加载缓慢的WooCommerce商店可能会让潜在客户感到沮丧,从而导致销售损失。在线购物者期望快速、无缝的体验——即使加载时间稍有延迟,也会促使他们放弃购物车,转而选择竞争对手。
在本文中,我们将介绍加速您的 WooCommerce 网站的实用策略。我们的指南可确保您的电子商务商店能够为您的客户提供更顺畅、更愉快的购物体验。

加快 WooCommerce 网站速度的 15 种方法
让我们探索 15 个经过验证的 WooCommerce 优化技巧,以加快您的在线商店的速度。
1.选择可靠的 WooCommerce 托管服务
选择正确的托管提供商对于 WooCommerce 商店的性能至关重要。一分钱一分货,尤其是做 WooCommerce商城,一定不能在服务器这块抠抠搜搜,除了性能以外,还要注意带宽要大于5M以上。
2.使用快速的 WooCommerce 主题
选择理想的 WooCommerce 主题对于优化商店性能同时保持其丰富的特性和功能至关重要。
选择一个轻量级的主题,旨在最大限度地减少加载时间。这可以确保您的 WooCommerce 和 WordPress 网站保持响应能力,即使加载了广泛的电子商务功能也是如此。
考虑这些非常适合提高 WooCommerce 网站速度的 WordPress 主题:
- Astra – Astra 以其快速性能和适应性而闻名,成为许多 WooCommerce 商店所有者的首选。它专为提高速度而设计,并附带即用型电子商务模板,可帮助您快速启动网站。
- Storefront – Storefront 由 WooCommerce 核心开发团队构建,旨在简单和高效。它提供流畅的 WooCommerce 集成和优化的网站性能。
- Botiga – Botiga 提供简洁、现代的设计,是一个轻量级主题,不会影响自定义选项,让您可以定制商店的外观,同时保持快速和高效。
- Flatsome – Flatsome 以其响应能力和灵活性而闻名,非常适合构建快速加载的电子商务网站。凭借其直观的用户体验构建器,个性化您的网站变得非常简单,同时确保速度和实用性。
3. 管理插件和 WooCommerce 扩展
WooCommerce 速度优化的另一个关键方面是管理 WordPress 插件和 WooCommerce 扩展的使用。虽然这些工具可以增强您网站的特性和功能,但使用过多的插件使您的 WordPress 网站超载可能会降低其性能。
定期审核对于确定哪些插件是必需的以及哪些可以删除至关重要。请遵循以下指南进行有效的插件管理:
- 评估并确定优先级– 评估每个 WordPress 插件和 WooCommerce 扩展对性能和必要性的影响。只保留那些对运营电子商务商店至关重要的内容。
- 删除未使用的插件– 停用并卸载任何未使用的插件和扩展。这简化了站点的操作并增强了安全性。
- 选择多功能插件– 选择具有多种用途的插件,最大限度地减少额外安装的需要。例如,选择能够在一次操作中压缩图像并将其转换为高效格式(如WebP)的图像优化插件。
- 考虑轻量级替代方案——寻找高效且不牺牲基本功能的插件。例如,轻量级 SEO 插件可以提高网站在搜索引擎结果页面 (SERP) 上的可见性,而无需大量资源。
4.启用WordPress缓存
激活 WordPress 缓存可以大大减少商店的加载时间。缓存存储内容的静态版本。它允许回访者更快地访问,而无需为每次访问重新加载整个网站数据。
您可以使用WordPress 缓存插件,例如WP Rocket。 WP Rocket 以其用户友好的界面而闻名,提供广泛的缓存功能,包括网页缓存、缓存预加载和静态文件压缩,以进一步提高网站的速度。
5.使用CDN
使用 CDN 可以改变 WooCommerce 页面速度优化的游戏规则。 CDN 在全球服务器网络中存储站点的静态资产,例如图像。当有人访问您的网站时,这些资产将从最近的服务器传送,从而显着减少加载时间。
适用于 WordPress网站的 CDN 服务,例如Cloudflare、KeyCDN和StackPath ,它们可以提供类似的速度和安全性增强功能。
6. 压缩和优化图像
高分辨率产品图像对于展示 WooCommerce 商店的商品至关重要。但是,如果不进行优化,它们可能会导致网站速度变慢。大型图像文件会延长 WooCommerce 商店的加载时间,从而影响用户体验。
要解决此问题,您需要压缩和优化 WooCommerce 图像。此过程可在不牺牲质量的情况下减小文件大小,从而缩短加载时间。
WordPress 存储库中有多个图像压缩插件,例如Smush、ShortPixel和Imagify。这些插件可以在上传时自动压缩图像,无缝集成到您的站点管理例程中。
实施延迟加载是另一种有效的WordPress 图像优化策略。延迟加载允许您的 WooCommerce 网站图像在进入视图时加载。这可以大大减少初始页面加载时间,特别是在包含大量图像的产品页面上。
许多现代插件(例如WP Rocket)都提供延迟加载功能,从而简化了站点中的图像优化过程。
7. 优化视频传输
在产品展示中使用视频可以显着增强 WooCommerce 商店的吸引力。但是,直接在网站上托管大型视频文件可能会导致页面加载时间变慢。
建议的做法是将视频上传到 YouTube 等视频托管平台,然后将这些视频嵌入到您的 WordPress网站中。这种方法最大限度地减少了托管服务器上的存储和带宽需求,有助于加快 WooCommerce 网站的速度。
此外,这些视频共享平台旨在根据观看者的设备和互联网连接自动调整视频播放质量。这可确保您的客户在您的在线商店上观看视频时享受无缝的观看体验。
8.增加WordPress内存限制
WooCommerce 可能需要更高的WordPress 内存限制才能有效运行。提高内存限制有助于防止错误并最大限度地减少请求处理期间的延迟,从而使 WooCommerce 商店的性能更加流畅。
对于大多数 WooCommerce 网站,建议将 WordPress 内存限制设置为至少256MB 。此内存量可确保有足够的资源来同时处理请求和支持大量用户。对于具有许多插件或高流量的大型网站,可能需要更高的内存限制。
9. 更新PHP版本
维护最新的 PHP 版本对于优化 WooCommerce 网站的速度至关重要。较新的 PHP 版本通常会提高执行速度和资源管理,从而有助于提高网站效率。
10. 压缩 JavaScript、CSS 和 HTML 脚本
通过删除空格、注释和分隔符等冗余字符来缩小 JavaScript、CSS 和 HTML 脚本,从而在不改变功能的情况下优化其大小。文件大小的减小可以加快网站加载时间。
此外,许多网站会从不活动的插件或主题中积累不必要的代码,从而降低性能。您可以通过消除不必要的脚本和样式表(尤其是与未使用的站点功能相关的加载脚本)来进一步加快站点的速度。
要缩小脚本并删除冗余代码,请考虑以下方法:
- 使用插件– WordPress 插件(例如WP Rocket、Autoptimize和W3 Total Cache )可以自动缩小 JavaScript、HTML 和 CSS 文件。它们还有助于查明和修剪站点上未使用的脚本。
- 手动优化– 对于那些具有 Web 开发专业知识的人来说,手动管理站点代码以丢弃不必要的脚本并缩小文件是一种选择。这种方法需要谨慎行事,以防止出现站点功能问题。
11.清理 WooCommerce 数据库
随着时间的推移,您的 WooCommerce 数据库可能会积累不必要的数据,例如旧产品版本、过期的临时选项和过时的订单数据,从而导致数据库膨胀。此类数据可能会延长数据库查询的执行时间,从而导致网站加载缓慢,从而影响网站的整体性能。
清除 WooCommerce 数据库中不必要的数据可以提高数据库查询效率,从长远来看加速您的 WordPress 网站。以下是清理 WooCommerce 数据库的方法:
- 使用数据库优化插件– WP-Optimize或Advanced Database Cleaner等工具可帮助您优化 WordPress 数据库。它们提供了一个直观的界面,可以消除后期修订、草稿、评论和临时选项,而无需直接数据库交互。
- 通过 phpMyAdmin 手动清理– 对于具有技术专业知识的人来说,phpMyAdmin 提供了对 WordPress 数据库清理的更多控制。这种方法涉及手动识别和删除不需要的表或条目。请务必小心,防止意外删除重要数据。
12.限制WordPress 修订版
WordPress 在编辑过程中自动存储帖子和页面的修订版本,帮助恢复以前的版本。然而,过多的WordPress 修订可能会扩大您的数据库,从而可能降低您网站的速度。
为了加速您的 WooCommerce 商店,您可以限制 WordPress 修订的数量。操作方法如下:
- 使用插件– WP-Optimize等插件提供了一种直观的方式来控制和限制修订,从而优化数据库的效率。
- 修改 wp-config.php – 您还可以通过向wp-config.php文件添加代码来直接设置修订限制。添加
define('WP_POST_REVISIONS', 5);指定每个帖子最多5 次修订。定制该值以满足您的要求。
13.使用反垃圾邮件插件
垃圾评论还会填满您的数据库,导致不必要的膨胀并减慢您的 WooCommerce 商店的速度。为了打击WordPress 中的垃圾评论并保持网站的速度,请考虑安装反垃圾邮件插件,例如Akismet。
Akismet 与其广泛的全球垃圾邮件数据库交叉引用评论,有效阻止不需要的内容渗透到您的网站。安装插件后,您需要获取 Akismet API 密钥,可以通过激活后说明获取该密钥。
获得 API 密钥后,请在插件的设置中配置评论审核和垃圾邮件管理首选项。然后,Akismet 将自动执行垃圾邮件过滤过程,从而有助于 WooCommerce 商店的持续速度和效率。
14. 禁用 AJAX 购物车片段
WooCommerce 利用 AJAX 购物车片段动态更新购物车内容,从而无需每次添加产品时重新加载页面。此功能虽然有利于用户体验,但可能会生成额外的 AJAX 请求,可能会在非必要的购物车数据页面上减慢您的网站速度。
因此,禁用 WooCommerce AJAX 购物车片段可以提高性能,尤其是在内容丰富的页面上。要停用 AJAX 购物车片段,您需要将自定义代码插入主题的functions.php文件中。该代码可能类似于以下内容:
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}此代码片段评估当前页面是否是首页,如果是,则删除购物车片段脚本。根据需要修改条件(is_front_page())以应用于不同的页面。
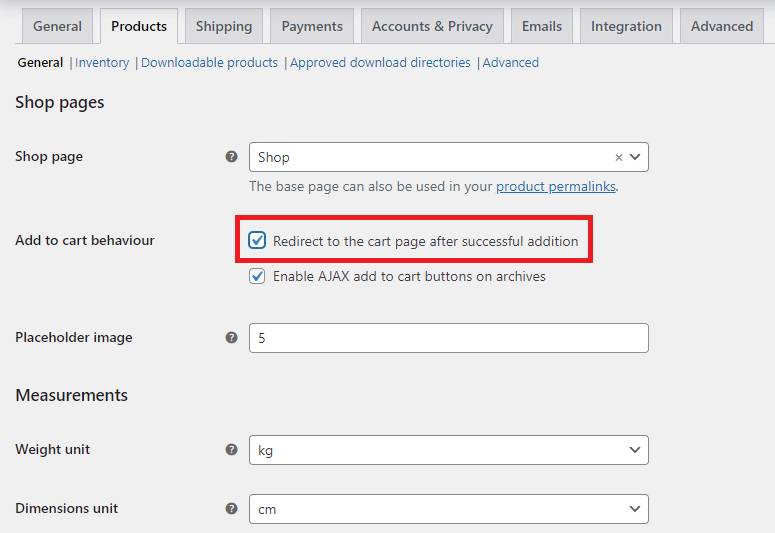
随后,导航到WooCommerce → 设置并选择产品选项卡。然后,成功添加后激活“重定向到购物车”页面,并向下滚动以单击“保存更改”。

实现自定义代码时请务必小心,以避免出现意外的站点功能问题。在更改主题文件之前备份您的网站非常重要。
15.为你的内容使用分页
在 WooCommerce 商店中对产品列表、评论和评论部分实施分页可以通过减少每个页面上加载的项目数量来提高网站速度。
这种方法减少了服务器查询并加快了页面加载速度,这对于拥有大量库存或活跃参与区域的商店特别有利。分页还通过简化站点导航来改善用户体验。
要向您的 WordPress 网站添加分页,请首先探索您的主题设置。许多与 WooCommerce 兼容的主题在其自定义面板中提供内置分页选项。
您还可以考虑使用 WordPress 插件,例如BestWebSoft 的 Pagination。此类插件提供可调整的分页设置和更简单的实施过程,即使没有编码技能也是如此。
如果您熟悉编码,则可以通过修改主题的functions.php文件或使用子主题来手动添加分页。以下是您可以添加到文件中的示例代码片段:
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// Return the number of products you want to show per page
$cols = 10;
return $cols;
}此代码段将您的 WooCommerce 产品存档页面配置为每页显示10 个产品。您可以调整数量以满足您的特定要求。
如何测试 WooCommerce 网站性能
定期测试您的 WooCommerce 网站对于确保其性能至关重要。PageSpeed Insights和GTMetrix等网站速度测试工具可提供有关网站加载速度、加载时间和整体性能的宝贵见解。
PageSpeed Insights 由 Google 开发,可分析网站的移动版本和桌面版本。它提供基于Core Web Vitals 的分数,这对于积极的用户体验至关重要:
- 最大内容绘制 (LCP)测量加载页面主要内容所需的时间,最好在2.5 秒内。
- 首次输入延迟 (FID)评估从用户首次与您的网站交互到浏览器响应该交互的时间,目标是少于100 毫秒。
- 累积布局偏移 (CLS)量化加载阶段期间意外的布局偏移,希望分数低于0.1 。
要使用 Google 的速度测试工具测试您的网站,请按照以下步骤操作:
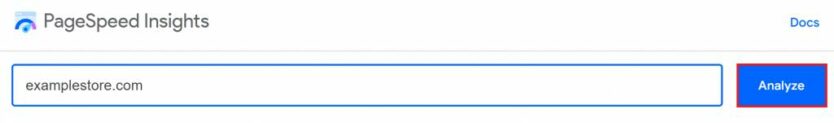
- 访问PageSpeed 见解页面。
- 输入您的 WooCommerce 网站的 URL 并单击“分析”。

查看详细报告,其中概述了潜在的改进以及您的网站与 Core Web Vitals 标准相比的加载方式。
PageSpeed Insights 强调用户体验指标,而GTMetrix提供了有关技术性能因素的不同视角,例如完全加载时间、页面总大小和请求计数。该速度测试工具还提供提高网站速度的建议。
总结
优化 WooCommerce 商店性能对于为客户提供无缝购物体验至关重要。在本指南中,我们探索了加速 WooCommerce 商店速度的各种策略,从选择正确的托管公司到在页面上使用分页。
除了实施这些 WooCommerce 性能优化策略之外,还建议定期监控和调整,以确保您的 WooCommerce 商店保持快速、响应灵敏并领先于竞争对手。
拓展阅读:
- 一定要看的WordPress网站性能及速度优化建议
- 如何优化图片来提高WordPress网站加载速度
- WordPress插件会减慢您的网站速度吗?
- 如何加快WordPress网站的图片加载速度
- Autoptimize:合并压缩JS、CSS、HTML 速度优化
- 提高 WooCommerce 商店速度的十种方法
- 优化首次内容绘制 (FCP) ,提高 WordPress 网站速度得分





那可以使用懒加载的方式加载分页
第15个为你的内容使用分页很纠结,单页数量少速度快,但是东西少看不过瘾。