Gutenberg 12.9 今天发布,这是一个强大的版本,为每个人都提供了一些东西。即使在过去几天对新功能进行了修补之后,我还没有尽可能多地探索所有内容。鉴于时间的实际限制,我将无法深入探讨这篇文章中的所有内容,但我会尝试向大家介绍一些亮点。
以下是一些我无法深入研究的精选项目,但我仍然鼓励读者查看:
- 所选颜色的名称现在出现在颜色选择器中。
- 用户现在可以从建议的日期格式列表中进行选择,或者为发布日期块添加自定义格式。这些是国际化的,因此建议将是特定于语言环境的。
- 当查询没有返回帖子时,主题可以将块添加到无结果容器块。
- 标签云 Tag Cloud 块现在具有最小和最大尺寸控件。
- 分隔块支持较新的颜色控制,允许用户选择透明颜色。
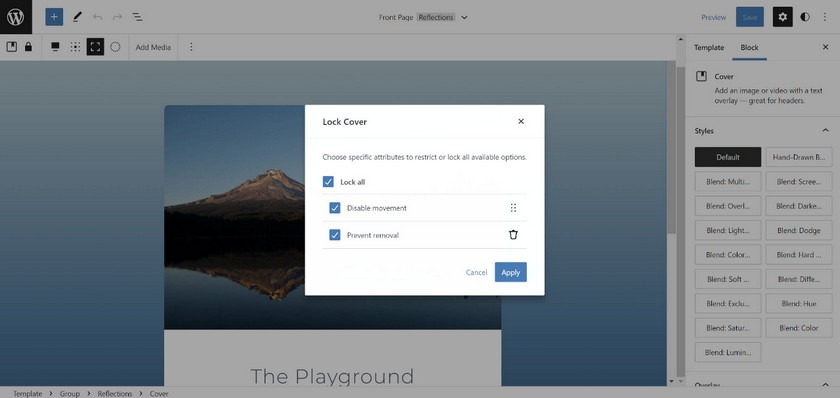
块锁定用户界面

Gutenberg 12.9 引入了用于锁定块的新 UI。在工具栏中的“更多选项”下拉菜单中,用户可以选择锁定选项,这将弹出一个包含两个选项的屏幕:
- 禁止移动:禁止移动方块本身。但是,兄弟块可以在它周围移动。
- 防止删除:防止块被删除。
Andrei Draganescu 在12.9 公告帖子中指出以下内容:
当一个块被锁定时,用户要么不能移动它,要么不能移除它,或者两者兼而有之。这对于站点级别的块特别有用,例如许多主题想要锁定的文章内容。
但是,该定义并未完全解释块级锁定。有一个警告:这个新的 UI 将钥匙交给最终用户。从技术上讲,他们已经通过代码编辑器拥有此功能,但现在可以通过界面使用。
从主题开发的角度来看,块级锁定只需要用户额外的步骤来移动和/或删除块。它不是“强制”或“永久”锁定。这是一个受欢迎的功能,但用户应该了解它的局限性,并且这个新 UI 为用户提供了更多的功能。
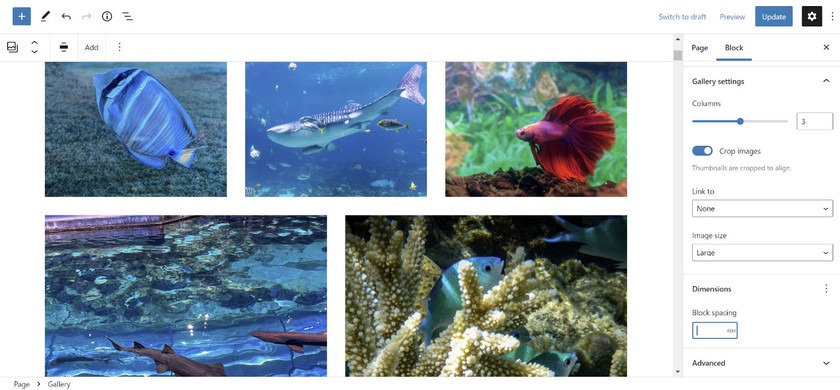
对画廊的块间隙支持……有点

在此版本中,我最兴奋的一项功能是增加了对画廊图像之间间距的支持。主题作者依靠专门的块样式为用户提供选择,通常仅限于默认和“无间隙”选项。后者将删除图像之间的任何间距。
不幸的是,当用户手动设置间隙时,该功能在 12.9 中被破坏。检查源代码,它正在输出一个Array而不是有效的 CSS。在前端,将显示以下警告:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51我相信这将在 12.9.1 中得到纠正。在那之前,我建议不要使用“块间距”控件。
主题作者警告:这是针对--gallery-block--gutter-size以控制画廊默认间隙为目标的主题的重大更改。这个以前可靠的 CSS 自定义属性不再存在于代码中。不清楚为什么这个变量被完全删除,工单中也没有提到它。
一个新--wp--style--unstable-gallery-gap变量似乎做了类似的工作。但是,正如unstable其名称的一部分所暗示的那样,它可能并不总是存在。它也在.wp-container-*类而不是画廊本身上定义。我还没有做足够的 CSS 测试来弄清楚如何为默认间隙覆盖它。如果有人有解决方案,请将其发布在评论中以供其他人使用。
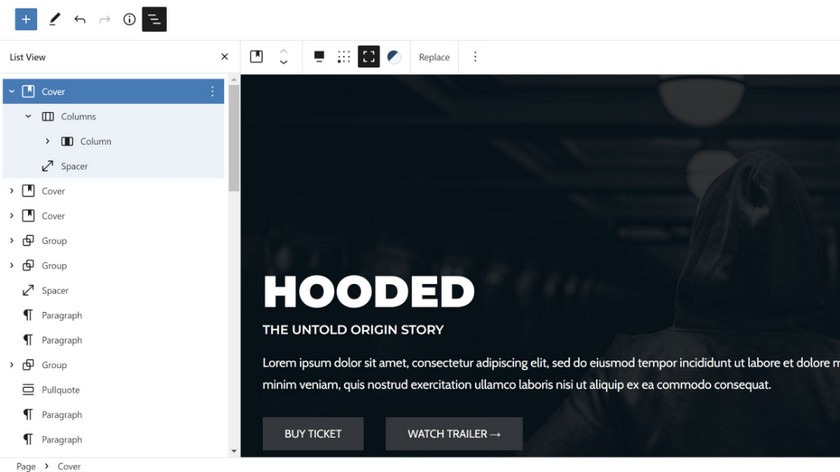
列表视图中默认折叠的子项

对于大多数实际场景,我经常回避编辑器中的列表视图,至少对于具有许多嵌套块的页面。在默认情况下打开每个级别,浏览和定位特定块有点像噩梦。在内容画布中四处点击会更容易。
然而,最新的古腾堡版本可能只是改变了我对它的使用。12.9 版默认折叠所有子块。
主题的自动样板注册
主题作者现在可以让 Gutenberg为他们处理样板注册。他们只需要遵循一些规则:
- 在
/patterns文件夹的PHP文件中添加块样板。 - 将样板数据添加到文件头。
- 添加样板内容。
单个样板文件应如下所示:
<?php
/**
* Title: A Pattern Title
* Slug: namespace/slug
* Description: A human-friendly description.
* Viewport Width: 1024
* Categories: comma, separated, values
* Keywords: comma, separated, values
* Block Types: comma, separated, values
* Inserter: yes|no
*/
?>
<!-- some-block-content /-->只有Title和Slug标头字段是必需的。每个选项都匹配一个register_block_pattern()函数参数。
现在想要使用此功能但提供与 WordPress 5.9 向后兼容性的主题作者可以检查该gutenberg_register_theme_block_patterns()功能是否存在。至少这是目前的函数名称。
此更改进一步建立在块主题的现有标准之上。作者现在对通过标准文件和文件夹注册大多数功能有了明确的指导方针:
/parts– 块模板部分/patterns– 块样板/styles– 全局样式变化/templates– 块模板theme.json– 全局设置和样式
除了自定义块样式和变体(不要与全局样式变体混淆)之外,几乎涵盖了所有内容。这个全面的集合降低了未来主题作者的进入门槛。即使是经验丰富的开发人员也应该欣赏事物命名和放置位置的简单性。这是一件少担心的事情。它还将继续简化 WordPress.org 主题审查系统。
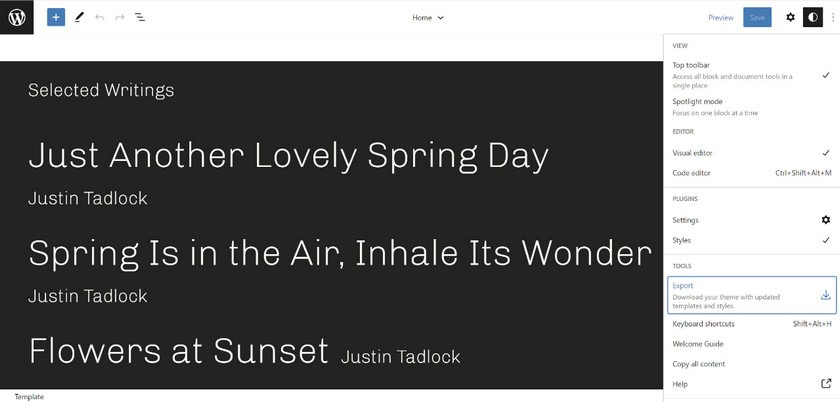
主题导出和模板构建
说到降低障碍,创作者现在可以从网站编辑器构建整个主题。好吧,假设它们从现有的块主题开始。
Gutenberg 12.9 为站点构建过程引入了两个重要功能。第一个允许用户直接从编辑器导出其活动主题的副本:

从此导出下载的 ZIP 文件是一个功能齐全的主题。它包括所有用户自定义以及原始文件中已经存在的每个文件。
编辑器仍有一些事情无法实现,这些需要在公开发布之前手动调整。中的主题名称和其他数据style.css将保持与原始主题相同。也没有办法获取自定义版本的屏幕截图并将其捆绑在 ZIP 中。
这是民主化设计的飞跃,但需要考虑其他流程。用户应该能够仅将其自定义内容导出为子主题,甚至可以导出为*.json文件(全局样式变体)。
但是,还有一个更直接和实际的用例。用户可以下载他们定制的主题并将它们上传到另一个站点。
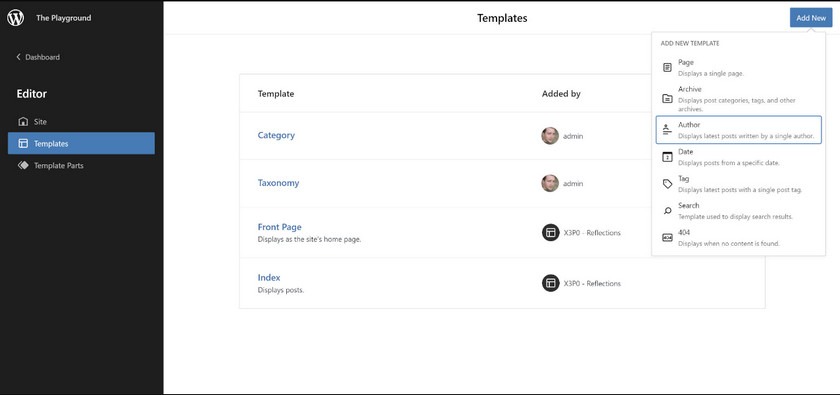
站点编辑器中的第二个关键开发更新是对更多模板的支持。除了现有的模板管理面板之外,用户现在还可以从模板管理面板创建以下内容;
- 作者
- 类别
- 日期
- 标签
- 分类法

新模板是受欢迎的补充,但模板创建功能仍然有限制。无法通过 UI 对这些模板创建变体,例如category-wordpress、taxonomy-genre或其他许多可能性。然而,总有一天会发生。
要了解 Gutenberg 12.9 的更多信息,请看官方日志。
注:文本内容来自 wptavern.com,由 WordPress大学 翻译整理。




