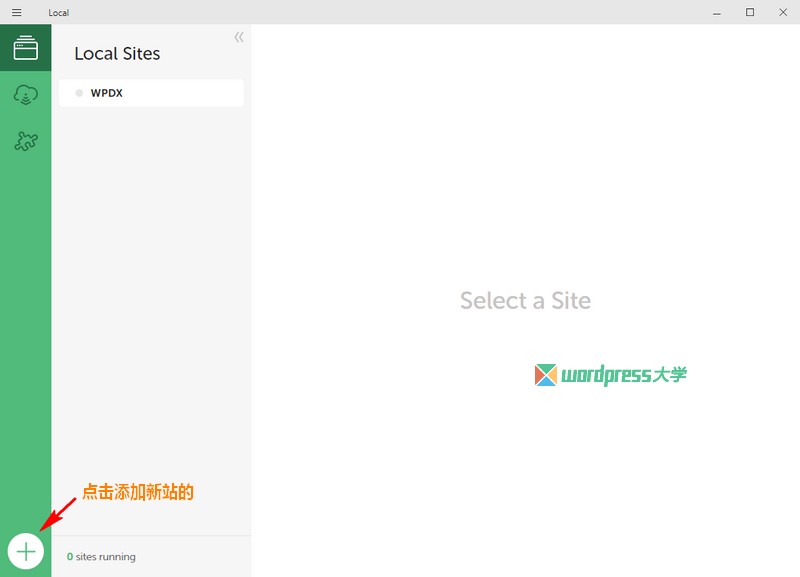
点击下图的 加号 :
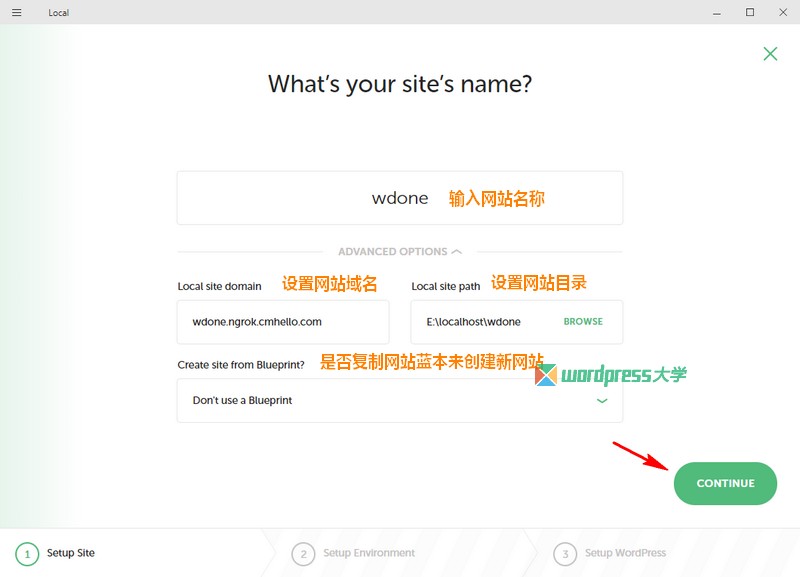
输入网站名称,设置网站域名和目录:
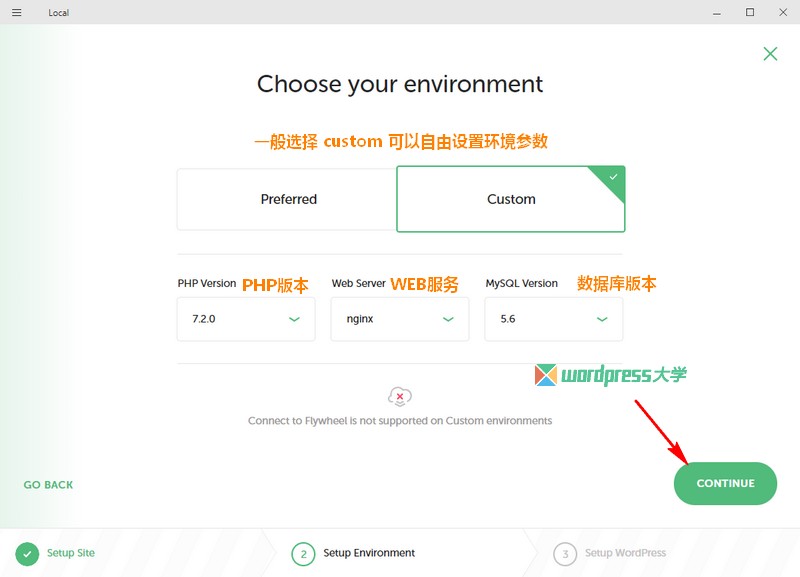
选择网站环境 Custom 的参数:
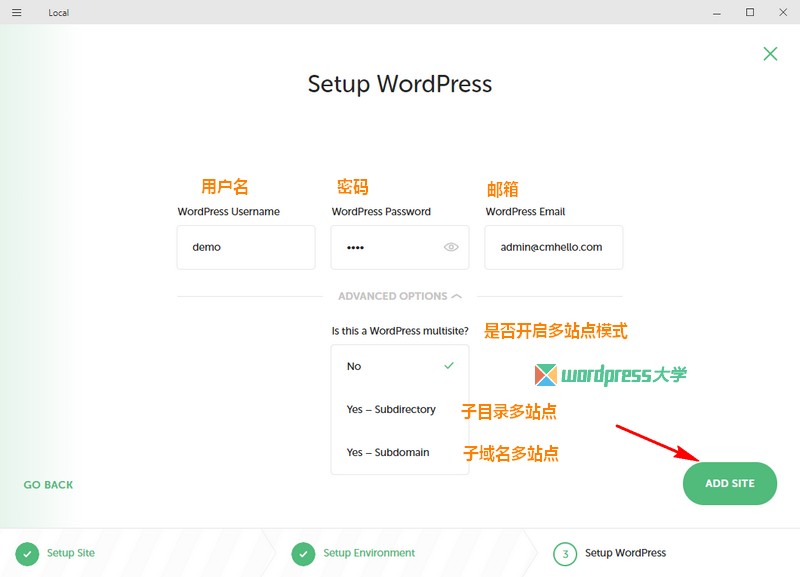
设置网站用户名、密码和邮箱:
点击了 ADD SITE 按钮,如果之前没有安装过这个环境组件,可能需要一些时间去安装:
管理站点
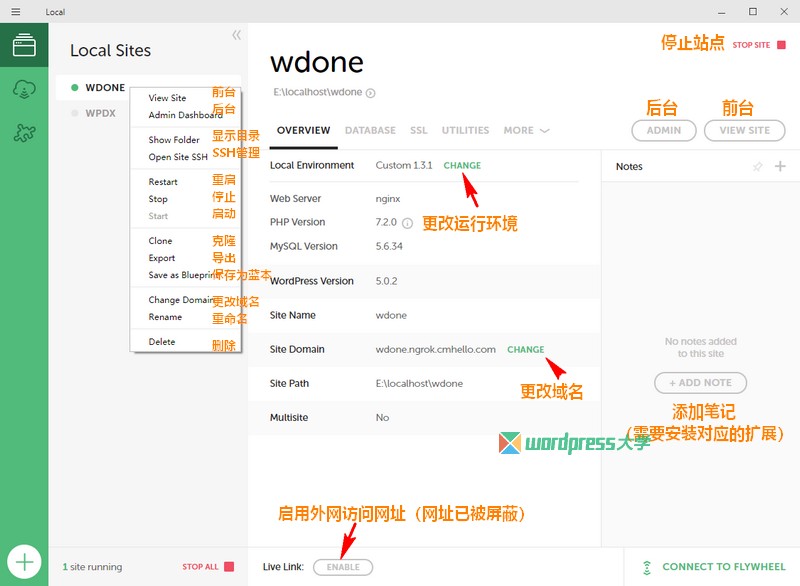
创建好站点后,就是下图界面,网站已经自动启动了,在网站列表中右键,有各种操作,以及其他的操作请看界面:
特别要说下的是,软件可以启用外观访问网址,但是网址已经被国家防火墙屏蔽了,国内没办法正常访问。后续会想办法搭建环境来实现这个功能。
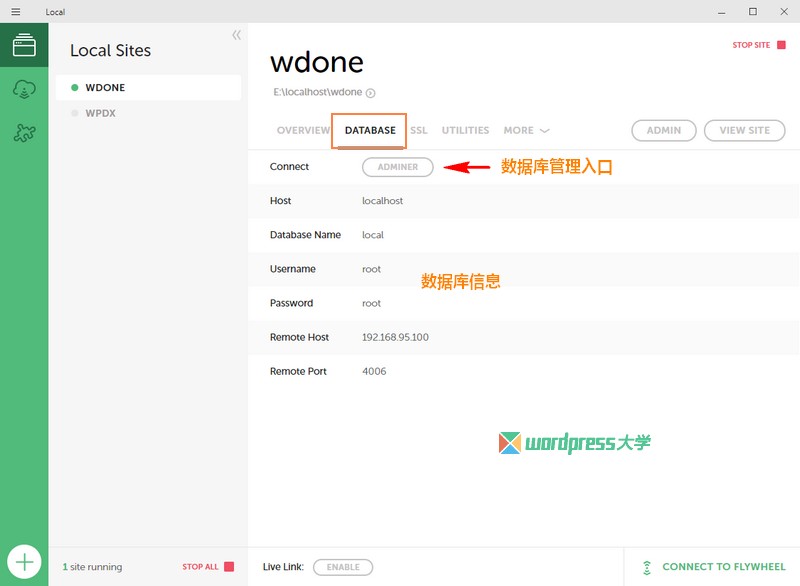
数据库管理信息和入口,后续会专门讲下数据库管理面板的操作:
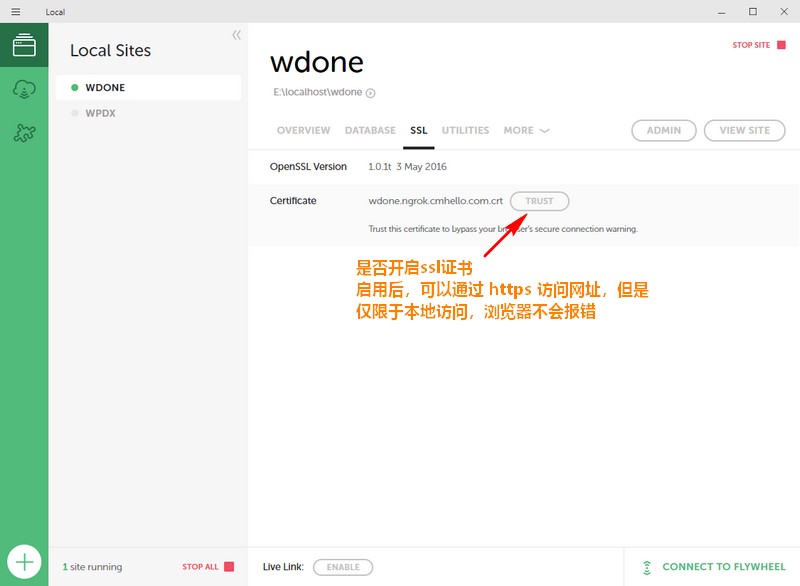
在 SSL 选项卡,可以开启 Https,仅支持本地访问:
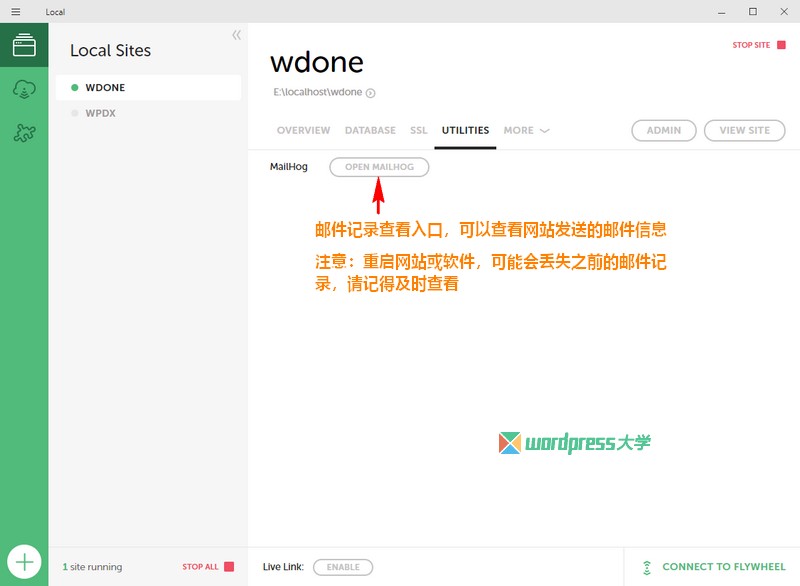
这里有一个邮件调试工具,可以看到网站发送邮件的信息,对于需要测试邮件发送功能的开发,是很好的辅助工具:
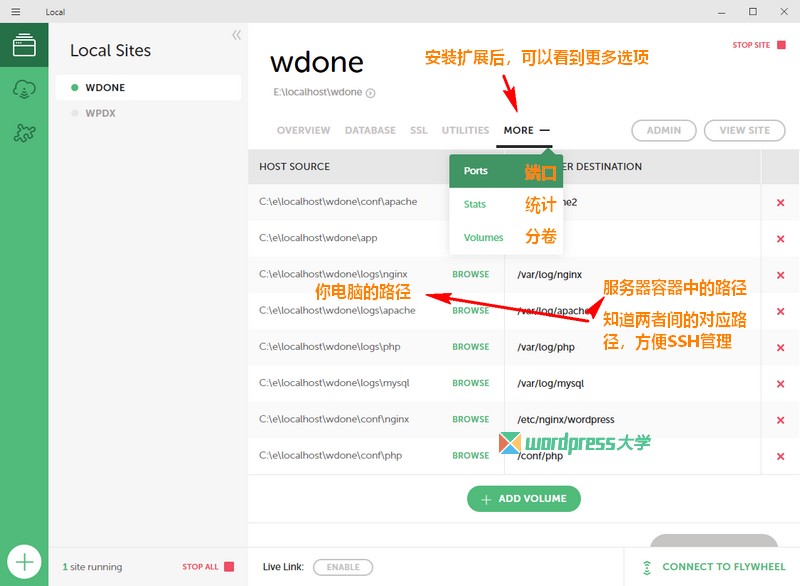
如果你安装了软件的扩展程序,可以看到更多管理菜单:
站点文件目录
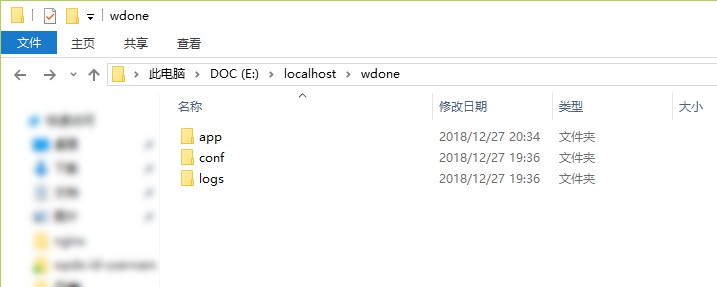
打开网站目录,我们可以看到3个文件夹,如下图:
各种文件夹功能如下:
- app/public 网站文件目录
- app/sql 网站数据库目录(只要关闭软件或站点,就会看到这个目录)
- conf 各种环境的配置文件目录
- logs 环境组件的各种日志文件目录
今天的教程就先到这里,下一节我们将详细讲讲数据库管理面板的操作。
声明:本文为 倡萌@WordPress大学 原创,未经许可,禁止转载或他用!
您已阅读完《使用 Local 搭建WordPress本地运行环境(共5篇)》专题的第 2 篇。请继续阅读该专题下面的文章:
















local似乎不可以指定 WordPress 版本安装
不可以指定版本安装,但是安装好以后,你可以去官方下载指定版本的源代码覆盖即可
所以国内要怎么访问呢
国内一直没办法登录他们的账号体系,所以没办法安装线上预览功能。你只能用来作为本地开发,自己通过本地网址访问你电脑上的网站,别人无法在线上访问
好嘞 感谢! 之前打不开是因为开了vpn,我先本地开发学习一下